Basics of Web


About me
- Software Engineer for 10+ years
- Full Stack JS Dev
- Enjoy my work

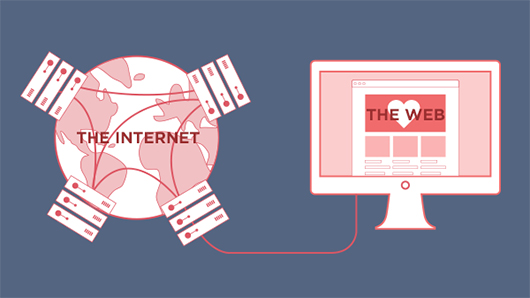
What is Web?

Connecting computers
Connecting people

Protocols://

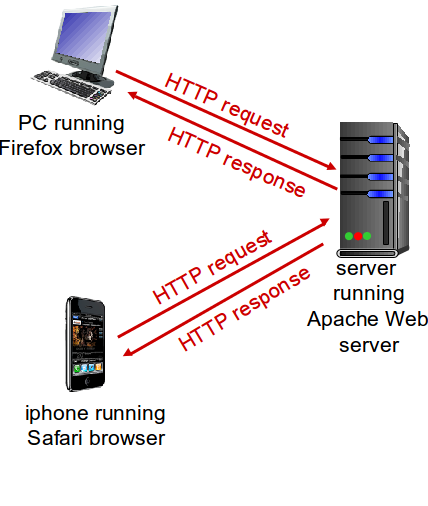
HTTP
(HyperText Transfer Protocol)
Requests the 'HTML' document from the server and serves it to the browser.

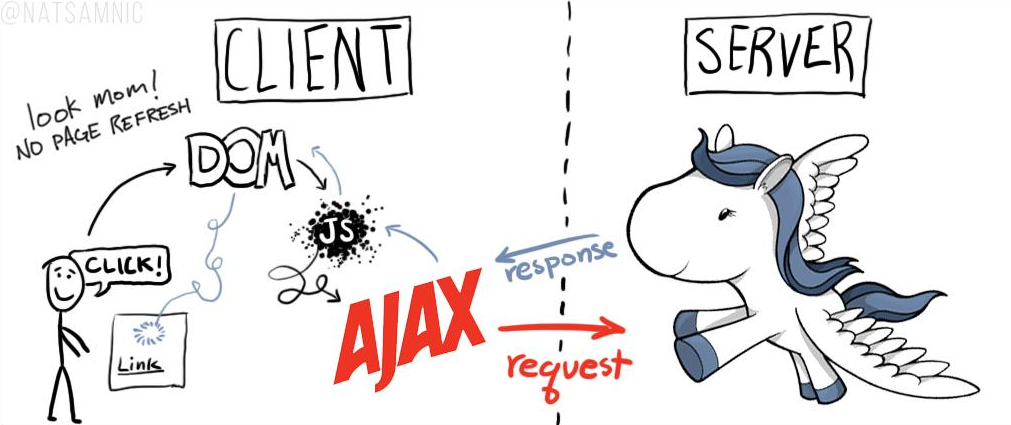
AJAX requests

HTTPS
(HTTP Secure)
Provides bidirectional encryption of communications between a client and server.

