Sublime Text 3
安裝教學
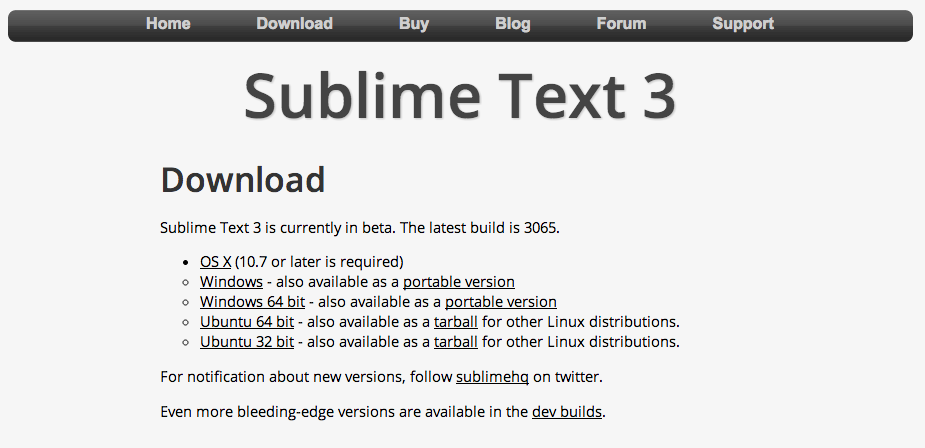
STEP 1 依照作業系統規格下載 Sublime Text 3

STEP 2 安裝Sublime Text 3 應用程式
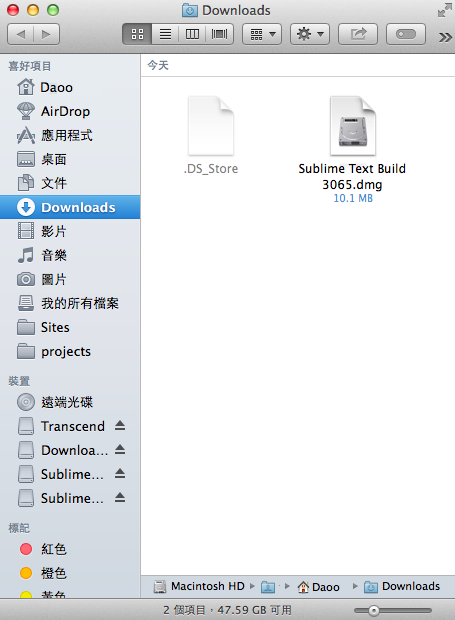
1. 雙擊下載下來的執行檔
2. 安裝執行中
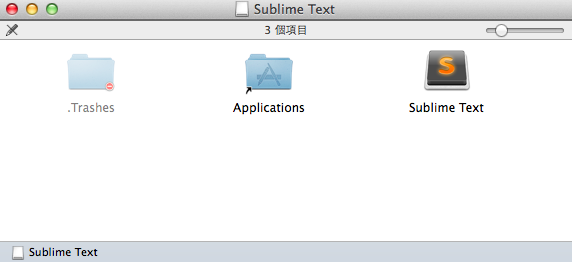
3. 將安裝好的App放入Applications資料夾中



