Highway

@JoGrenat #elmlang
to
Elm

Highway
to
Elm
Jordane Grenat





@JoGrenat

Front-end is dominated by
JavaScript is backward compatible
Biggest advantage
Biggest disadvantage
You can't deprecate things !!! 😱
null > 0 // false
null == 0 // false
null >= 0 // ... trueJS syntax size
Time
ES6
A LOT to learn!
- The language is complex
- Many ways to do the same thing
- Framework choice / learning
- Tooling
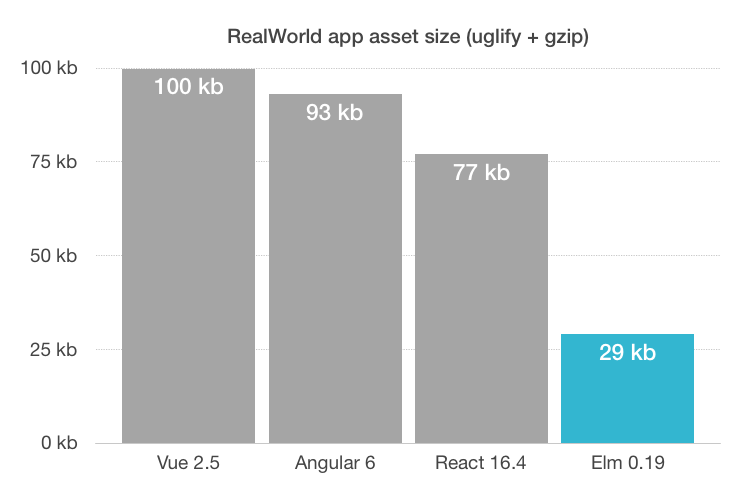
Hard to optimize
- Dead code elimination / Tree shaking
- Assets size
- Complex build
Low confidence level
- Null / undefined values
- Minor IDE assistance
- Refactoring is painful
- Slow feedback cycle: runtime
- Dependencies are risky
By Chris Williams
Elm is a typed functional language to create fast and reliable web applications
Websites and webapps
Domain specific
Statically typed
- Many bugs don't compile
- IDE can help you
- Refactoring is compiler-driven
- Feedback cycle is really fast
Safe

17K+ LoC
200K+ LoC
Functional programming is a way of writing programs by using pure functions and avoiding mutable data and side-effects
BLABLABLA
Honesty
function sendEmail(user) {
}No unwanted side-effect
function sendEmail(user) {
if (user.email === null) {
throw new Error('No email provided for the user');
}
}function sendEmail(user) {
if (user.email === null) {
throw new Error('No email provided for the user');
}
launchNuclearMissile();
}Side-effect = command, explicitely declared

Fast

"Elm has a very strong emphasis on simplicity, ease-of-use, and quality tooling."
Simplicity, ease of use
- Focused on one purpose
- Syntax removal
- Well-thought API
- Explicitness
Quality tooling
- Compiler
- Project starter
- Package manager
- Dev environment
- REPL
- Tests runner
- Doc tool
Enforced documentation

Enforced versioning
1.2.3
Nothing changed for the outside
Something was added
Something has changed
Great community
See also Building Trust: What Has Worked by Richard Feldman
and What is success? by Evan Czaplicki
Great community

Syntax
I call it my billion-dollar mistake. It was the invention of the null reference in 1965. [...] This has led to innumerable errors, vulnerabilities, and system crashes [...]
– Tony Hoare –
let
in
twentyFour + sixteen3 * 8 + 4 * 4
let
twentyFour =
3 * 8
sixteen =
4 * 4
in
twentyFour + sixteenlet ... in
case myNumber of
0 ->
"Zero"
1 ->
"One"
anythingElse ->
"Nor 0 nor 1"case ... of
case myNumber of
0 ->
"Zero"
1 ->
"One"
_ ->
"Nor 0 nor 1"case myStringMaybe of
Just myString ->
"myStringMaybe contains: " ++ myString
Nothing ->
"myStringMaybe contains nothing"case ... of
myStringMaybe = Just "Hello""Hello"What we'll build
The Elm Architecture (TEA)

Cmd Msg
Random Generator



?


