O QUE É

?
O Front End


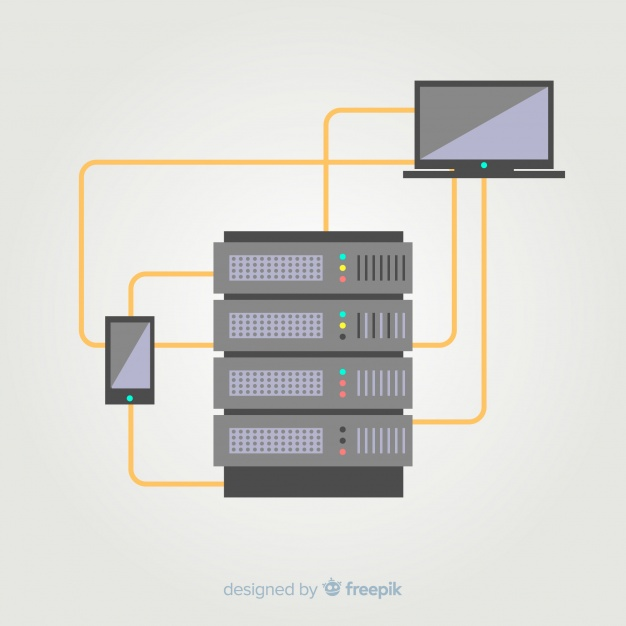
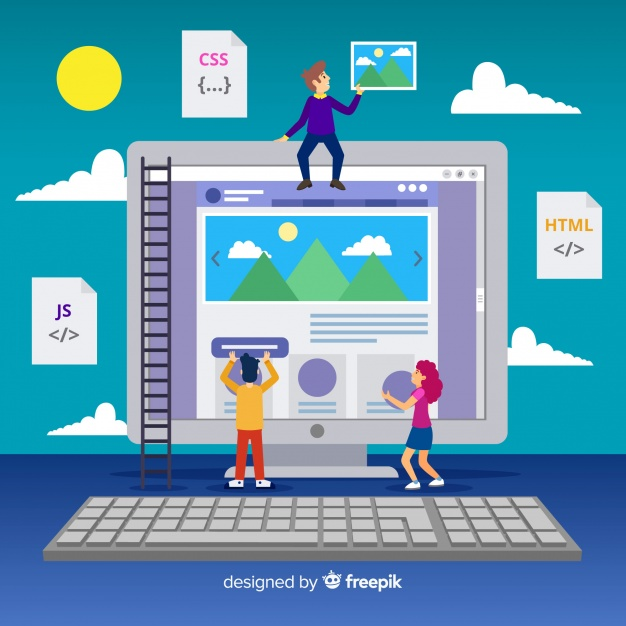
O front-end é todo o código da aplicação responsável pela apresentação do software (client-side).

O que faz quem trabalha com front end?

Além de passar muita raiva, é responsável por criar páginas ou telas com boa usabilidade e carregamento rápido, garantir o funcionamento nos diferentes navegadores, integrar com os serviços do back-end, etc...

E o que essas pessoas utilizam para realizar seu trabalho?
Que tecnologias e linguagens?

Basicamente é utilizado HTML, CSS e Javascript, que são tecnologias client-side(do lado do cliente/usuário), veremos isso melhor logo a frente

E quem pode trabalhar com Front End?

Essa pergunta é fácil de responder.
Qualquer pessoa que... como em qualquer área da TI goste de estudar e estar sempre aprendendo coisas novas, pois em frontend, é só vc ir fazer um café e voltar que já criaram um novo framework, e vc vai suspirar profundamente, e pensar, lá vamos nós outra vez...

O Back End

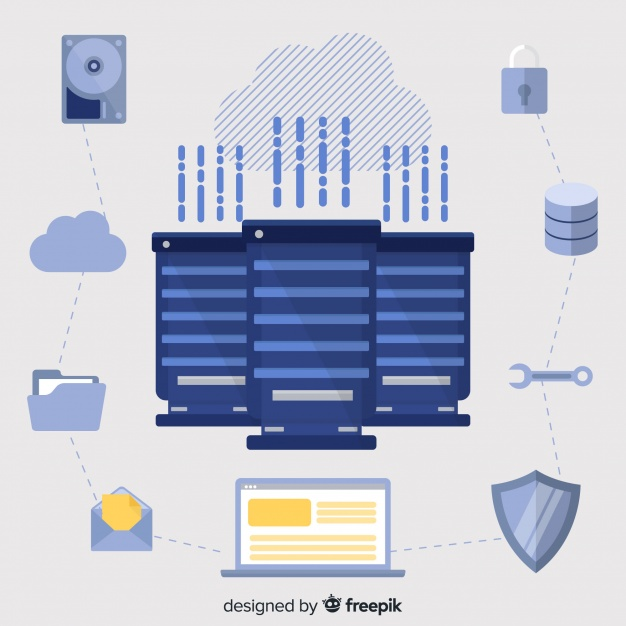
O back-end é a parte do software que roda no servidor, por isso também é conhecida como server-side.
O que faz quem trabalha com back end?


