前端流行框架与库介绍
框架调用你,
你调用库
框架(Framework) V.S. 库(Library)
框架 V.S. 库


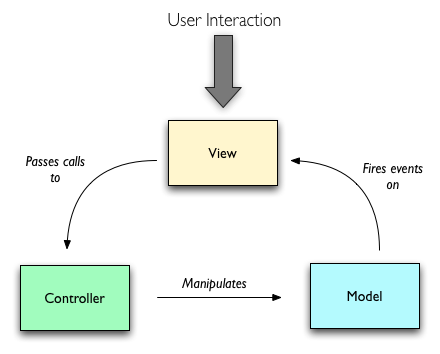
MVC框架:
你,给我建立一个 M,再建立一个 V,
再建立一个 C,然后想办法把他们联系起来
库:
嗨,我这里有大号扳手、中号扳手、小号扳手,
您需要哪个您说话
框架 V.S. 库
框架:给你提供一套思维方式和代码模板,让你做事更无脑(也不需要动脑);
如 Backbone 教你 MVC,Angular 教你 MVVM,React 教你 Flux……
库:给你提供帮助,没有明显的思路偏好,你愿意怎么用怎么用;
如 jQuery 用来操作 DOM,Underscore 用来操作数据……
框架 V.S. 库
框架的学习方法:读文档
库的学习方法:读文档
2. 然后直接做一个项目,边做边看文档。
3. 学得差不多了,就可以把这个做坏了的项目遗弃/重写。
4. 就可以开始做公司的项目了。
2. 直接用
没有文档?不用。
如何找到适合的
- 使用过的人推荐
- GitHub 上看 README 和 Star 数等
- 看大公司用的是什么
P.S. 关于公司不让用 jQuery
1. 如果不用 jQuery,那么必须有一个跟 jQuery 功能差不多的代替品
(私有的代替品终将会被开源社区的产品取代)
2. 如果你公司连代替品都没有,那么你要弄出一个代替品(自己写或用开源的),才能节约自己的时间
流行的库
- jQuery - DOM 操作 / Ajax
- Underscore / Lodash - 数据操作
- RequireJS - 资源加载
- React - 基于虚拟 DOM 的视图库
- MomentJS - 时间处理
- JSON3 - 让 IE 支持 JSON 对象
- FastClick - 让移动页面没有 300ms 延迟
- iScroll - 移动页面滚动处理
- Normalize.css - 让各浏览器的默认样式相同
- Velocity.js - 强大的动画库
- D3.js - 可塑性强的数据图表库
- echats.js - 即开即用的图表库
- ……
曾经流行的框架
- Backbone.js - 简洁的 MVC 框架
- Vue.js - 简洁的 MVVM 框架
- Angular - 强大的 MVVM 框架
- Redux - 可预测状态容器(Predictable State Container)
- Flux - Dispatcher + Stores + Views 应用架构
- Knockout.js、Ember.js 等 MVVM 框架
MVC、MVVM、D+S+V 等,都是设计模式而已
用这个框架,你就要先了解这种模式。
BackboneJS
提供:
数据类 - Backbone.Model & Backbone.Collection
视图类 - Backbone.View
路由类 - Backbone.Router
事件系统、面向对象
依赖:
jQuery、Underscore
VueJS
- http://js.jirengu.com/hal/1/edit
- http://js.jirengu.com/hal/2/edit
- http://js.jirengu.com/hal/3/edit
- http://js.jirengu.com/hal/4/edit
- http://js.jirengu.com/hal/5/edit
- http://js.jirengu.com/hal/6/edit
MVVM
开发者只需要负责 View 和 Model,其他事情都交给 VM 来处理
不需要自己监听事件,不需要自己更新 DOM
ReactJS
JSX
var Nav;
// Input (JSX):
var app = <Nav color="blue" />;
// Output (JS):
var app = React.createElement(Nav, {color:"blue"});var Nav, Profile;
// Input (JSX):
var app = <Nav color="blue"><Profile>click</Profile></Nav>;
// Output (JS):
var app = React.createElement(
Nav,
{color:"blue"},
React.createElement(Profile, null, "click")
);对于框架和新技术的态度
- 目前前端的框架变化很快,基本一年就会被推翻
- 大多框架并没有引入新知识,只是帮你做了一些事情(绑定、更新)
- 打好 DOM / JS 相关基础,要理解这些框架就只是看文档了
- 如果你的页面还没有复杂到那个程度,就没必要用框架
- 框架都是在使用中学习的,不可能仅仅靠看文档学会
- Underscore.js 和 Backbone.js 的源代码值得一读
- MVC 和 MVVM 的思想值得学习
- 在我看来,有些前端技术是通过创造新的问题来解决现在问题
- 80% 以上的页面通过 jQuery + 立即执行函数,就能搞定
完
前端流行框架与库介绍
By 方方
前端流行框架与库介绍
- 3,141



