Curso de
Webpack

www.devcode.la


www.devcode.la
INSTRUCTOR
- Enrique Munguía
- Software Engineer @Google
- Twitter: @enrique7mc_
- Blog: enrique7mc.com

www.devcode.la
OBJETIVOS
- Mejorar el proceso de desarrollo front-end con un empaquetador de módulos como Webpack.
- Aprender los conceptos básicos de Webpack como puntos de entrada, loaders y plugins.
- Instalar, configurar y utilizar Webpack con ES6.
- Conocer diferencias entre versiones 3 y 4.
REQUISITOS
-
Conceptos de JS/ES6
-
Conocimientos básicos de node/npm
-
Uso de terminal
- No indispensable: conocimientos de React

www.devcode.la
-
Instalar Webpack con npm.
ACTIVIDADES
-
Usar distintos loaders, para incluir código CSS, SASS y JSX con React.
-
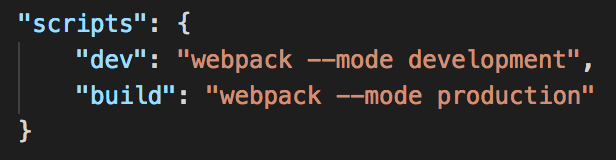
Definir scripts npm y configuraciones de Webpack para simplificar el proceso de desarrollo.
www.devcode.la

-
Añadir plugins para optimizar y separar el código fuente.
-
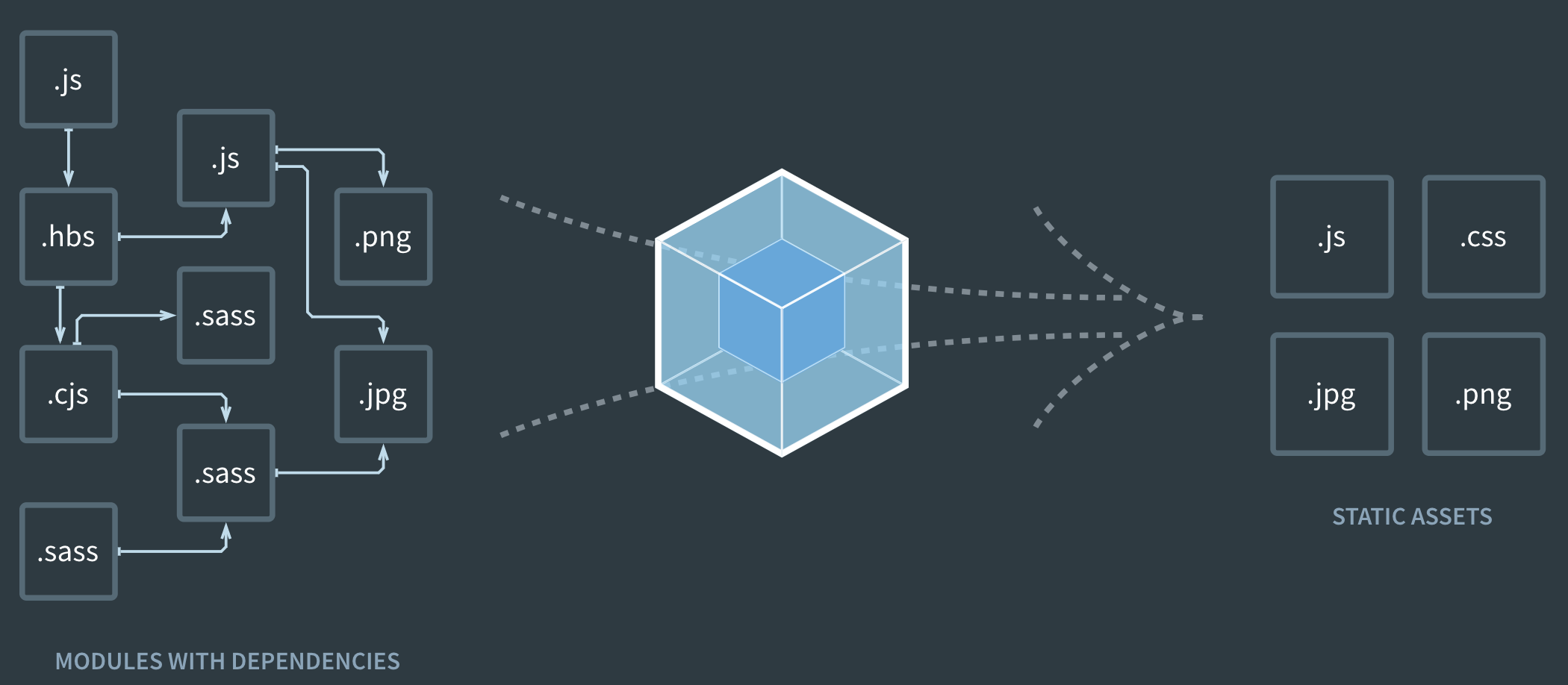
Es un static module bundler o empaquetador de módulos estático.
Webpack
-
Estos módulos pueden contener distintos archivos .js, .html, .css, .jpg, etc.
-
Webpack resuelve todas las dependencias entre los módulos y genera una salida optimizada.
www.devcode.la

