Browser Performance Test
(sitespeed.io)
Abdullah Fathi


What is Sitespeed?
-
The ultimate tool (open source) for monitoring, analyzing, and optimize website speed and performance
-
3 Key capabilities of Sitespeed.io:
- Test web sites using real browsers, simulating real user connectivity and collect important user centric metrics like Speed Index and First Visual Render.
- Analyze how page is built and give feedback how to make it faster for the end user
- Collects and keep data on how pages are built making it easy to track changes
Sitespeed Architecture
-
Coach: Find performance problems on your web page
-
Browsertime: Heart of sitespeed.io that handles everything with the browser. Collect metrics using JavaScript/video/HAR from browser.
-
PageXray: Converts a HAR file to a JSON format that is easier to read and easier to use
-
Throttle: Simulate different network speeds
-
Compare: Make it easier to find regressions by comparing the HAR files
-
Chrome HAR
(Http Archive Format): Get the log from the Chrome Debugging Protocol and use Chrome-HAR to parse it to a HAR -
Many more...
How to Run a Sitespeed?
Docker
# Run By URL Address
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 https://laravel-demo.fotia.com.my/
# Run by Execute JS file that consist of user scenario/journey
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 --multi test1.js test2.jsnpm
# Install sitespeed.io globally
npm install -g sitespeed.io
# Make sure you have the browser you want to use for testing installed (Firefox/Chrome/Edge/Safari) and then run
sitespeed.io https://www.sitespeed.io/ -b chrome
Run Sitespeed in
Gitlab Pipeline
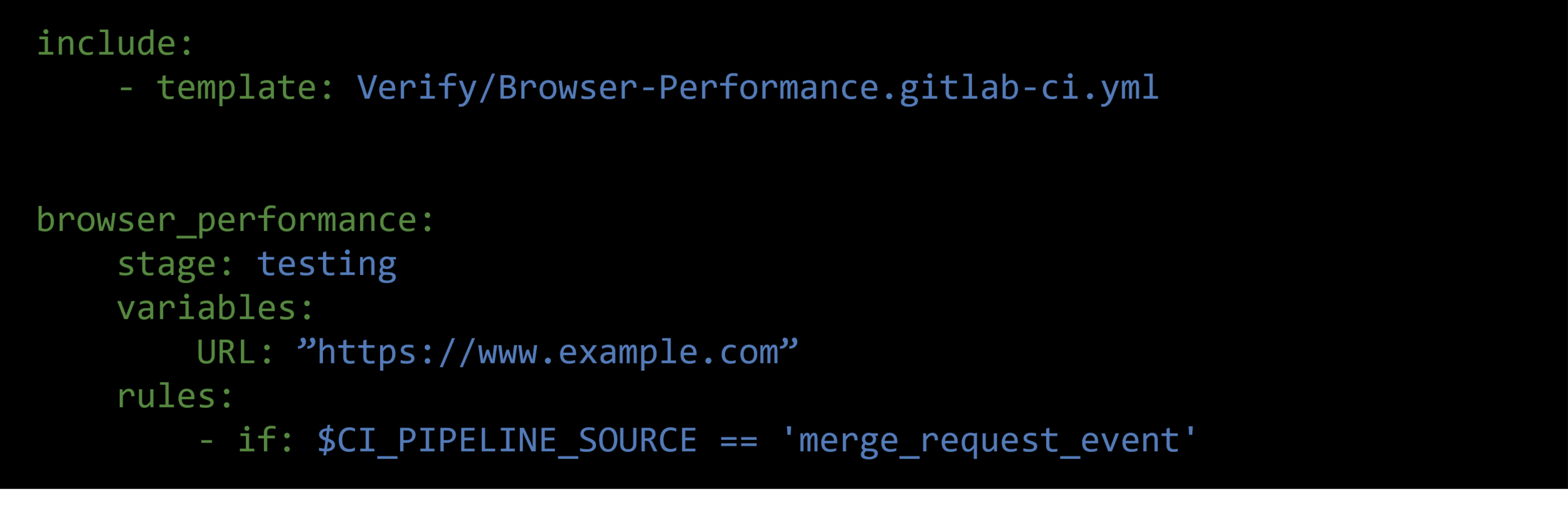
Template
Run Sitespeed in
Gitlab Pipeline
Docker
browser_performance:
stage: performance
variables:
PREPOST: 'sitespeed/laravel-login.js'
URLS: 'sitespeed/urls.txt'
script:
- mkdir sitespeed-results
# - docker run --shm-size=1g --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 --cpu --outputFolder sitespeed-results --preScript $PREPOST $URLS
- docker run --shm-size=1g --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 --cpu --outputFolder sitespeed-results --preScript $PREPOST $URLS