STEP 3 安裝第一個Plugin - Package control


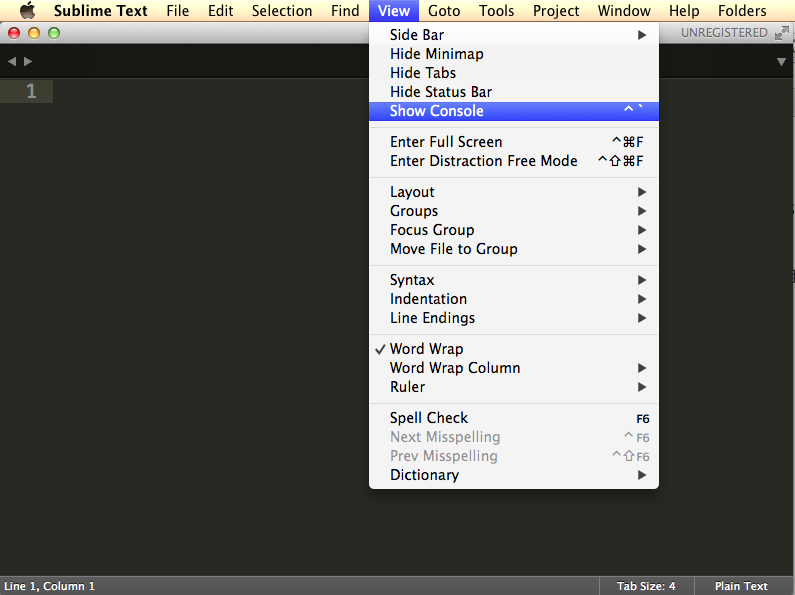
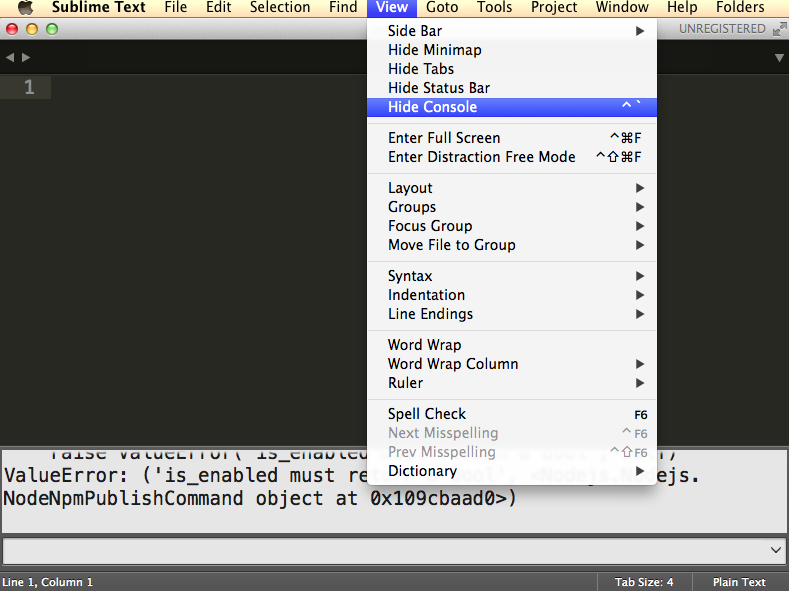
3-1. 到 View > 點選Show Console
