Android UI
提升體驗的關鍵
關於我
提升體驗的關鍵
提升體驗的關鍵
專業UI/UX
研究
測試
數據
做為Android工程師
我可以做什麼
-
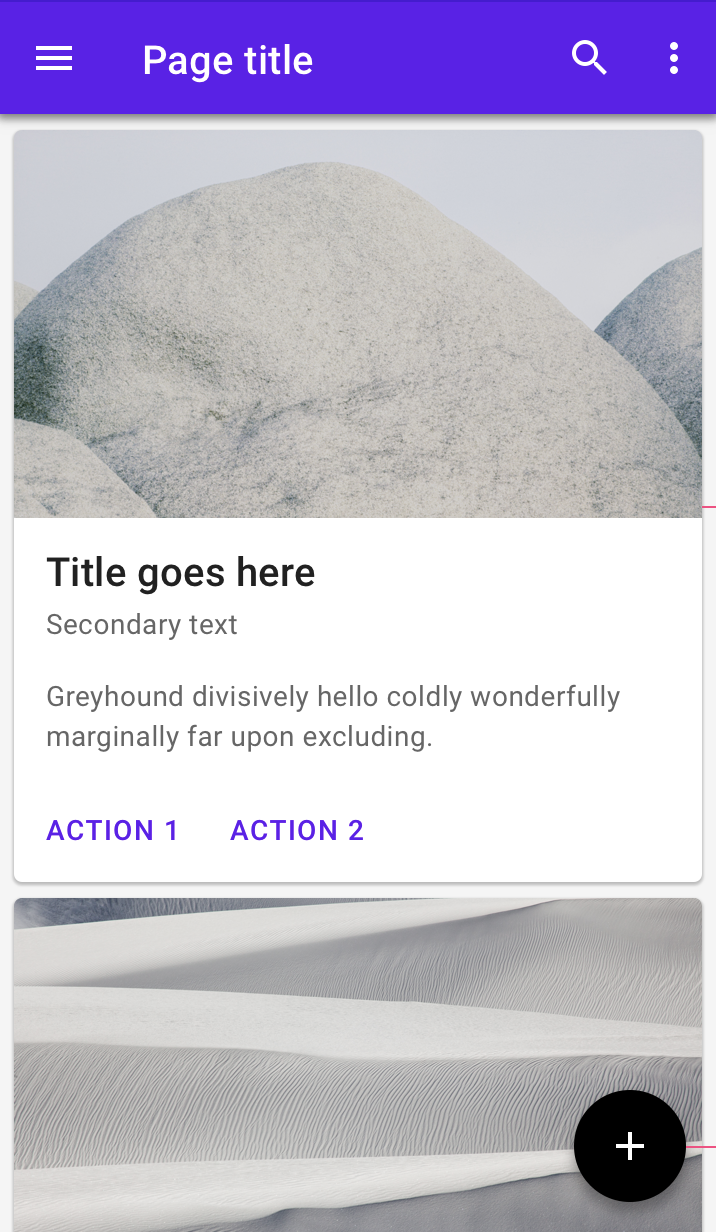
Material Design Component
-
Animation
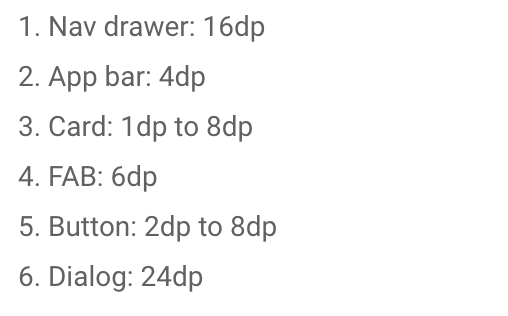
要有一隻Android手機
使用對的Component
Material Button
Material Design Component
- Material Button
- TextField
- FAB
- Card
- Chip
- Snackbar
- Slider
- MaterialDialog
- BottomSheet
- NavigationDrawer
- BottomNavigation
- CoordinatorLayout
Material Design Component
Text fields
Bottom Sheet
Chip
Material Design Component
- 好的體驗
- 開發快
- Android iOS web flutter
- 一致性 style
好的體驗
Feedback、動畫
開發快
一致性Style
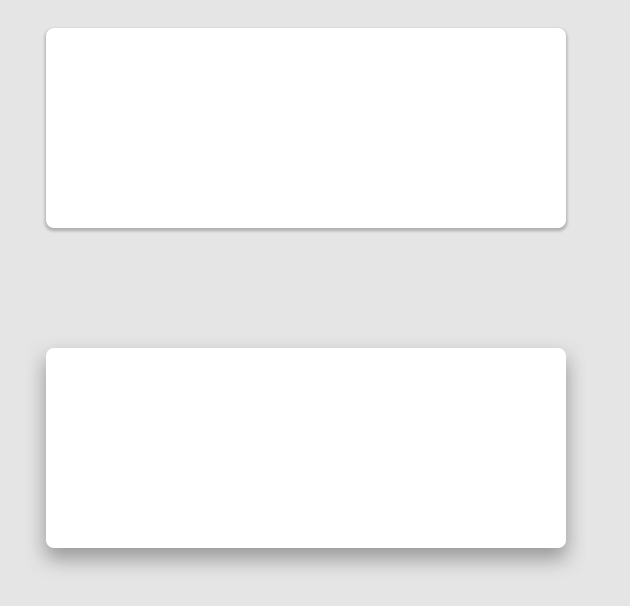
陰影



