Web Performance
🤔 Why do we even care about it?
1. Slow applications kill the conversion and customer satisfaction
AliExpress reduced load time by 36% and saw a 10.5% increase in orders and a 27% increase in conversion for new customers.



WPO (Web Performance Optimization) stats

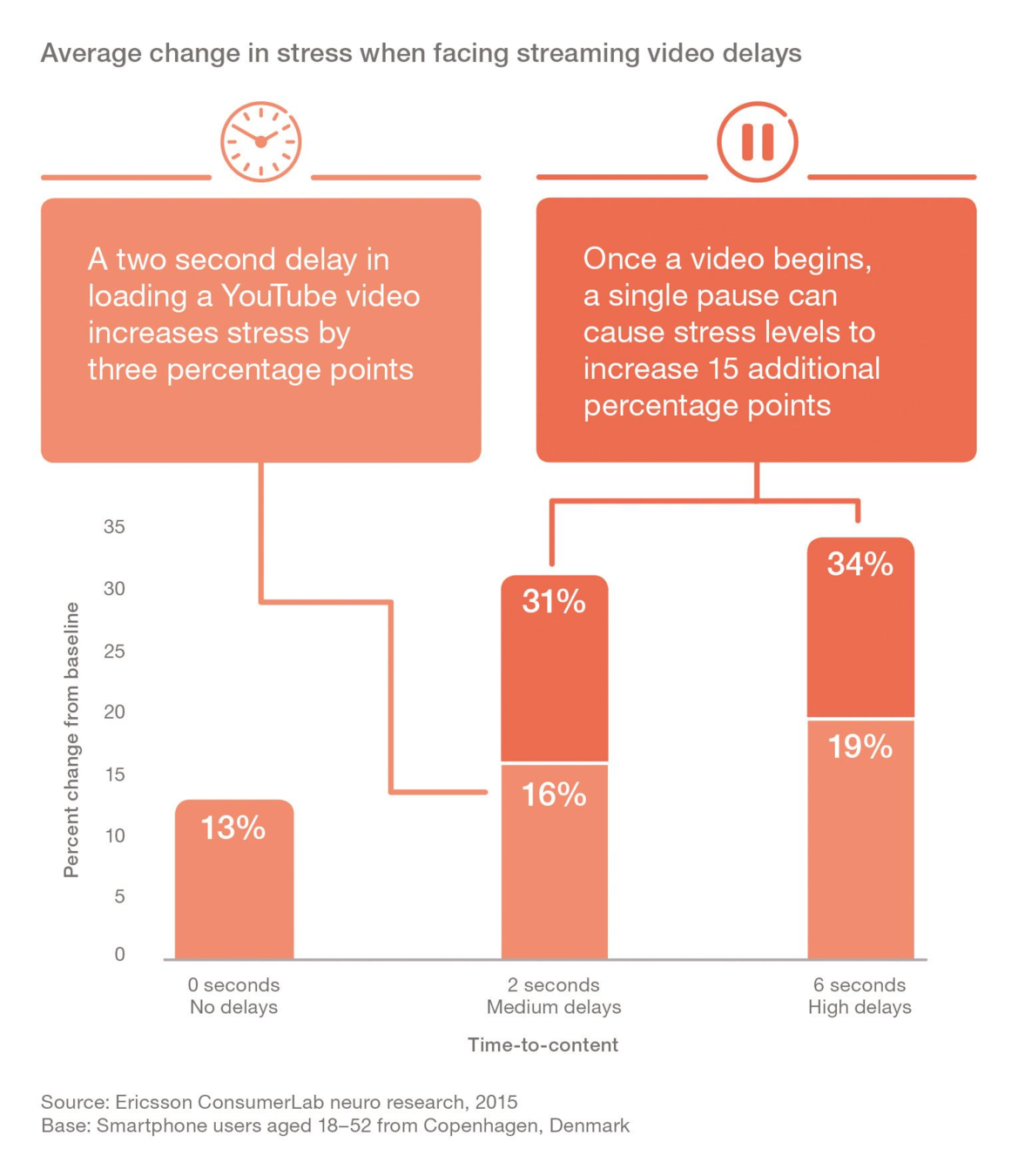
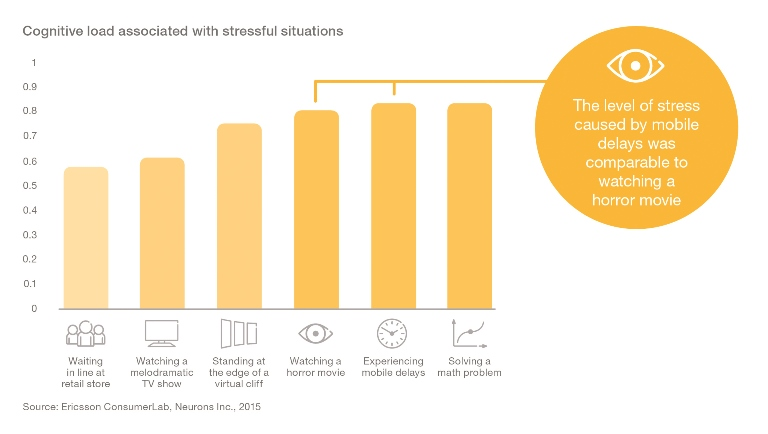
2. Slow Internet and slow mobiles are stressful
Streaming delays mentally taxing for smartphone users: Ericsson Mobility Report


3. Plenty of people use slow Internet today :(

🤔 Why do we even care about performance TODAY?


Addy Osmani
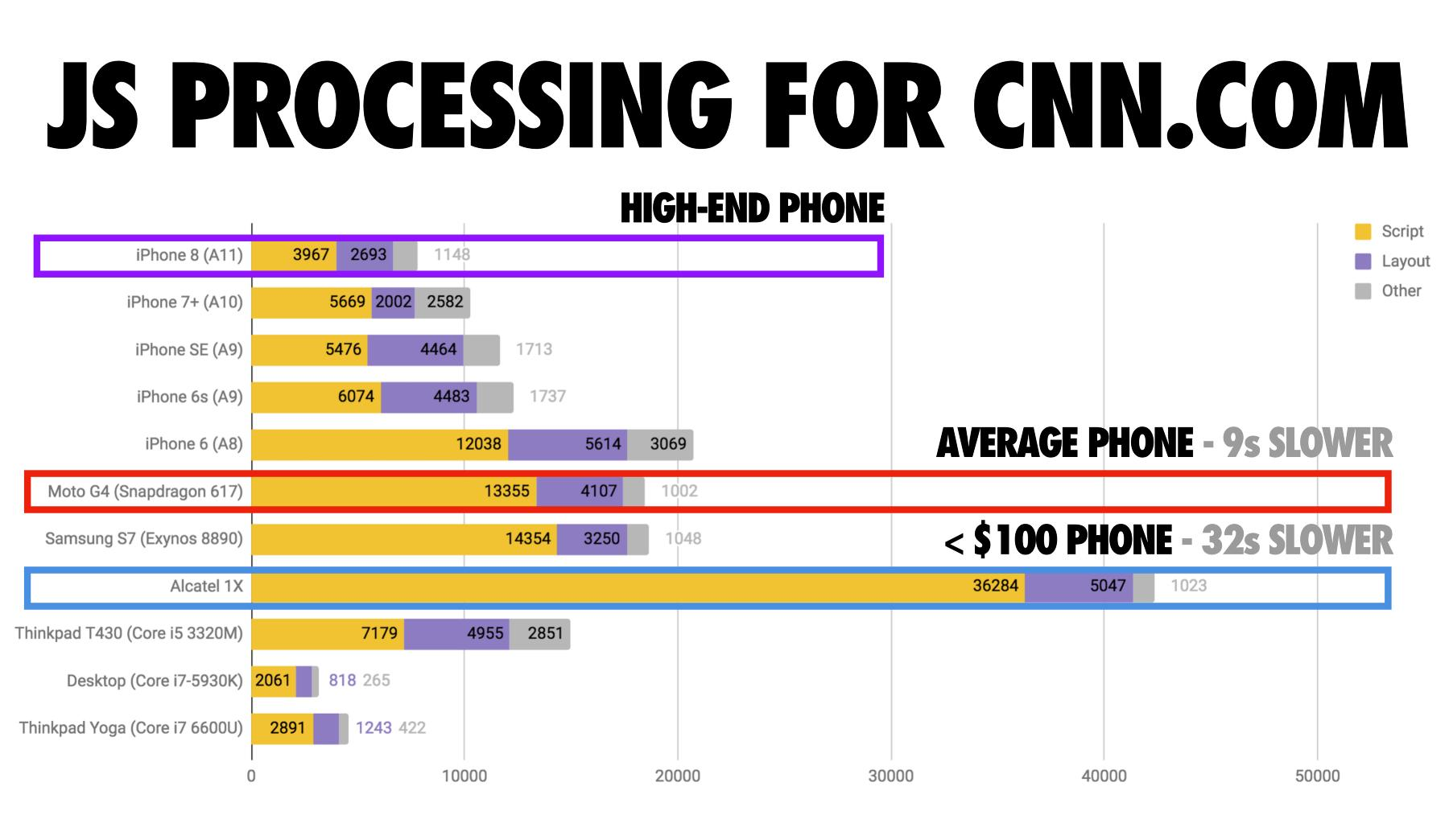
Web Performance is not only about network, but also about CPU

