Comment rendre accessible vos contenus numériques ?
Emmanuelle ABOAF
Emmanuelle ABOAF

- Sourde avec deux implants cochléaires
- Développeuse chez Shodo à Paris





L'accessibilité des contenus numériques passe par :
- les vidéos
- les images
- les affiches
- les podcasts
- les sites web
Accessibilité

Image générée avec l'IA
1 personne sur 6
est concernée par le handicap en France
Extrait des vidéos avec des sous-titres non conformes.
Vidéos
Pourquoi ces sous-titres ne sont pas conformes ?
Contrastes non respectés entre la couleur du fond et la couleur du texte.
Police et taille de la police non conformes.
Animations
(ex : clignotements,
style karakoké, etc...)
Des sous-titres non visibles à cause des textes et icônes affichés au dessus.
Ecriture inclusive avec le point médian.
Disparition des sous-titres au bout de X minutes.
Que faut-il pour qu'ils soient conformes ?
Sous-titres blancs avec un fond (semi-transparent) noir.
Taille correcte avec une police sans empattement.
Phrases complètes sur deux lignes maximum.
Eviter le point médian.
Sous-titrer entièrement.
Ne pas superposer les sous-titres sur les textes et icônes.
Images
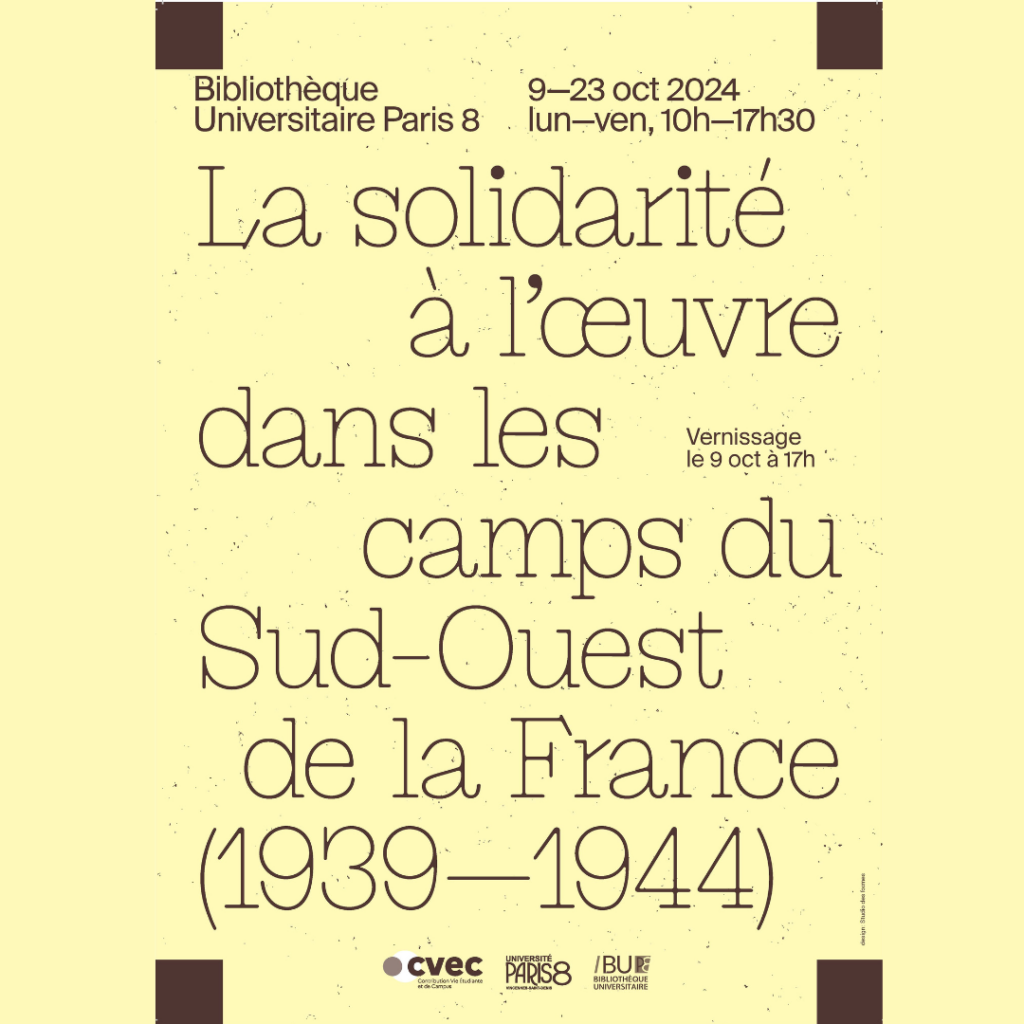
Photo by BU PARIS 8 in Bibliothèque de l'Université Paris 8. Peut être un graphique de affiche, magazine et texte.
Cette description présente dans l'attribut ALT vient d'Instagram
Bibliothèque Universitaire Paris 8
Du 9 au 23 octobre 2024
Du lundi au vendredi de 10h à 17h30
La solidarité à l'œuvre dans les camps du Sud-Ouest de la France (1939-1944)
Avec les logos de la CVEC, Université Paris 8 et Bibliothèque universitaire.