用動畫提升體驗
為什麼要有動畫?
真實世界裡…
狀態的改變是有過程的
Google 幫你做了…


Material Design Component
Android animation
View animation
- alpha 透明度
- scale 大小縮放
- translate 位置移動
- rotate 旋轉
Facebook Like button

步驟:
- 換成藍色按讚後的按鈕
- 新增圖片放大1.2倍的動畫
- 新增圖片旋轉-20度 (這是為了讓讚的大姆指翹高)
- 開始動畫

Property Animation
修改目標對象的屬性,從而使對象展現出動畫效果
//動畫XML animator.anim_alpha
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:propertyName="alpha"
android:valueTo="0.1f" />
//載入動畫
AnimatorInflater.loadAnimator(this, R.animator.anim_alpha)
.apply {
setTarget(textView)
start()
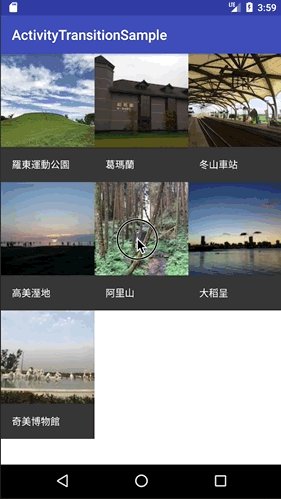
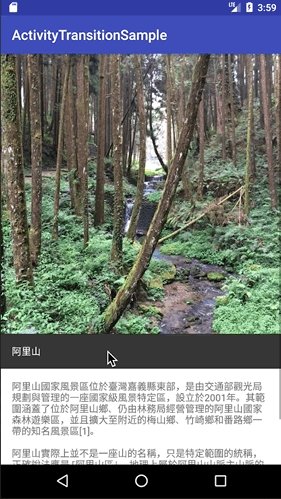
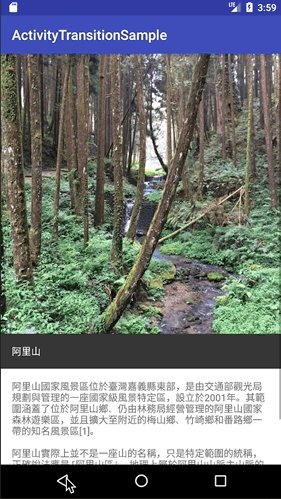
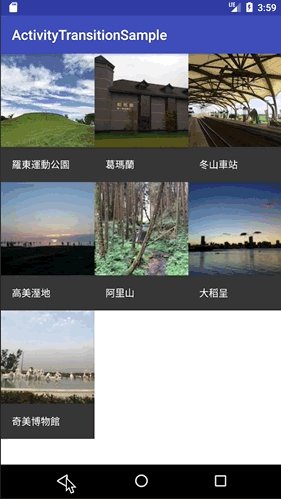
}Activity transition
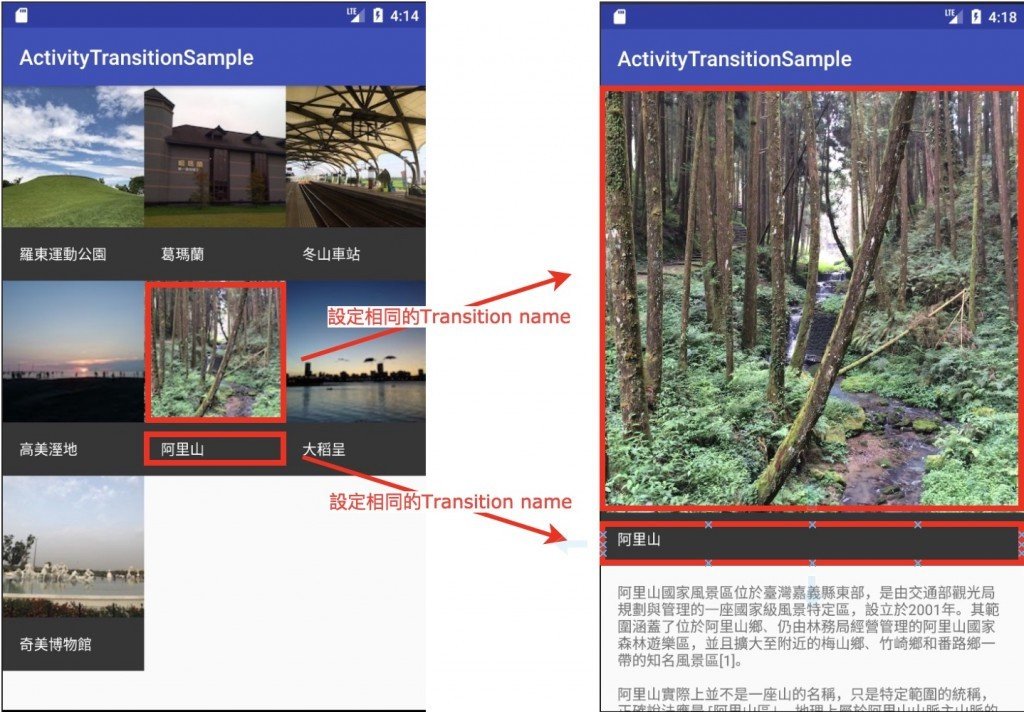
透過共同元素之間的動畫效果
讓不同頁面間的轉換提供視覺連續效果。


