CSS基础 & 盒模型
目录
- CSS 是什么?
- 如何在页面里使用CSS?
- 语法
- 优先级
- 常见属性
- 盒模型
- BFC
- 问答
Cascading Style Sheets
层叠
样式
表
优先级
如何在HTML中使用CSS
- <a style="color:red;"></a> (无法写 :hover 样式)
- <style> a{color: red;} </style>
- <link rel="stylesheet" href="style.css"/>
- @import url(style.css)
- JavaScript
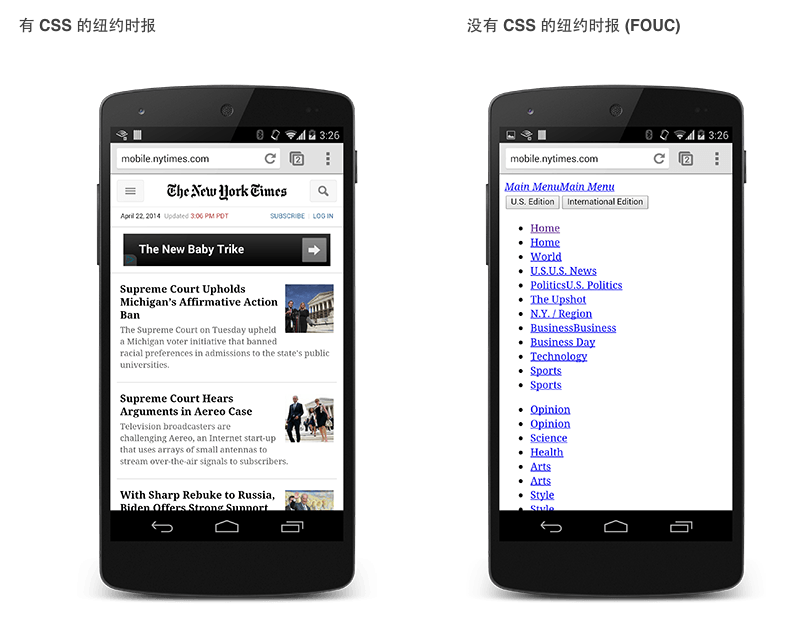
CSS 何时生效?
浏览器「读」到就生效
- 浏览器逐行渲染HTML
- 外部CSS文件应该尽早下载(放在<head>里)

CSS 语法
selector {
property: value;
/* comments */
}a:hover {
color: red;
}选择器 {
属性: 值;
/* 注释 */
}@charset "UTF-8";
@media screen and (min-width: 480px) {
body {
background-color: #ddd;
}
}
CSS 选择器
.class
#id
*
element
element,element
element element:link a:link 选择所有未被访问的链接。
:visited a:visited 选择所有已被访问的链接。
:active a:active 选择活动链接。
:hover a:hover 选择鼠标指针位于其上的链接。
:focuselement>element
element+element
[attribute]
[attribute=value]
[attribute~=value]
[attribute|=value]
element1~element2:before
:after匹配规则:从右到左
CSS 优先级
- selector 越精确,则优先级越高
- 下面的比上面的优先级高
- !important 优先级最高
CSS 继承
所有元素可继承:visibility和cursor。
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction。
块状元素可继承:text-indent和text-align。
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
表格元素可继承:border-collapse。
你不需要给每个元素都添加 color: black;
文档流
块级元素(block elements)
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
- 总是在新行上开始;
- 可以设置宽高,宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
内联元素(inline elements)
- 和其他元素都在一行上;
- 不可设置宽高
- 内联元素只能容纳文本或者其他内联元素
inline-block 元素
常见属性
- 文字相关
- 背景相关
- 定位相关
- 浮动相关
- ……
常见值
font-size:12px;
font-size:1.2em;
line-height: 2;
width: 50%;
color: #DDD;
color: #DDDDDD;
color: rgb(55,55,55);
background-image: url(http://....)
font-family: "sans serif";
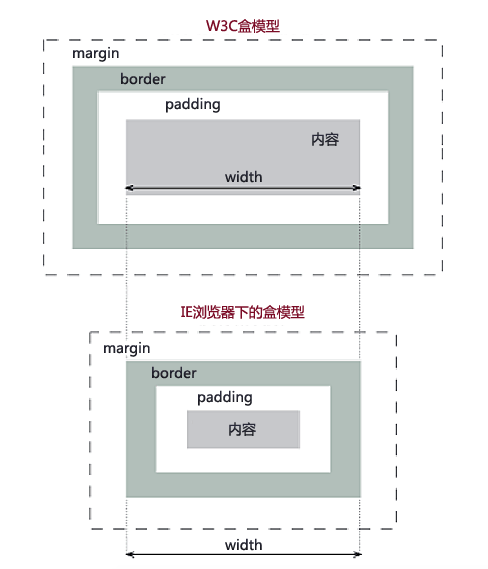
盒模型

仅限怪异模式
9.4.1 Block formatting contexts
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the 'margin' properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
In a block formatting context, each box's left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box's line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itselfmay become narrower due to the floats).
For information about page breaks in paged media, please consult the section on allowed page breaks.
问答
第六课——CSS属性、盒模型
By 方方
第六课——CSS属性、盒模型
- 2,792



