Hi.
Łukasz Krebok


Know your designer
&
speed up development process

aka Design 101
Designer
/dɪˈzaɪnə(r)/

- Creates visual assets
- Delivers user experience
- Provides additional work
- Riding fixie
- Eats eco stuff
- Knows strange color names
- His heart is in shape of Apple
- Mouse/tablet > keyboard
Developer
/dɪˈveləpə(r)/
- Creates websites
- And apps
- Fixes bugs on production
- Processes pizza and coffee into code
- Hates sunlight
- Counts from 0
- Fixes Windows on family computers
- Mouse/tablet < keyboard

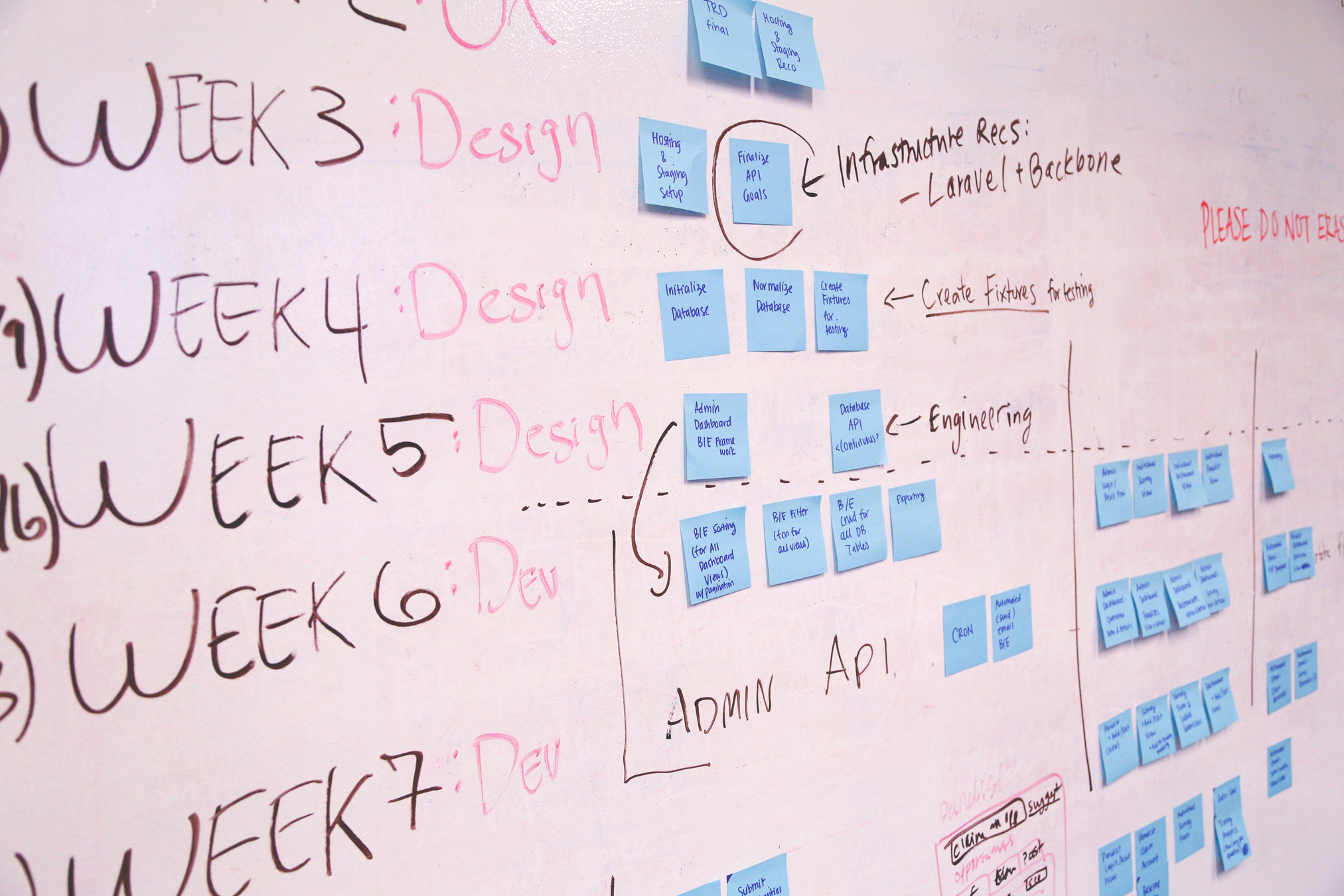
Probably done by new design changes

Teamwork
Example process
User needs to choose option.
How many options?
< 4
> 4
dropdown
Multiple?
No
radio
switch
Yes
checkbox
Multiple?
No
