Front-end
Trends and Frameworks


About me
- Software Engineer for 4+ years
- Full Stack JS Dev
- Enjoy my work

Trends

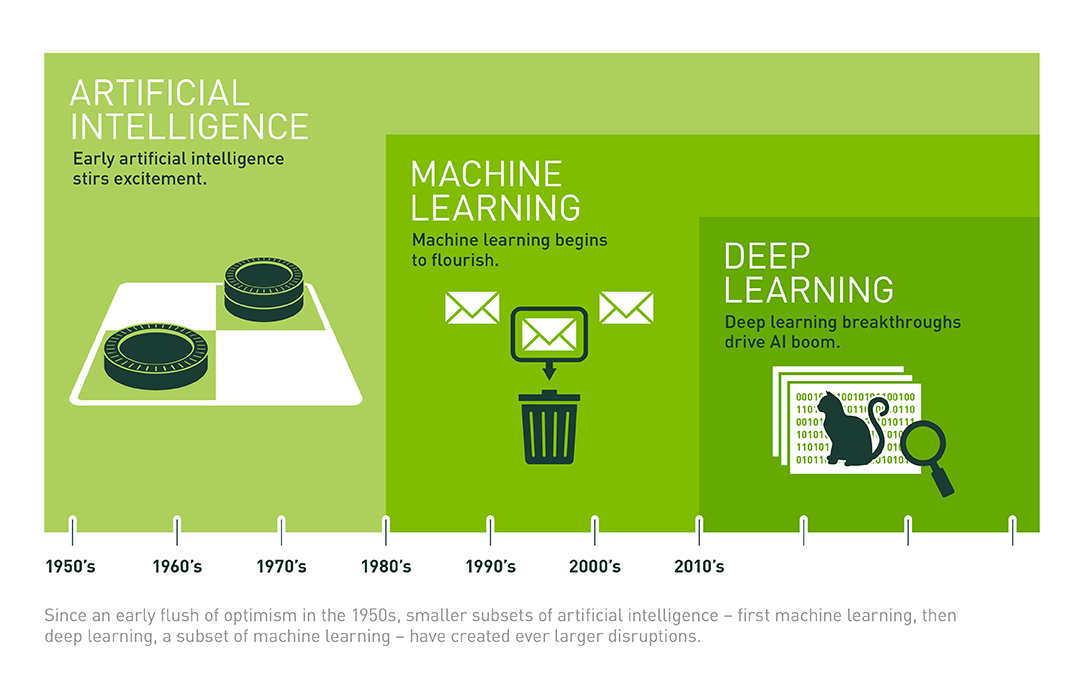
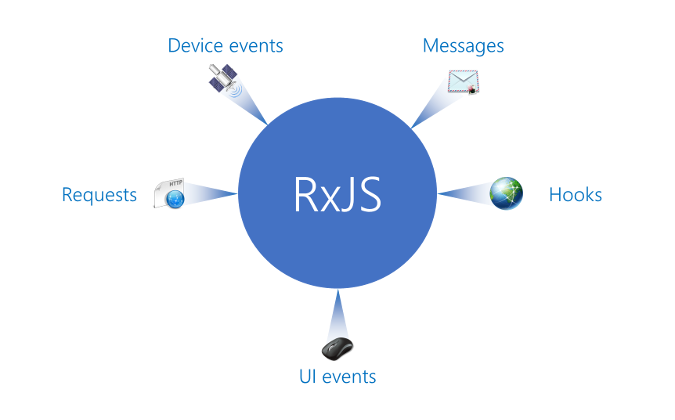
1. Artificial intelligence