tags:
- fotia-devops
- html-demo
- shell
- ssdnodes
only:
- main
artifacts:
paths:
- sitespeed-results/
Configuration
Sitespeed.io is highly configurable
The Basics
Run By Multiple URLs
# Run By URL Address
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 https://laravel-demo.fotia.com.my/
# Test multiple URLs
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 https://laravel-demo.fotia.com.my/ https://laravel-demo.fotia.com.my/loginRun Multiple URLs from file urls.txt
# content of urls.txt
http://www.yoursite.com/ Start_page
http://www.yoursite.com/my/really/important/page/ Important_Page
http://www.yoursite.com/where/we/are/ We_are
# Test multiple URLs by execute file
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 urls.txtThe Basics
Analyse By Crawling
# If you want to find pages that are not so performant
# it’s a good idea to crawl.
# Sitespeed.io will start with the URL and
# fetch all links on that page and continue
# to dig deeper into the site structure.
# You can choose how deep to crawl
# (1=only one page, 2=include links from first page, etc.):
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:32.2.0 https://laravel-demo.fotia.com.my -d 2
How many runs per URL?
# When collecting timing metrics,
# it’s good to test the URL more than
# one time (default is three times).
# You can configure how many runs like this (five runs):
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:32.2.0 https://laravel-demo.fotia.com.my -n 5The Basics
Choose Browser
# Choose which browser to use (default is Chrome):
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:32.2.0 https://laravel-demo.fotia.com.my -b firefox
Pre/post scripts and login the user
module.exports = async function(context, commands) {
await commands.navigate(
'https://en.wikipedia.org/w/index.php?title=Special:UserLogin&returnto=Main+Page'
);
// Add text into an input field y finding the field by id
await commands.addText.byId('login', 'wpName1');
await commands.addText.byId('password', 'wpPassword1');
// find the sumbit button and click it
await commands.click.byIdAndWait('wpLoginAttempt');