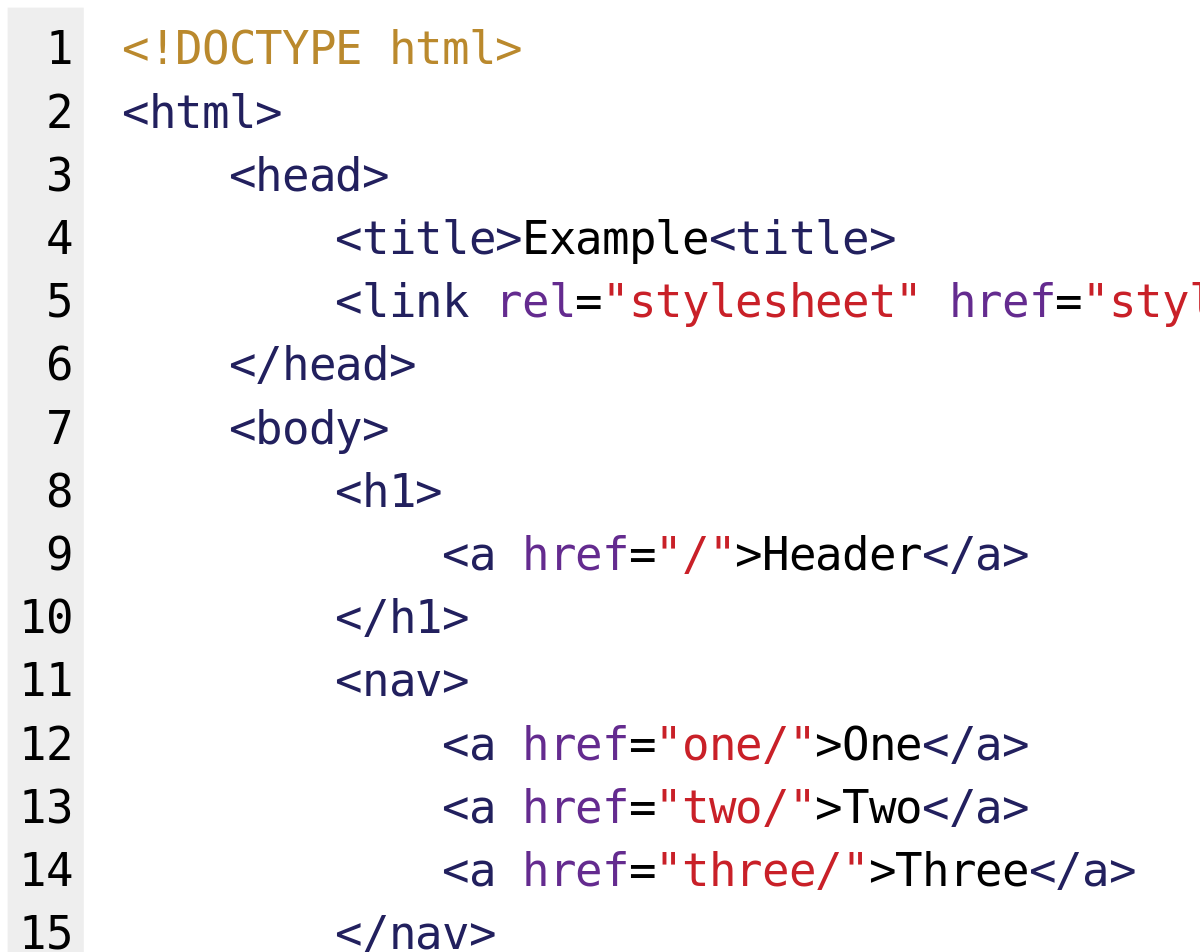
HTML
(HyperText Markup Language)
The language that we write our web pages in.

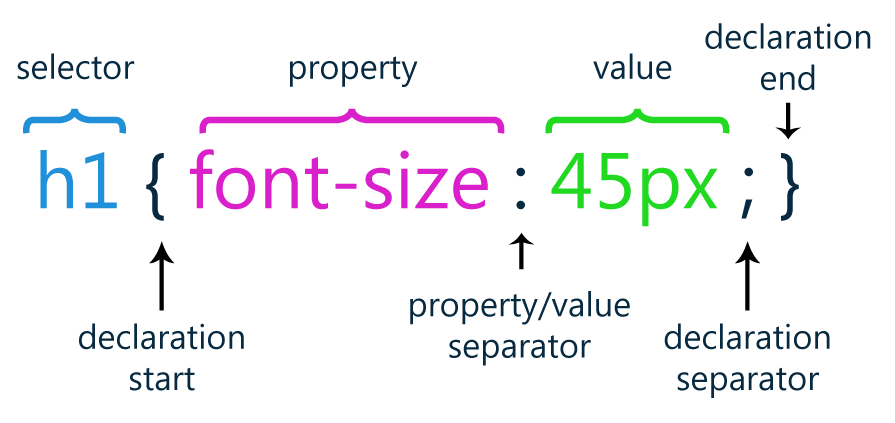
CSS
(Cascading Style Sheets)
Describes how HTML elements should be displayed.

JavaScript
A programming language that adds interactivity to your website.

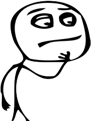
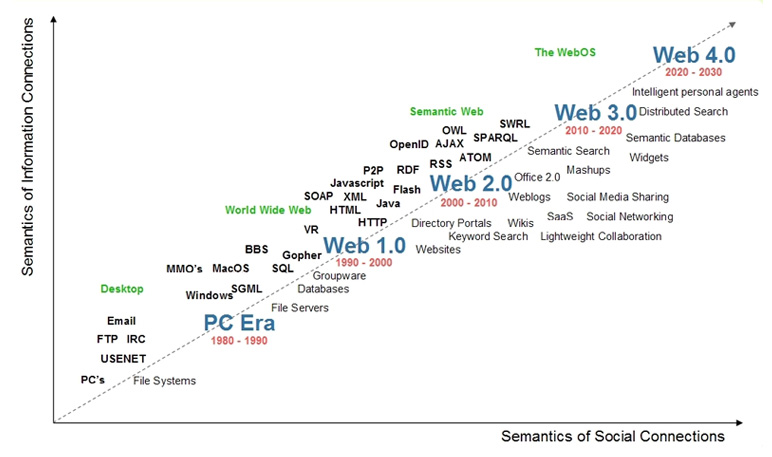
A look into the past
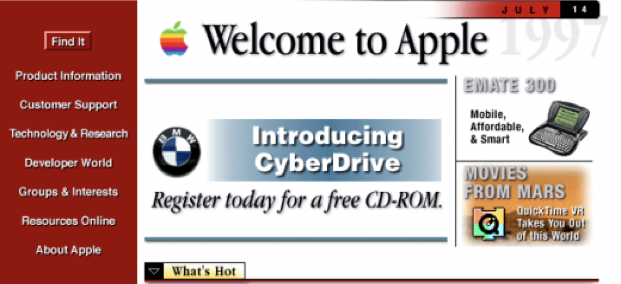
Web 1.0
(The shopping carts & static web)