Décrivez vos visuels
Comment décrire les visuels ?
Utiliser l'attribut ALT sur les réseaux sociaux.
Soyez pertinents dans votre description.
Si c'est une photo, la décrire pour donner de l'émotion.
Le nom du fichier n'est pas une information pertinente.
Même si ce n'est qu'un chat, décrivez le chat. :)
Si c'est une information décorative, ne mettez rien.

C'est une image générée automatiquement par l'IA.
Un chat de pelage gris avec des lunettes noires et souriant est en train de donner une conférence.
Il est habillé en costume bleu et il a une cravate rayée bleu et rouge.
Ses mains croisés sur le pupitre en bois.
Derrière lui, une présentation est avec des graphiques est projetée.
Devant lui, une assemblée.
Image générée avec l'IA

Les affiches doivent être accessibles à tous et toutes en suivant des critères :
- Respectez les contrastes entre la couleur du texte et la couleur du fond.
- Choisissez une police sans empattement.
- Les textes doivent être lisibles et de bonne taille.
- Proposer une alternative textuelle si l'affiche contient beaucoup d'informations.
Affiches

Qui ne peuvent pas accéder aux podcasts ?
- Les personnes sourdes, malentendantes et sourdaveugles ;
- les personnes autistes, les personnes ayant des troubles de l'attention ou du traitement auditif ;
- les personnes dont le français n'est pas la langue maternelle ;
- les personnes qui n'aiment pas ou ne souhaitent pas écouter un podcast ;
- et peut-être même vous ?
Podcasts
Image générée avec l'IA
Comment créer des transcriptions écrites ?
Etre fidèle à 100% de qui est dit oralement.
S'il y a plusieurs personnes qui parlent, préciser entièrement le prénom.
Mettre les didascalies (ou indications sonores).
La transcription écrite n'est pas un résumé ou un article de blog.
Outre la police et des contrastes, ne pas justifier le texte et l'aérer pour une lecture agréable.
Ne pas supprimer les tics de langages sauf exceptions.

Les sites web doivent être accessibles à tous et toutes.
Seulement 4,51% des sites web sont accessibles selon l'observatoire du respect des obligations d'accessibilité numérique en 2022.
Se baser sur le Référentiel Général d'Amélioration de l'Accessibilité (RGAA) pour rendre un site web accessible.
Sites web
Image venant de la bibliothèque de Slides.com
Principales bonnes pratiques
- Respecter les contrastes entre la couleur du texte et la couleur de son arrière-plan
- Un ratio minimum de 4.5:1 exigé par la réglementation française établie par le RGAA selon le critère 3.2 ;
- Faire vérifier les contrastes par Tanaguru Contrast Finder.
- Choisir une police sans empattement (sans serif) telle que :
- les polices standards comme Arial, Calibri et Helvetica ;
- les polices Luciole, Lexend ou Atkinson Hyperlegible connues pour être accessible.
Vous pouvez utiliser l'intelligence artificielle pour :
- sous-titrer les vidéos ;
- transcrire les podcasts ;
- décrire les images.
Il est nécessaire de vérifier la restitution de l'outil et de corriger les erreurs de l'outil automatique.
L'IA au service de l'accessibilité
L'intelligence artificielle et l'intelligence humaine rendent l'expérience meilleure.
Merci !
Retrouvez-moi sur :
- LinkedIn : Emmanuelle Aboaf
- Bluesky : @eaboaf.bsky.social
- Mastodon : @eaboaf@a11y.info
- Twitter/X : @eaboaf
Mes articles
- La positive alt-titude ! Un outil d'inclusion pour votre accessibilité - Angi Guyard
- Pour un sous-titrage accessible sur les réseaux sociaux - Céline Ripolles
- Carrousels LinkedIn avec Canva : peut-on les rendre accessibles ? - Coryse Quibel
- Comment rendre accessibles les vidéos, podcasts et autres contenus sonores sur les réseaux sociaux ? - Coryse Quibel
- Comment publier des images accessibles sur les réseaux sociaux ? - Coryse Quibel
- Faux gras, caractères fantaistes, abus d'émojis : le détournement des caractères Unicode, fléau pour l'accessibilité du web - Julie Moynat
- Ecriture inclusive : le point d'hyphénation rend-il vraiment meilleure la lecture par les lecteurs d'écran ? - Julie Moynat
- Typographie et accessibilité acte 1 : comment bien choisir sa police d'écriture - UX Republic
- Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles - Stéphanie Walter
- Référentiel général d'amélioration de l'accessibilité - DesignGouv
Ressources
Comment rendre accessible vos contenus numériques ?
By Emmanuelle ABOAF
Comment rendre accessible vos contenus numériques ?
- 133



