Abdullah Fathi
FLUTTER
TRAINING

INTRODUCTION
What is Flutter?
A "tools" that allows you to build native cross-platform (IOS, Android) apps with one programming language and codebase
SDK(Software Development Kit)
Tools to compile your code to native machine code + develop with ease
Re-usable UI building blocks (=widgets), utility functions, packages
Framework / Widget Library
Dart

Focused on frontend (mobile apps, web) user interface (UI) development
Object-oriented & Strongly Typed
Syntax is like a mixture of Java, Javascript, c#
Programming language developed by Google
Flutter Architecture

UI as code: build a widget tree

Embrace platform differences

One Codebase

Everything's a Widget
Flutter Setup
Flutter (Windows)
Update Flutter PATH
- User Variables -> Path
- <path to flutter folder>\bin
Install Android Studio
- Makesure to choose "Android Virutal Device"
- "Android Studio Setup Wizard" -> Custom -> Choose AVD
External Android SDK
- Open Environment Variables
- User Variable -> new
- name: ANDROID_HOME
- value: <PATH TO ANDROID SDK>
- Edit Path
- %ANDROID_HOME%\tools
- %ANDROID_HOME%\platform-tools
IDE (VISUAL STUDIO CODE)

Install VSC Extension
flutter
Material Design

- Material is a Design System created (and heavily used) by Google
- Highly customizable (works on IOS devices, too)
- Material Design is built into Flutter but you also find Apple-styled (Cupertino) widgets
Flutter vs React Native vs Ionic
Javascript / React.js
Dart + Flutter
React Native
Flutter
Ionic
Javascript (Any or no Framework)
WebView-hosted Web Apps
Compiled Native Apps
Partly compiled (UI Components) Native Apps
Does compile to IOS / Android UI Components
Does not compile to IOS / Android UI Components
Does not compile to IOS / Android UI Components
Developed by Ionic
Developed by Google
Developed by Facebook
Flutter Basics
Building a quiz app (hands-on training)
Create New Project
flutter create <project name>Create Android Emulator
- Open Android Studio
- Choose "Open an existing android project"
- Tools -> AVD Manager
- Create/Choose Virtual Device
- Choose hardware with playstore feature
- Choose latest stable system image
Run Project
- Using Terminal: flutter run
- Using VSC: Start Debugging / Start without debugging (a bit faster)
Overview Generated Files and Folder
- .idea: Hold some configuration for Android Studio
- android: Hold a complete Android project
- build: Hold the output of Flutter application
- ios: Hold a complete IOS project
- lib: Important folder. All of our dart code/file will be in here
- test: Allow us to write a test for our application, automated test, etc
- pubspec.yaml: Allos us to manage dependency of project
Dart Basics
Data Types
- String => "Hello" or 'Hello' => Text
- int => 20 or -54 => Numbers without decimal
- double => -3.99 or 85.9421 => Numbers WITH decimal places
- num => the 'parent type' of double and int
Class Constructor
Building a Widget Tree
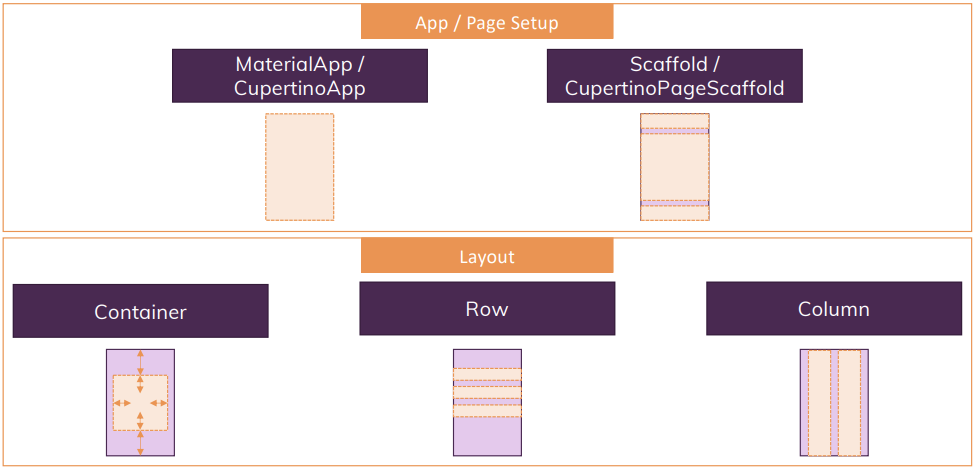
Different Types of Widgets
Output & Input (Visible)
Layout & Control (Invisible)
RaisedButton(), Text(), Card(), ...
Drawn ont the screen:"What the user sees"
Row(), Column(), ListView(), ...
Give your app structure and control how visible widgets are drown onto the screen (indirectly visible)
Container()
Adding Layout Widgets
Connecting Functions & Buttons
Anonymous Functions
Updating Widget Data
What is "State"?
State is Data/Information used by your app
In General
App State
Authenticated Users
Loaded Jobs
...
Current User Input
Is a Loading Spinner being shown?
...
Widget State
Stateless vs Stateful
Input Data
Stateful
Stateless
Widget
Renders UI
Data can change (externally)
Gets (re)-rendered when input Data changes
Renders UI
Widget
Input Data
Internal State
Data can change (externally)
Gets (re)-rendered when input Data or local State changes
Private Properties
Create New Custom Widget
The Container()
child (=Content)
Padding
Border
Margin
Container
Enums & Multiple Constructor
Passing callback functions around
MAP
Final VS Const
"if" Statements
Splitting App into Widgets
Getters & "else-if"
Running apps on different devices & debugging apps
Devices
&
Debugging
Running App on Android Device
Working with Emulators
Error Messages
&
Fixing Errors
Debugger
Dart DevTools
Repaint Rainbow
Build a Real App
Widgets, Styling, Adding Logic
Most Important Widgets


Details

Most Important Widgets


Details


Most Important Widgets



Most Important Widgets

Details

Columns & Rows

Column & Row
Alignment

Flexible & Expanded

Flexible & Expanded

Container vs
Column / Row

ListView

There are no secrets to success. It is the result of preparation, hard work, and learning from failure. - Colin Powell
THANK YOU
Flutter Training (Basic)
By Abdullah Fathi
Flutter Training (Basic)
- 455