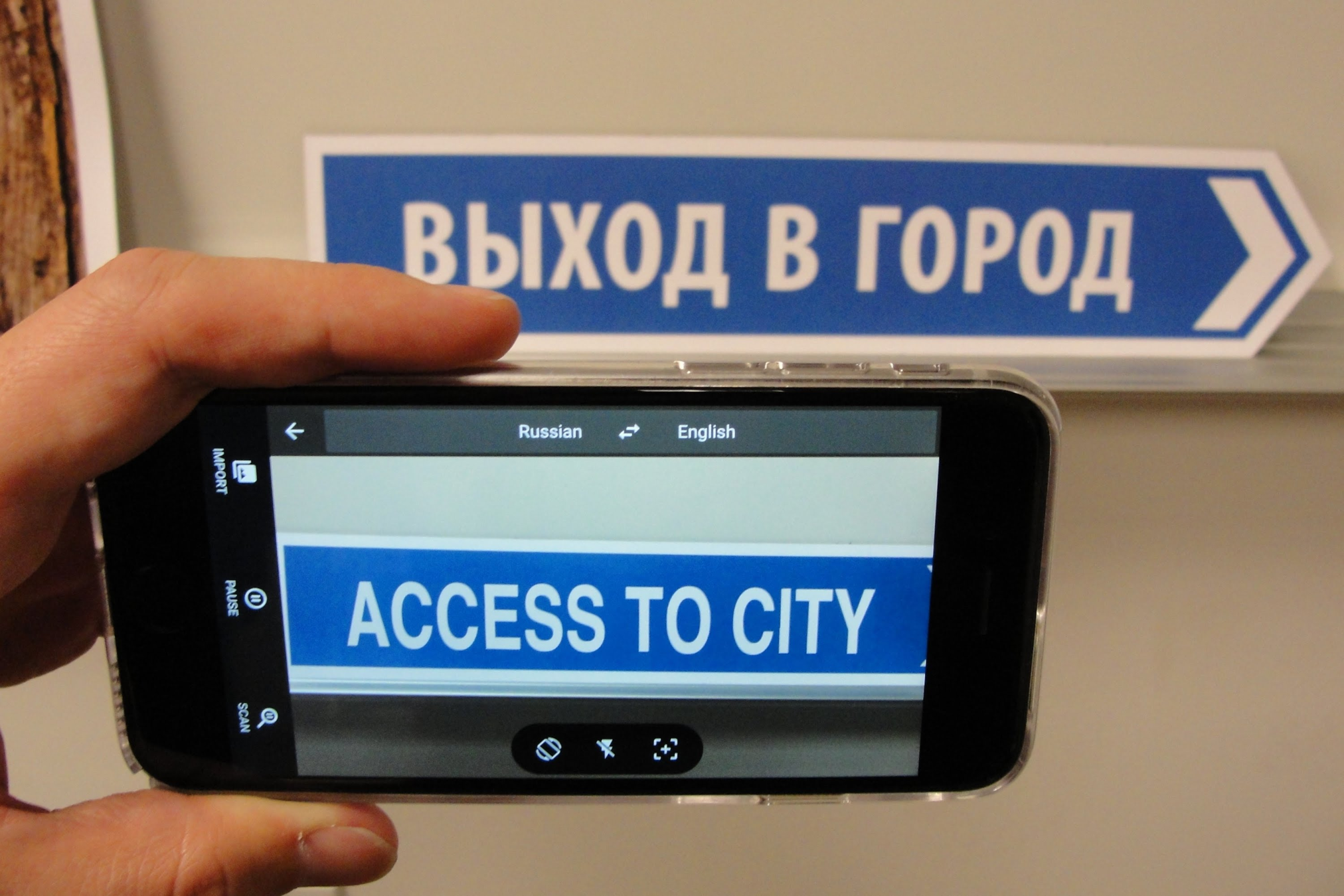
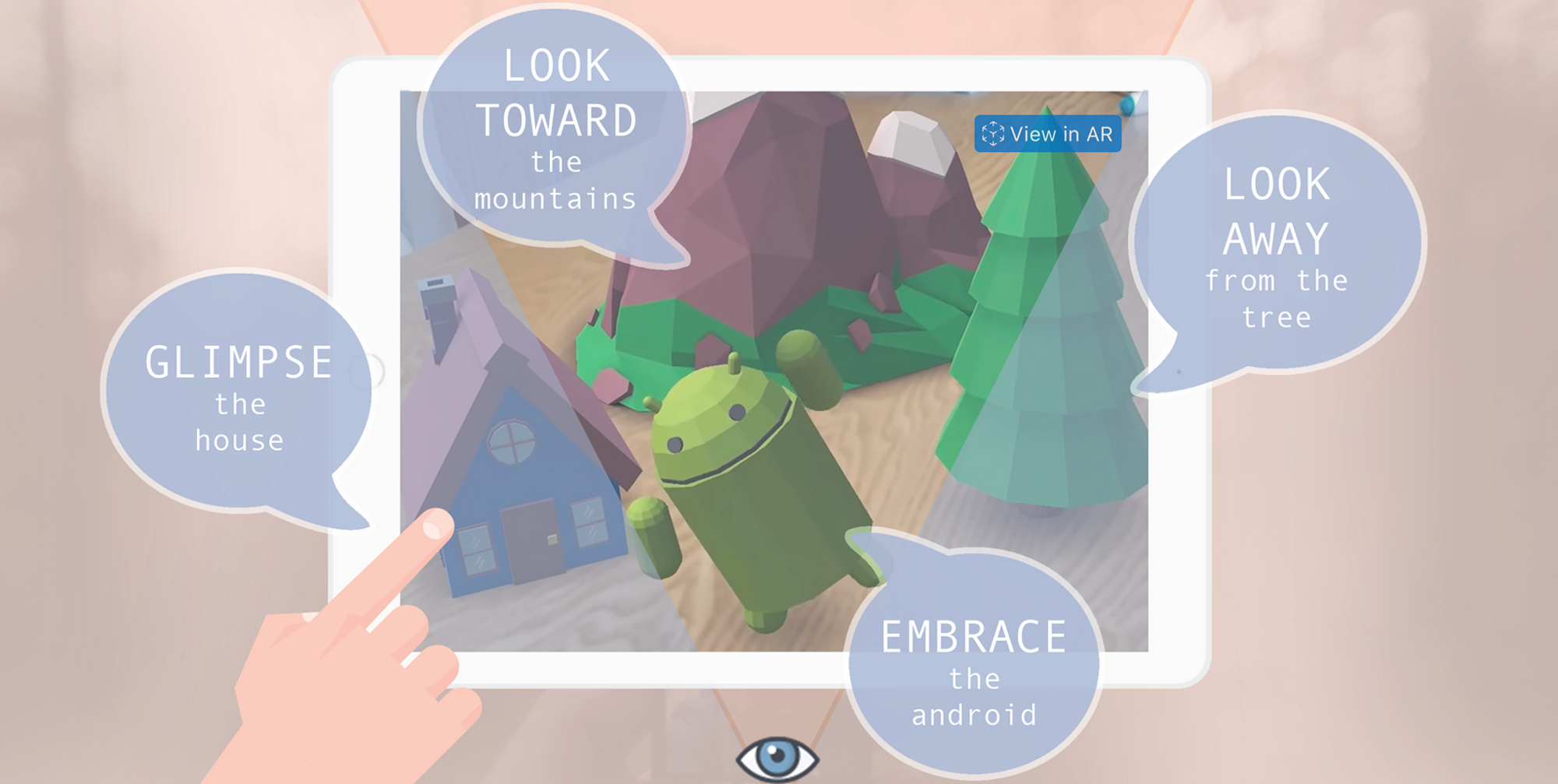
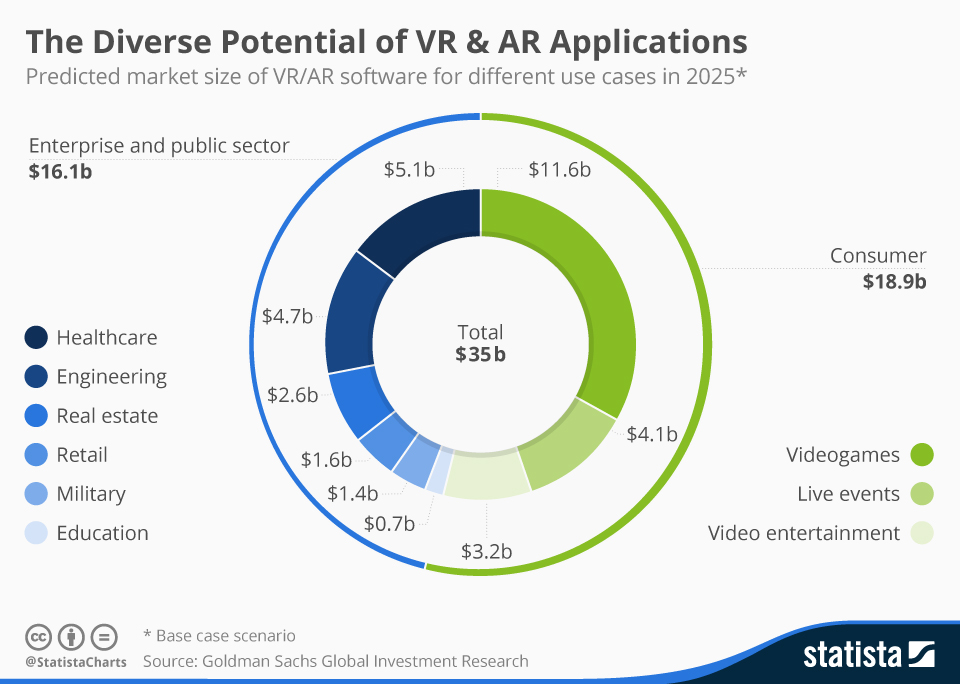
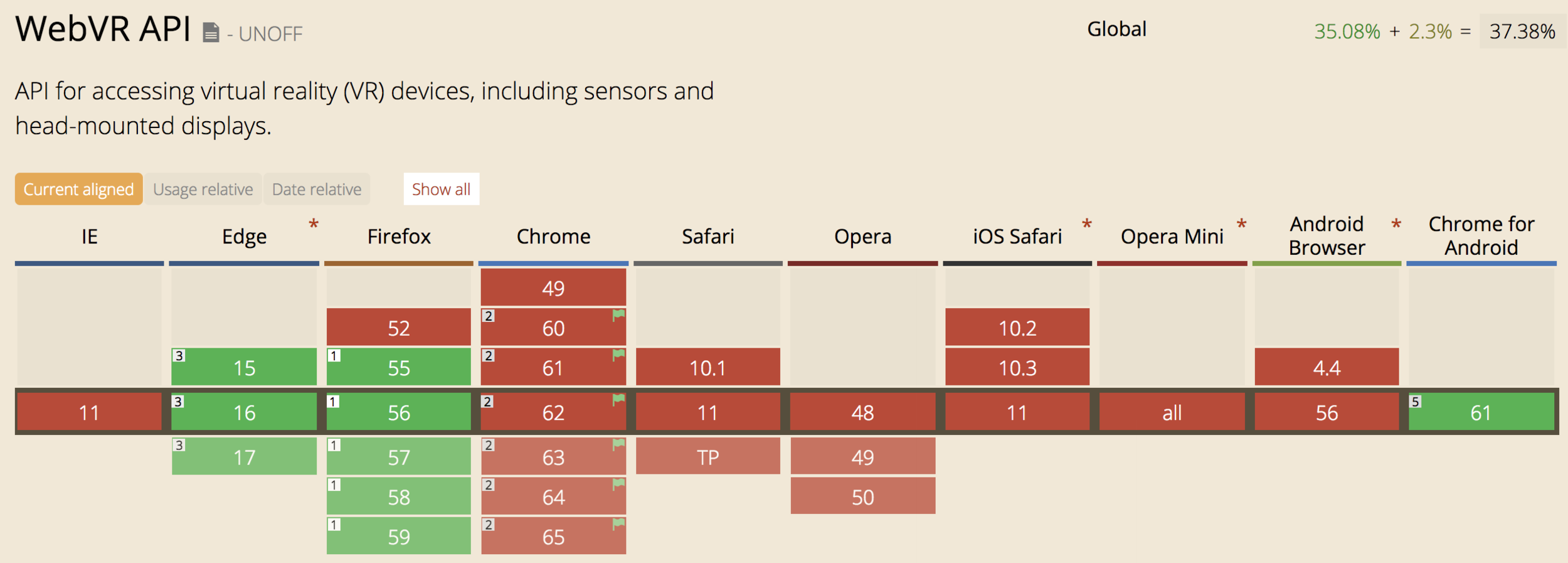
2. Web VR/MR/AR








