designing dashicons
What I learned about icons and the web
by Ben Dunkle (@EmpireOfLight)
WordCamp NYC, August 2014
About the talk
This presentation will cover:
-
a brief history of my role as icon designer for WordPress
- the emerging "flat" paradigm for interface design, and how it impacted the icon designs
- A demonstration on making dashicons using Adobe Photoshop, Adobe Illustrator, and GlyphsMini
About me
-
core designer for wordpress.org
-
co-admin (with Andy Staple) of Buffalo WordPress users group
- organizer of WordCamp Buffalo 2012, 2013, 2014 (Sept. 13)
- professor at Canisius College, Buffalo NY

@empireoflight: twitter, wp, dribbble
when did wordpress get icons?
Pre 2.7; icons were hardly there

2.7: Coltrane (2008)

Those were cool! why change them?
See "Retina all the things" (http://core.trac.wordpress.org/ticket/21019)
3.8: new dashboard
dAshicons as "flat" design
- simpler, fewer details
-
tighter or sharp edges
-
consistent or no shading
- high contrast
- flexible
- embrace the medium
- easier
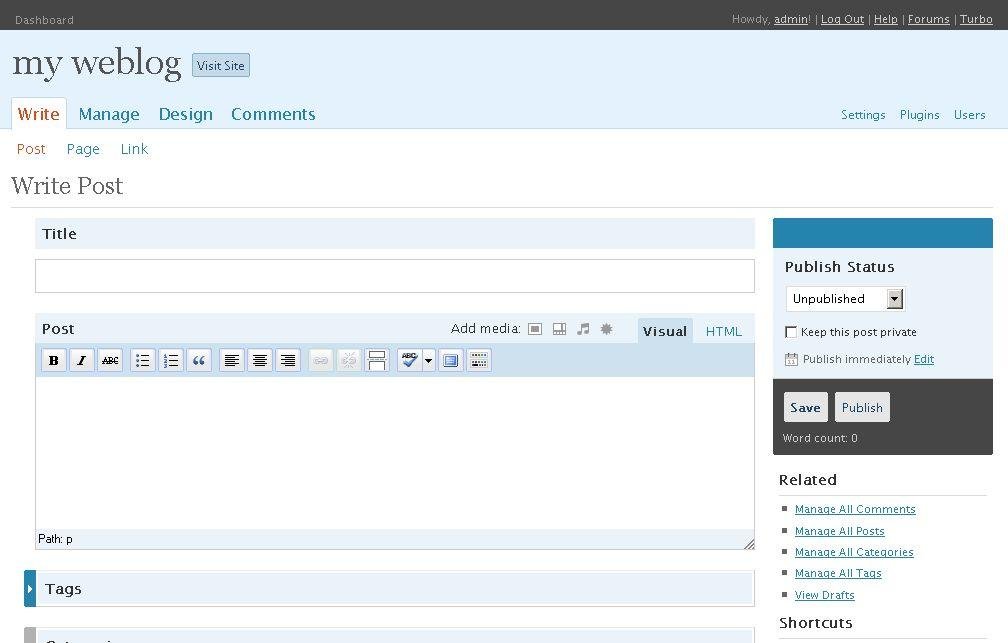
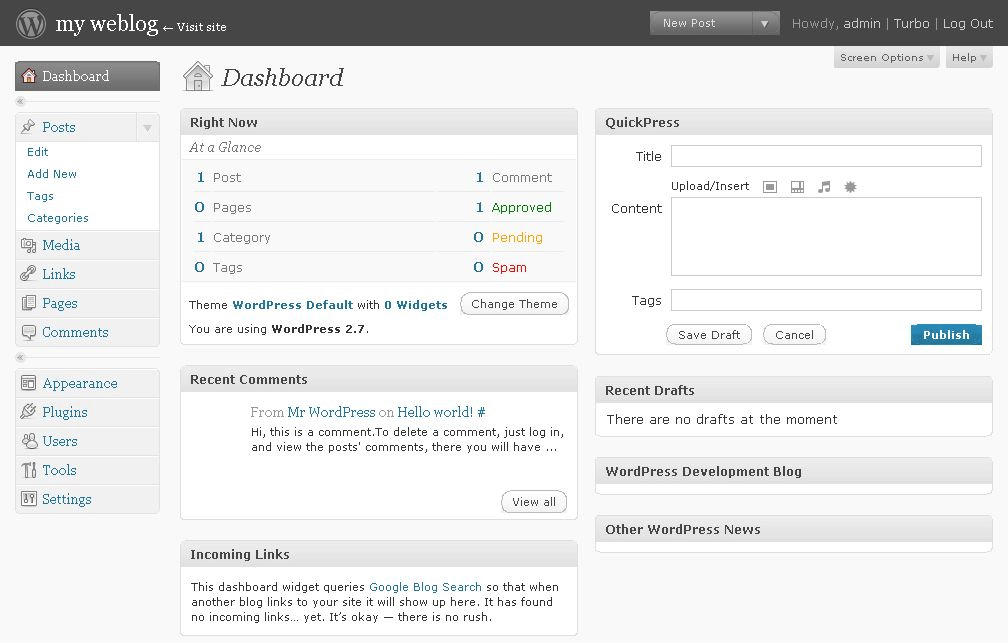
windows 8
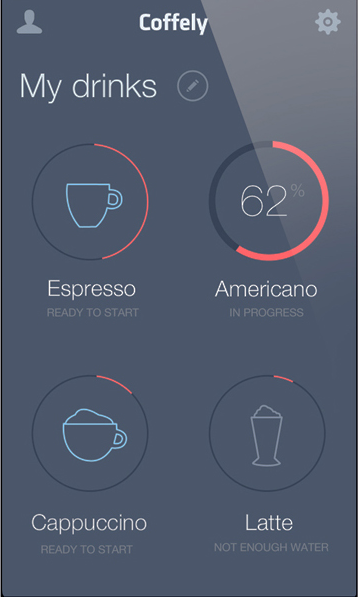
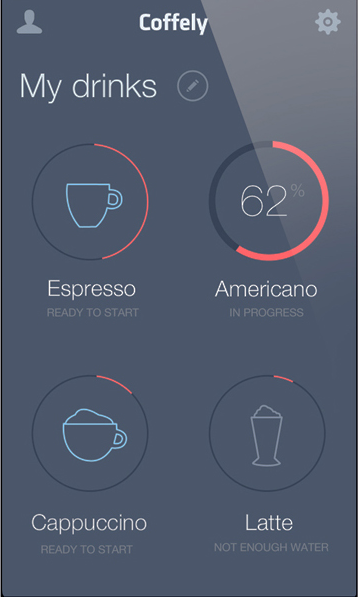
mobile apps
coffley

