react hooks
[UNDERSTANDING_HOOKS, "Evan Dana"]
useState
Refresher
useState
Recreate
useEffect
Refresher
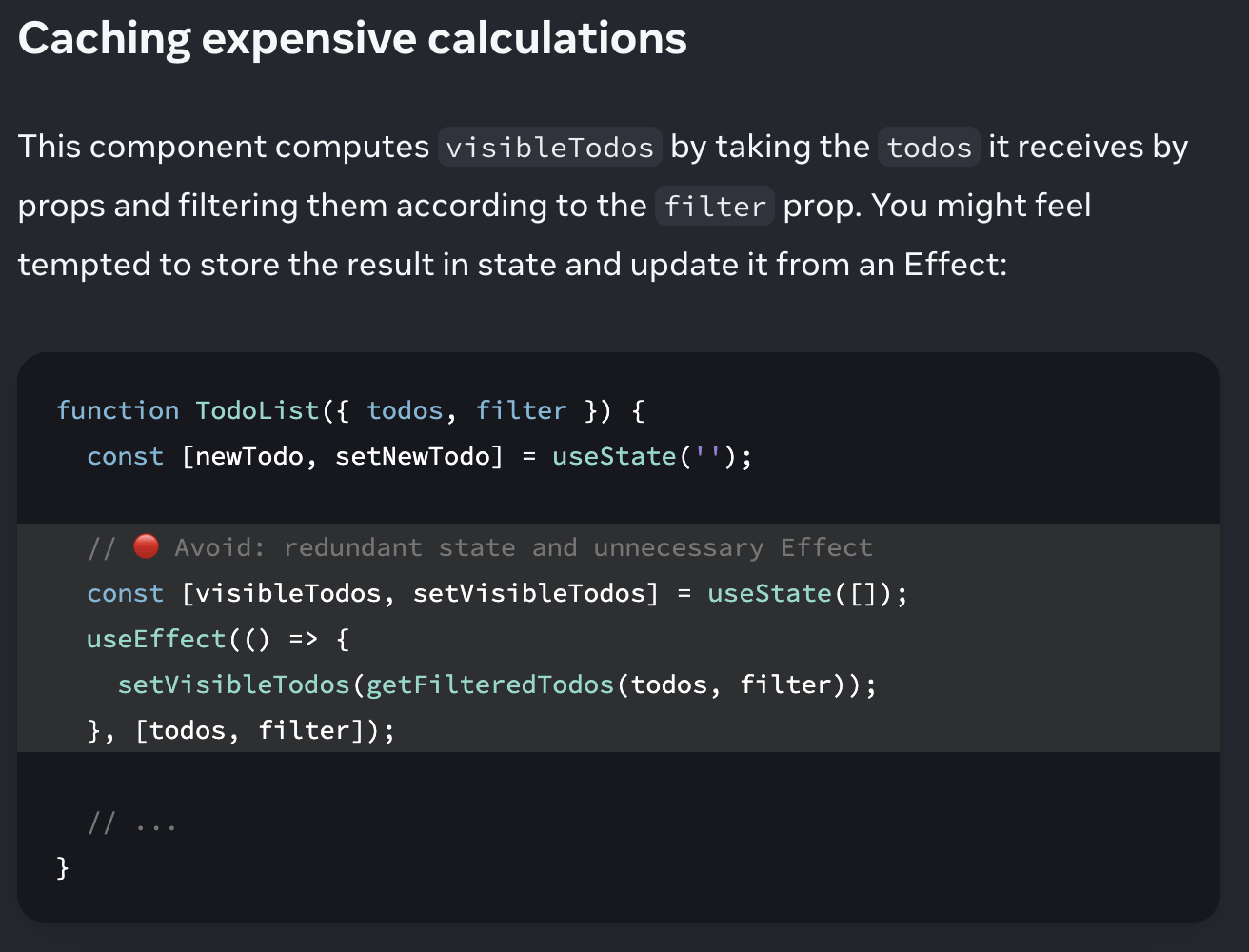
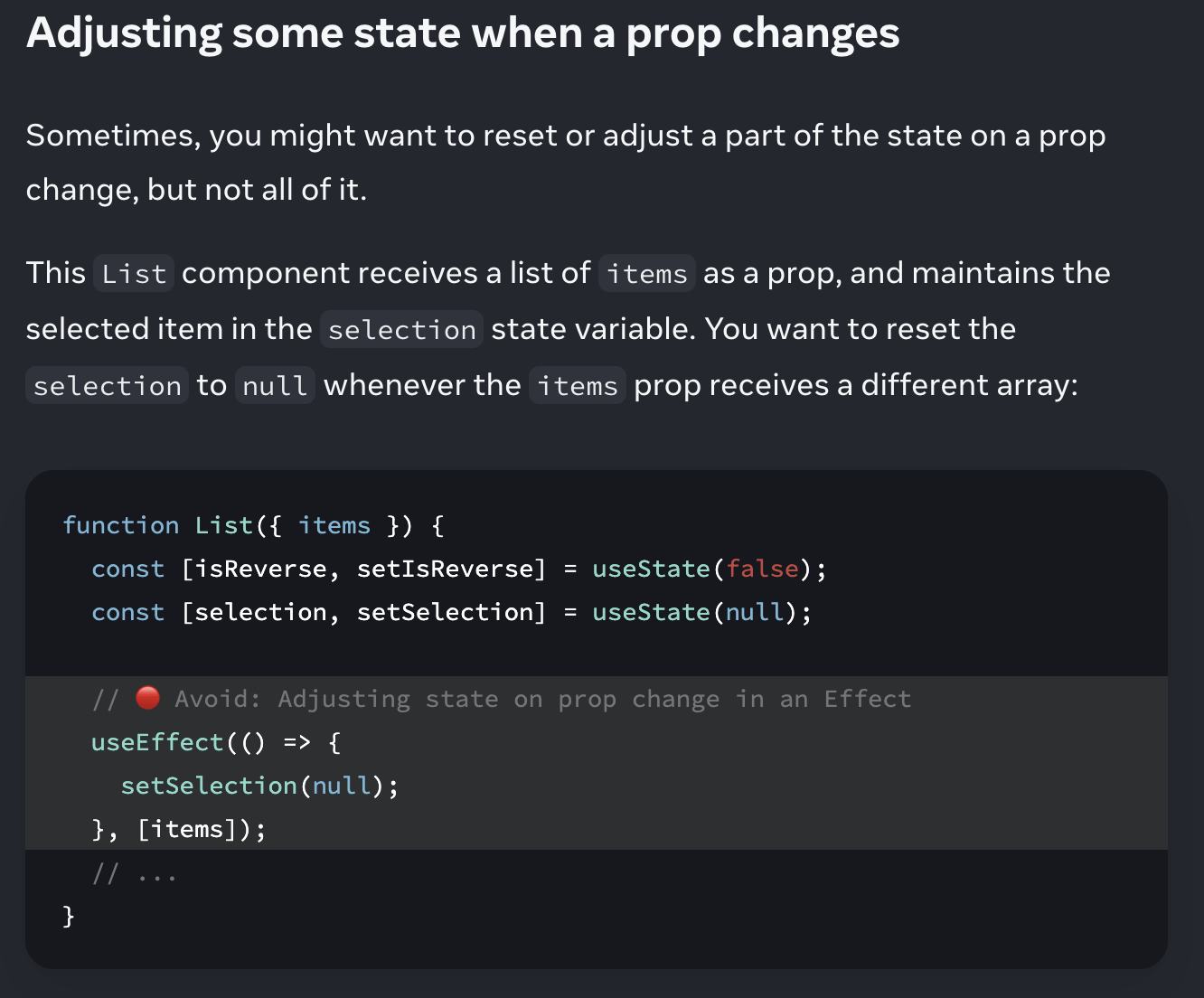
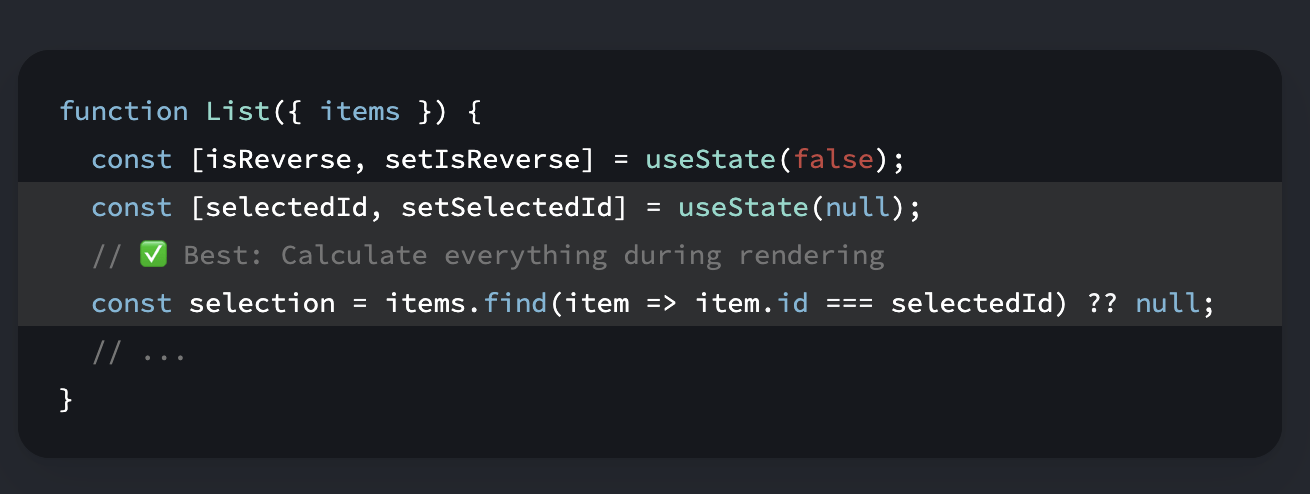