Além de enriquecerem os produtores de café, essas pessoas são, ou pelo menos acham que são, melhores em regras de negócio, banco de dados e todas as coisas que rodam no servidor.

Mas que "coisas" rodam no servidor?

Num servidor podemos ter bancos de dados, servidores web, servidores de arquivos, serviços de autenticação, entre inúmeros outros serviços escritos em diversas linguagens de programação

E o que essas pessoas utilizam para realizar seu trabalho?
Que tecnologias e linguagens?

Acontece que para back-end temos uma variedade muito maior, de linguagens disponíveis, plataformas e tipos de desenvolvimento, sendo que cada linguagem tem suas diferenças e aplicações

De forma básica, podemos dividir entre conhecimentos de
-
Databases
-
Rest APIs
-
Linguagens de servidor

Não podemos esquecer do desenvolvimento mobile, que tem suas particularidades, mas por poder usar tecnologias híbridas podemos nos utilizar de todo conhecimento de front-end e back-end que vc adquirir durante seus estudos


Vamos voltar ao HTML, CSS e Javascript

O HTML

Linguagem de marcação de texto
Definida por marcas(tags), num arquivo de texto simples
É o esqueleto, a base de qualquer website

Estrutura Básica
head
body
footer

Construindo o HTML
head
body
footer
metadados
p camiseta




img bermuda
h3 tênis
head: Aonde vão os metadados, como título do site e outras definições
body: É o que será apresentado ao usuário, tudo que estiver dentro dele aparecerá(será renderizado) no browser, como por ex as tags P(parágrafo, IMG(imagem), H3(titulo de terceiro nível) e Footer(rodapé).

As tags
head
footer




<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Título do site</title>
<body>
<p>Texto da camiseta</p>
<img src='bermuda.jpg'></img>
<footer><h3>contato tenis<h3></footer>
</body>
</html>body

O CSS

O CSS é uma linguagem que complementa e formata o HTML, organizando melhor as linhas e adicionando novas possibilidades ao código.
Com ele, você pode modificar praticamente tudo dentro do seu layout (como as cores, background, características de fontes, margens, preenchimentos, posição, até a própria estrutura do site

Adicionado o CSS
Modificando o Layout com os estilos CSS
head
footer




body
class fundo-verde
class fundo-bermuda-colorida

As tags
head
footer




body
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Título do site</title>
<head><link href="style.css" rel="stylesheet"></head>
<body>
<p class='fundo-verde'>texto da camiseta</p>
<div class='fundo-bermuda-colorida'></div>
</body>
</html>
O Javascript

JavaScript é uma linguagem de programação criada em 1995 por Brendan Eich enquanto trabalhava na Netscape Communications Corporation. Originalmente projetada para rodar no Netscape Navigator, ela tinha o propósito de oferecer aos desenvolvedores formas de tornar determinados processos de páginas web mais dinâmicos, tornando seu uso mais agradável.

head
footer




body
class fundo-verde
clique-me

class fundo- vermelho
<script>
function mudarCorDaBrusinha(){
p.class ='fundo-vermelho';
}
</script>
<head>
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
</headJavascript em ação

E o backend?

Vamos imaginar uma aplicação de lista de tarefas

Toda vez que vc clica para finalizar uma tarefa é enviado para o servidor uma requisição informando que o usuário tal finalizou a tarefa tal

O servidor recebe a requisição, verifica se é válida, processa os dados recebidos e guarda no banco de dados, e envia de volta para o cliente uma mensagem de ok, recebi e registrei a tarefa concluída

Após feito esse trabalho, os dados podem ser enviados a outro servidor, agora de big data para pesquisa e análise de outros profissionais especializados.

E quem que é responsável por desenvolver tudo isso é a pessoa desenvolvedora backend
Muito Obrigada!
Contatos
emendes.com
evelyn@emendes.com
@evlymn
youtube.com/transdeprograma

Evelyn Mendes
frontend-backend
By Evelyn Mendes
frontend-backend
O que é frontend e backend
- 803