Generando un bundle
www.devcode.la


webpack.js.org
-
Optimización y reducción de tamaño del código final.
Beneficios
-
Transformación de sintaxis ES6, ES7, JSX a ES5 para máxima compatibilidad.
-
Implementar estrategias como tree-shaking o code-splitting es más sencillo.
www.devcode.la

Conceptos Básicos
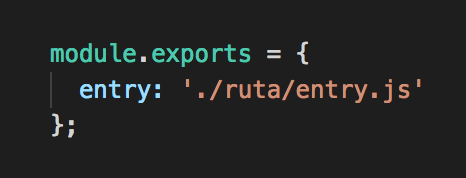
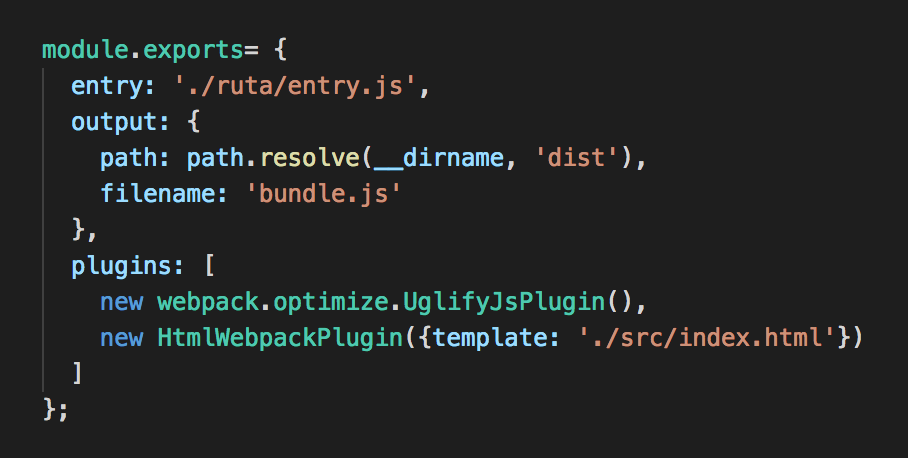
Punto de entrada
www.devcode.la

-
También conocido como entry point.
-
Especifica cuál es el módulo inicial de la aplicación.

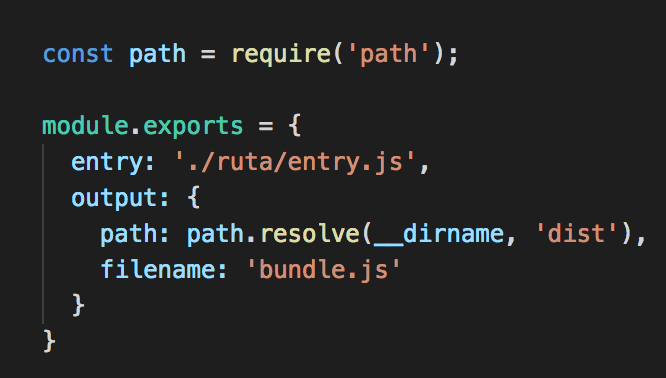
Salidas y bundles
www.devcode.la

-
Indican donde generar los bundles de la aplicación.

-
Propiedad output
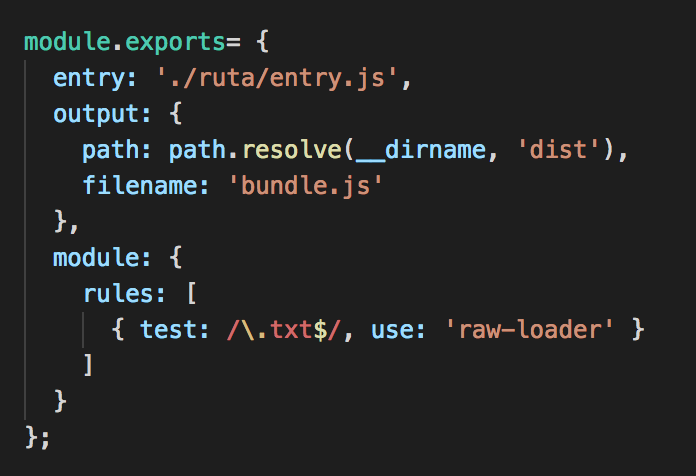
Loaders
www.devcode.la

-
Permiten crear módulos a partir de otro tipo de archivos, por ejemplo CSS.
-
Transforman archivos en módulos que se pueden incluir en un bundle.

Plugins
www.devcode.la

-
Realizan distintos tipos de operaciones sobre los módulos o el bundle.
-
Por ejemplo, optimización y reducción de tamaño de archivo de salida.

Novedades en Webpack 4
www.devcode.la

-
Ejecución y generación de bundles hasta 98% más rápida.
-
Por ejemplo, optimización y reducción de tamaño de archivo de salida.
-
Nueva propiedad mode.

Novedades en Webpack 4
www.devcode.la

-
Menos configuración inicial.
-
Si no se especifica estos son los valores por default:
entry point = ./src/index.js
output = ./dist/main.js
-
Ya no es necesario tener dos configuraciones production/development.
Conclusiones
www.devcode.la

-
Aprendimos conceptos fundamentales de Webpack.
-
Cómo usarlo en un ambiente de desarrollo front-end.
-
Documentación de Webpack https://webpack.js.org/
Curso de Webpack
By Enrique Munguía
Curso de Webpack
- 1,042