Web 1.0 can be defined as:
- Pages and documents
- Linking webpages with hyperlinks
- Static pages
- Retrieve information
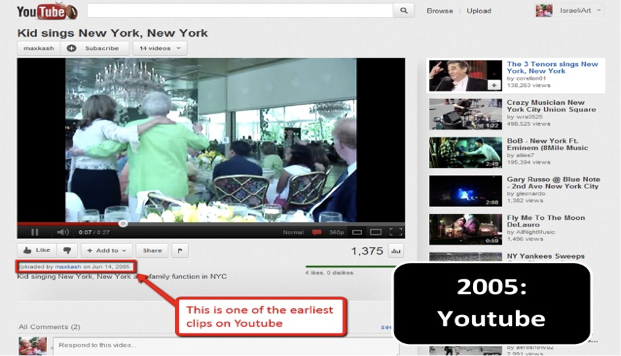
Web 2.0
(The writing and participating web)

Web 2.0 can be defined as:
- Social networking
- Information sharing
- Dynamic user generated content
- Collaboration
Web 3.0
(The semantic executing web)

"Web of data"






Web x.0

Web development

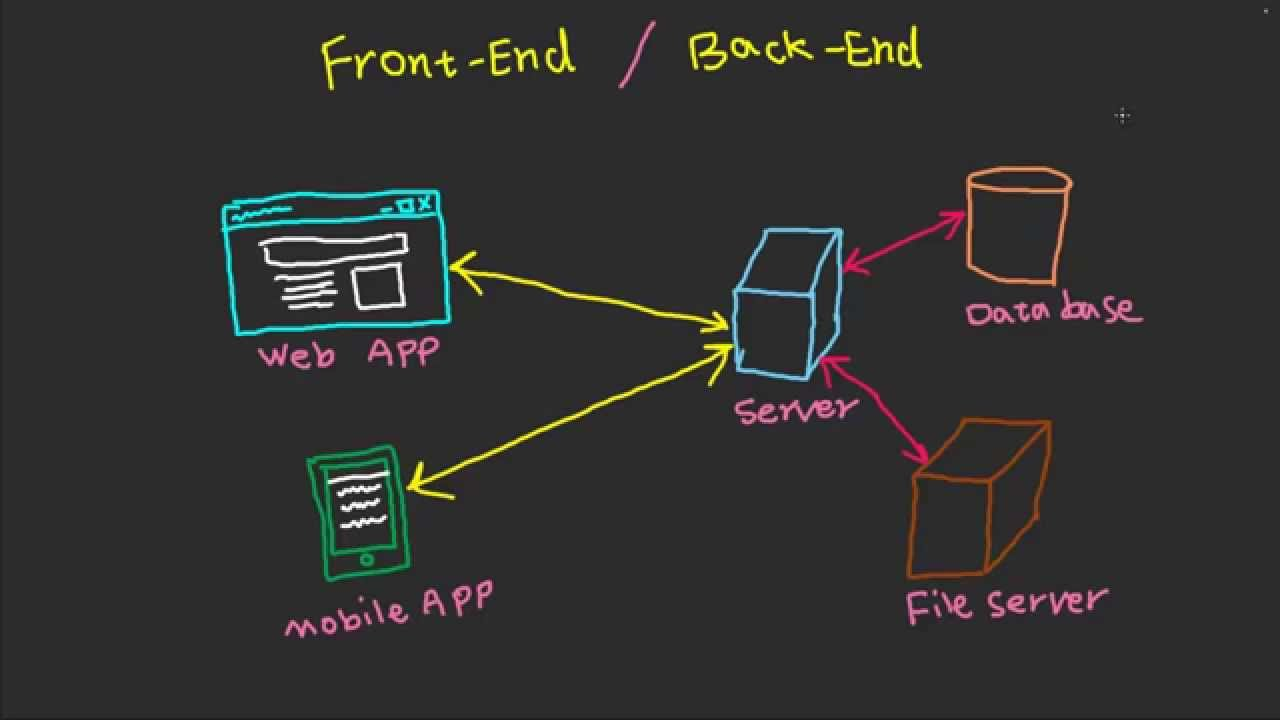
Front-End / Back-end


Front-end

HTML
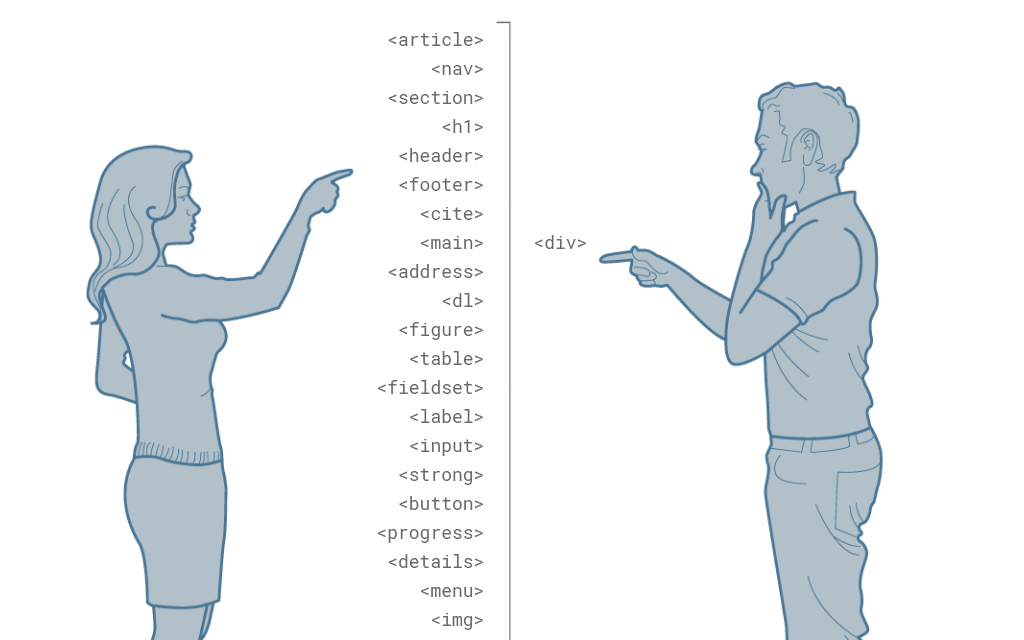
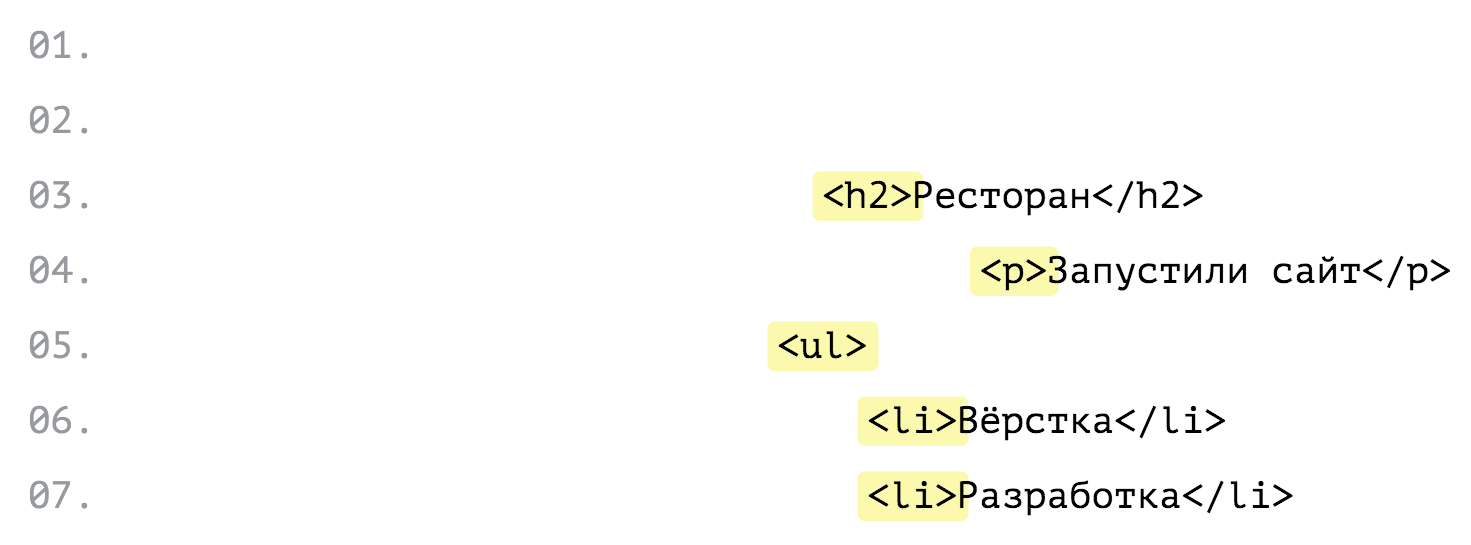
1. Semantics