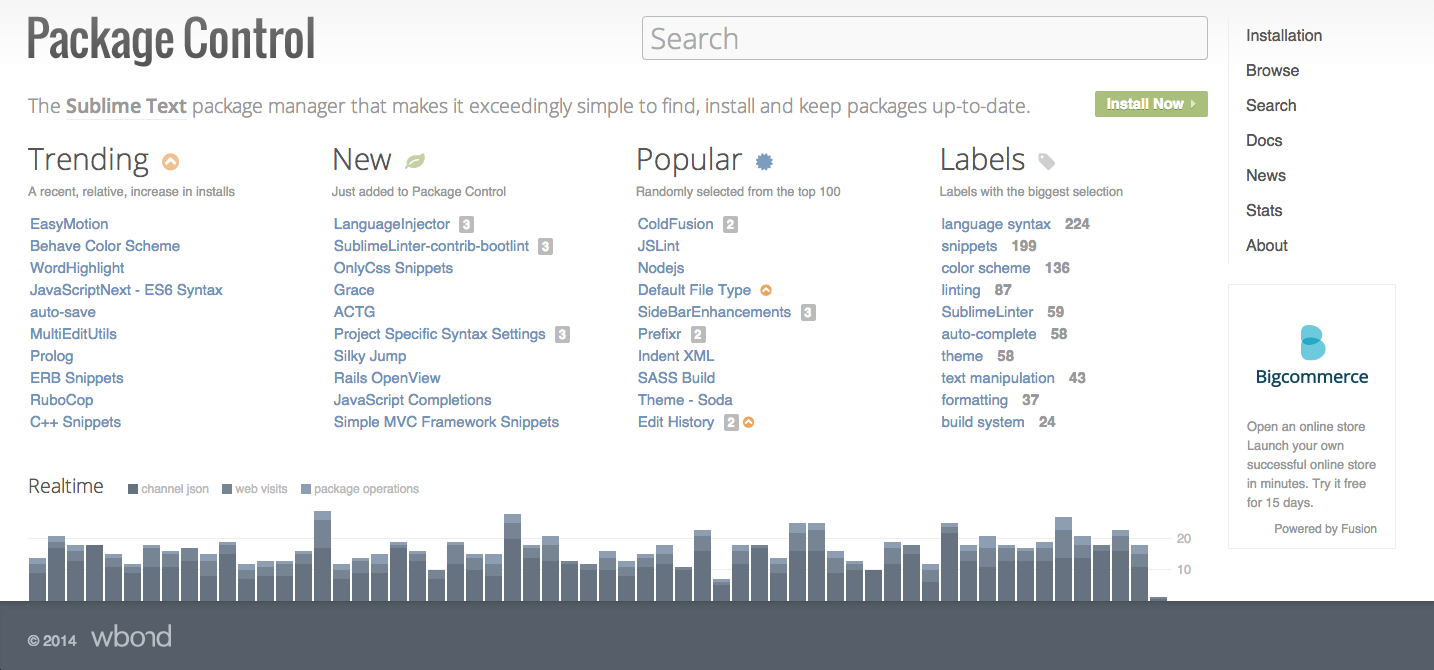
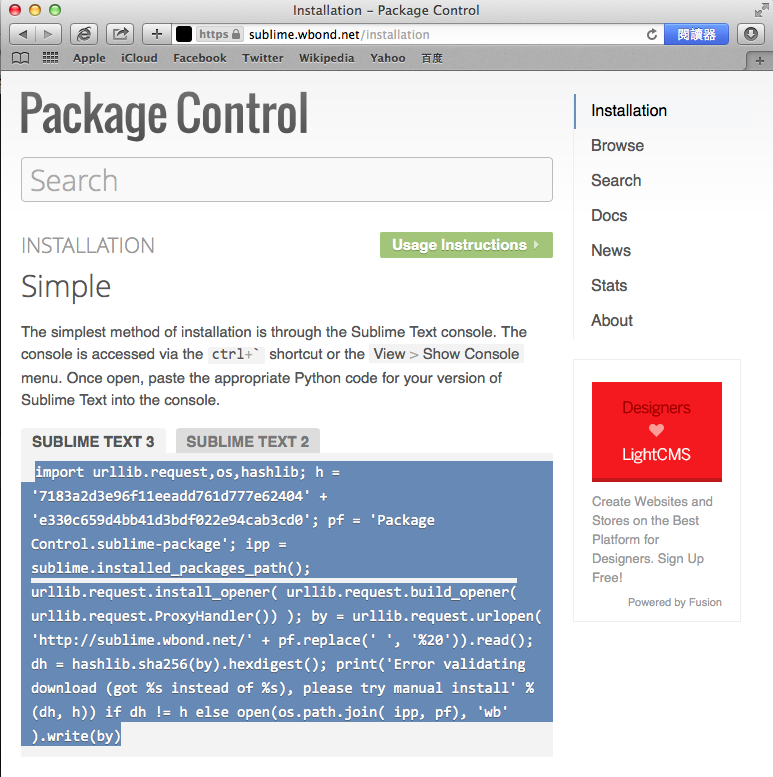
3-2. 到以下網頁,選取複製指令碼
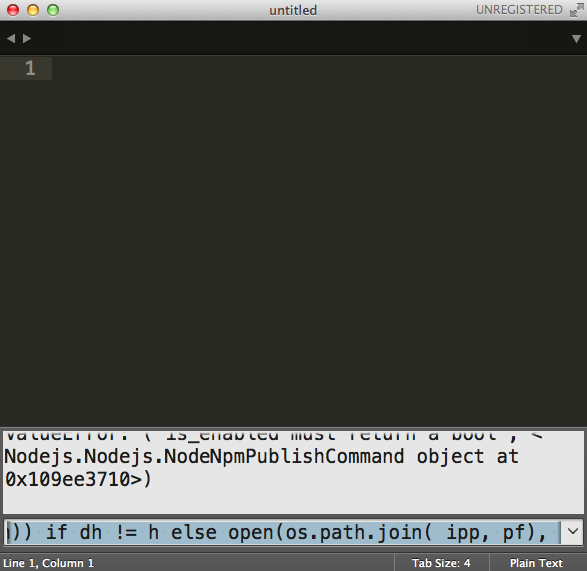
回到Sublime Text 3 的 Console 對畫框貼上指令碼後,按Enter鍵



