RAPID PROTOTYPING
In HTML, CSS, and JavaScript
Rapid Prototyping?
- Proof of concept
- Minimum Viable Product
- Hackathon!

Why HTML, CSS, JS?
Because this is Web Workers (a front-end user group) and we use what we know.
And we know jQuery
Go ahead. No judgement here.
But what if you want something more robust? Where will you find the time for all that setup?
Rapid Prototyping Tools
Things to help you get stuff done really fast using what you already know...
Yeoman

THE WEB'S SCAFFOLDING TOOL FOR MODERN WEBAPPS
http://yeoman.io/
> npm install -g yeoman
> npm install -g generator-react-fullstack
> mkdir yotest && cd yotest
> yo react-fullstack
> npm start
> atom .Got Data?
Then you may need a database.
Free Database!
(no database knowledge needed!)

Demo Time

Show Off Your Work
Make it public, or it didn't happen.
http server
> npm install -g http-server
> cd /your/dir/with/html
> http-serverNode.js to the rescue!

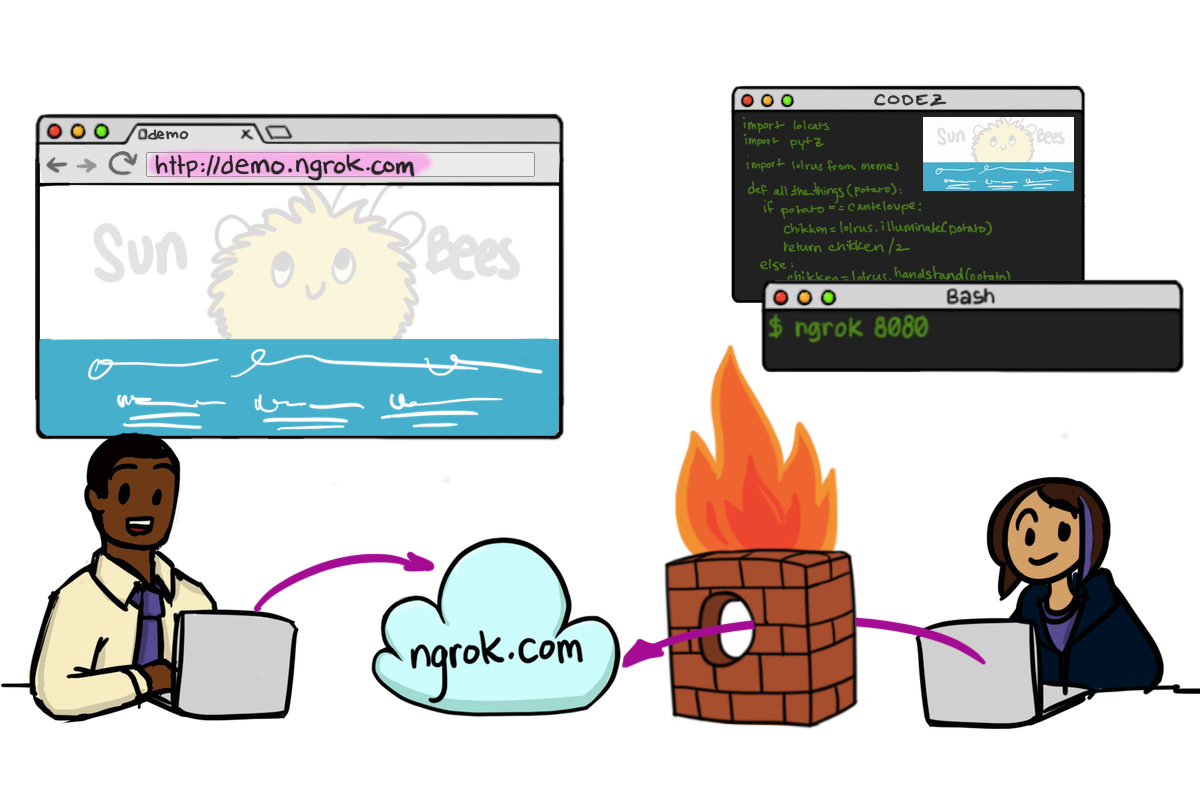
ngrok
https://ngrok.com/
Need a mobile app?
Don't go native.

http://ionicframework.com
-
Code on your own:
http://ionicframework.com/getting-started/
-
Build in the browser:
https://creator.ionic.io/
- Use other people's code:
http://market.ionic.io/
Ionic Framework
And now for something completely different...

The JavaScript App Platform
https://www.meteor.com/
-
Client & Server - Same codebase & language!
-
Database included
-
Free hosting & deployment for prototypes
- And lots of other stuff, too...
Meteor
Build Something!

Sep 11 (Fri)
to
Sep 13 (Sun)
http://hackmemphis.com/
Tools From the Audience
- Firebase.com
- Orchestrate.io
- Static Site Generators
- Sculpin.io (PHP)
- Wintersmith.io (Node)
- MiddleMan (Ruby)
- Jekyll (Ruby)
- StaticSiteGenerators.net
- Drag N Drop
- Muse
- Jet
- Jade (really, George?)
- Foundation 6 & Bootstrap 4
- http://bootsnipp.com/
- http://www.bootply.com/
- https://jetstrap.com/
Rapid Prototyping (for HACKMemphis)
By eterps
Rapid Prototyping (for HACKMemphis)
- 1,364