Yes
multiselect
Design system
To the rescue
What is design system?
- typographic guidelines
- color palletes
- icons
- photos
- grid
- brand guidelines
- UI components
- UI patterns
Predefined library of assets that can be used to prototype, design and develop products in a quick and iterative manner.
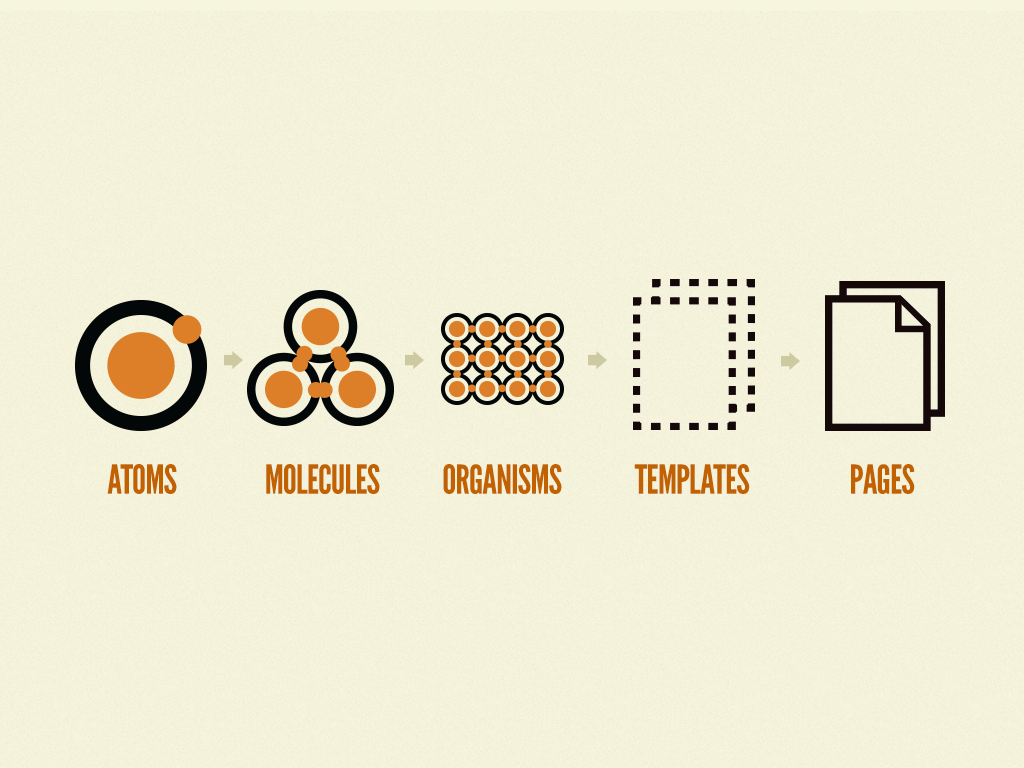
Atomic design

Atoms
labels, inputs, buttons, checkboxes, radios, images
Molecules
Search = label+input+button
Organisms
Search in headerbar
Templates
Organisms in correct place creating page layout
Pages
Templates filled with content
Atom = Element
Word game
Molecule = Block
Add Modifier

What UI Frameworks
do you use?
Imagine
Teamwork
Thanks.
Łukasz Krebok
Meetup BB
By eripse
Meetup BB
- 805