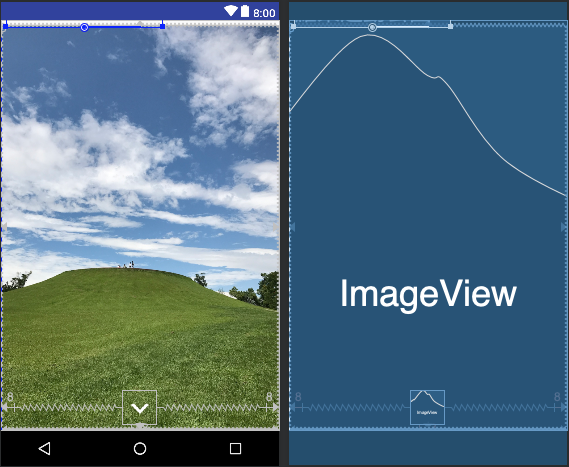
//步驟1:取得imageView、title
val imageView = view!!.findViewById<View>(R.id.sceneryImageView)
val title = view.findViewById<View>(R.id.sceneryTitle)
//步驟2:將imageView、title 設定Transition Name,這裡的Transition Name會與DetailActivity一樣
val activityOptions = ActivityOptionsCompat.makeSceneTransitionAnimation(
this,
Pair(imageView, DetailActivity.TRANSITION_SCENERY_IMAGE_NAME),
Pair(title, DetailActivity.TRANSITION_SCENERY_TITLE_NAME)
)
//步驟3:startActivity,並將activityOptions傳入
startActivity(intent, activityOptions.toBundle())setTransitionName(sceneryImageView, TRANSITION_SCENERY_IMAGE_NAME)
setTransitionName(sceneryTitle, TRANSITION_SCENERY_TITLE_NAME)MainActivity
DetailActivity
TransitionManager
Transition 最基本的概念就是讓你在一個Scene(起始佈局)到另一個Scene(結束佈局)之間產生動畫。
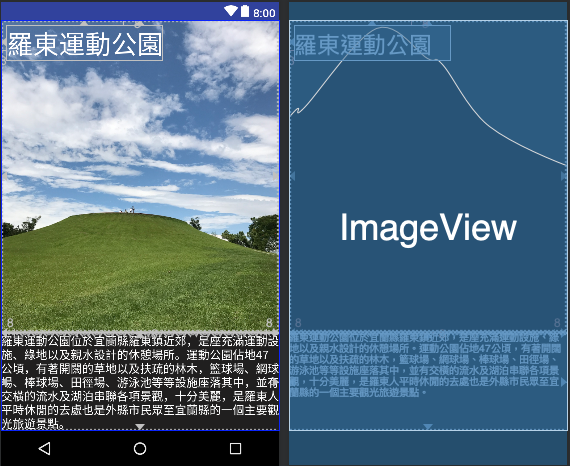
ConstraintSet animation