😯 Ok. My app is slooooow. So where to begin?
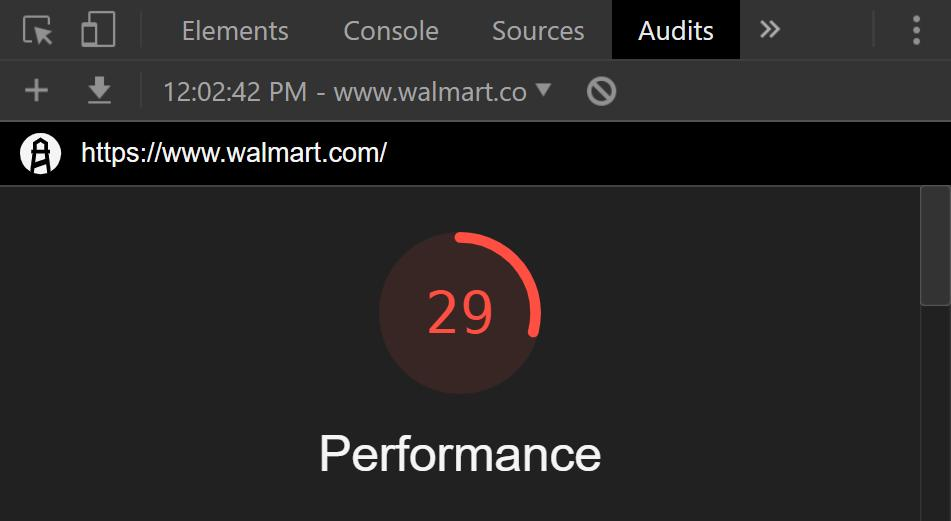
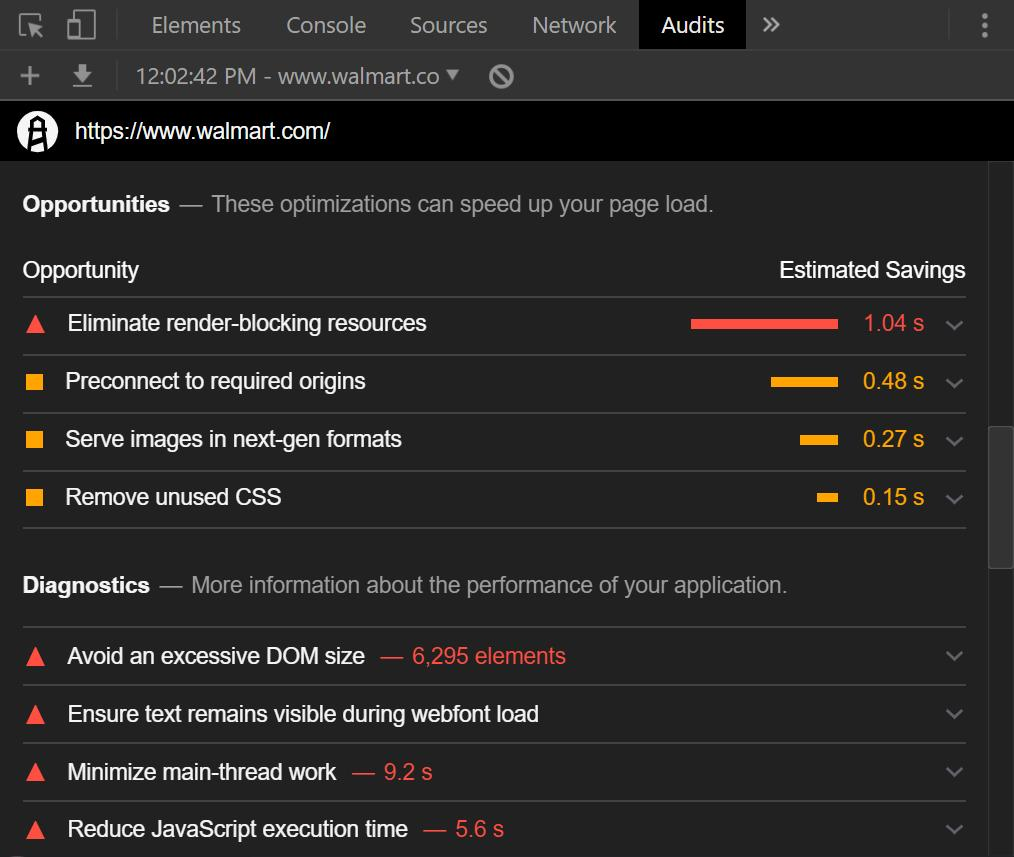
💡Lighthouse

- is accessible: PageSpeed Insights, Audits tab in Chrome
- gives you a lot of metrics, details and reasons of possible issues
Performance points
- red – all fucked up (it hurts your users)
- yellow – you can live, but the performance is still worth improving
- green – you are smart and deserve a candy