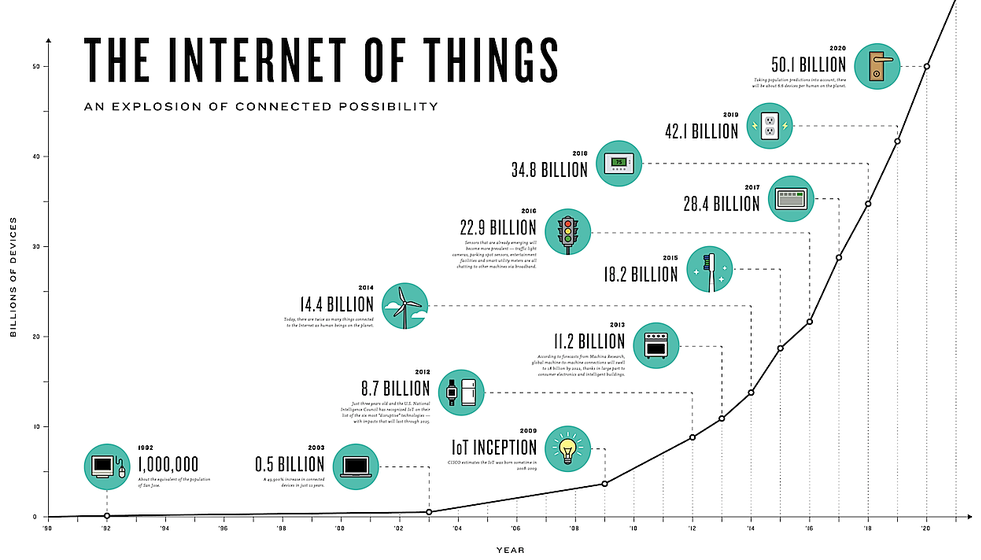
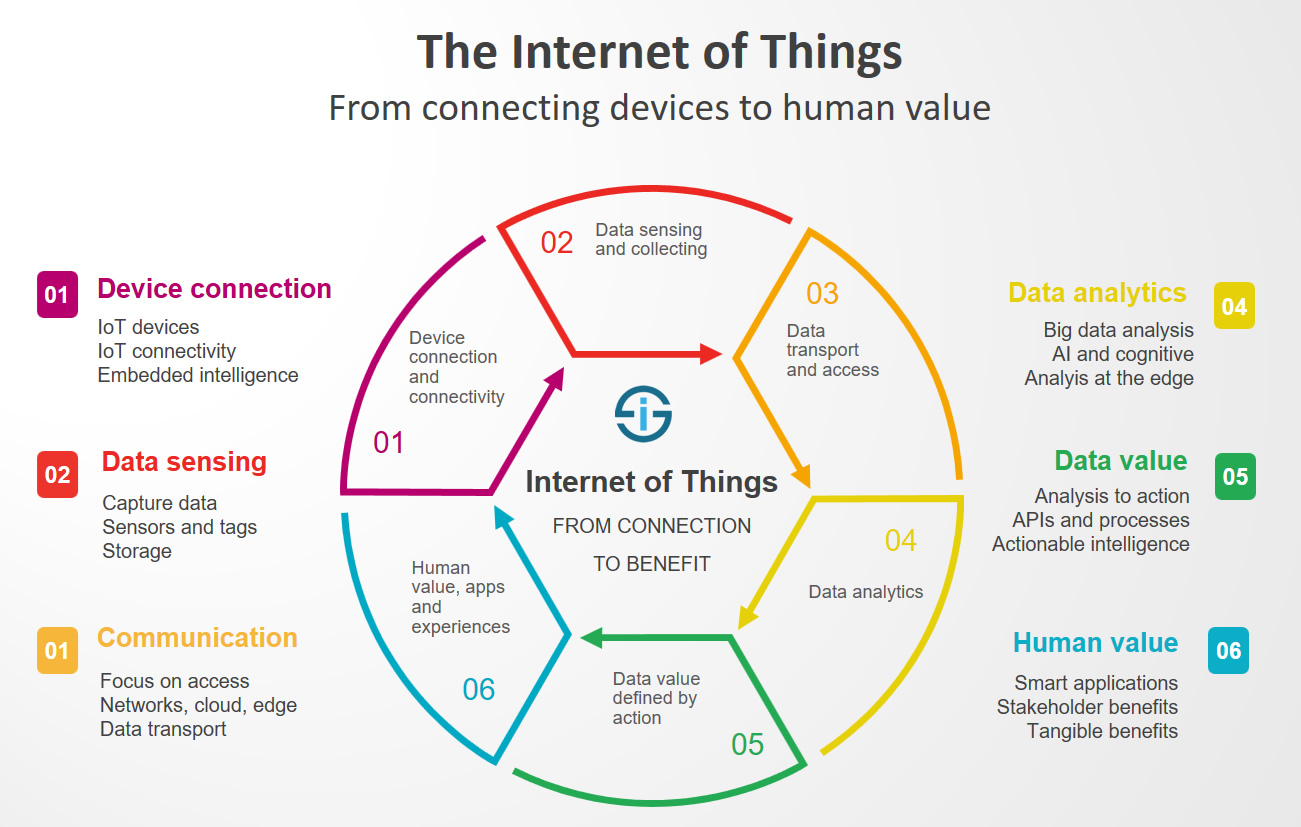
3. IoT (Internet of Things)



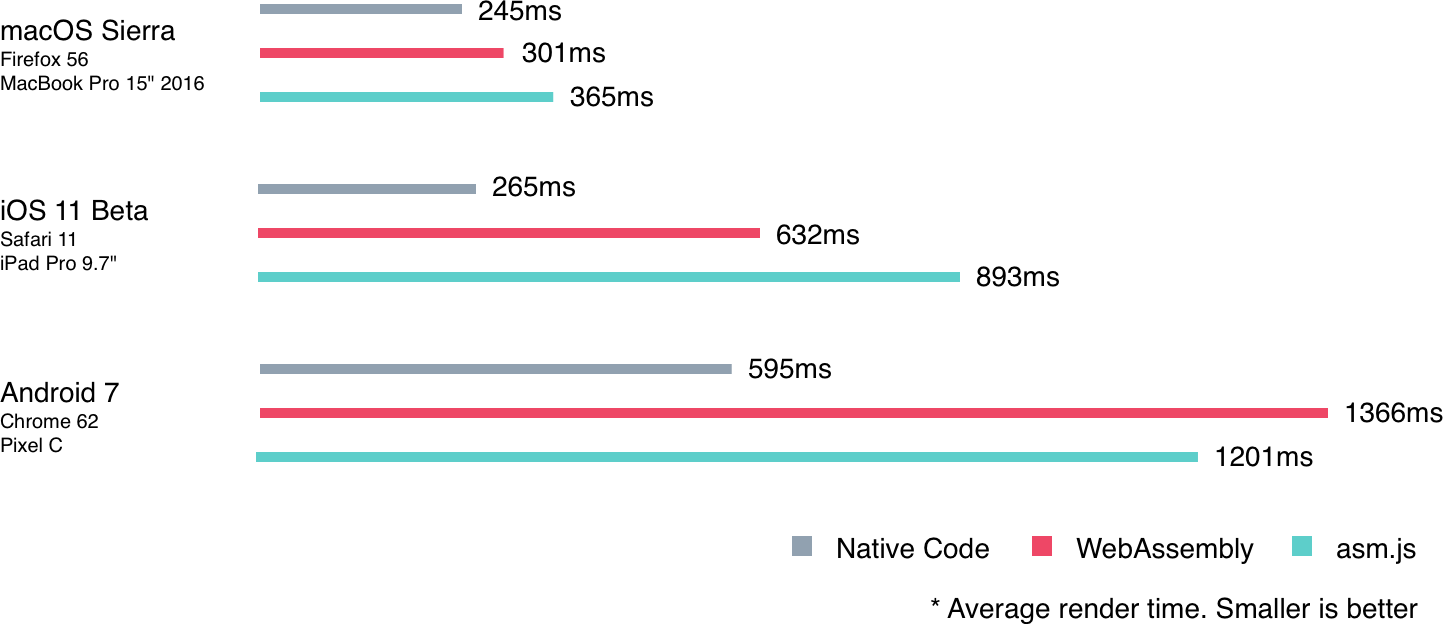
4. WebAssembly



5. High-level framework




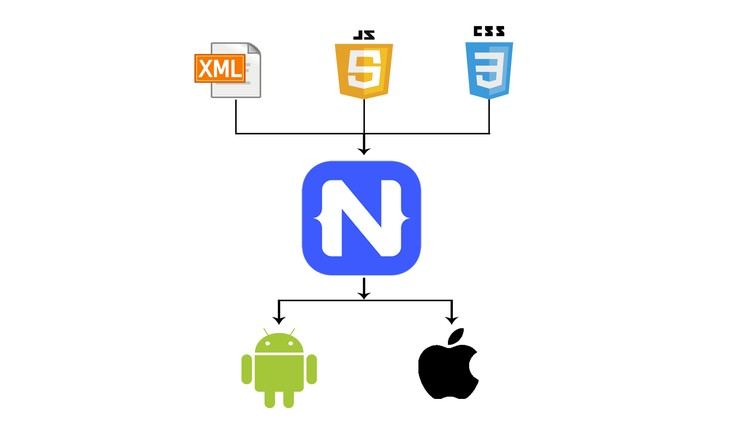
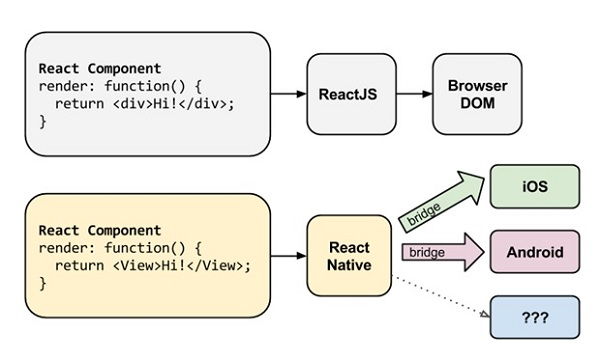
6. One code – many platforms