layout1.xml 還沒有標題與下方的描述


layout2.xml 出現了標題、下方的標題
private fun showDetail() {
isShow = true
//Clone layout2
val constraintSet = ConstraintSet()
constraintSet.clone(this, R.layout.layout2)
//設定動畫方式
val transition = ChangeBounds()
transition.interpolator = AnticipateOvershootInterpolator(1.0f)
transition.duration = 1000
//開始動畫
TransitionManager.beginDelayedTransition(constraintLayout, transition)
constraintSet.applyTo(constraintLayout)
}Motion Layout
VectorDrawable
Android實現SVG向量圖的方式

<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="240dp"
android:height="240dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:name="iconPath"
android:fillColor="#274fe1"
android:pathData="M5,8 V16 H19 V8" />
</vector>
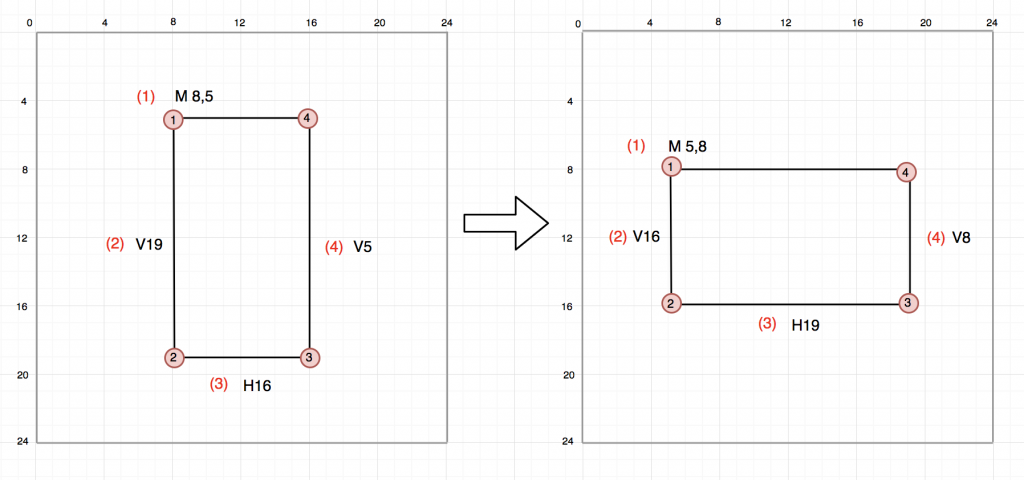
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="600"
android:interpolator="@android:interpolator/linear"
android:propertyName="pathData"
android:valueFrom="M8,5 V19 H16 V5"
android:valueTo="M5,8 V16 H19 V8"
android:valueType="pathType" />


