Transition 过渡
&
Transform 变形
&
Animation 动画
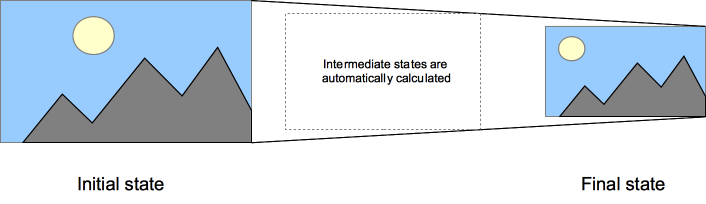
Transition
从一个状态,到另一个状态
Transition
jQ 帮你做 $.animate 做的事情

初始状态
结束状态
时间
过渡动画(补间动画)
示例
改变宽度
- 用 CSS 定义初始状态
- 用 CSS 定义结束状态
- 触发状态改变
问题
transition 属性可以放在 :hover 里面吗?
完整语法
分别是:1.过渡属性名 2.过渡时间 3.过渡时间函数 4.过渡推迟时间
可用逗号隔开多个过渡
.example {
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay];
}.example {
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay], [transition-property] [transition-duration] [transition-timing-function] [transition-delay];
}哪些属性是可以过渡的?
outline
outline-color
outline-offset
outline-width
padding
padding-bottom
padding-left
padding-right
padding-top
perspective
perspective-origin
right
scroll-snap-coordinate
scroll-snap-destination
shape-image-threshold
shape-margin
shape-outside
text-decoration
text-decoration-color
text-emphasis
text-emphasis-color
text-indent
text-shadow
top
transform
transform-origin
vertical-align
visibility
width
word-spacing
z-index
all
background
background-color
background-position
background-size
border
bottom
box-shadow
clip
clip-path
color
filter
flex
flex-basis
flex-grow
flex-shrink
font
font-size
font-size-adjust
font-stretch
font-weight
height
left
letter-spacing
line-height
margin
mask
max-height
max-width
min-height
min-width
motion-offset
motion-rotation
object-position
opacity
order
过渡时间
.example{
transition-duration: 1s;
transition-duration: 0.1s;
transition-duration: .1s
}建议不要小于 0.1s,小于 0.1s 就看不出动画了
建议不要大于1s,看着着急。
过渡时间函数
- ease - specifies a transition effect with a slow start, then fast, then end slowly (this is default)
- linear - specifies a transition effect with the same speed from start to end
- ease-in - specifies a transition effect with a slow start
- ease-out - specifies a transition effect with a slow end
- ease-in-out - specifies a transition effect with a slow start and end
- cubic-bezier(n,n,n,n) - lets you define your own values in a cubic-bezier function
过渡推迟时间
过一段时间再开始动画
transition-delay: 1s;
transition-delay: .1s;如果你使用过 PPT 做动画的话,就知道这个选项
Transform

语法
none 定义不进行转换。
translate(x,y) 定义 2D 转换。
translate3d(x,y,z) 定义 3D 转换。
translateX(x) 定义转换,只是用 X 轴的值。
translateY(y) 定义转换,只是用 Y 轴的值。
translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
scale(x,y) 定义 2D 缩放转换。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 通过设置 X 轴的值来定义缩放转换。
scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
rotate(angle) 定义 2D 旋转,在参数中规定角度。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
perspective(n) 为 3D 转换元素定义透视视图。
div {
transform:rotate(7deg);
}常用变换
none 定义不进行转换。
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
perspective(n) 为 3D 转换元素定义透视视图。
不常用变换
将 transition 与 transform 结合
CSS Animation
用 @keyframes 语法来创建动画。
语法
先声明再使用
@keyframes animationName{
from {background: red;}
to {background: yellow;}
}
div{
animation: animationName 5s;
}@keyframes animationName{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}语法
先声明再使用
animation: name duration timing-function delay iteration-count direction;
animation-name 规定需要绑定到选择器的 keyframe 名称。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。CSS 模拟行星运动
http://js.jirengu.com/jaq
完
下一课:移动端 JS 新特性
Transition
By 方方
Transition
- 2,164