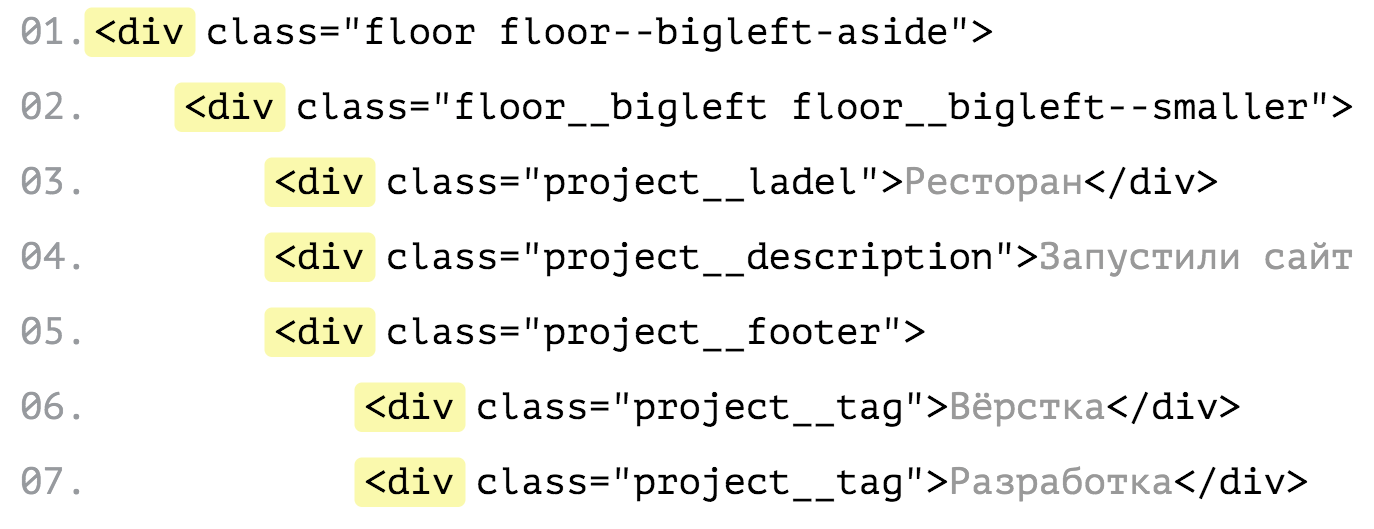
<div> soup

Much better

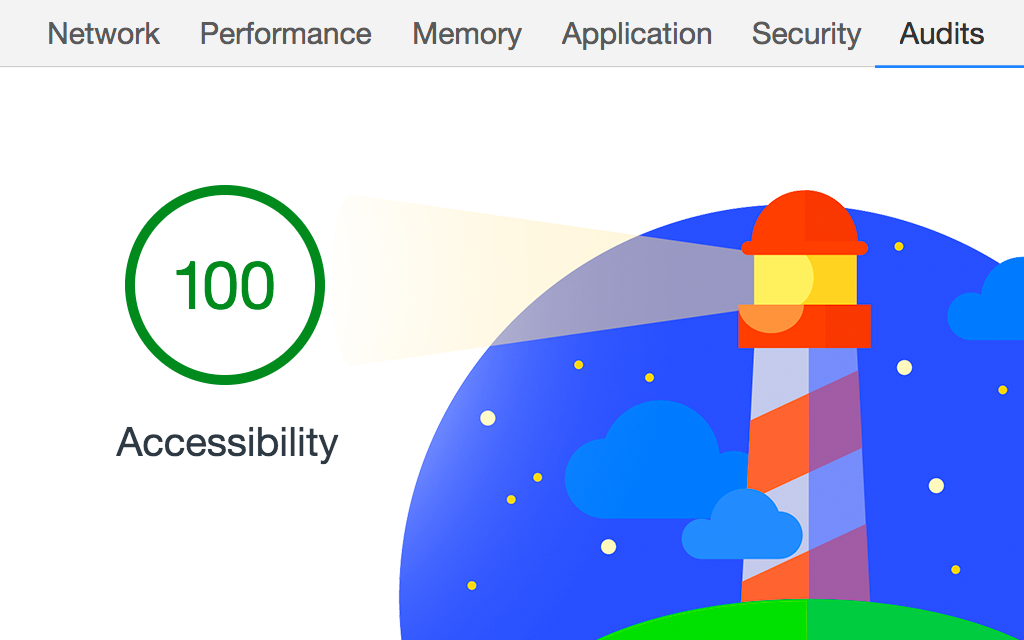
2. Accessibility
Accessibility points






Lighthouse

3. HTML Forms
<div>
<div>Email</div>
<input id="email" type="email">
<div>Password</div>
<input id="password" type="password">
<button id="submit" onclick="doSomeStuff()">Submit</button>
</div>
<script>
function doSomeStuff() {
const emailEl = document.getElementById('email');
const passwordEl = document.getElementById('password');
// ...
nextHandler({ email: emailEl.value, password: passwordEl.value });
}
</script>Form without <form> 🤔
Correct way with <form> ☺️
<form onsubmit="doSomeStuff()">
<label for="email">Email</label>
<input
id="email"
name="email"
type="email"
autocomplete="email"
placeholder="email@example.com"
required
>
<label for="password">Password</label>
<input
id="password"
name="password"
type="password"
autocomplete="current-password"
required
>
<button type="submit">DO SOME STUFF</button>
</form>CSS
Mature enough technology