VectorDrawable Animation 匯入動畫
-
匯入SVG至AndroidStudio
-
利用Shapeshifter制作動畫
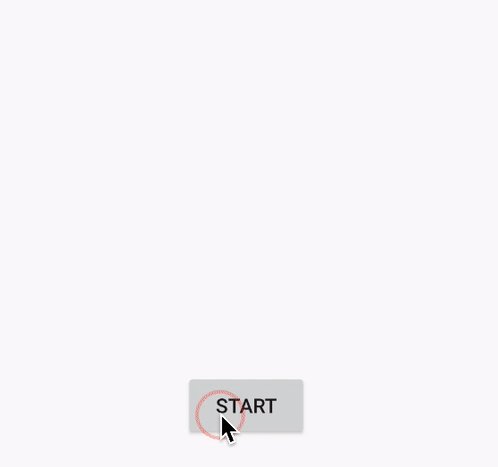
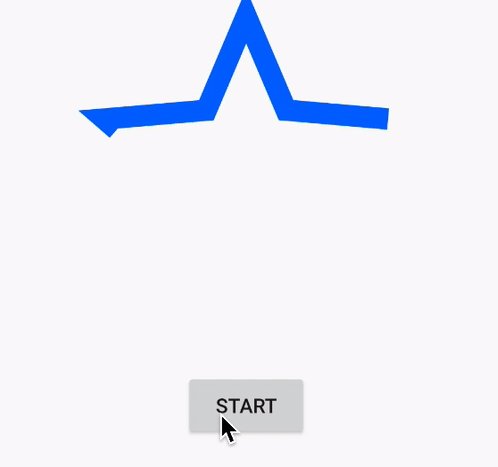
VectorDrawable
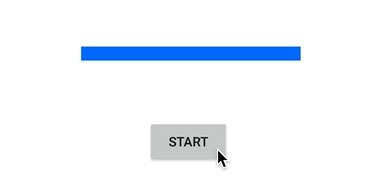
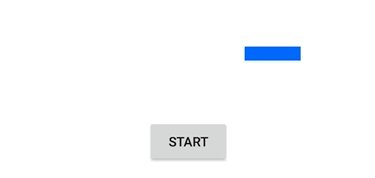
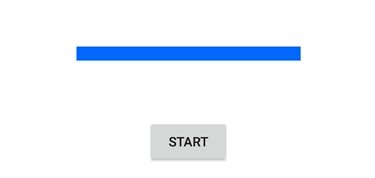
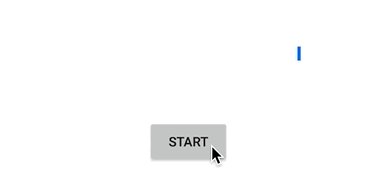
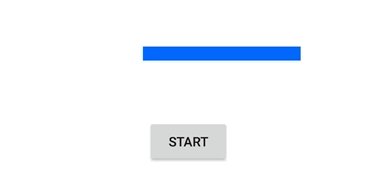
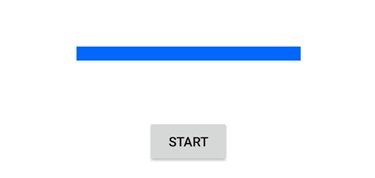
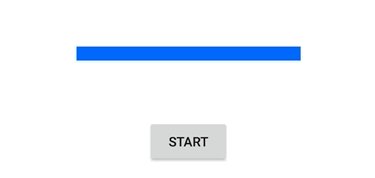
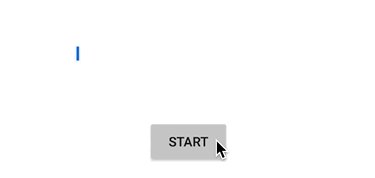
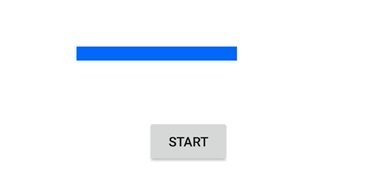
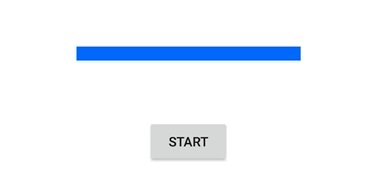
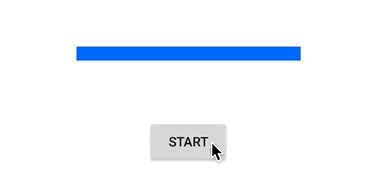
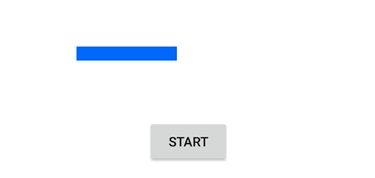
TrimPath
軌跡動畫

trimPathStart
valueFrom:0, valueTo:1
線由起點(0%)縮短至終點(100%)
trimPathStart
valueFrom:1, valueTo:0
線由終點增長至起點