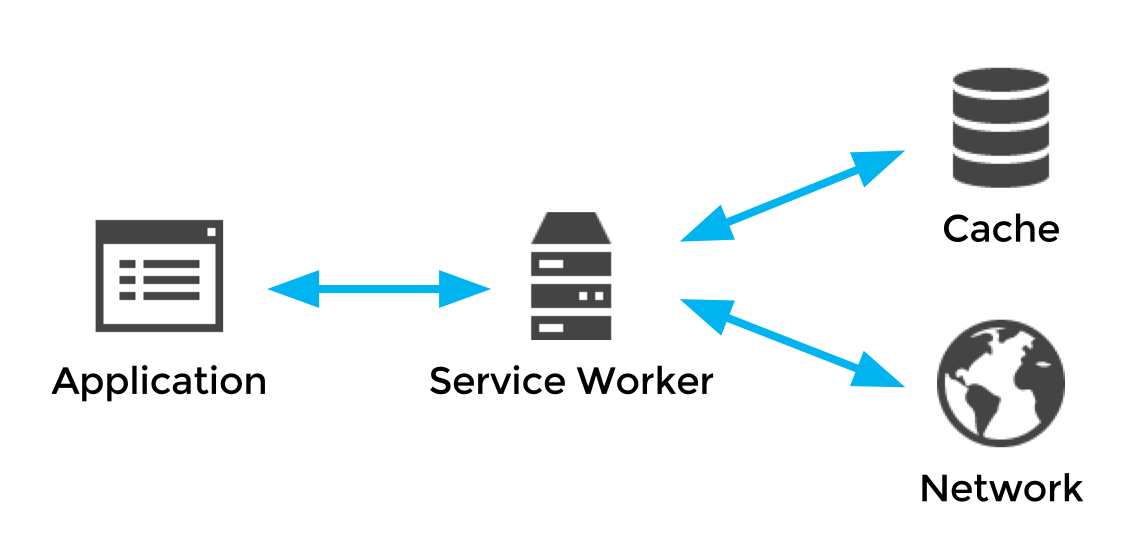
7. PWA (Progressive Web Applications)




8. Variable fonts



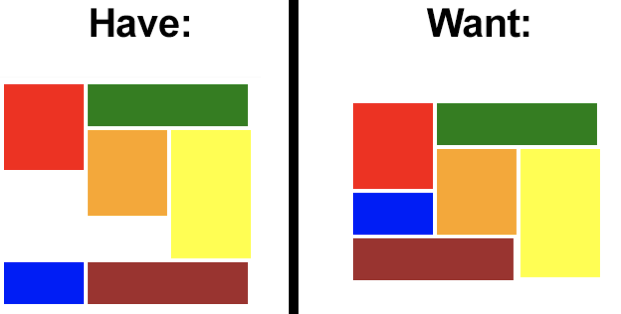
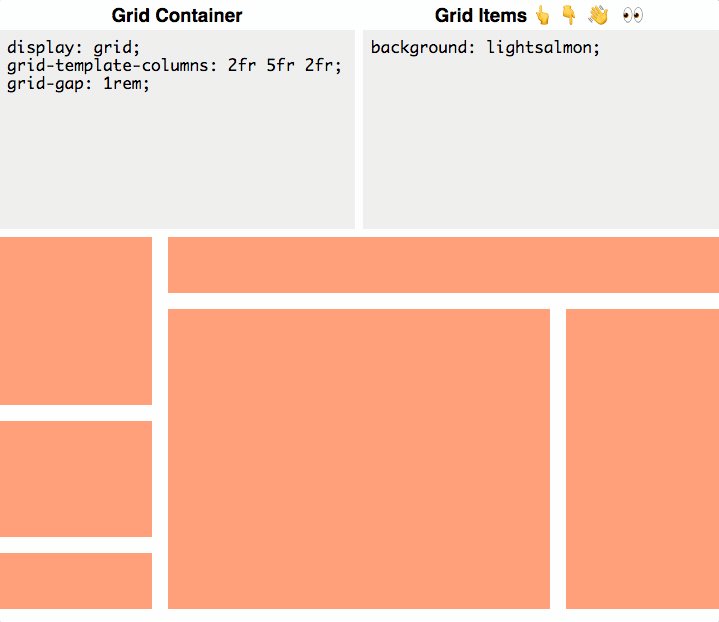
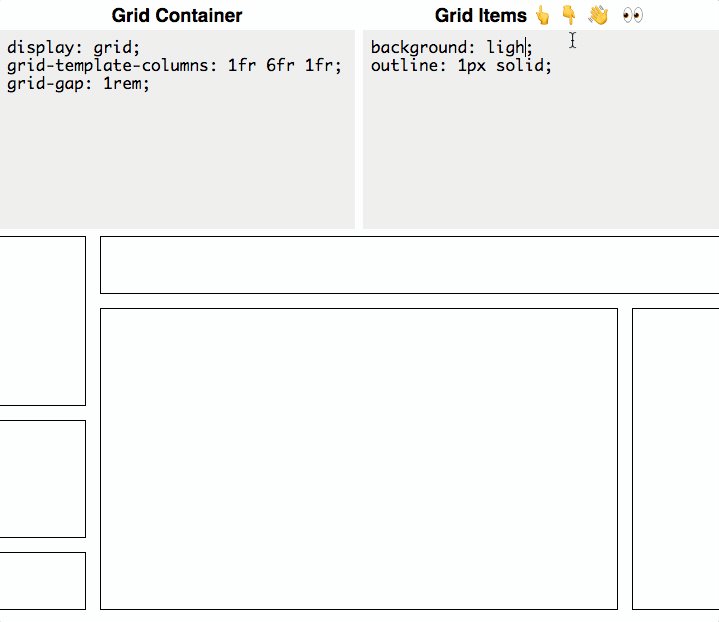
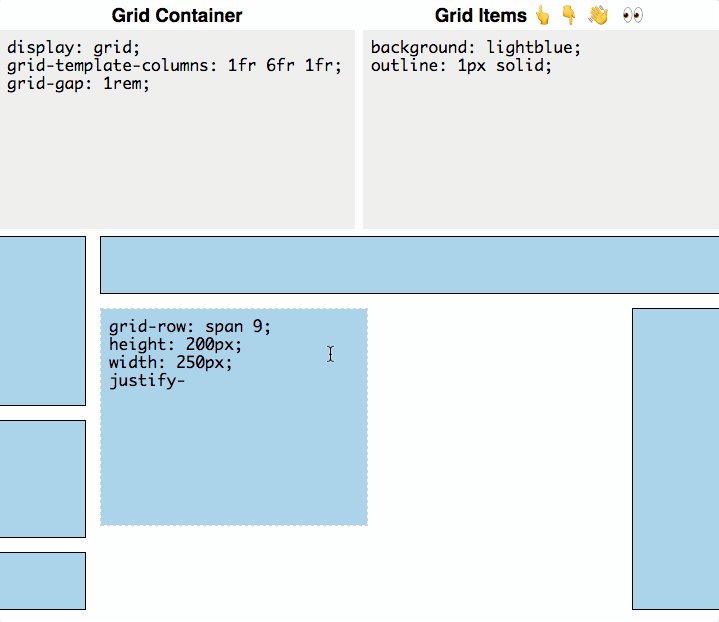
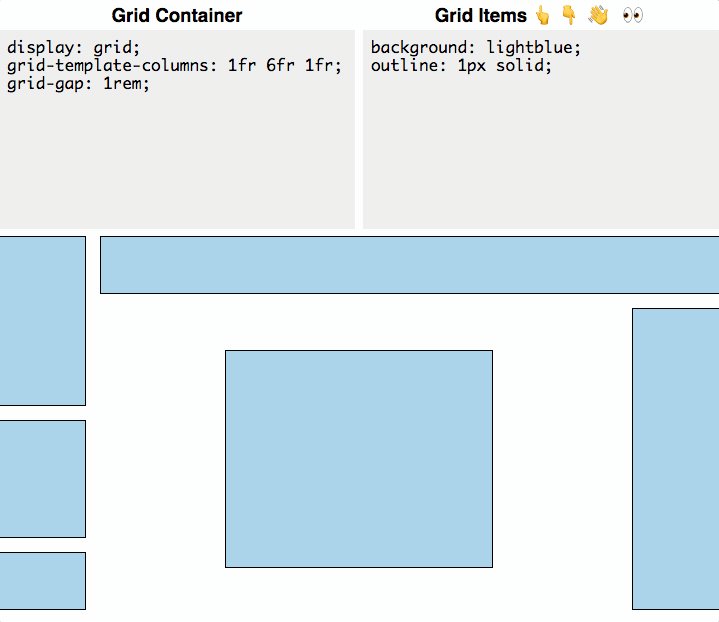
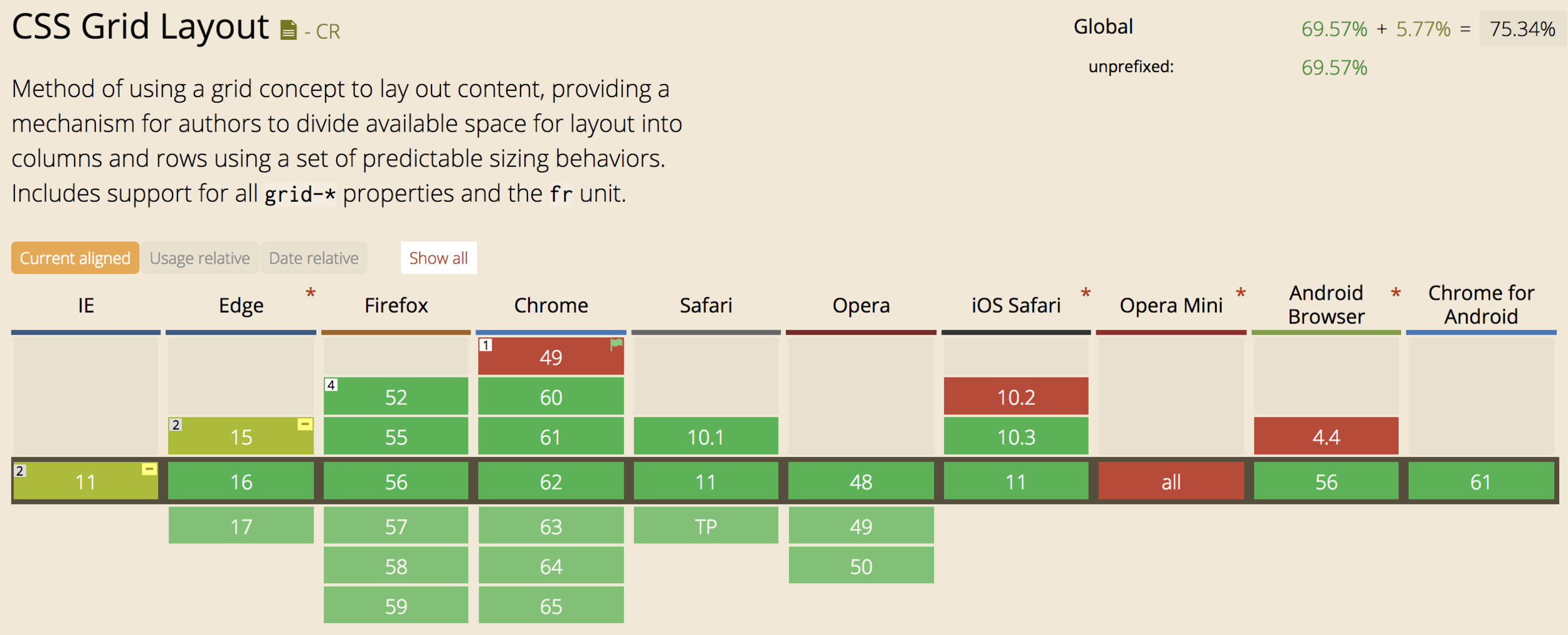
9. CSS Grid Layout