// we wait for something on the page that verifies that we are logged in
return commands.wait.byId('pt-userpage',3000);
};docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:32.2.0 --preScript /sitespeed.io/login.js https://laravel-demo.fotia.com.my/homeThe Basics
Viewport & User Agent
# Add --mobile as a parameter. If you use Chrome it will use the preset Moto G4 device
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 https://www.sitespeed.io --mobile
#Set a specific viewport and user agent
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.4.0 https://www.sitespeed.io --browsertime.viewPort 400x400 --browsertime.userAgent "UCWEB/2.0 (MIDP-2.0; U; Adr 4.4.4; en-US; XT1022) U2/1.0.0 UCBrowser/10.6.0.706 U2/1.0.0 Mobile"
Change/Set Network Connectivity
Setup Docker Network using tc (traffic control)
#!/bin/bash
echo 'Starting Docker networks'
docker network create --driver bridge --subnet=192.168.33.0/24 --gateway=192.168.33.10 --opt "com.docker.network.bridge.name"="docker1" 3g
tc qdisc add dev docker1 root handle 1: htb default 12
tc class add dev docker1 parent 1:1 classid 1:12 htb rate 1.6mbit ceil 1.6mbit
tc qdisc add dev docker1 parent 1:12 netem delay 150ms
docker network create --driver bridge --subnet=192.168.34.0/24 --gateway=192.168.34.10 --opt "com.docker.network.bridge.name"="docker2" cable
tc qdisc add dev docker2 root handle 1: htb default 12
tc class add dev docker2 parent 1:1 classid 1:12 htb rate 5mbit ceil 5mbit
tc qdisc add dev docker2 parent 1:12 netem delay 14ms
docker network create --driver bridge --subnet=192.168.35.0/24 --gateway=192.168.35.10 --opt "com.docker.network.bridge.name"="docker3" 3gfast
tc qdisc add dev docker3 root handle 1: htb default 12
tc class add dev docker3 parent 1:1 classid 1:12 htb rate 1.6mbit ceil 1.6mbit
tc qdisc add dev docker3 parent 1:12 netem delay 75ms
docker network create --driver bridge --subnet=192.168.36.0/24 --gateway=192.168.36.10 --opt "com.docker.network.bridge.name"="docker4" 3gslow
tc qdisc add dev docker4 root handle 1: htb default 12
tc class add dev docker4 parent 1:1 classid 1:12 htb rate 0.4mbit ceil 0.4mbit
tc qdisc add dev docker4 parent 1:12 netem delay 200ms# Run using cable network