CSS cool things
- Flexbox
- Grid Layout
- Custom properties
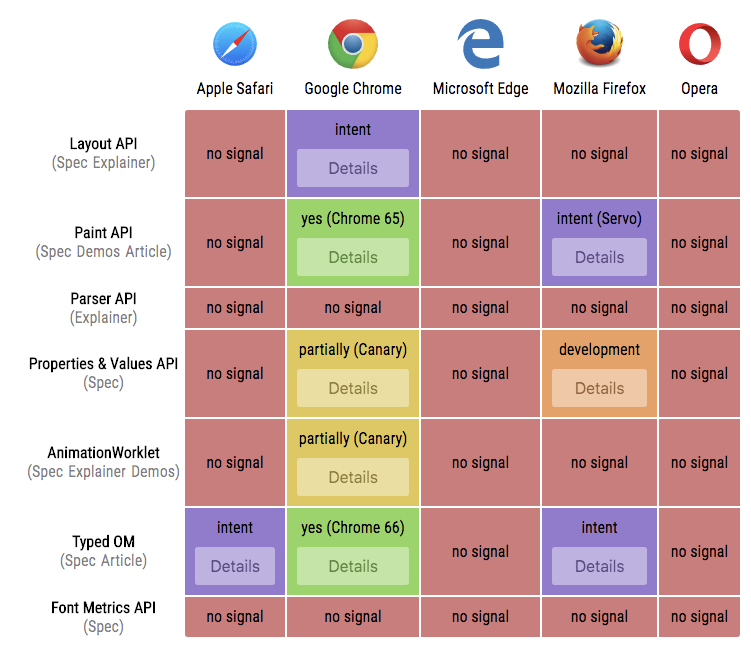
- Houdini
- Animations
Houdini: Demystifying CSS

Is Houdini ready yet?