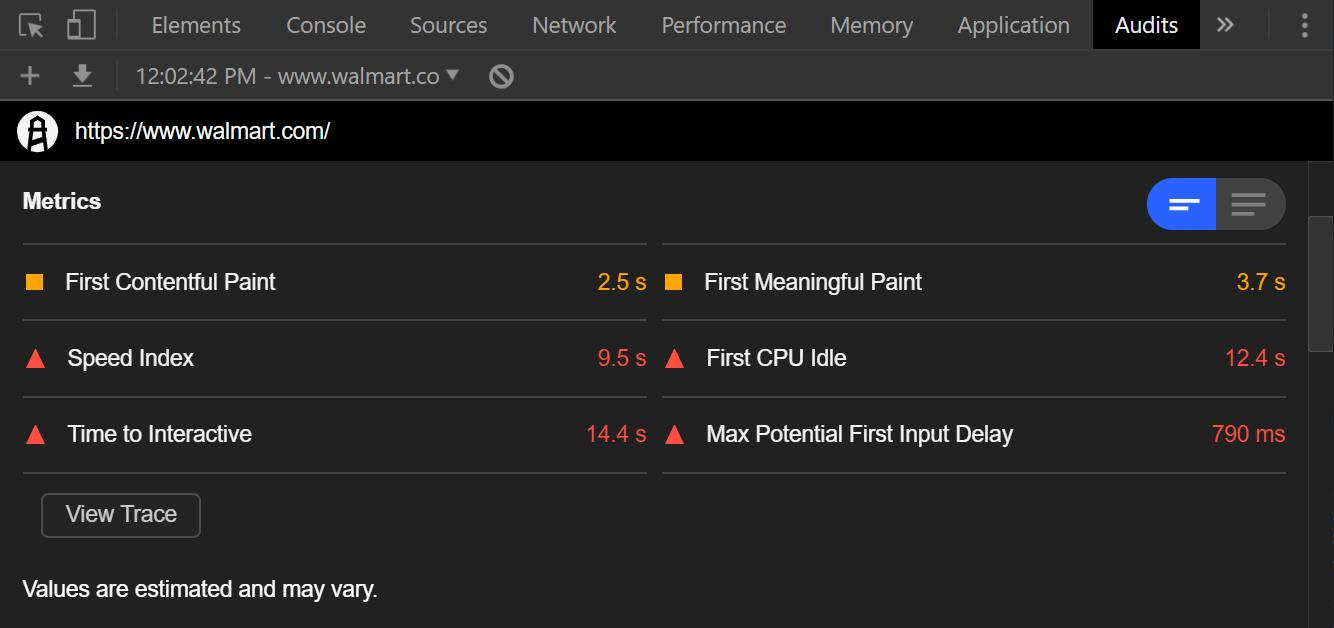
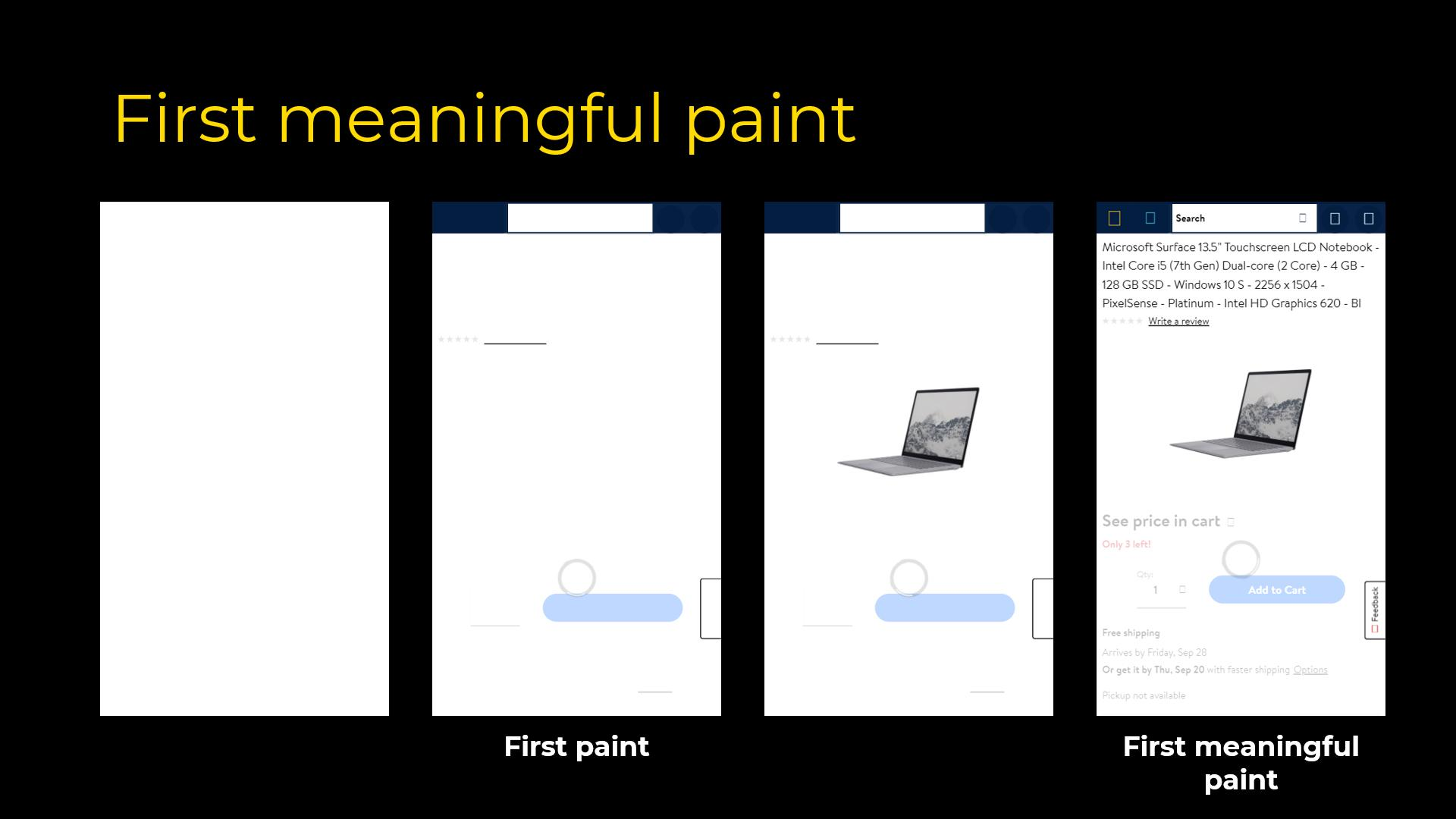
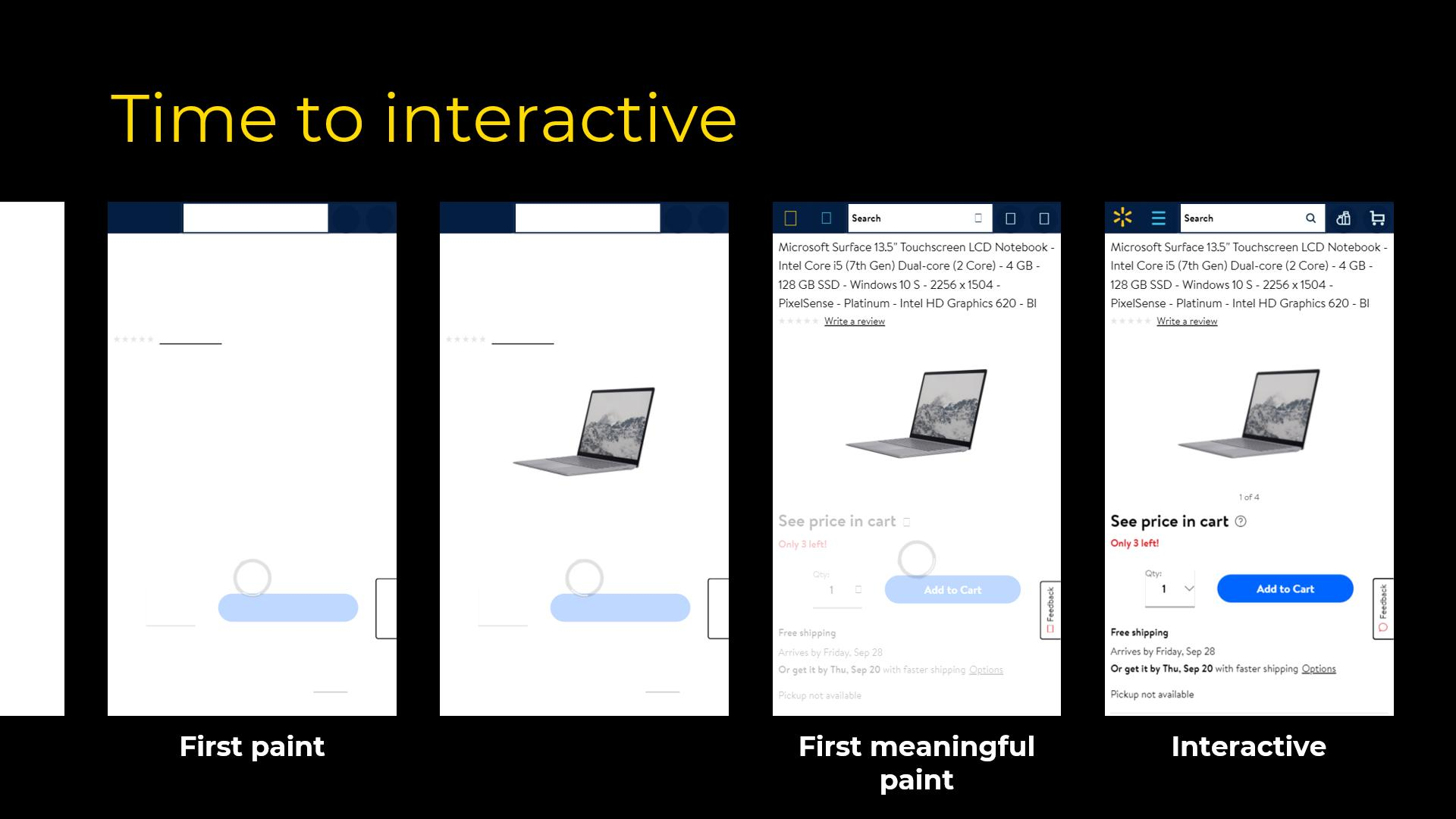
Metrics



👆User has come to you either to read something (FMP) or to work on something (TTI)
Issues and opportunities

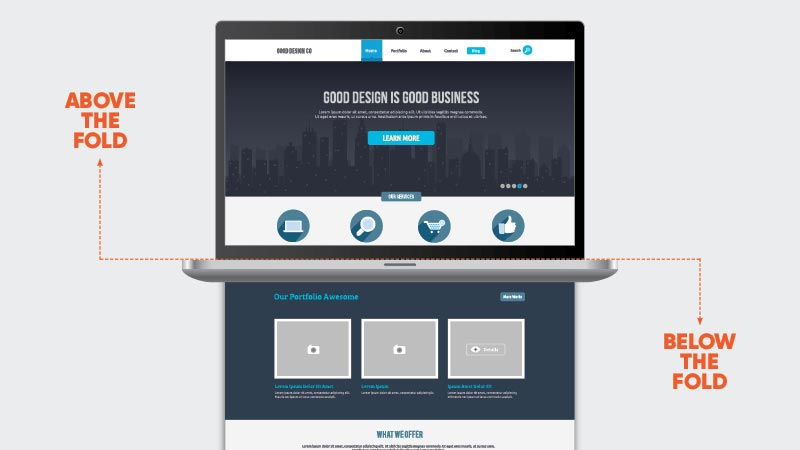
👀 Ok. I have bad FMP. How can I improve it?
🤬 UX researches show that people start loosing patience after 1 sec of waiting
🤤 FMP should be less or equal 1 sec
1 s of FMP ≈ 40-50 kB (slow 3G)