3-3. 到 View > Hide Console 就可以把Console 對話框關掉

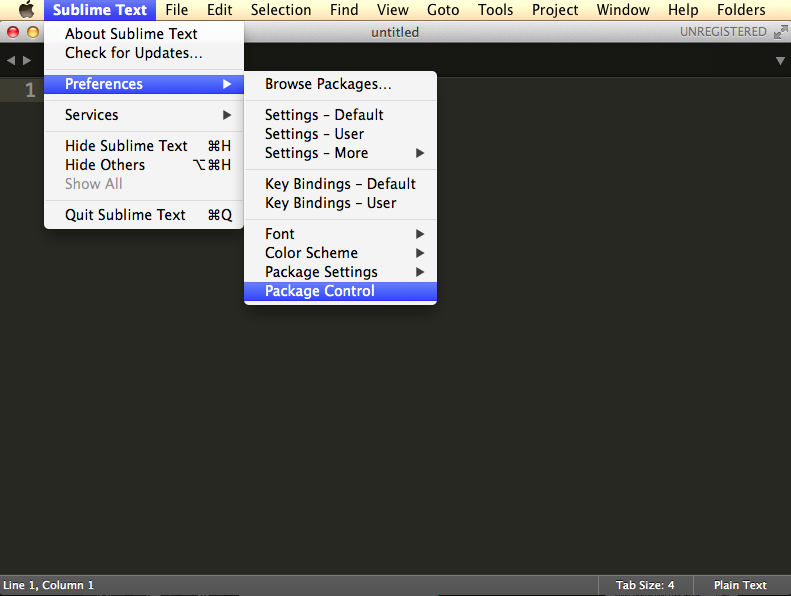
3-4. 到Sublime Text > Preferences 查看,
若看到Package Control就代表安裝成功了!
STEP 4 使用Package Control 安裝其他必裝套件
Emmet - 加速撰寫HTML和CSS的速度
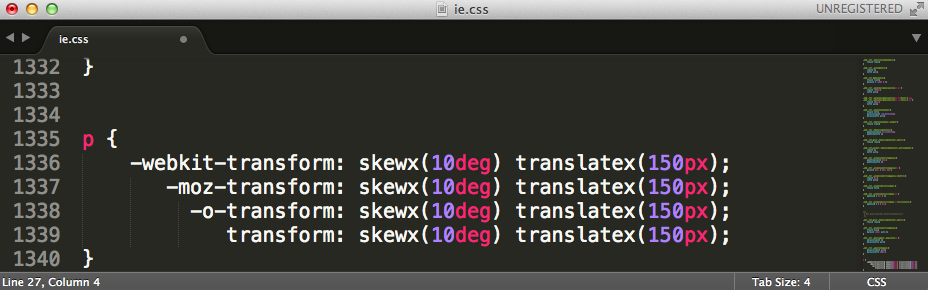
Autoprefixer - 自動加入各種瀏覽器的CSS3前綴(-webkit- -moz- -ms- -o-)
看看大家都裝了什麼套件:
4-1. 開啓 Sublime Text > Preferences > Package Control
或使用熱鍵:ctrl+shift+p (Win, Linux) | cmd+shift+p (OS X).


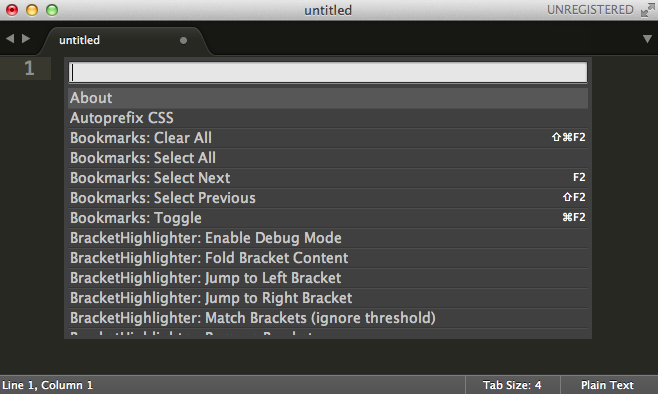
4-2. 輸入“Install Package”以尋找安裝套件指令,找到“Package Control: Install Package“後對其單擊滑鼠左鍵

