Angular Training

Abdullah Fathi
What is angular?
- Javascript framework
- Allows you to create reactive single-page-applications (SPAs)


Angular Training
course Structure
- The Basics
- Components & Databinding
- Directives
- Services & Dependency Injection
- Routing
- Observables
- Forms
- Http
Installation/UPDATE
Nodejs & angular installation
fresh installation
NODEJS
- Go to nodejs.org and download the latest verison.
ANGULAR
- [sudo] npm install -g @angular/cli@latest
update existing angular
UPDATE NPM
- [sudo] npm install -g npm (sudo is only required on Mac/Linux)
UPDATE CLI
- [sudo] npm uninstall -g angular-cli @angular/cli
- npm cache clean
- [sudo] npm install -g @angular/cli
Root
Header
Shopping List
Recipe Book
Shopping List
Shopping List Edit
Recipe List
Recipe Item
Recipe Detail
Ingredient
Recipe
Feature
Component
Model
PLANNING THE APP
IDE (VISUAL STUDIO CODE)

PROJECT SETUP
Steps to create new project in angular
- Navigate to your workspace/folder
ng new my-first-app- Go into my-first-app folder
ng serve- Open browser and go to http://localhost:4200
INSTALL BOOTSTRAP
- Edit default styles in "angular.json" file
npm install --save bootstrap@3"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]ng serve- Start app to view bootstrap loaded in head
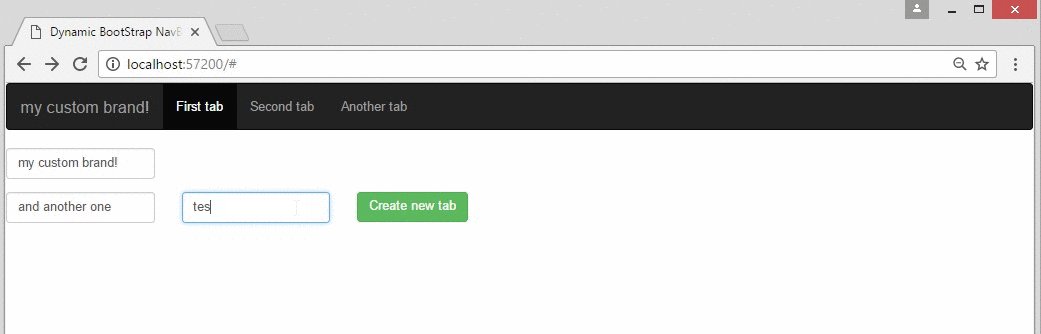
Create Component
- OR
ng generate component COMPONENT-NAME --spec falseng g c COMPONENT-NAME --spec falseDATA BINDING
TypeScript Code
(Business Logic)
Template (HTML)
Output Data
String Interpolation ( {{ data }})
Property Binding ([property] = "data")
React to (User) Events
Event Binding ((event)="expression")
Combination of Both: Two-Way-Binding ( [(ngModel)] = "data" )
Communication between TypeScript Code and Template (HTML)
LIFECYCLE HOOKS
Called after a bound input property changes
Called once the component is initialized
Called during every change detection run
Called after content (ng-content) has been projected into view
ngOnChanges
ngOnInit
ngDoCheck
ngAfterContentInit
ngAfterContentChecked
ngAfterViewInit
ngAfterViewChecked
ngOnDestroy
Called every time the projected content has been checked
Called after the component’s view (and child views) has been initialized
Called every time the view (and child views) have been checked
Called once the component is about to be destroyed
Attribute VS STRUCTURAL
Attribute Directives
Structural Directives
Look like a normal HTML Attribute (possibly with databinding or event binding)
Only affect/ change the element they are added to
Look like a normal HTML Attribute but have a leading * (for desugaring)
Affect a whole area in the DOM (elements get added/ removed)
HIERARCHICAL INJECTOR
AppModule
Same Instance of Service is available Application-wide
AppComponent
Same Instance of Service is available for all Components (but not for other Services)
Any Other Component
Same Instance of Service is available for the Component and all its child components
ROUTING
router-outlet
Mark the place where angular should load the component based on path (url)
routerLink
Create absolute path/link
[routerLink]
Pass array to configure segment of path (url)
routerLinkActive
Apply CSS class to active/clicked router
FORMS
two approaches
- Easy to use
- Two-way data binding -> Minimal component code
- Automatically tracks form and input element state
- Angular infers the Form Object from the DOM
- More flexible -> more complex scenarios
- Immutable data model
- Easier to perform an action on a value change
- Easily add input elements dynamically
- Form is created programmatically and synchronized with the DOM
Template-driven
Reactive
FORM TEMPLATE
<div class="row">
<div class="col-xs-12">
<form>
<div class="row">
<div class="col-xs-12">
<button type="submit" class="btn btn-success">Save</button>
<button type="button" class="btn btn-danger">Cancel</button>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<div class="form-group">
<label for="name">Name</label>
<input
type="text"
id="name"
class="form-control"
>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<div class="form-group">
<label for="imagePath">Image URL</label>
<input
type="text"
id="imagePath"
class="form-control"
>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<img src="" class="img-responsive">
</div>
</div>
<div class="row">
<div class="col-xs-12">
<div class="form-group">
<label for="description">Description</label>
<textarea
type="text"
id="desription"
class="form-control"
rows="6"
>
</textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<div class="row">
<div class="col-xs-8">
<input
type="text"
class="form-control"
>
</div>
<div class="col-xs-2">
<input
type="number"
class="form-control"
>
</div>
<div class="col-xs-2">
<button class="btn btn-danger">X</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>How does authentication work?
"Traditional" Web App
SPA
Client (Frontend)
Client (Frontend)
Server (Backend)
Server (Backend)
Server stores the Session!
Server doesn't remember the Client !
Send Auth Information
Set Session Cookie
Identify via cookie
Send Auth Information
Send Token
Authenticate via Token
There are no secrets to success. It is the result of preparation, hard work, and learning from failure. - Colin Powell
THANK YOU
Angular Training
By Abdullah Fathi
Angular Training
Angular Training Course
- 768