100 days CSS challenge


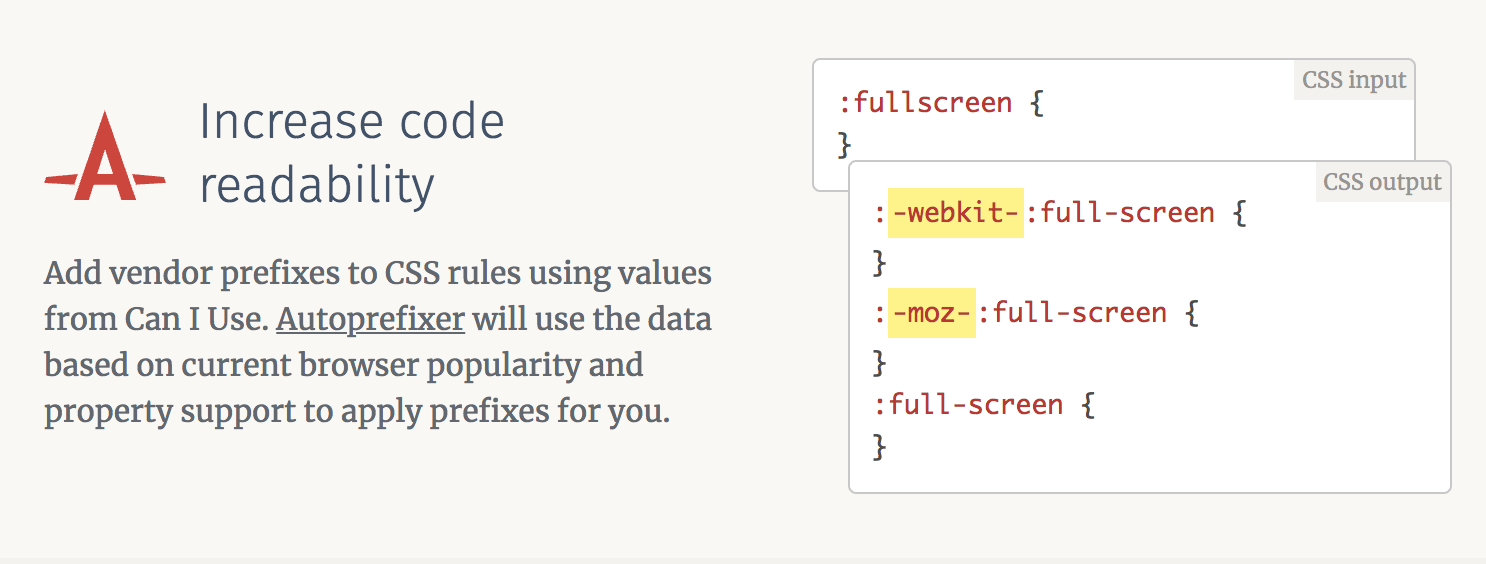
PostCSS
Autoprefixer

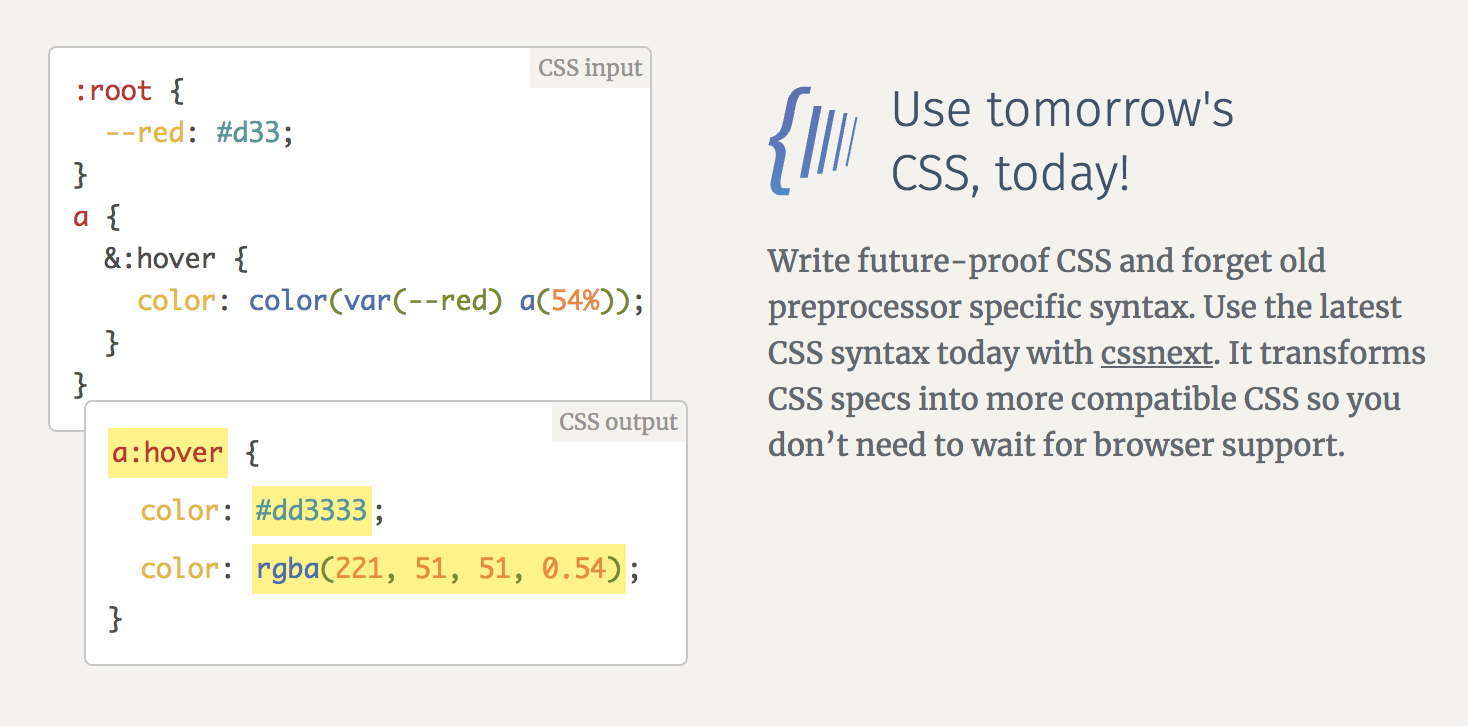
CSSNext

CSS Modules

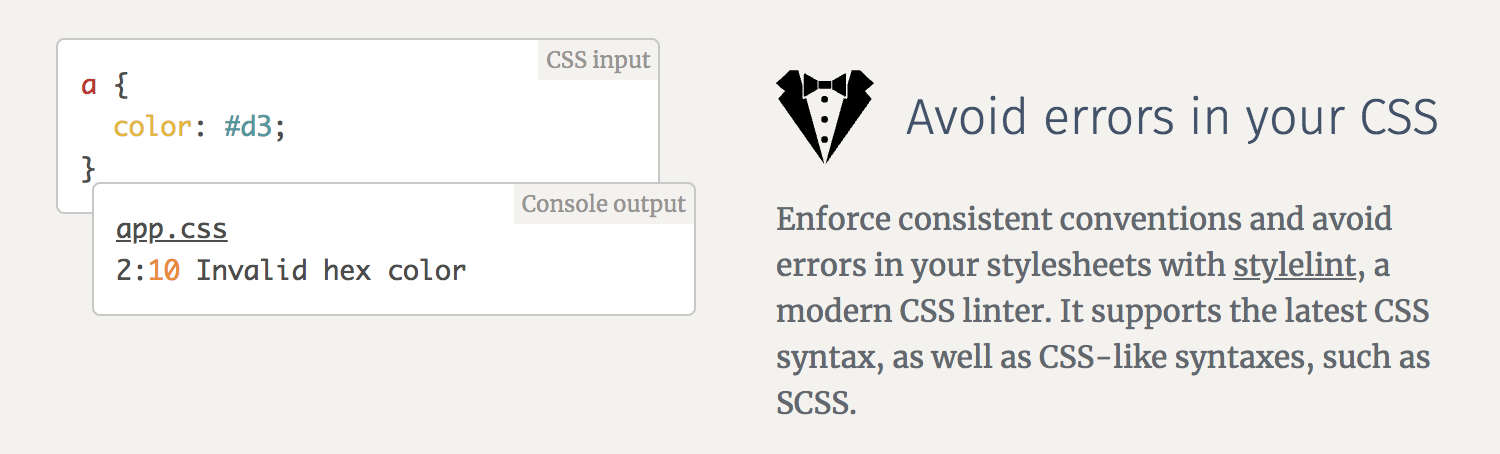
Stylelint

JavaScript





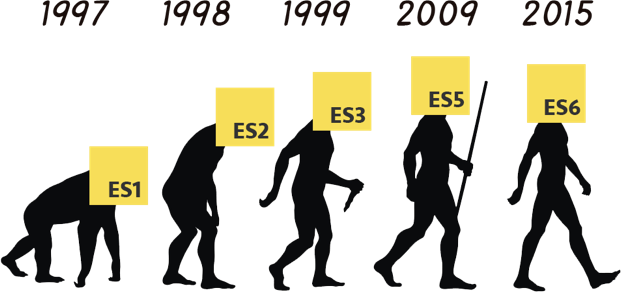
Standards Evolution


Libraries / Frameworks
- jQuery
- Backbone
- Knockout
- Ember
- AngularJS
- Angular
- React
- Vue
- ∞


Put here any technology

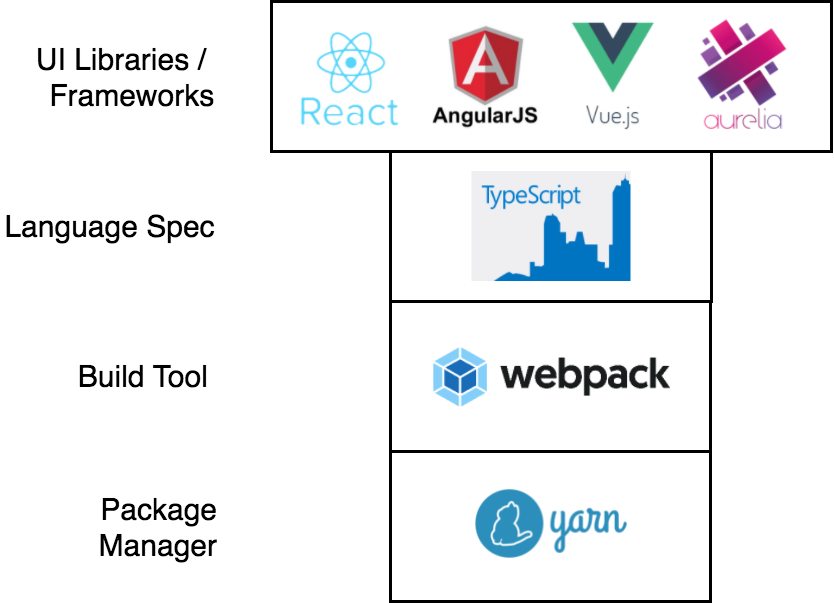
FE development stack

FE development stack

Angular
"How I've stopped believing the technologies"

What shall you do?
Learning

Take interactive courses
- HTML Academy
- Code Academy
- Codewars
- ∞
Watch video lessons, screencasts, reports
- All your HTML
- Google Chrome Developers
- Chris Coyier
- Rob Dodson
- HTML Shorts
- ∞
Learn English
- Lingualeo
- English & by-time
- Read documentation
- Listen to English speakers
- Watch videos in English
- Write documentation
Read Specifications
- W3C (World Wide Web Consortium)
- WHATWG (Web Hypertext Application Technology Working Group)
- CSSWG (CSS Working Group)
- TC39 (Technical Committee 39)

Write your own library
- Parallax
- Slider
- Dropdown menu
- Tabs
- Write good ReadMe

As for production
- Responsive
- Cross-browser
- Valid
- Accessible

Weblind

Try different API
- Write your own Telegram bot
- Play with Google Maps

Listen to podcasts
- Web Standards
- Frontend Weekend
- devSchacht
- RadioJS
- ∞

Your health is not infinite




This presentation
Basics of Web
By Nikita Malik
Basics of Web
About history of the Web, modern technologies and missions of web developers.
- 1,122



