JavaScript for Mobile
目录
- Touch Events
- FastClick
- iScroll
触摸事件
touch events
- touchstart: 手指放到屏幕上的时候触发
- touchmove: 手指在屏幕上移动的时候触发
- touchend: 手指从屏幕上拿起的时候触发
- touchcancel: 系统取消touch事件的时候触发。
更多:从 event 中获取更多信息(touches)
然而 JS 没有滑动事件
Fastclick
快点击?
手机上Click延迟300ms
早期 iPhone 双击缩放
浏览 PC 页面时,默认缩小展示;(使用 980 像素的视窗宽度)
用手指在屏幕上快速点击两次,iOS Safari 才会将网页缩放至适合比例。
这和 300 毫秒延迟有什么联系呢?
用户在 iOS Safari 里边点击了一个链接。
当用户一次点击屏幕之后
浏览器:要打开这个链接?还是想要进行双击操作?等 300 ms 再判断。
用户没有再次点击:打开链接;
用户第二次点击:双击缩放。
解决方案一
禁止缩放
缺点:无法缩放
<meta name="viewport" content="user-scalable=no"> 不让用户缩放
<meta name="viewport" content="initial-scale=1,maximum-scale=1"> 给出合适的缩放比例解决方案二
width=device-width meta 标签


宽 320px
Before
After
解决方案二
width=device-width meta 标签
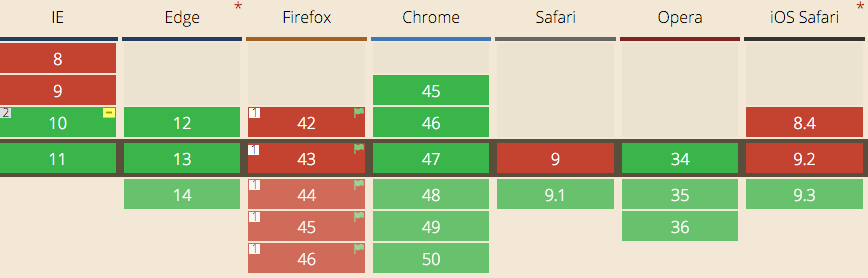
Chrome 32 对包含 width=device-width 或者更小的值的页面上禁用双击缩放。
没有双击缩放就没有 300 毫秒点击延迟。
然而 iOS 不支持
解决方案三
CSS touch-action 属性
a[href], button {
-ms-touch-action: none; /* IE10 */
touch-action: none; /* IE11 */
}touch-action 的默认值为 auto,将其置为 none 即可移除目标元素的 300 毫秒延迟。
上面的代码在 IE10 和 IE11 上移除了所有链接和按钮元素的点击延迟。

解决方案四
Fastclick
FastClick 在检测到 touchend 事件的时候,会通过 DOM 自定义事件立即触发一个模拟 click 事件,并把浏览器在 300 毫秒之后真正触发的 click 事件阻止掉。
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}$(function() {
FastClick.attach(document.body);
});思考
为什么 JS 双击事件没有遇到 300ms 的问题?
iScroll 库介绍
iScroll 提供滚动、缩放、平移、无限滚动、视差滚动、旋转功能等功能
<head>
...
<script type="text/javascript" src="iscroll.js"></script>
<script type="text/javascript">
var myScroll;
function loaded() {
myScroll = new IScroll('#wrapper');
}
</script>
</head>
...
<body onload="loaded()">
<div id="wrapper">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
</div>
</body>myScroll = new IScroll('#wrapper', {
mouseWheel: true,
scrollbars: true
});完
下节课:一个响应式页面
作业:animation-on-touch.html
要求:手机页面,手指按下后整个屏幕变色,松开后还原,代码参考:jsbin
JavaScript for Mobile
By 方方
JavaScript for Mobile
- 2,020



