CSS 学习方法
protocol 协议、礼节
hack
程序员专用:用奇技淫巧达到目的
比如:利用一个 bug 来修复另一个 bug
目录
- CSS 的学习方法
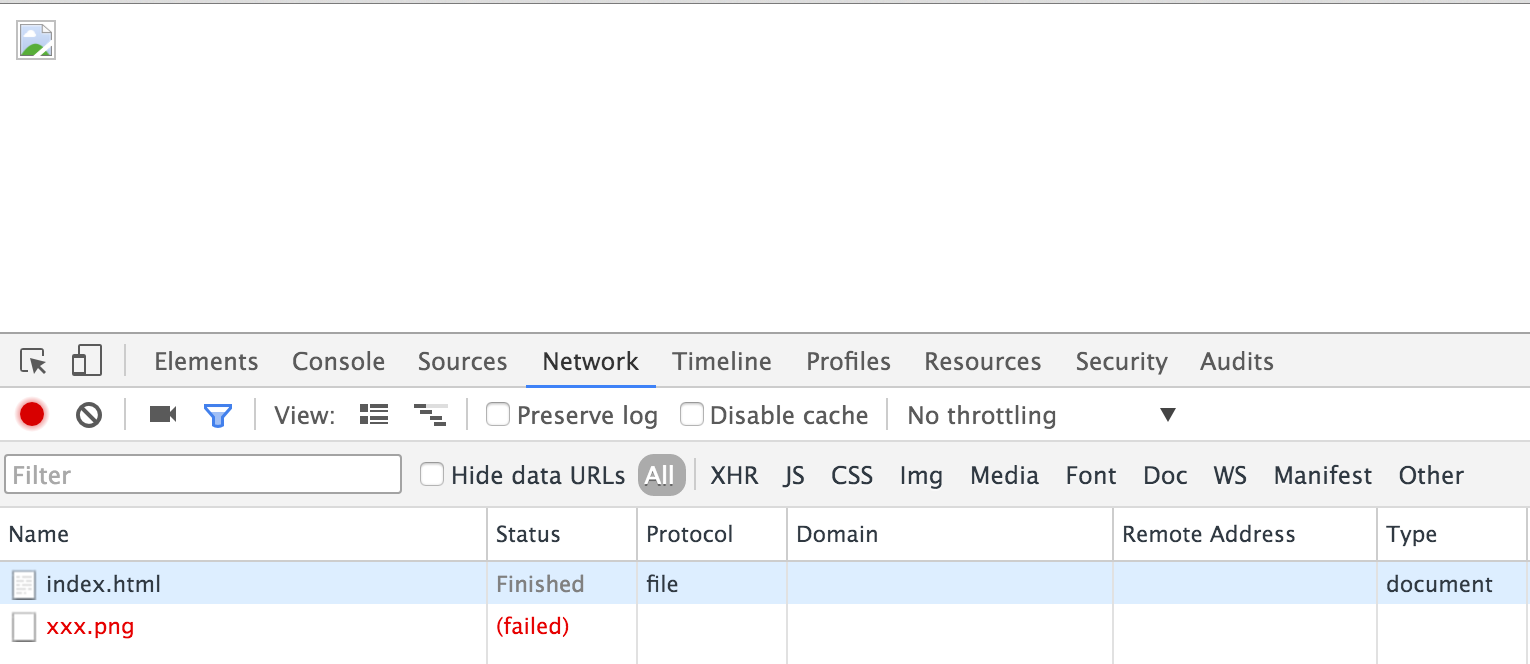
- 开发者工具的使用
- 在线预览工具的使用
- CSS 中的路径
- HTTP 简介(很简)
- 浏览器兼容方法
- 问答
CSS 的学习方法
CSS 比 JS 难学,只是语法简单点
- 你需要记住每个单一的选择器、属性的用法
- 然而这些东西并没有什么用
- 只有组合某些用法,你才能满足需求
- 需求一变,你就得重新组合
- 组合考验的是你的应变能力
但是万变不离其宗
- 你需要讲单一的选择器、属性理解透彻
- 你的大脑是一个 CSS 解析器
- 或者你拥有一个类似 jsbin / runjs 的在线预览工具
CSS 的学习方法
以 border 三角形为例
- 使用开发者工具看别人是怎么做的
- 使用在线预览工具自己实现
CSS 中的路径
与命令行中的路径类似
- 相对路径
- 绝对路径
- 带协议的绝对路径
- 无协议的绝对路径
相关知识
如何在本地启动一个服务端(server)?
1. NodeJS 的 http-server 包
2. WebStorm
3. Apache 什么的……
路径写错了怎么排查

HTTP 简介
只介绍很简单的几个知识点
- 返回码
- 200
- 404
- 状态
- pending
- CDN
- Google CDN 插件
浏览器兼容方法
首先要决定是否兼容
- 你是否要兼容 IE ?
- 兼容到什么程度?
如何兼容?(以 inline-block 和 hover 为例)
- cc (ie conditional comments)
- property hacks
- IE 的 “bug” 无穷无尽,因为渲染标准不同
- 遇到一个解决一个,只要你会调试
IE 一般调试方法(CSS)
- 使用高版本IE的控制台
- border: 1px solid red;
- outline: 1px solid red;
- javascript:alert(document.get...)
问答
作业:
- 使用 CSS 制作一个三角形
- 使用 CSS 制作一个剪头形状
完。
CSS 技巧与浏览器兼容
By 方方
CSS 技巧与浏览器兼容
- 2,914



