Crossing the line...
Flutter vs React Native

František Gažo



Why cross platform?
- use existing programming talent
- shared codebase
- simplify development
Why NOT?
- more technologies
- more places to brake
- one step behind
/


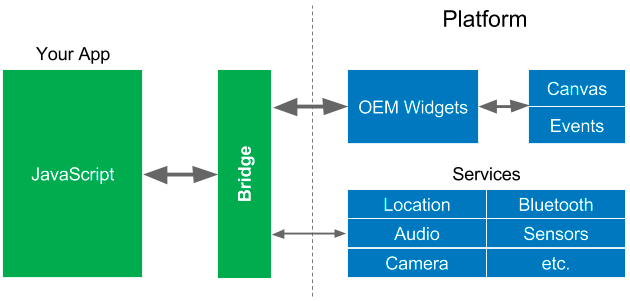
Build native mobile apps using JavaScript and React
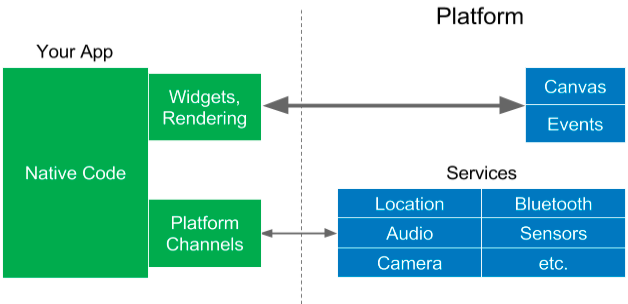
Build beautiful native apps in record time
Native?




Same core principle
- Flutter inspired by React
Declarative
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Component-Based
Build encapsulated components that manage their own state, then compose them to make complex UIs.
Dart
setup
debugging
tooling
docs
widgets (OS version)
AOT, performance


hot refresh/reload (no UI builder needed)
= fast iteration
= increased productivity
widgets!
use inside native app
Where's the catch?
/


- more technologies, places for bugs, one step behind (as mentioned before)
-
background execution
-
missing features
Which one?


Depends
- on devs
- on features
- on existing implementation (J2ObjC)
Thanks
Questions?
Crossing the line...
By František Gažo
Crossing the line...
- 854



