NativeScript + Vue: a gentle overview
By Evan Payne
NativeScript + Vue: a gentle overview
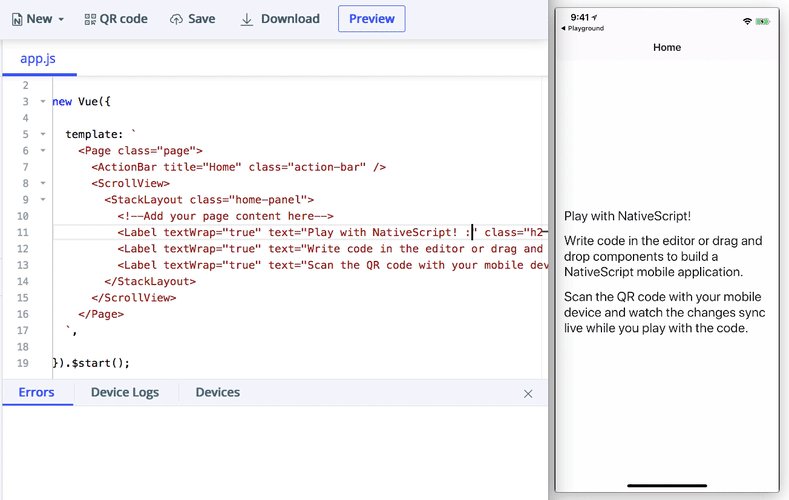
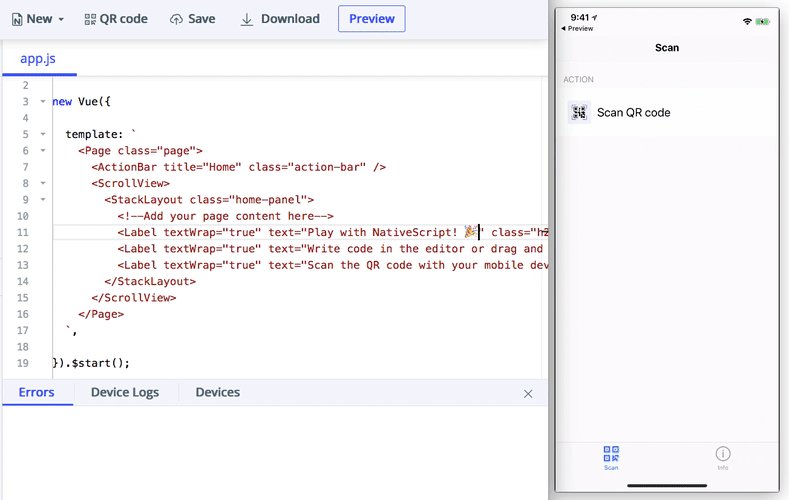
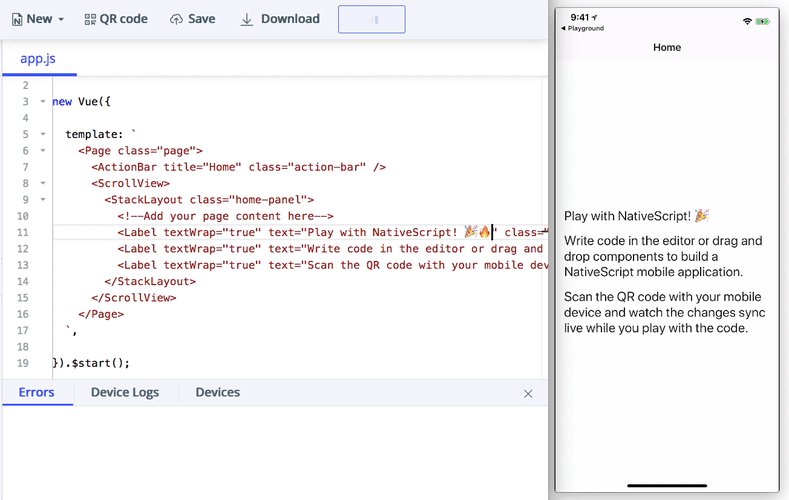
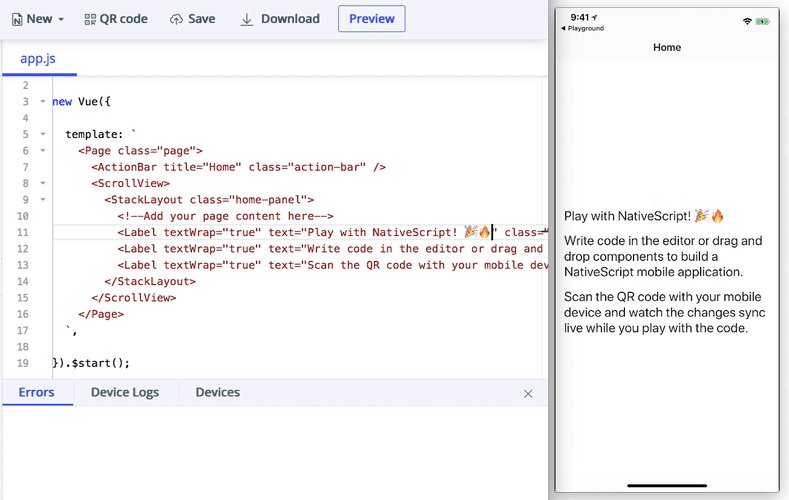
NativeScript is already an amazing tool to build truly Native mobile apps with the Javascript you know and love. Now that integration with Vue has arrived, you can take advantage of the speed and ease of Vue, Vuex and the whole ecosystem to create all those apps that have been sitting in the back of your head for years! In this talk, we'll see how to get started with NativeScript + Vue, and touch on some of the ways you can expand your development workflow by sharing code between web and native apps. Evan Payne is a Senior Front-end Engineer at Netcentric with a focus on Mobile Apps built with NativeScript. Globe-trotter, born in Los Angeles, tempered in Ireland, thriving in Spain.