Global optimizations
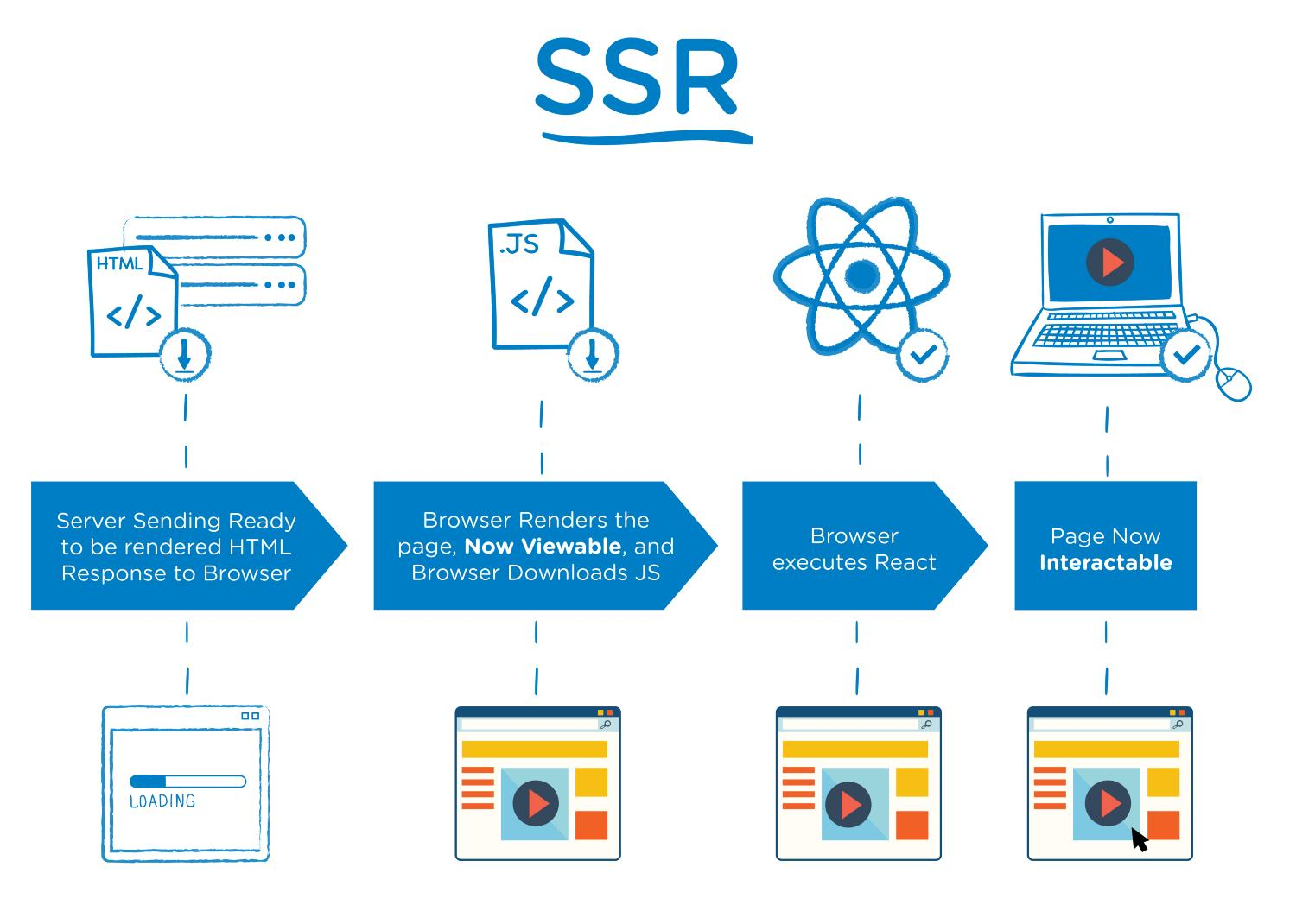
- SSR
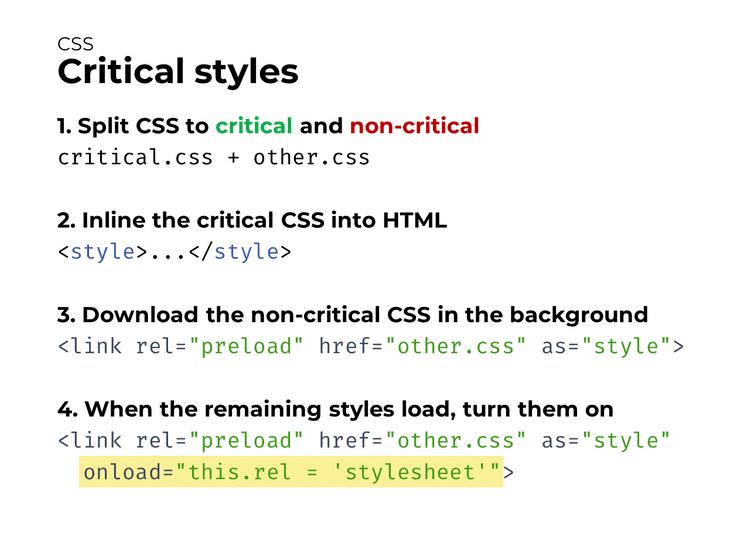
- Critical CSS
- Optimize connection to the server
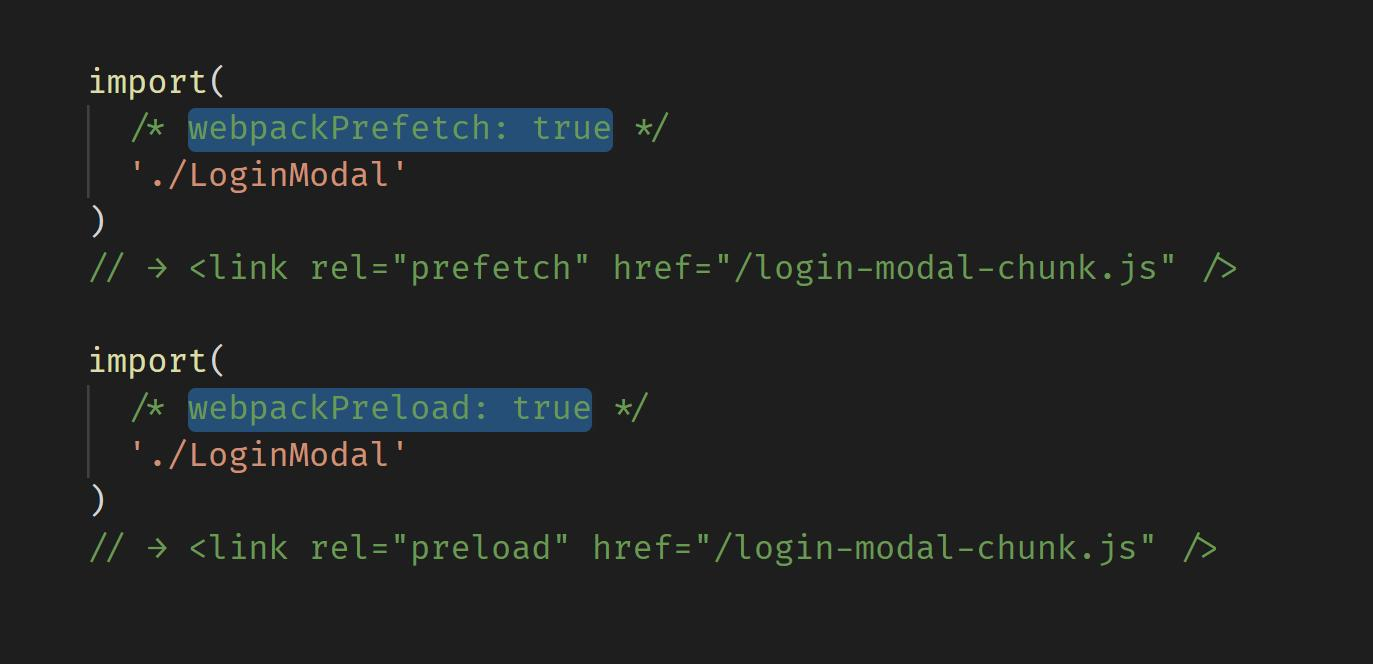
- Preloading
SSR

SSR tools
- Next.js
- Nuxt.js
- Gatsby
- Angular Universal
Critical CSS

For static sites:
For applications:
- styled-components
- emotion
- ...
🤯 Myth: Cross-Domain Caching
CDN leads to:
- additional time is required for establishing the connection
- loosing HTTP/2 prioritization
- more fragility for your site
Establishing new connection means:
- DNS resolution (<link rel="dns-prefetch/preconnect">)
- TCP handshake
- TLS handshake
Optimizing connection to the server
- HTTP/2
- Compession with gzip/brotli
- CDN
HTTP/2 Multiplexing
Fetch several resources simultaneously by one connection

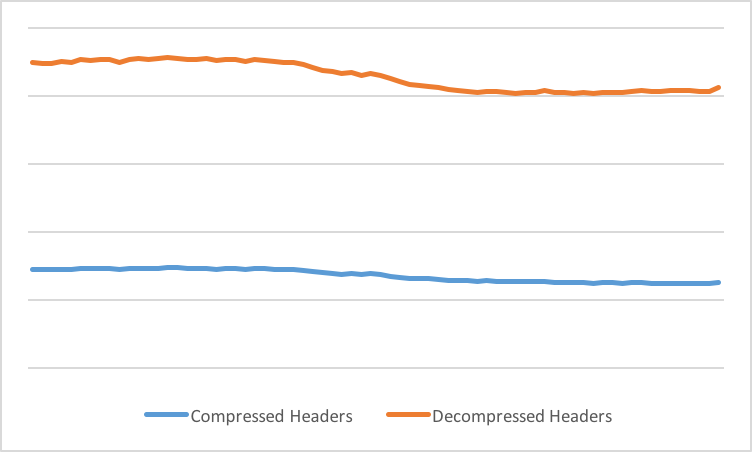
HTTP/2 Headers compression
Solid headers can be compressed in times now