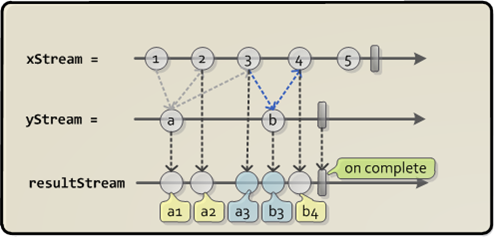
10. Functional Reactive Programming





Libraries / Frameworks
The deepest reason why modern JS frameworks exist


- They are based on components
- They have a strong community
- They have plenty of third party libraries to deal with things
- They have useful third party components
- They have browser extensions that help debugging things
- They are good for doing single page applications
The essential, fundamental reason

It is not possible
to write complex, efficient and easy to maintain FE with Vanilla JavaScript


1. Angular



1. Getting Angular CLI tool
$ npm i -g @angular/cli2. Creating the project
$ ng new my-first-app
$ npm start3. Starting the app
4. That's it 😎

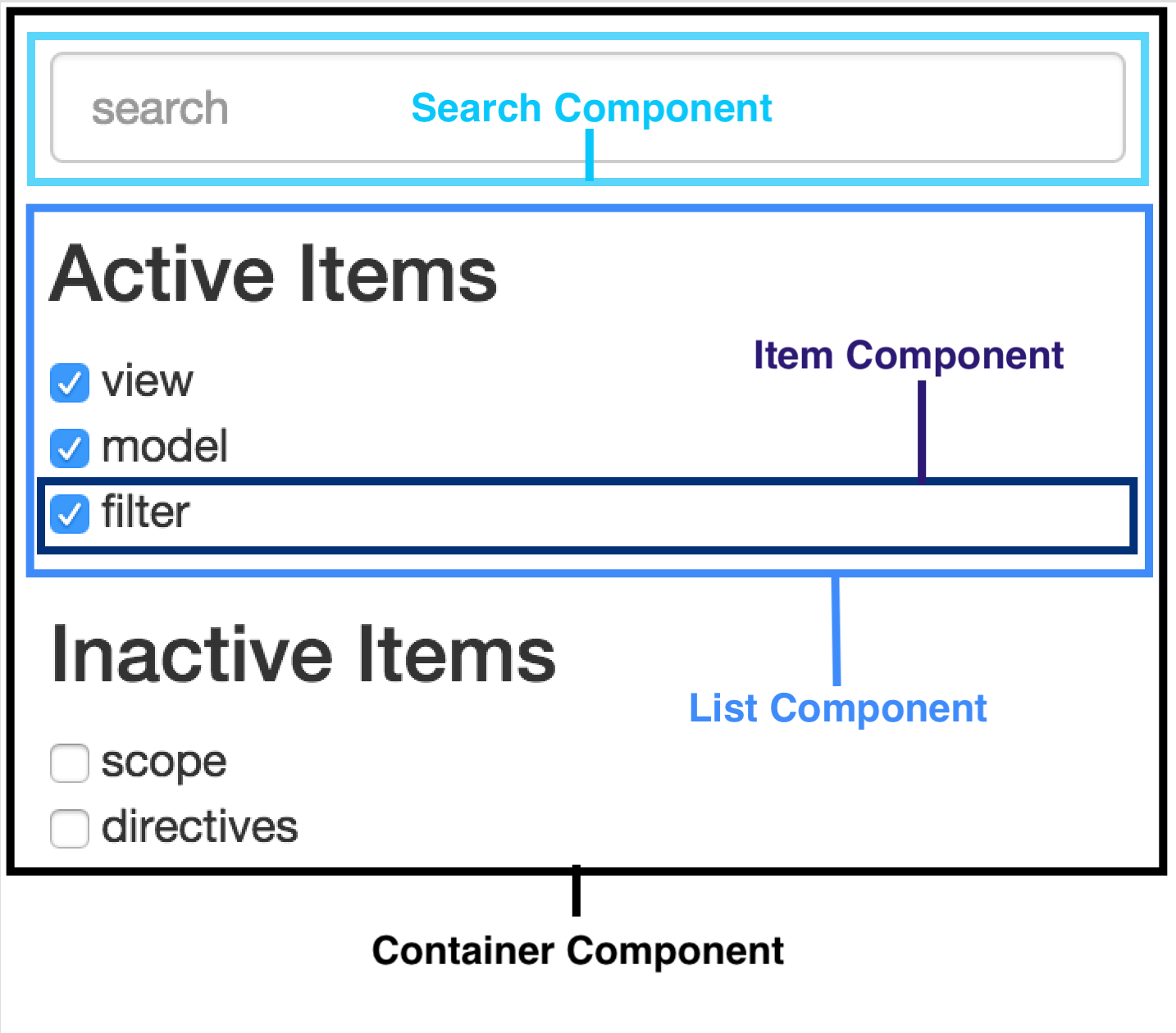
Component approach

Typical component
import {
Component,
OnInit,
Input,
Output,
EventEmitter
} from '@angular/core';
import { Hero } from '@hero/models';
@Component({
selector: 'app-hero-detail',
templateUrl: './hero-detail.component.html',
styleUrls: ['./hero-detail.component.scss']
})
export class HeroDetailComponent implements OnInit {
@Input() hero: Hero;
@Output() expand = new EventEmitter();
constructor() { }
onExpand() {
this.expand.emit({});
}
ngOnInit() {
console.debug('ngOnInit hook');
}
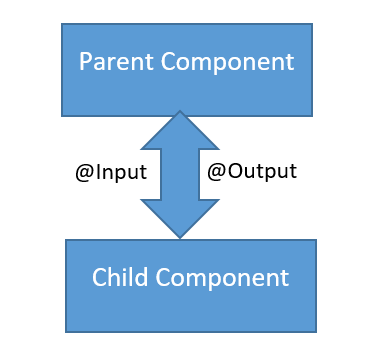
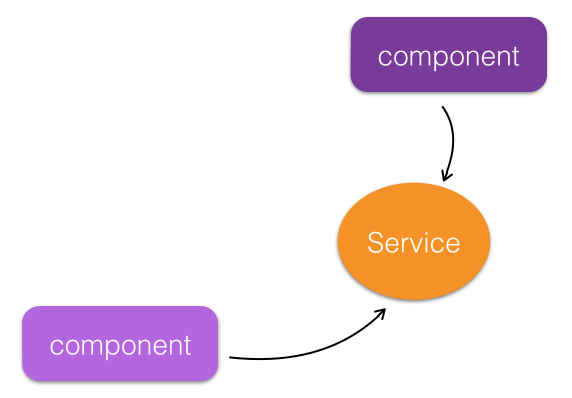
}Components communication


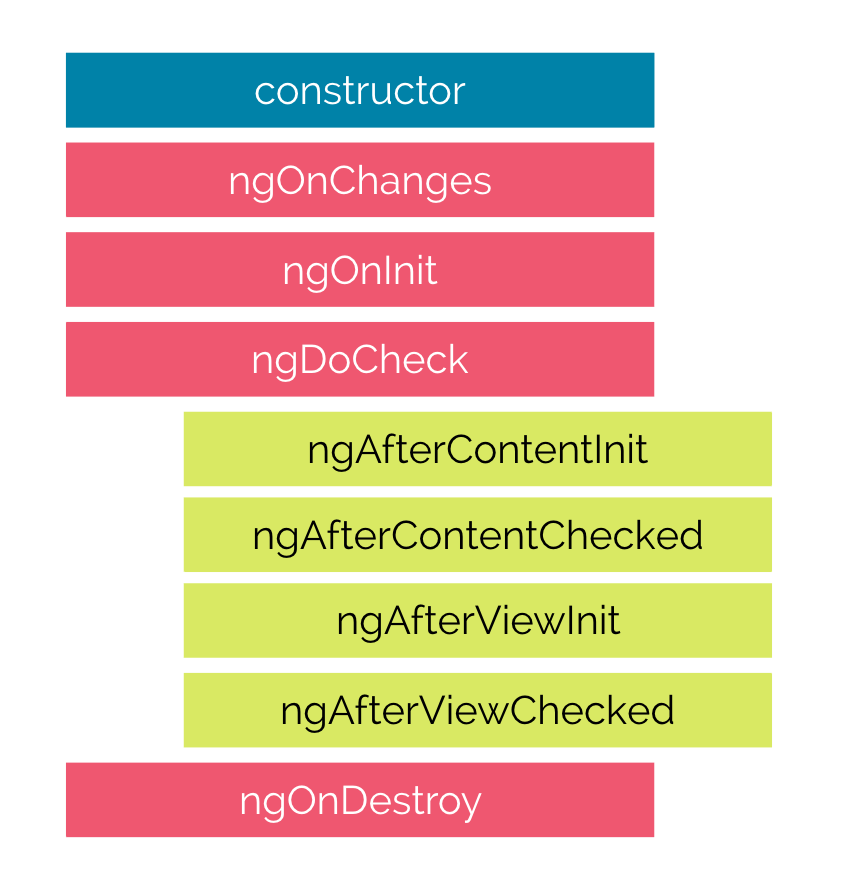
Component Lifecycle