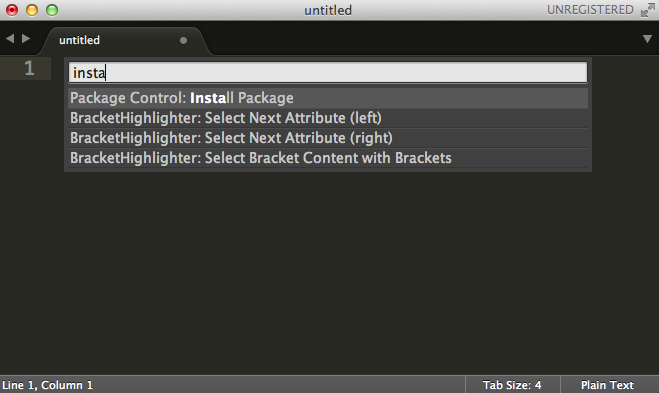
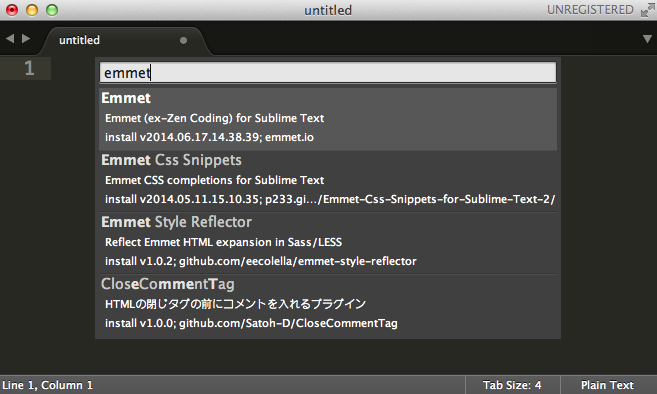
4-3. 輸入套件名稱以尋找套件,找到後對其單擊滑鼠左鍵
(以emmet為例)

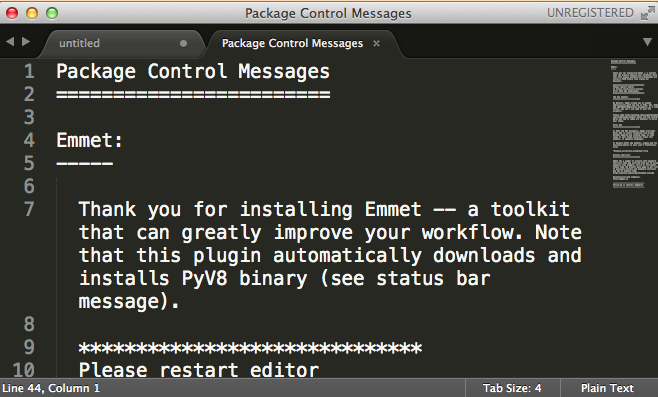
4-4. 套件安裝完成畫面 (以Emmet為例)
重複步驟4-1~4-3 安裝完其他套件
補充: 套件 - Autoprefixer
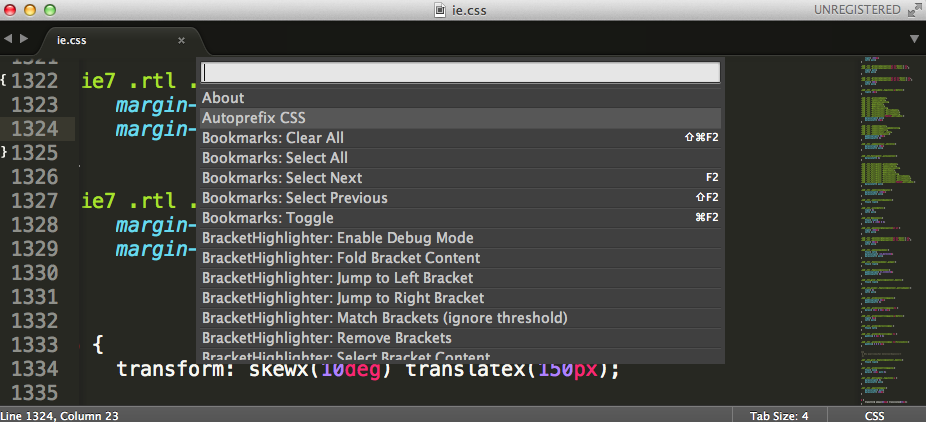
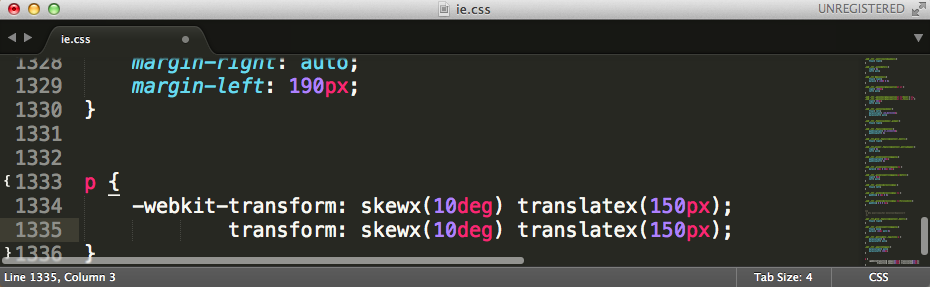
使用方法:Command + Shift + P 後 輸入 "Autoprefix CSS" > 按下Enter