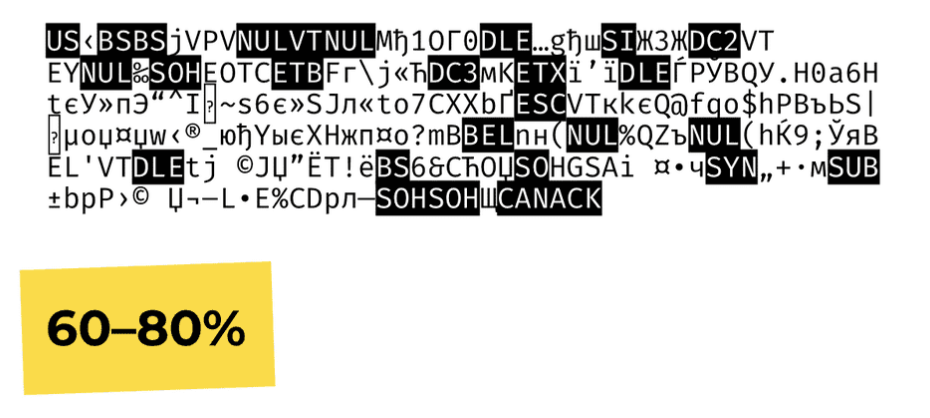
HTTP Compression
Zipping the text (HTML/CSS/JS) before sending to client, unzipping after receiving
2kB -> 400-600B

-
gzip – old and popular
-
Brotli – new format, compresses 10-20% better, support is a bit worse
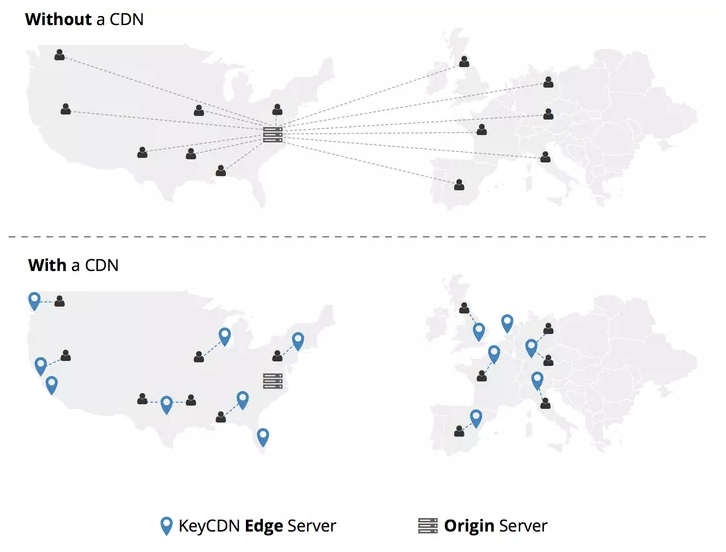
CDN

Smart CDN proxies:
- Cloudflare
- Fastly
- KeyCDN
- StackPath
- Imgix
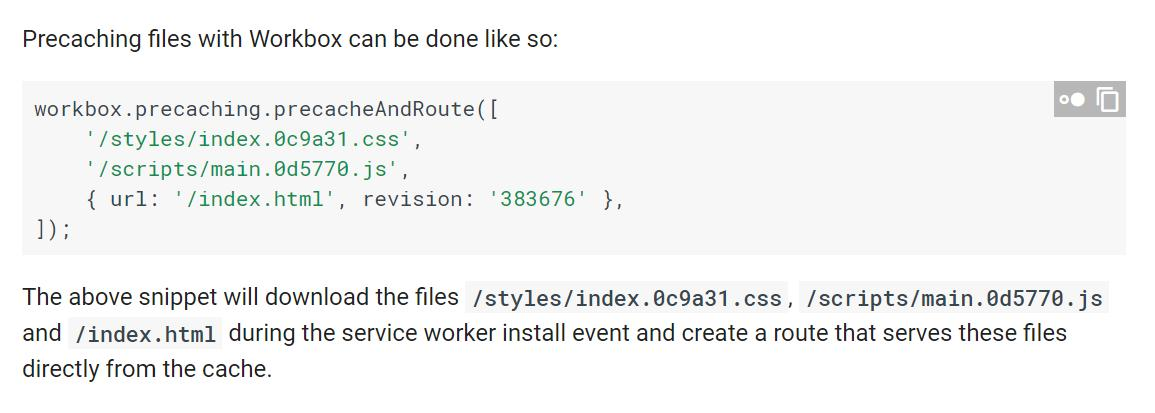
💊 Preloading – improves FMP for future renders