YMNNAE
Closing
Text
useEffect
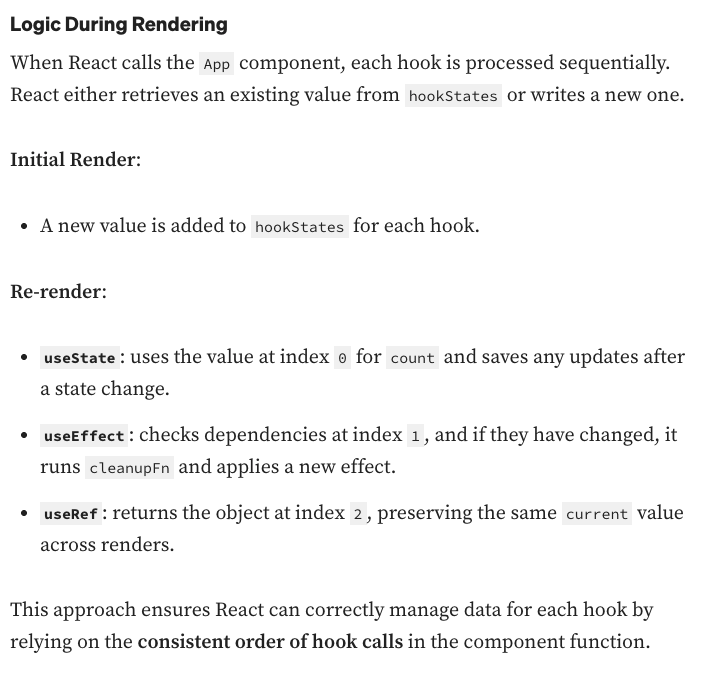
Recreate
useState
[basicRefresher, objectRefresher]
# useState: simple
# useState: object
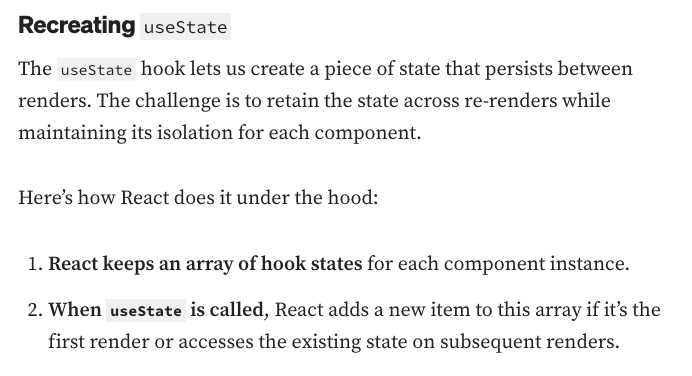