letterpress



clear
icons
old:

new:

ICON Technology : Bitmap
- difficult to update
- not scalable
- not semantic

Icon technology : vector
- easy (somewhat) to update
-
scalable
-
more semantic
vector icon formats
-
icon fonts: "can be instantly customized — size, color, drop shadow, and anything that can be done with the power of CSS." (fontawesome.com)
-
SVG: Open source vector file format, with varying levels of support on the web
-
CSS: Exciting but probably limited; i.e. http://nicolasgallagher.com/pure-css-gui-icons/
- Problem with all formats: rendering, especially font-smoothing, varies across browsers and devices.
options for plugin authors
- Keep using pngs
- use a dashicon
- use an icon font
- use an SVG
Let's design a Dashicon!
https://core.trac.wordpress.org/ticket/27844#comment:20
https://core.trac.wordpress.org/ticket/27844#comment:20
demo
More links
Converting the icon to SVG with http://webcodertools.com/imagetobase64converter
Converting the icon to font with http://icomoon.io
Adding the icon to your plugin a-la https://gist.github.com/helenhousandi/f7f6995795c4d58aa41e
Choosing an existing Dashicon ala http://melchoyce.github.io/dashicons/
Till Kruess' thing https://github.com/tillkruess/MP6-Icon-Examples
QA & thanks!
Designing Dashicons
By Ben Dunkle
Designing Dashicons
A brief history of dashicons, an icon font with deep WordPress roots.
- 1,344