安裝AutoPrefixer之前要先安裝 “Node.js” (點兩下安裝)

補充: 套件 - Autoprefixer
使用問題:執行Autoprefixer後只出現-webkit-的prefixer

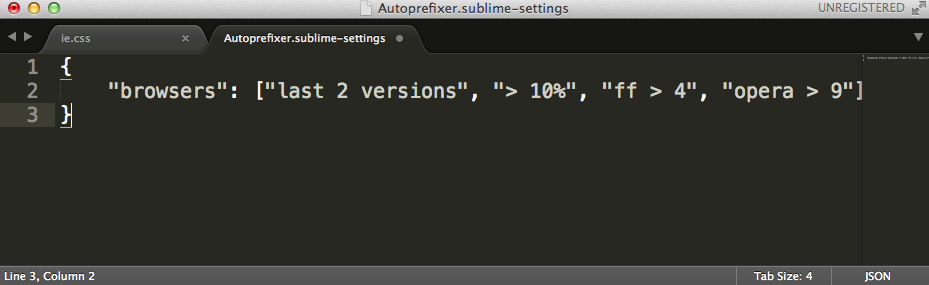
解決方法:到Preferences -> Package Settings -> Autoprefixer -> Settings - User
貼上以下的程式碼後儲存:
{
"browsers": ["last 2 versions", "> 10%", "ff > 4", "opera > 9"]
}

重新開啟Sublime Text 3,再執行Autoprefixer一次
It's work!!!!
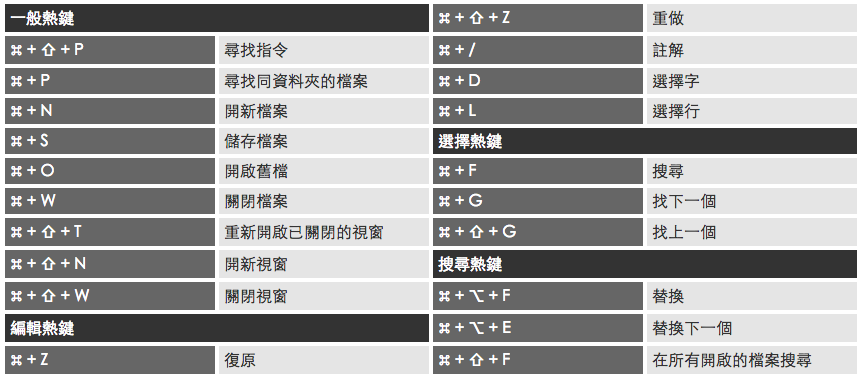
Appendix - Sublime Text 3 熱鍵
http://www.cheatography.com/martinprins/cheat-sheets/sublime-text-3-osx/


把錢,花在刀口上
本教材為叨Daoo編寫之課程教材
版權所有・翻印必究
Sublime Text 3 安裝教學(+AutoPrefix教學)
By estellewang
Sublime Text 3 安裝教學(+AutoPrefix教學)
- 1,716