Runtime
Cmd Msg
Generator CoinState
Communication with JS
main : Program Never Model Msg
main =
element { view = view, init = init, update = update, subscriptions = subscriptions }
-- ...
subscriptions : Model -> Sub Msg
subscriptions model =
usernameFromLS ReceivedUsernameFromLS
port registerUsernameToLS : String -> Cmd msg
port usernameFromLS : (String -> msg) -> Sub msgCommunication with JS
const app = Elm.Main.init({node: root});
app.ports.registerUsernameToLS.subscribe(username => {
window.localStorage.setItem('username', username)
});
if (window.localStorage.getItem('username') !== null) {
const username = window.localStorage.getItem('username');
app.ports.usernameFromLS.send(username);
}Tests
module Tests exposing (..)
import Test exposing (..)
import Expect
import App exposing (update, Msg(CoinFlipped), CoinState(Heads))
all : Test
all =
describe "A CoinFlipped should start a new game"
[ test <|
\() ->
Expect.equal (update (CoinFlipped Heads) NoGame) (Game Heads)
]Alternatives?




Advantages
- Great developer experience
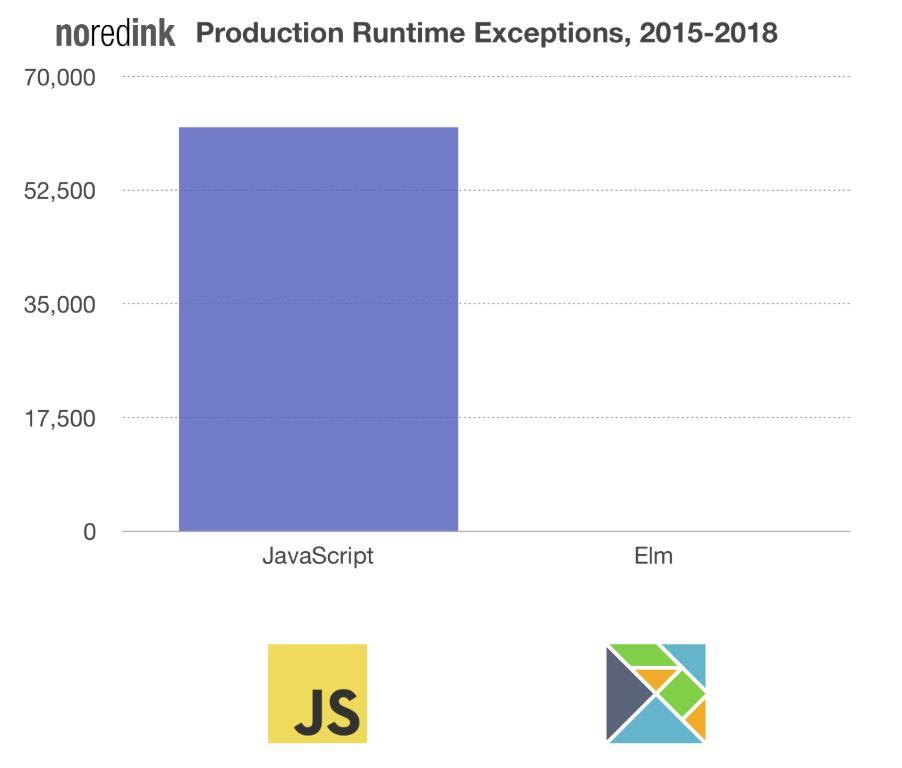
- No runtime exceptions
- Great debugger
- Powerful type system
- Great performances
- Great community
Drawbacks
- Opinionated governance model
- Boilerplate vs Explicitness
- Asynchronous JS communication
Why use Elm?
- Complex UI / Model
- Frequent refactoring
- You care for bugs
- Easy introduction to FP
- Write better code
Slides : bit.ly/elmlang-en
Start today
with my workshop
Highway to Elm!
By ereold
Highway to Elm!
Slides for my presentation Highway to Elm!
- 2,689