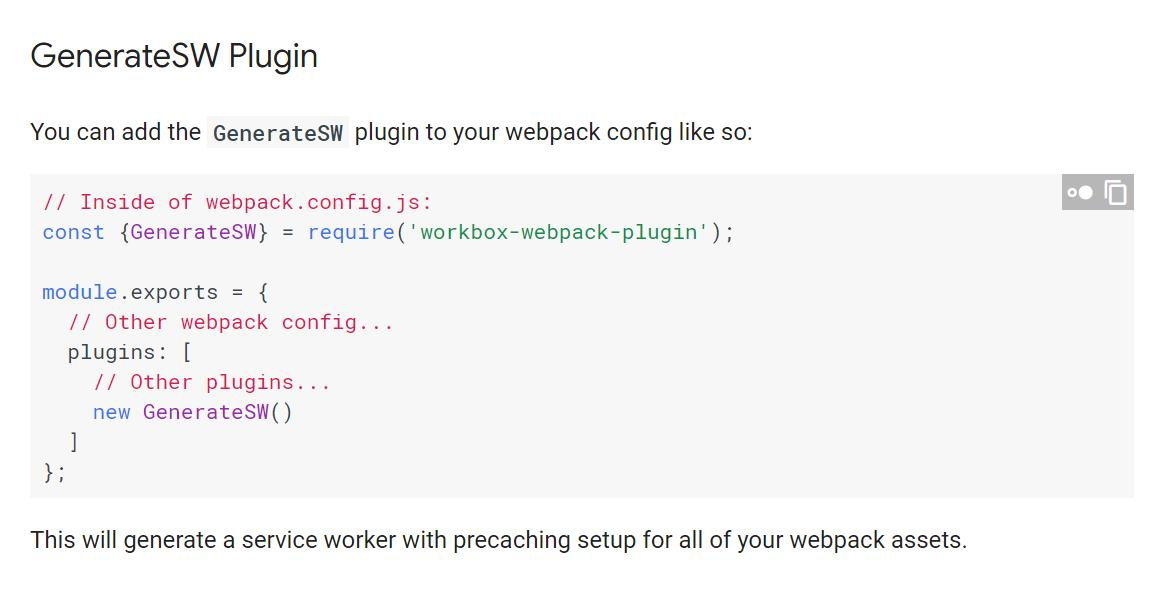
⛑ Another way – service workers



Instant Page

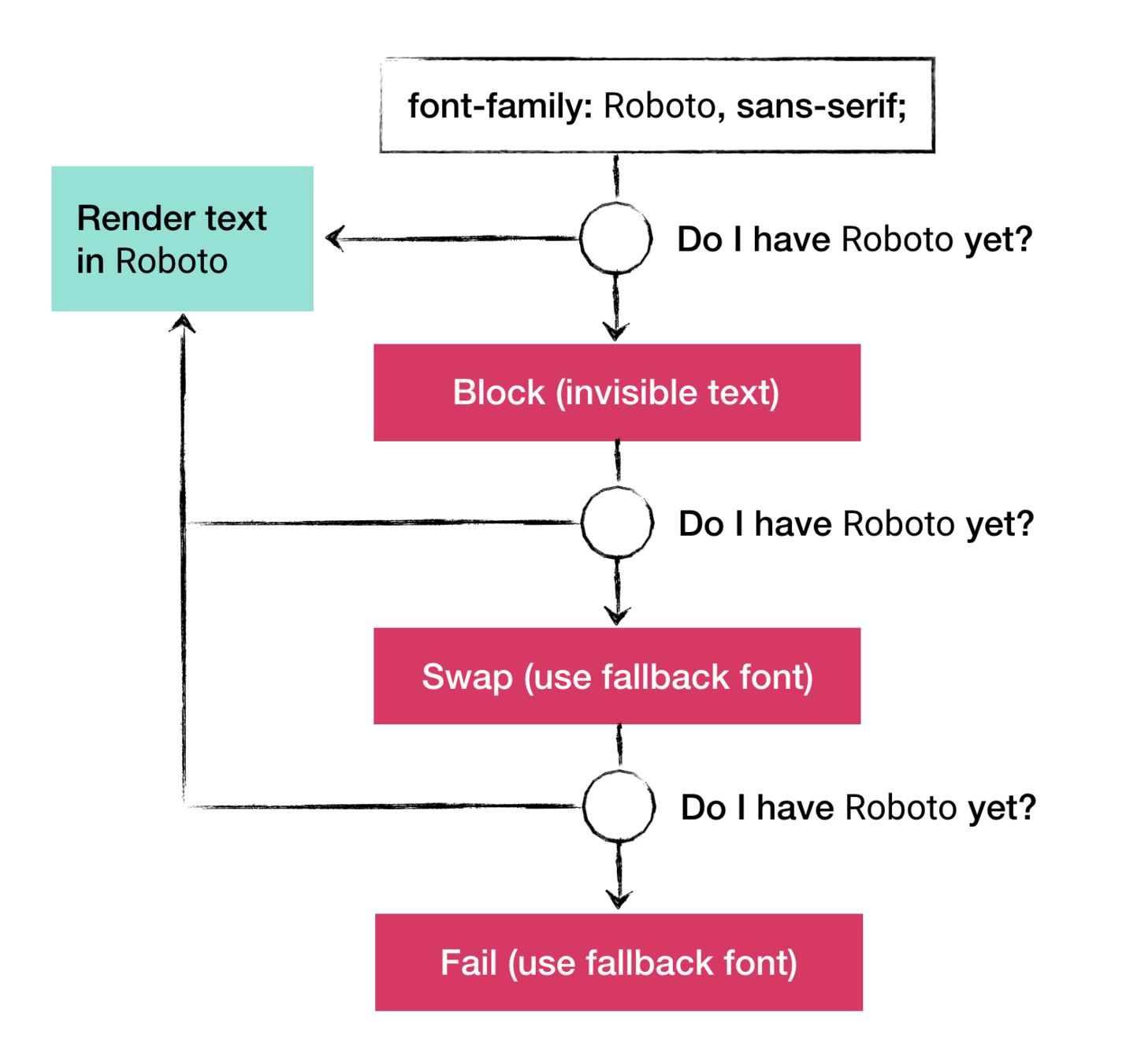
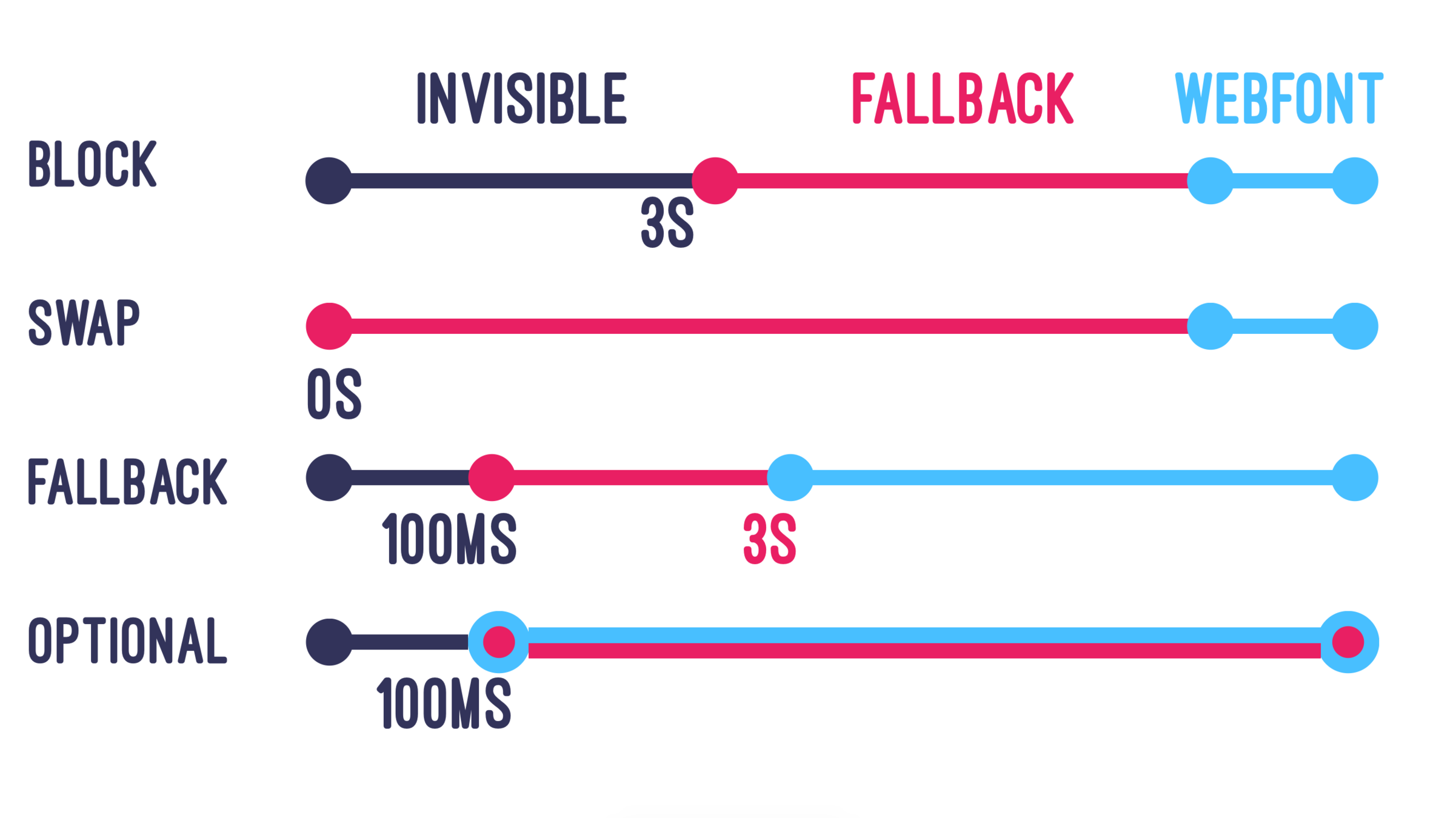
Fonts

font-display

Break the font down onto unicode ranges / characters

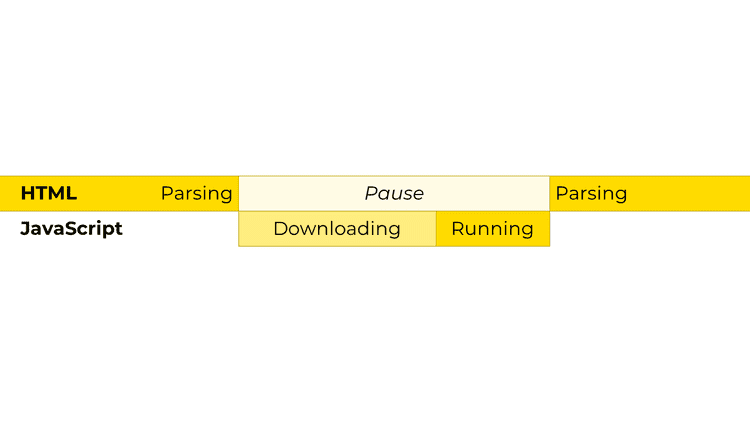
Render-blocking resources
What blocks rendering:
- any <link rel="stylesheet">
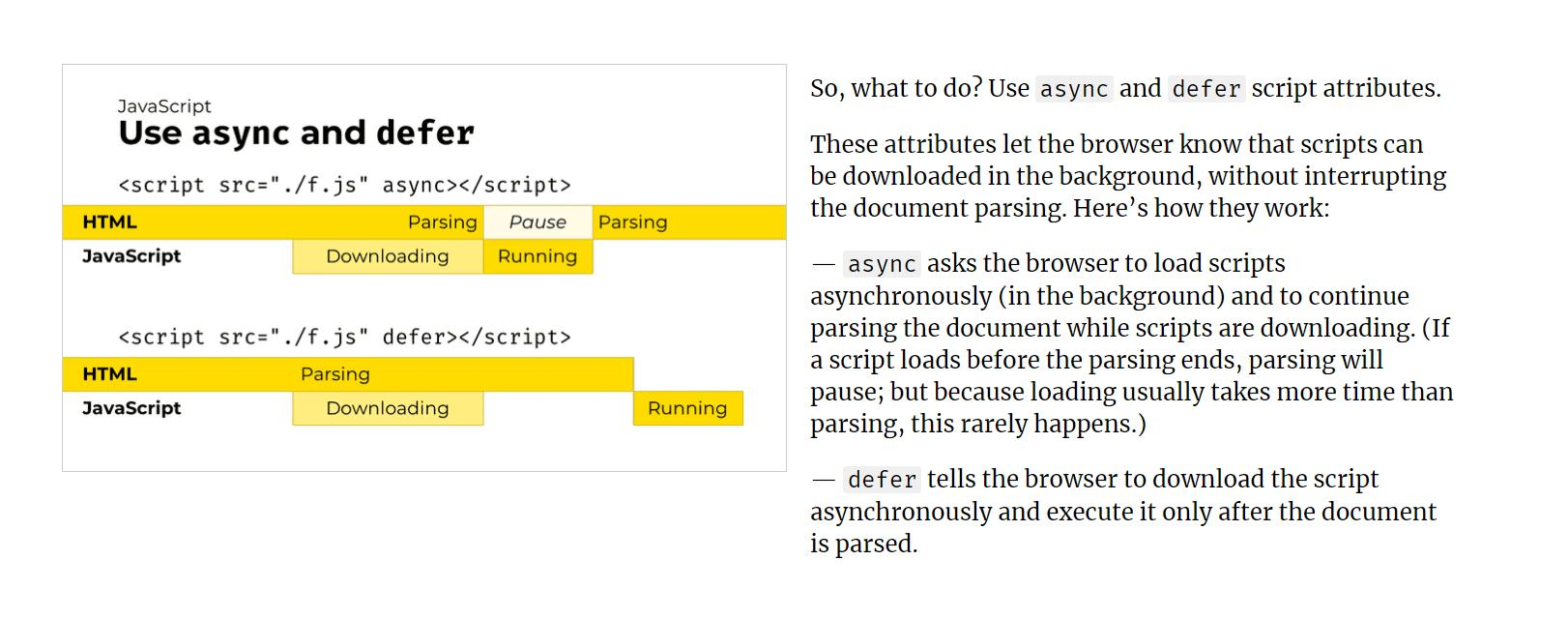
- any <script> in <head> or in beginning of <body> (except <script async> and <script defer>