Built-in Reactivity
- Forms API
- HTTP
- Async Pipe
- Router
Example of using RxJS + Angular
this.sectionsSub = this.sections$
.pipe(
debounceTime(100),
map((sections) => {
return sections.map(s => s.section).join(',');
}),
distinct()
)
.subscribe(() => {
const scrollElement = document
.querySelector('.container__content');
if (scrollElement) {
scrollElement.scroll({
top: scrollElement.scrollHeight,
behavior: 'smooth'
});
}
});
}


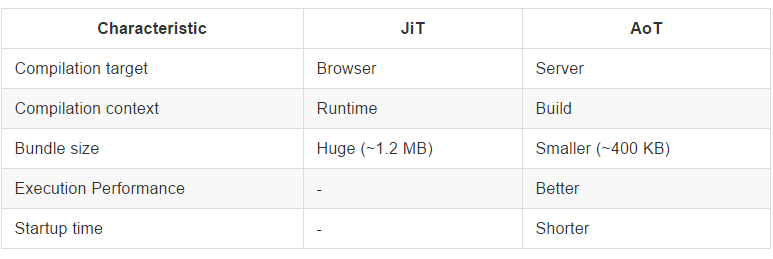
Compilation
- Just In Time (JIT)
- Ahead Of Time (AOT)

PROS
- Great performance
- TypeScript
- RxJS
- Component approach
- Modules
- Angular CLI
- Styles encapsulation
- Regular DOM
- Full set of tools
CONS
- Might be difficult in learning
2. React (and stuff)



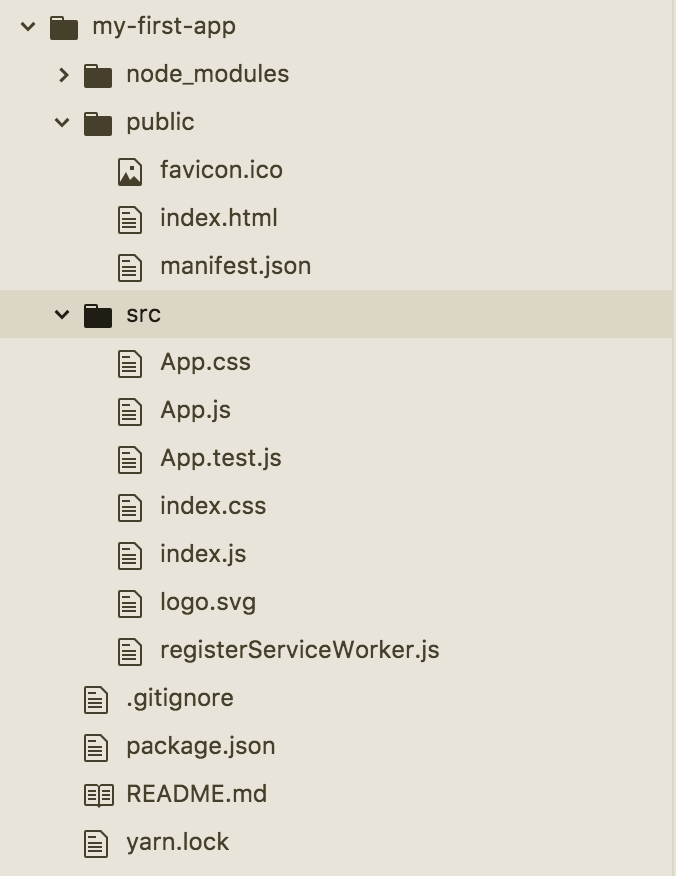
1. Getting "create-react-app" tool
$ npm i -g create-react-app2. Creating the project
$ create-react-app my-first-app3. Starting the app

$ npm start4. That's it 😎


Typical component
class Board extends React.Component {
handleClick(i) {
const squares = this.state.squares.slice();
squares[i] = this.state.xIsNext ? 'X' : 'O';
this.setState({
squares: squares,
xIsNext: !this.state.xIsNext,
});
}
render() {
const winner = calculateWinner(this.state.squares);
const status = `Next player: ${ this.state.xIsNext ? 'X' : 'O') }`;
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{ this.renderSquare(0) }
{ this.renderSquare(1) }
{ this.renderSquare(2) }
</div>
</div>
);
}
}

