HTML 5 与 CSS 3 简介
HTML5
HTML5 是 HTML 标准的最新版本。
HTML 5 的含义:
- 它是一个新的 HTML 语言版本包含了新的元素,属性和行为
- 一系列可以被用来让 Web 站点和应用更加多样化,功能更强大的技术。
新的标签
文章相关
<article> 定义文章。
<aside> 定义页面内容之外的内容。
<nav> 定义导航链接。
<bdi> 定义文本的文本方向,使其脱离其周围文本的方向设置。
<details> 定义元素的细节。
<figcaption> 定义 figure 元素的标题。
<figure> 定义媒介内容的分组,以及它们的标题。
<footer> 定义 section 或 page 的页脚。
<header> 定义 section 或 page 的页眉。
<mark> 定义有记号的文本。
<summary> 为 <details> 元素定义可见的标题。
<time> 定义日期/时间。
<section> 定义 section。
<wbr>
新的标签
多媒体相关
<audio> 定义声音内容。
<embed> 定义外部交互内容或插件。
<track> 定义用在媒体播放器中的文本轨道。
<video> 定义视频。
<source> 定义媒介源。
UI 相关
<dialog> 定义对话框或窗口。
注音相关
<rp> 定义若浏览器不支持 ruby 元素显示的内容。
<rt> 定义 ruby 注释的解释。
<ruby> 定义 ruby 注释。
新的标签
表单相关
<keygen> 定义生成密钥。
<input> 新属性
<output> 定义输出的一些类型。
<keygen> 定义生成密钥。
<datalist> 定义下拉列表。 V.S. select
<meter> 定义预定义范围内的度量。
<progress> 定义任何类型的任务的进度。
绘图
<canvas> 定义图形。
矢量
<svg>
新的标签
本课并没有列出 HTML 5 中,标签所有的新增特性。
如 <form novalidate>
你需要知道:
- HTML 5.1 Specification 的存在(理论)
- 借助 Mozilla Developer Network 和 W3schools(英文版)学习新标签
- 在“实验”中学习
HTML5 for IE?
document.createElement('section')CSS 3
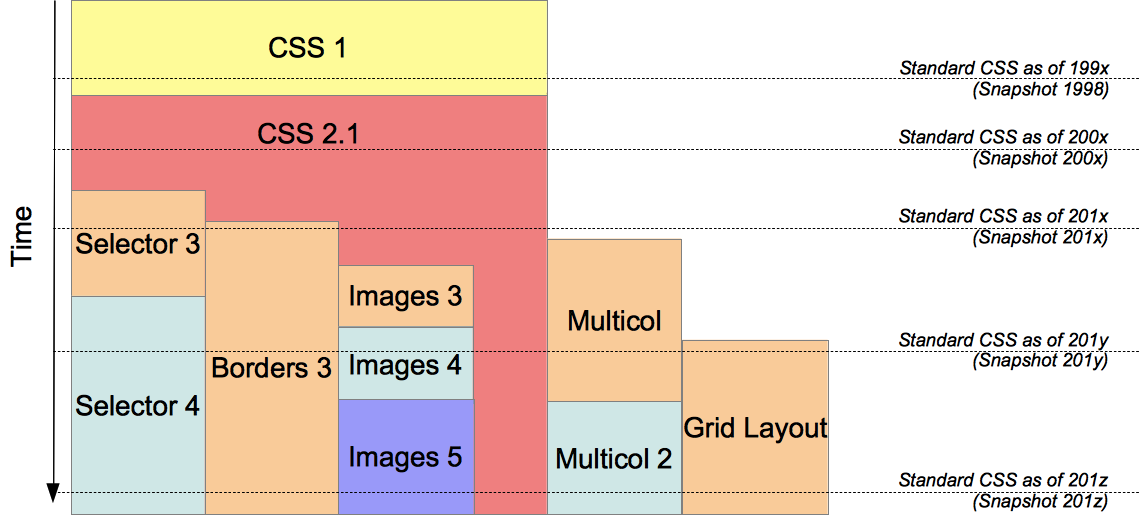
已经不存在 CSS3 标准自身。 每个模块都被独立的标准化

CSS3 各模块
学习 CSS 3 的笨办法
0. 先熟悉 CSS 2
1. 各个模块分别学习
2. 用 jsbin 强化你的记忆
3. 总结为博客、笔记
4. 应用到项目中
Flex 布局
CSS 奇技淫巧:CSS Tricks(英文)
学完本课你应该知道
- HTML 5 是什么?在哪里看 Spec?如何使用?
- CSS 3 是什么?在哪里看 Spec?如何使用?
- 对 HTML 5 和 CSS 3 有一个系统性的了解。
完。
作业:
对 HTML5 New Elements 进行翻译
HTML5 & CSS3
By 方方
HTML5 & CSS3
- 2,405