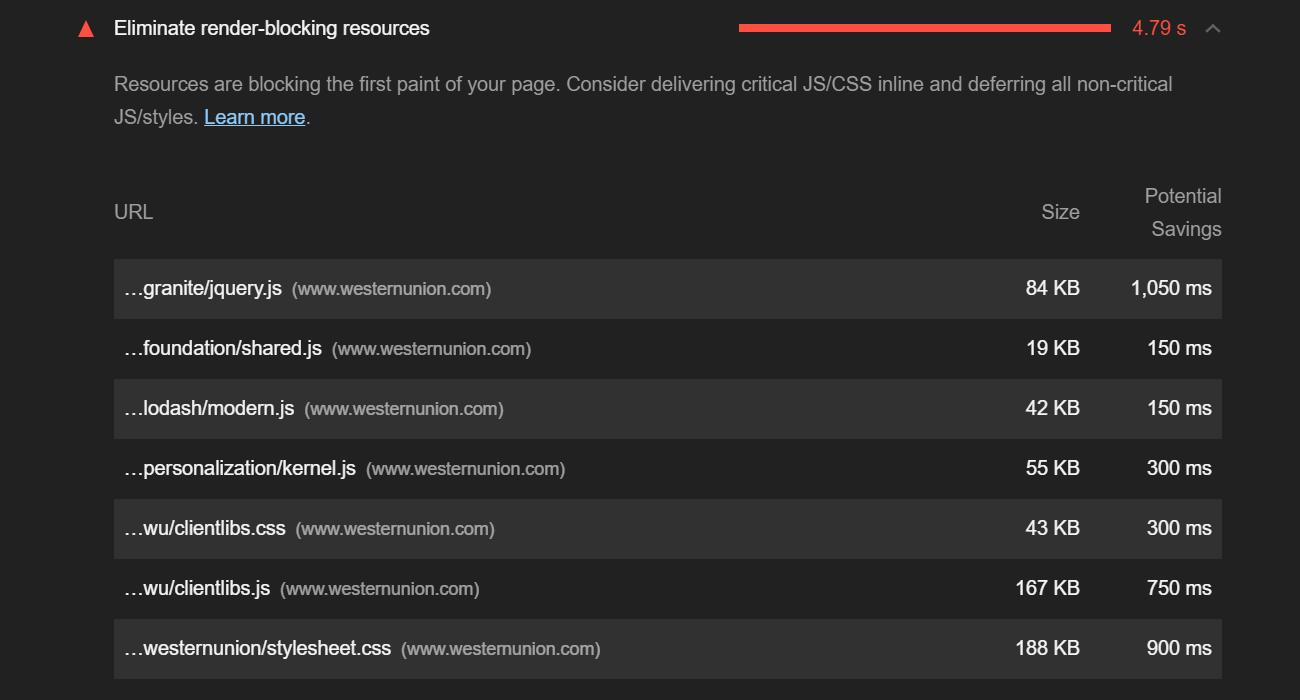
Lighthouse audit


🖼 Images
Choose a proper format:
- svg – vector images (such as icons and logos)
- jpg – best for photos
- png – raster graphics without loosing quality (raster icons, pixel art)
- webp – best for both
- gif – DON'T USE IT AT ALL!!! (use <video> instead)
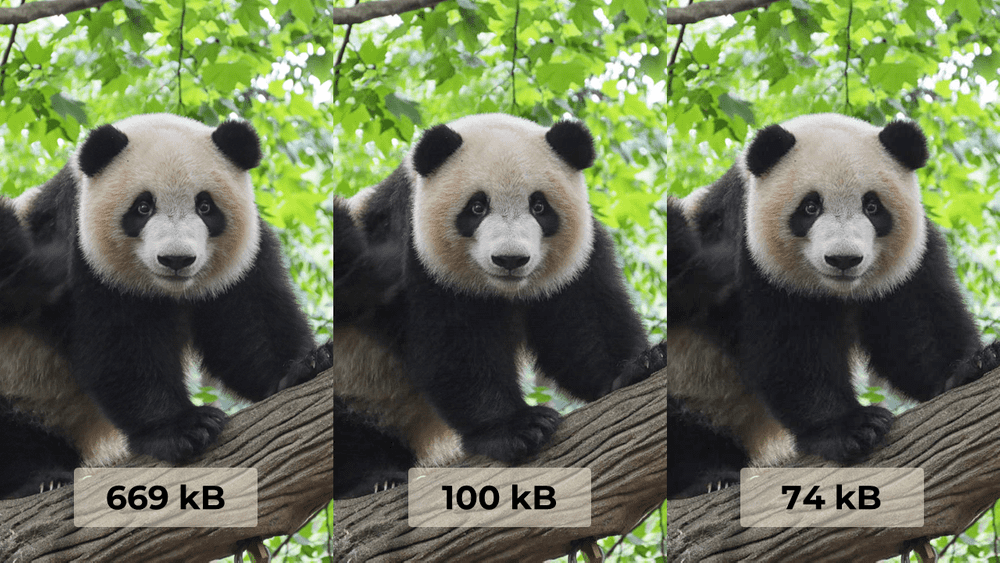
🗜 Images Compress
SVGO
Responsive loader
If you need high-dimension pictures for HiDPI screens – use <picture> and <img srcset>
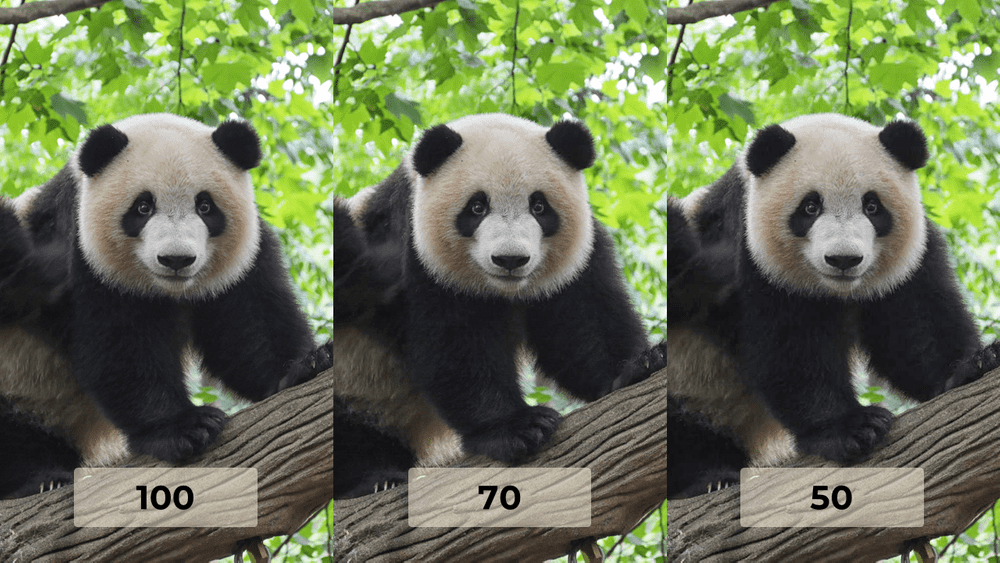
Compress your JPG images with the compression level of 70‑80


