Benefits of using TypeScript
+ Unit (Jest) Testing

+ React

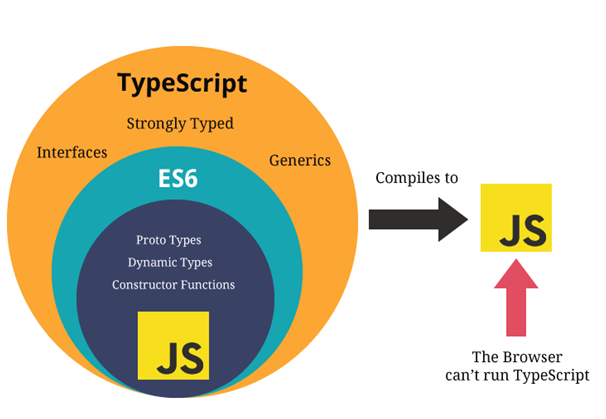
What is TypeScript?

It's just JavaScript with Super Power
Why TypeScript?
- Helps to avoid runtime errors related to a wrong value type (that happens pretty often)
- Helps to fix a bunch of errors on the compilation time (yes, from the .ts it generates .js output)
- IDEs and Code Editors (with IntelliSense) take huge advantage of the types and comments to help you remember how to use the code
Why TypeScript?
TypeScript reduces the number of unit tests you need to write
One of the first reasons I see is the insane gain of time when it comes to testing your code. If you wrote any tests at all before, you can count on a 10–20% decrease on how many you have to write. If you didn’t, then you gain those extra 20% at no cost!
React + TypeScript
The Good and The Bad


React + TypeScript
The Bad
React + TypeScript
The Bad
- Coming from the plain JavaScript + React development, the most annoying (bad) part is the need to specify the events types on the event handlers
- It's hard to figure it out which are the React types/interfaces needed to be used
- The React documentation only contains plain JavaScript examples
React Docs : Handling Events | SyntheticEvent
React + TypeScript
The Bad
I still remember the time when to define a function to handle an event, was just write it...
React + TypeScript
The Bad
Now I need to figure it out which type should I use...
TIP: use the IntelliSense power, do a mouse hover on top of onClick
React + TypeScript
The Bad
In summary: the bad and most difficult part is, learn which types should be used with React.

React + TypeScript
The Bad
To help with that, follow some useful links:
React + TypeScript
The Good
React + TypeScript
The Good
- You are in full control of your code
- TypeScript provides to you:
- No more runtime errors related to incorrect or not expected value type
- IDEs / Code Editor IntelliSense support that helps you to remember what the code expects as inputs and what it will return as the result
- All the types checking executed on the compilation time. Now you can say goodbye to prop-types, that means no more checks on execution time (mobile and low-end devices are pleased with that)
React + TypeScript
The Good
A project without TypeScript
React + TypeScript
The Good
A project with TypeScript
React + TypeScript
The Good
More useful links:

The testing "pyramid"
Learn more: testingjavascript.com
TypeScript
Jest
Static testing
TypeScript
Catch typos and type errors as you write the code.
Normally, you need to write unit test cases to check if the values passed are like the expected.
Using the TypeScript on your project, you avoid the need to write that kind of unit test.
Unit testing
Jest
Verify that individual, isolated parts work as expeted.
Jest - is a JavaScript Testing Framework, it provides a set of tools to help write and execute unit tests.
Take a look at the documentation and API.
Unit testing
Jest Configs
// jest.config.js
module.exports = {
...
// it will look for the testing files with the
// given pattern
testMatch: [
"**/__tests__/**/*.[jt]s?(x)",
"**/?(*.)+(spec|test).[jt]s?(x)"
],
...
};Or defining a configuration file (it should be placed on the project root directory).
You can use it with CLI commands
jest
jest path/to/my-test.js
...Unit testing
Jest
A project without TypeScript
Unit testing
Jest
A project with TypeScript
Unit testing
Jest
As you can check from the given examples
using TypeScript on your project you'll be ending writing less code
to be sure that the code will do what you want
Unit testing
Jest

Unit testing
Jest
Useful links:
Benefits of using TypeScript + React + Unit Testing
By erkobridee
Benefits of using TypeScript + React + Unit Testing
we need a way to maintain the code quality and avoid surprises while running it on production (web browser says hello o/)
- 769