useState
[recreateFromScratch]
# recreate useState (medium ref)


# recreate useState (medium ref)


# recreate useState (medium ref)

# recreate useState (medium ref)

# recreate useState (medium ref)
# recreate useState (medium ref)
useEffect
[refresher]
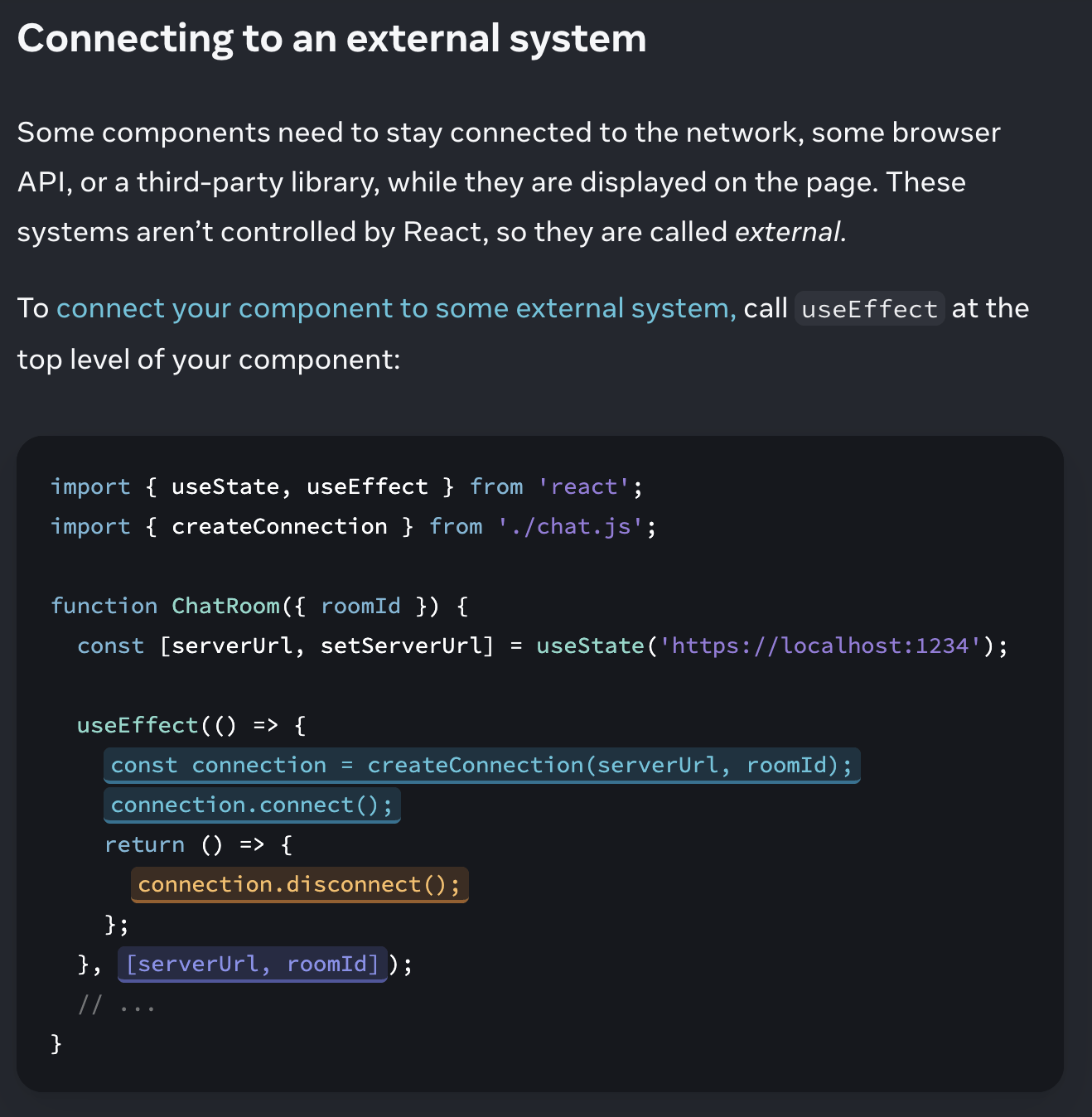
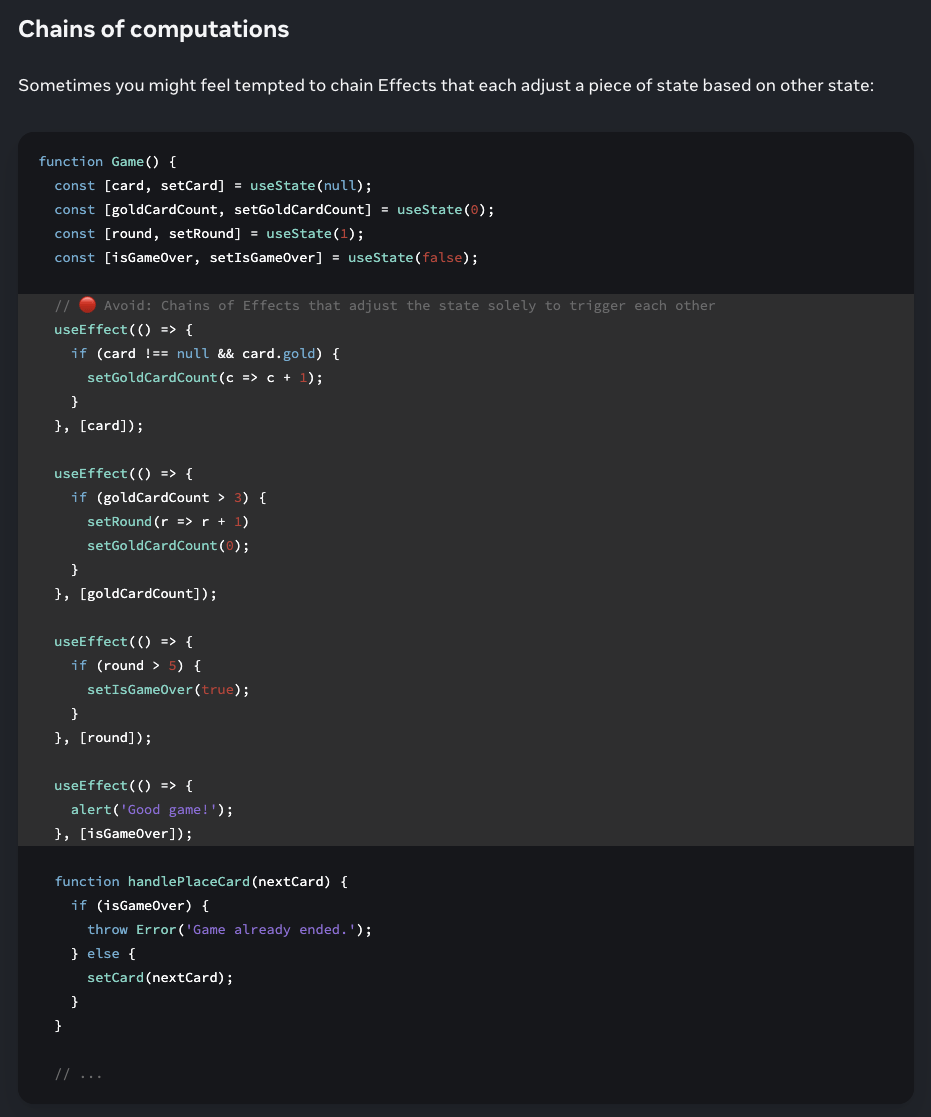
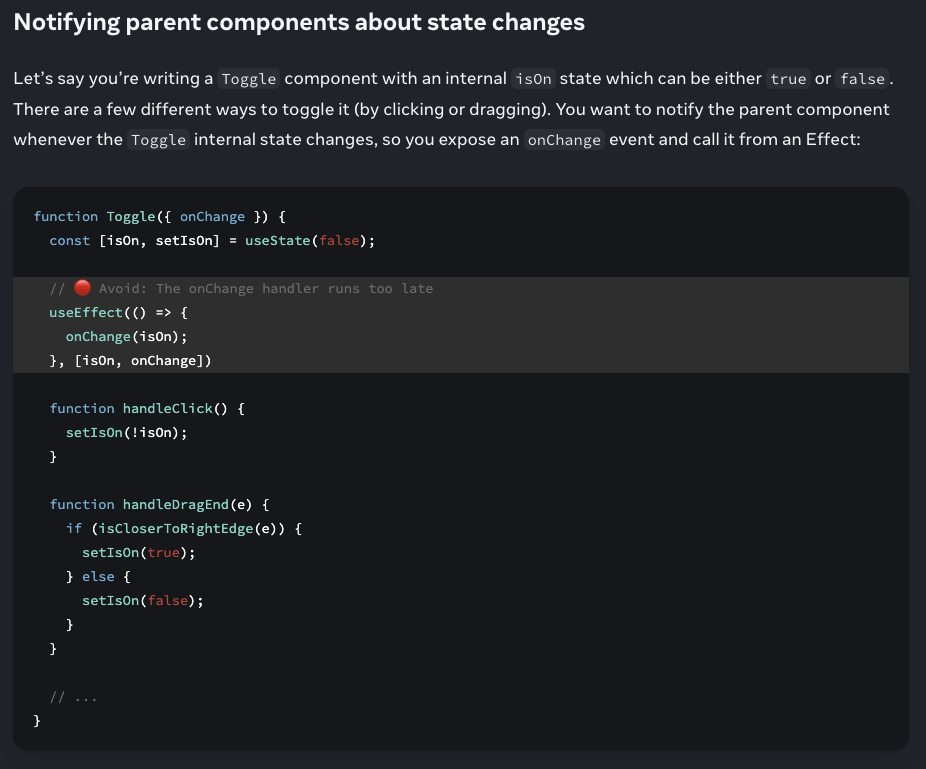
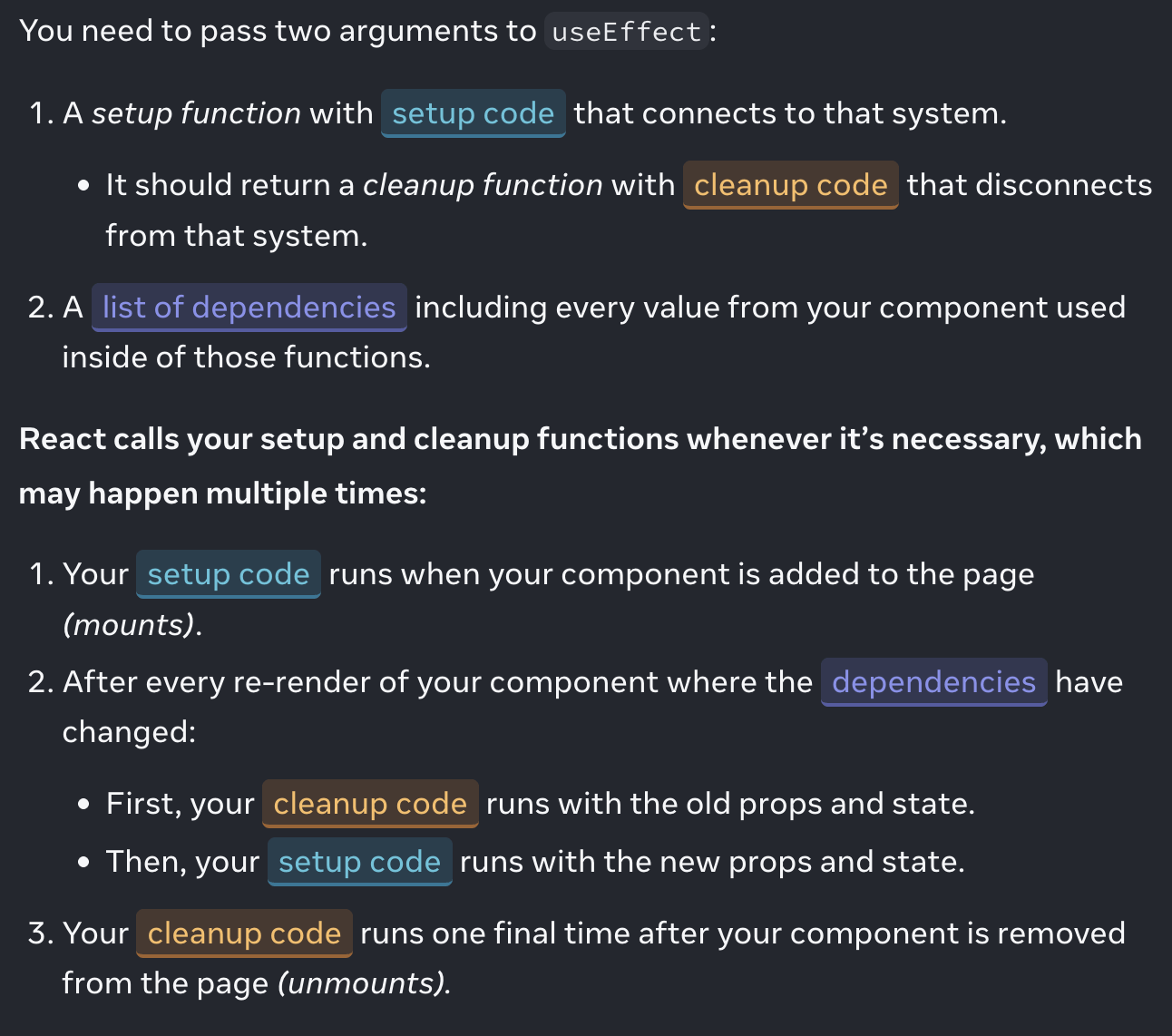