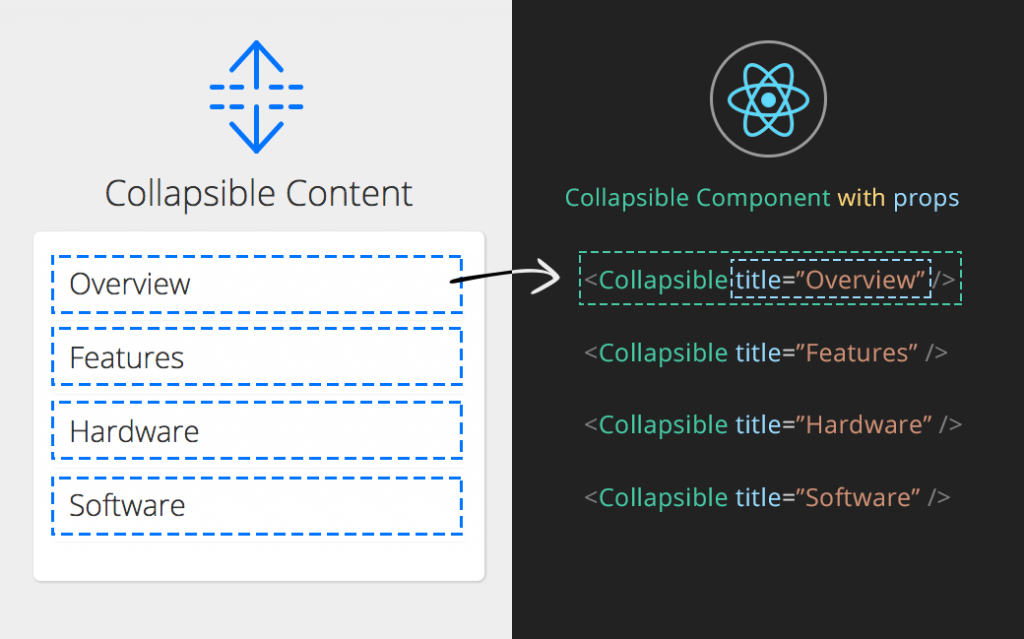
Think components

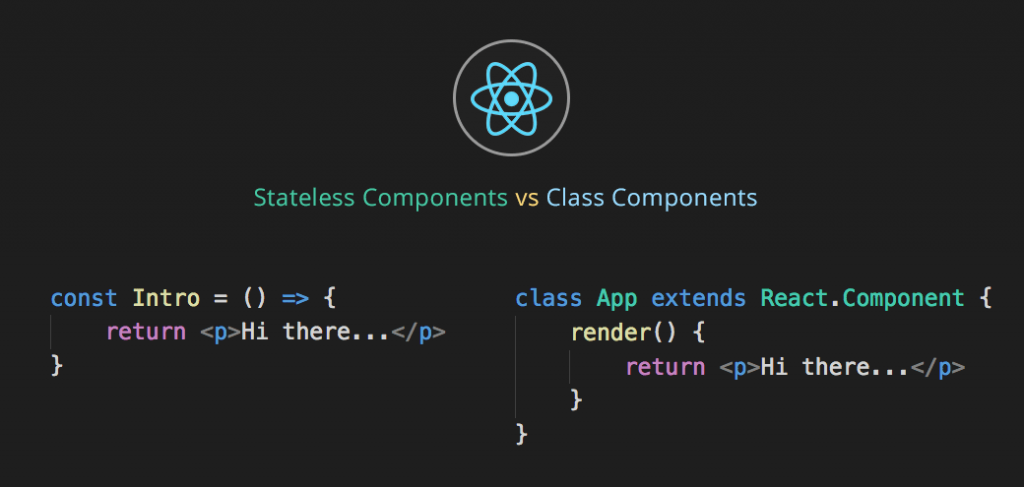
React component syntax

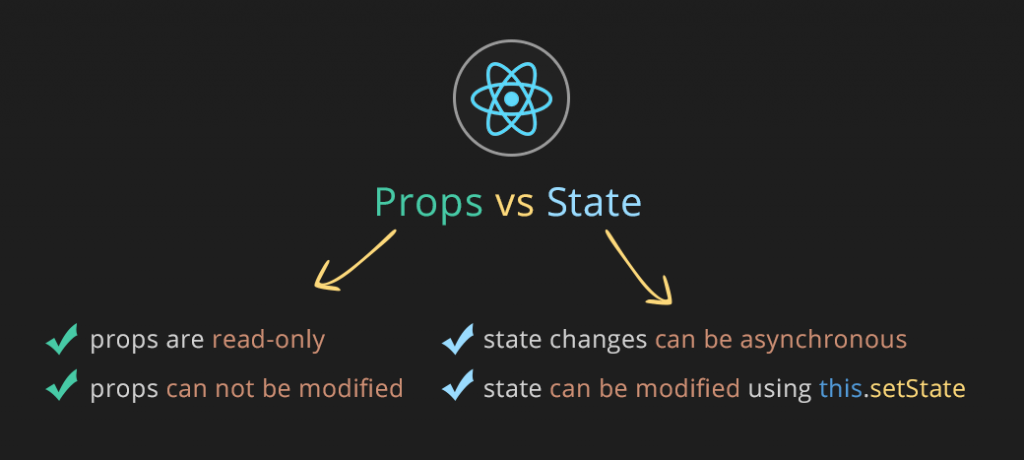
State vs Props
View Engine - Not a Framework
- Just the V from MVC
- No routing
- No dependency injection
- No major logic components
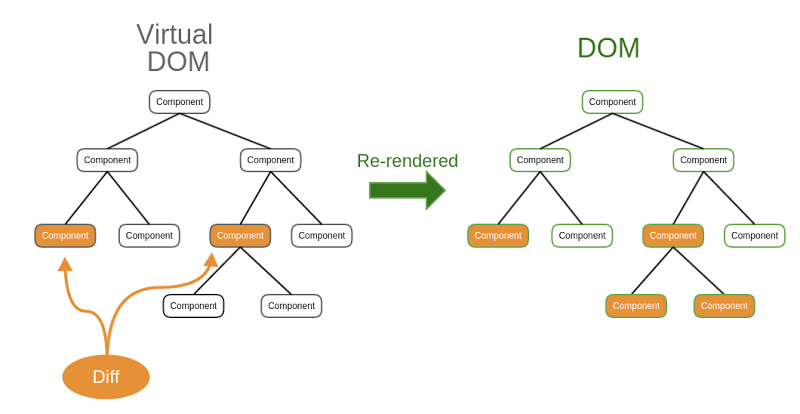
Virtual DOM