Use Progressive JPEG / Interlaced PNG
Automated tools:
- image-webpack-loader
- ImageOptim
- Akamai / Cloudinary / imgix
😥 Ok. I have bad TTI. How can it be improved?
To improve TTI:
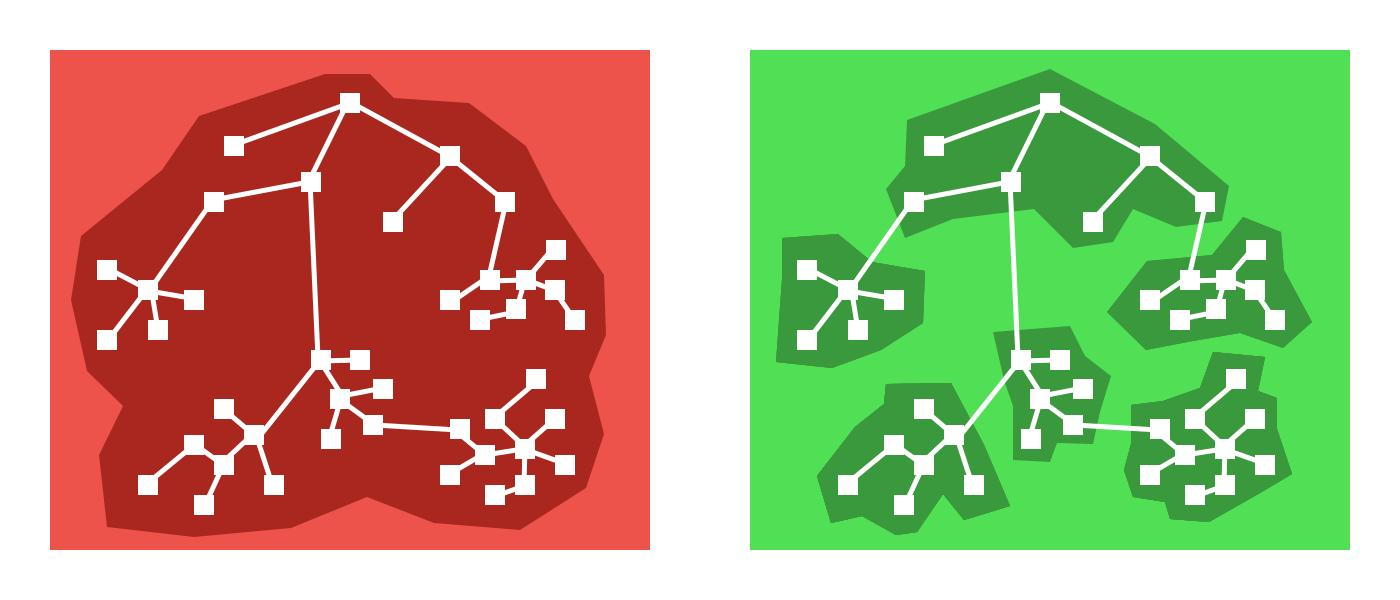
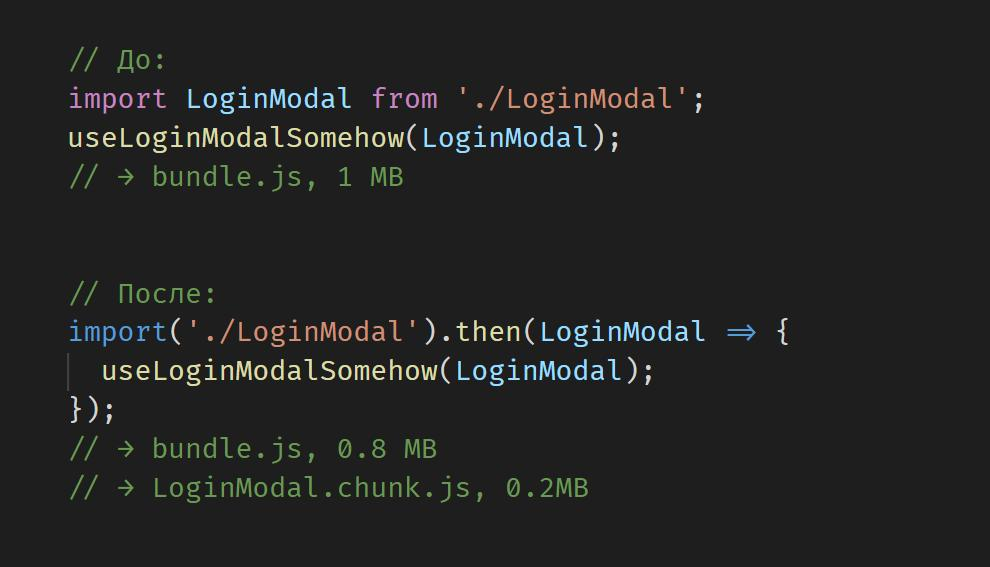
- Make code splitting
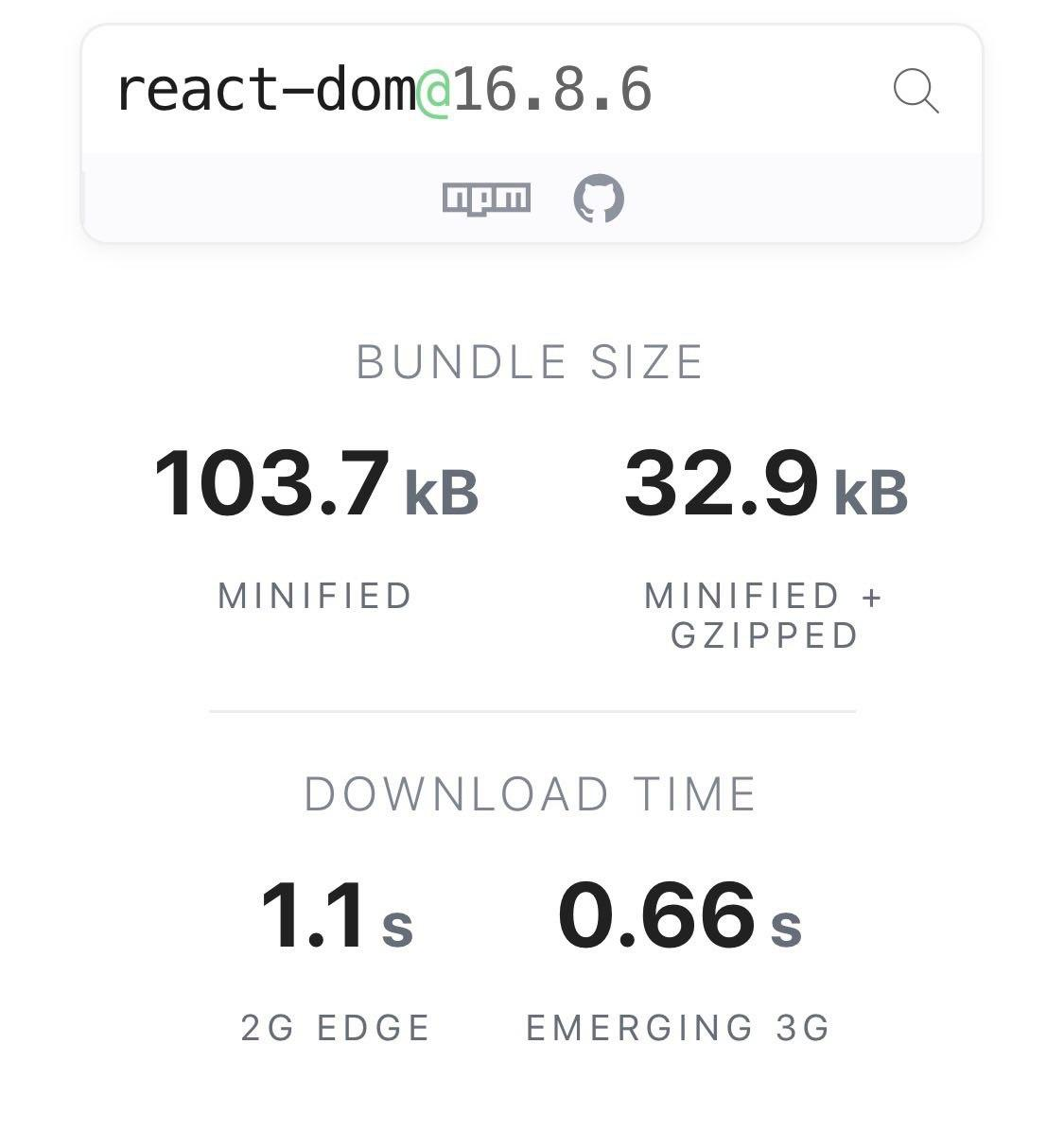
- Reduce dependencies
Code splitting


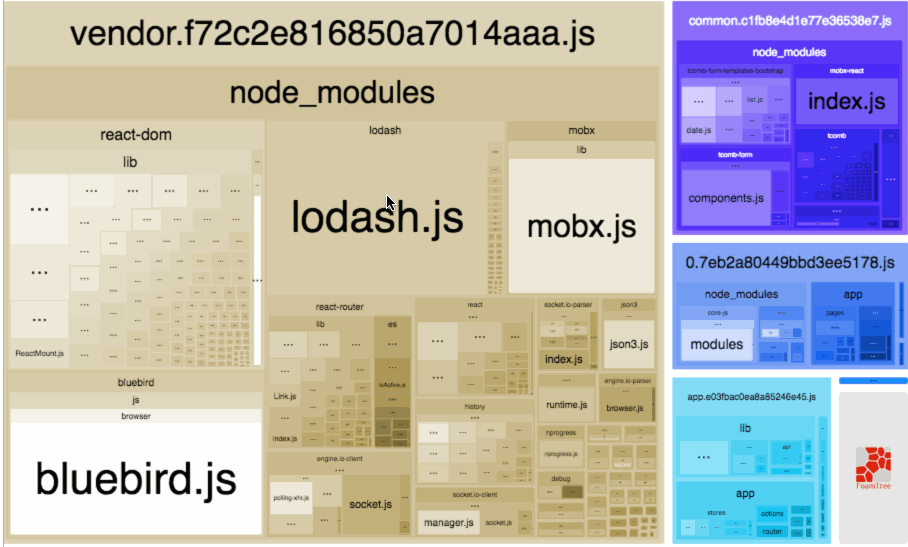
✂️ Optimizing dependencies
Lodash
import _ from 'lodash'
causes including 200 modules of the library

Moment
import moment from 'momentjs'
causes including 60kB (min+gzip) of localization files
It's about 1.2s with slow 3G

👍 "How to optimize" repo

🏁 The end
Web Performance
By Nikita Malik
Web Performance
- 1,165