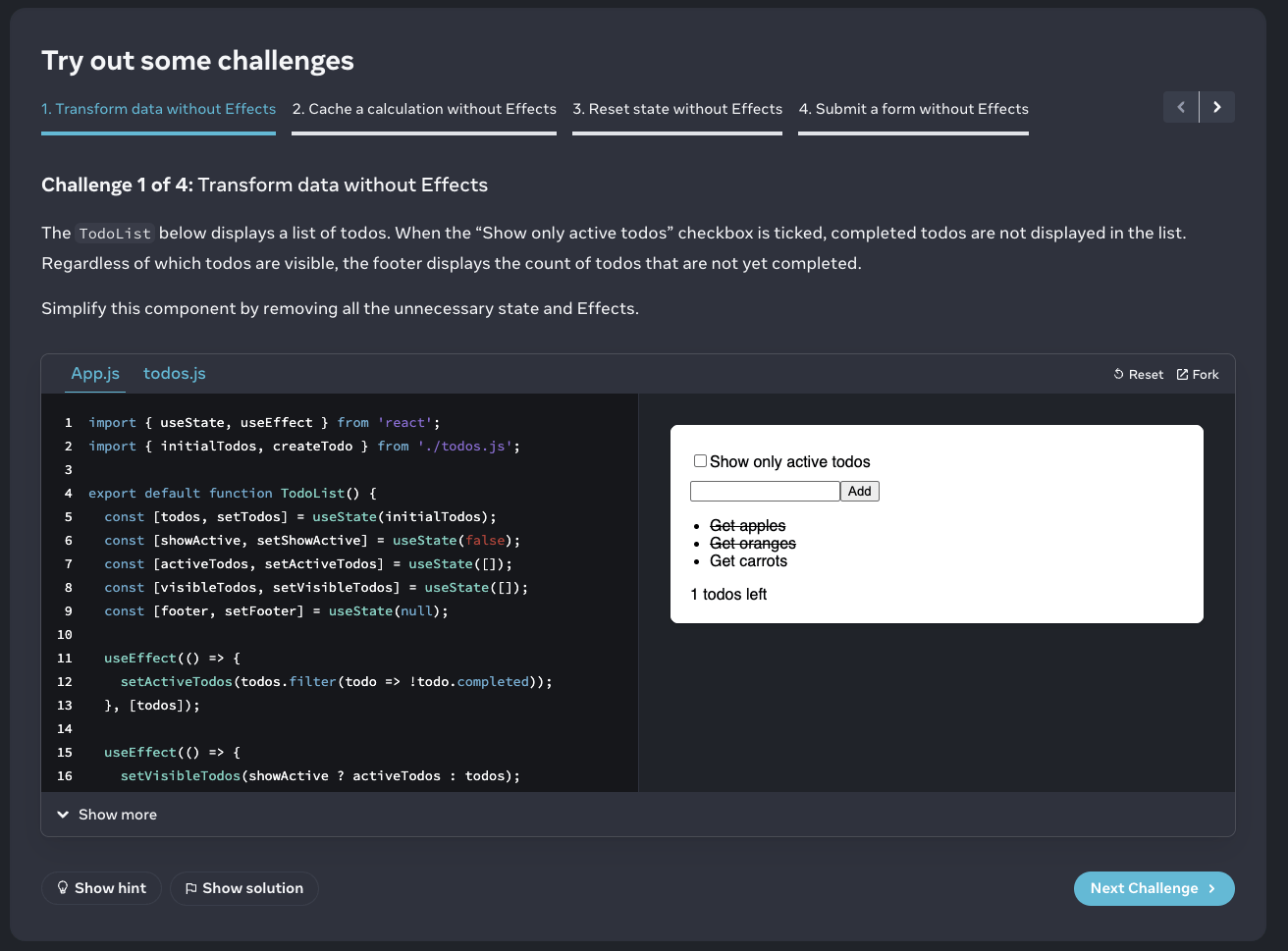
# recreate useEffect (react docs)

# recreate useEffect (react docs)

# recreate useEffect (react docs)

# recreate useEffect (react docs)
# recreate useEffect (react docs)

# recreate useEffect (react docs)


# recreate useEffect (react docs)

# recreate useEffect (react docs)

# recreate useEffect (react docs)

# recreate useEffect (react docs)

# recreate useEffect (react docs)
useEffect
[recreateFromScratch]
# recreate useEffect (medium ref)

# recreate useEffect (medium ref)
# recreate useEffect (medium ref)
Up next...
useReducer: when and how to use it
| References |
|---|
| React Official Docs: useState, useEffect, YMNNAE |
| Codepen collection: Hooks v2 |
Medium: How React Hooks Work Under the Hood: Recreating useState, useEffect, and useRef from Scratch
|
Code
By evandana
Code
- 199