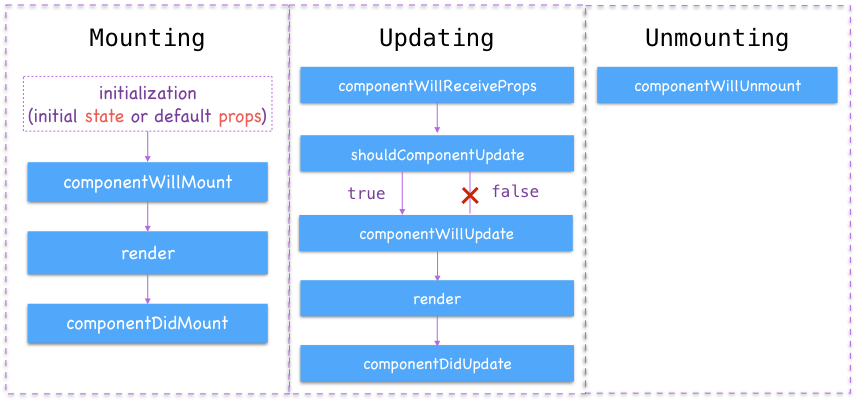
Lifecycle Methods

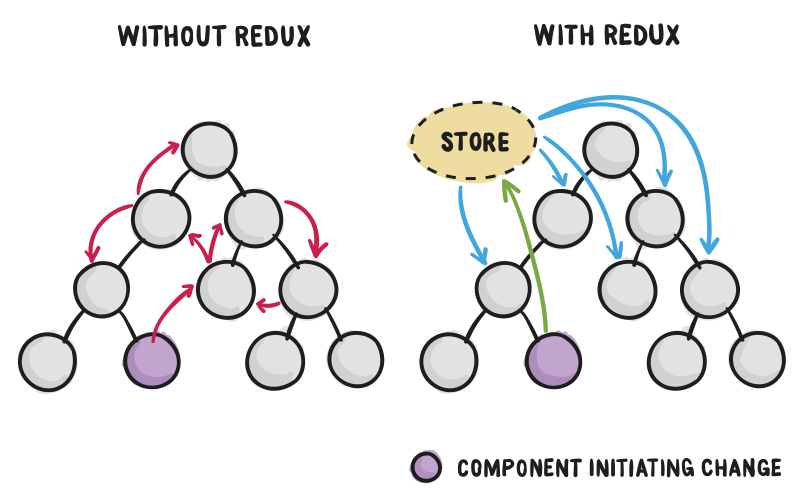
State Management: Redux

Pros
- Solid conventions
- Your state is immutable
- Time travel
- It is light
- Pretty much backed by Facebook
- Dev tools
Cons
- Takes a while to learn and implement
- Lots of code
- No batching
- Thunks
- Refs are a pain to manage
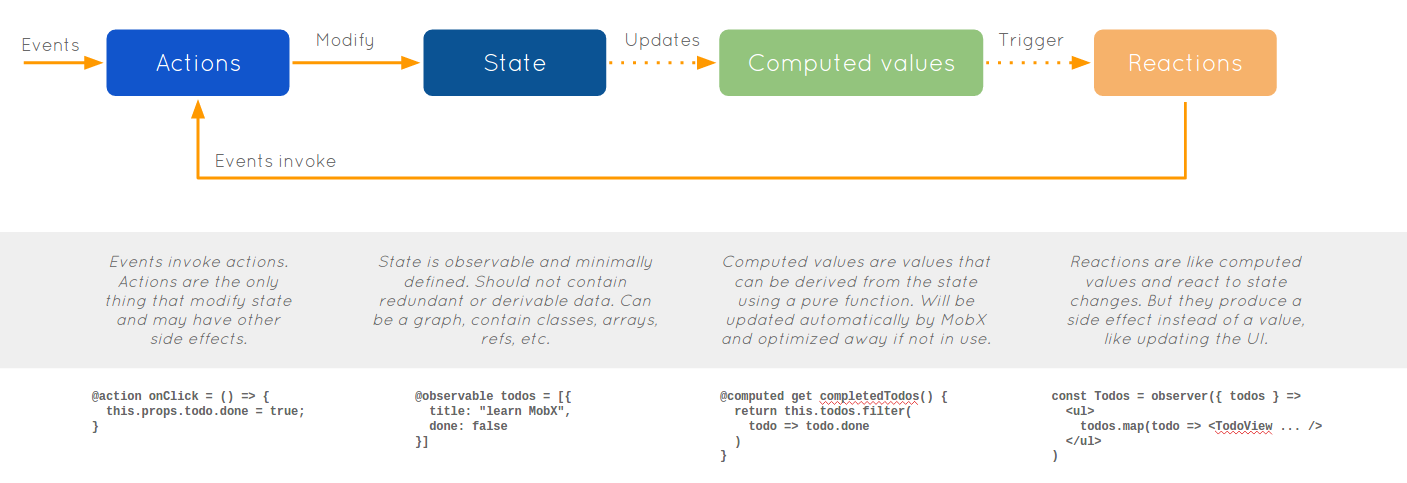
State Management: MobX

Pros
- Just makes sense
- Less refactoring and boilerplate
- Open to any architecture
- No thunks or middlewares
- Your stores can be anything
Cons
- Open to interpretation
- The isArray (ObservableArray) pitfall
React Ecosystem

PROS
- Easy to start writing
- Total separation of data and presentation
- DOM binding isn’t our concern
- Create-react-app tool
- React isn’t a framework
CONS
- React isn’t a framework
3. Vue



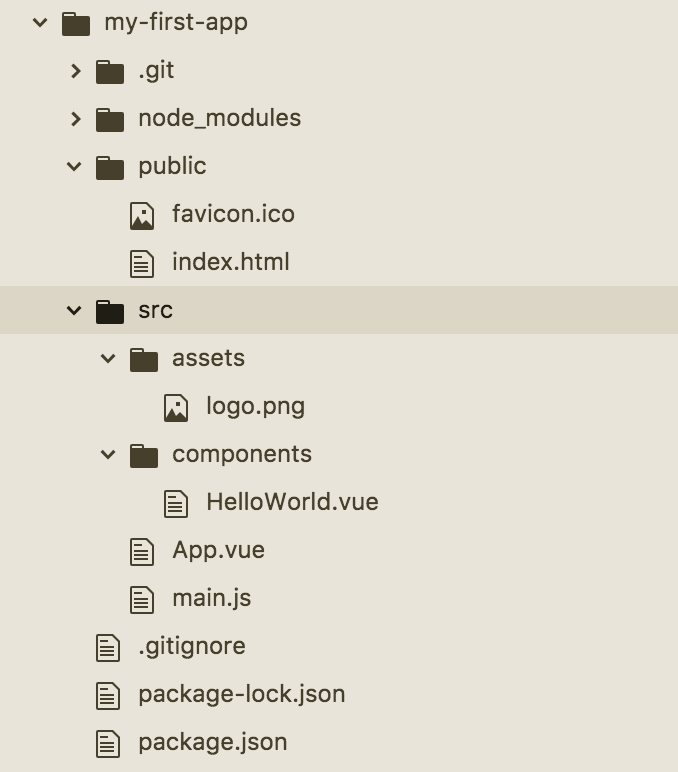
1. Getting Vue CLI tool
$ npm i -g @vue/cli2. Creating the project
$ vue create my-first-app3. Starting the app
$ npm run serve
4. That's it 😎

Typical component
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://github.com/vuejs/vue-cli/tree/dev/docs" target="_blank">
vue-cli documentation
</a>.
</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
</style>
Core Features
- Reactivity
- Declarative rendering
- Data binding
- Directives
- Loops & Conditionals
- Component Encapsulation
- Event Handling
- Computed Properties & Watchers
- Transitioning Effects
- Custom fIlters
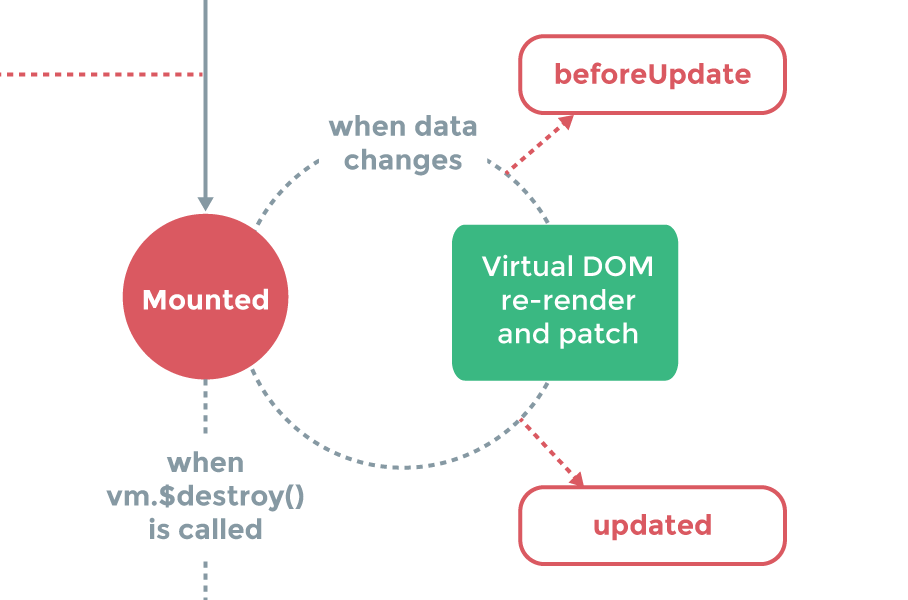
Component Lifecycle


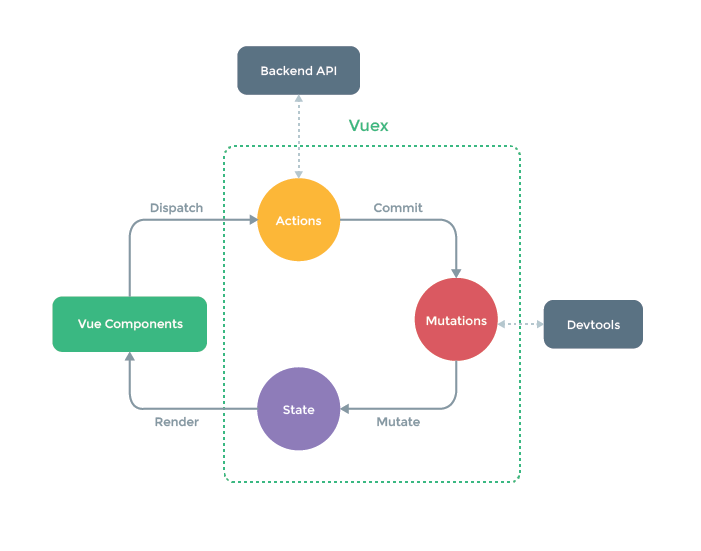
State Management: Vuex

PROS
- Small size
- Ease of understanding and development
- Simple integration
- Styles encapsulation
- Vue CLI
- Flexibility
- Facilitates two-way communication
CONS
- A closed community development
- Language barrier
Other libraries / frameworks
👽

Aurelia

Preact

Polymer

Ember

Meteor

Backbone

Riot.js

Knockout


The only thing that matters




This presentation
Front-end: trends and frameworks
By Nikita Malik
Front-end: trends and frameworks
- 1,152