trimPathEnd
valueFrom:0,valueTo:1
線由起點增長至終點

trimPathEnd
valueFrom:1,valueTo:0
線由終點縮短至起點


//objectAnimator
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:propertyName="trimPathStart"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType" />
//Vector Drawable
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="24dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0"
android:width="24dp">
<path
android:name="line"
android:strokeColor="#0c6bf9"
android:strokeWidth="1.5"
android:pathData="M0,20 L24,20"/>
</vector>
//動畫
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/line">
<target
android:name="line"
android:animation="@animator/anim_trim_path_end_0_to_1" />
</animated-vector>
Frame Animation
逐格動畫
把很多張圖片串起來變成動畫。
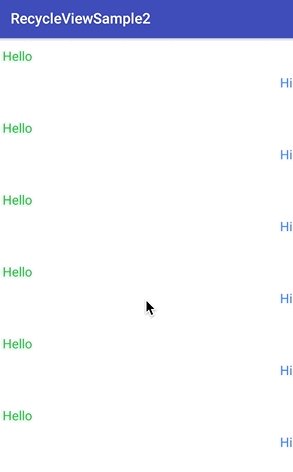
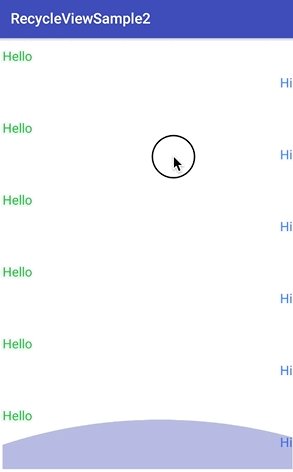
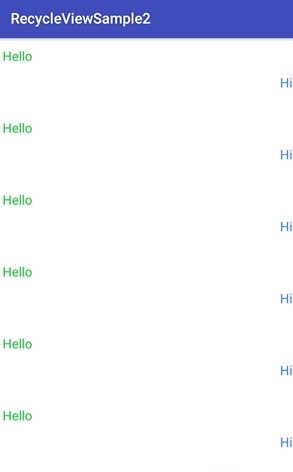
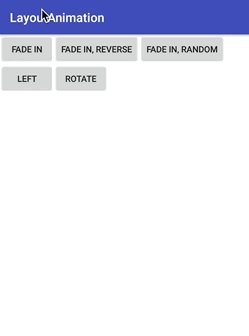
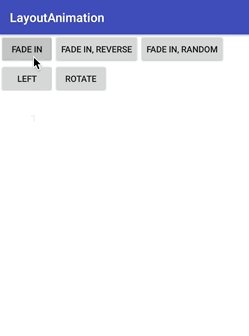
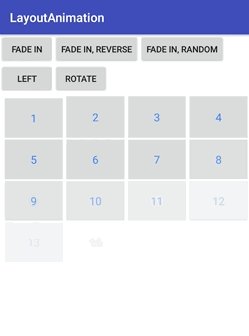
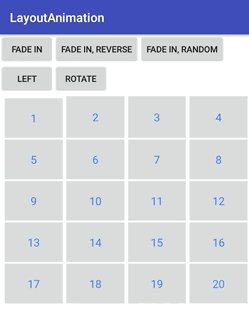
Layout Animation
用來控制ViewGroup中所有的child view顯示的動畫。
例如Listview,Gridview,Recycleview。

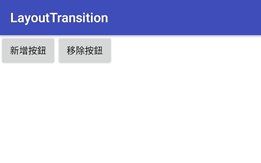
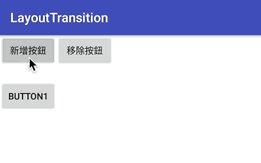
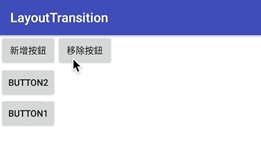
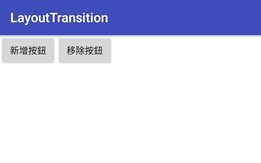
LayoutTransition
在當ViewGroup中有新增、刪除、隱藏View時,呈現的動畫。

Ripple Effect
漣漪效果

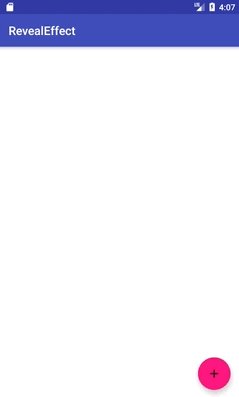
Reveal Effect

Android 動畫入門到進階
組合包
Android UI 進階實戰



Android 動畫入門到進階
組合包
Android UI 進階實戰



Android UI
By evanchen76
Android UI
- 562