docker run --shm-size=1g --network=cable --rm sitespeedio/sitespeed.io:29.3.0 -c cable https://www.sitespeed.io/
# Run using 3g network
docker run --shm-size=1g --network=3g --rm sitespeedio/sitespeed.io:29.3.0 -c 3g https://www.sitespeed.io/
#!/bin/bash
echo 'Stopping Docker networks'
docker network rm 3g
docker network rm 3gfast
docker network rm 3gslow
docker network rm cableCustom Test Script
Base Script
// simplest version of a script looks like below:
export default async function (context, commands) {
// add your own code here
}context
options - All the options sent from the CLI to Browsertime.
log - an instance to the log system so you can log from your navigation script.
index - the index of the runs, so you can keep track of which run you are currently on.
storageManager - The Browsertime storage manager that can help you read/store files to disk.
selenium.webdriver - The Selenium WebDriver public API object.
selenium.driver - The instantiated version of the WebDriver driving the current version of the browser.command
navigate(URL) - Use this if you want to use the exact way as Browsertime navigates to a new URL (same settings with pageCompleteCheck etc). Note: the URL will not be measured automatically.
measure.start(URL) - Start measuring and navigate to a new page in one go.
measure.start(URL,alias) - Start measuring and navigate to a new page in one go, while register an alias for that URL.
measure.start() - Use this when you want to start to measure a page. This will start the video and prepare everything to collect metrics. Note: it will not navigate to the URL.
measure.start(alias) - Use this when you want to start to measure a page. This will start the video and prepare everything to collect metrics. Note: it will not navigate to the URL and the next URL that will be accessed will get the alias.
measure.stop() - Collect metrics for a page.
timer.start() Start a timer and measure the time.
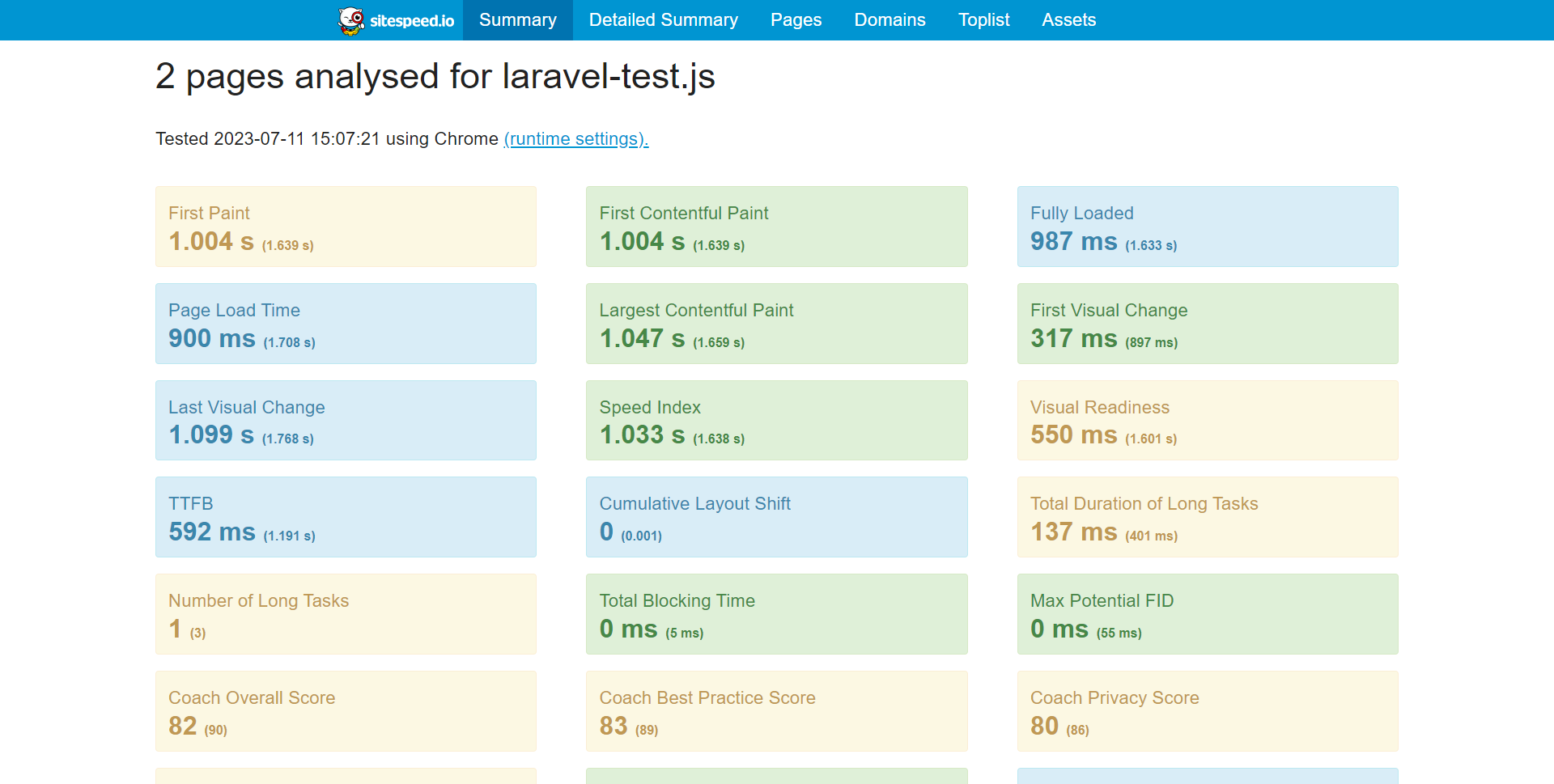
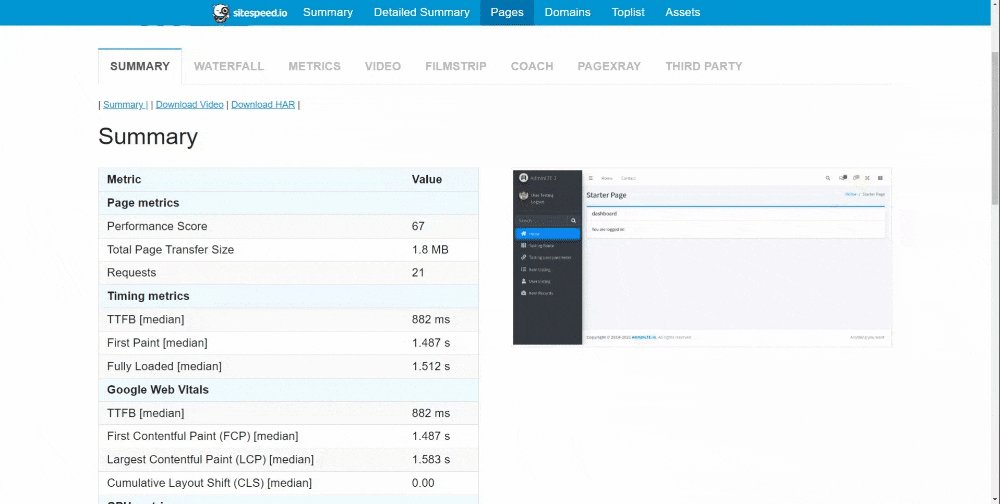
*timer.stopAndAdd() * Stop the timer and add the result to the last tested URL.Dashboard Output
(Summary)

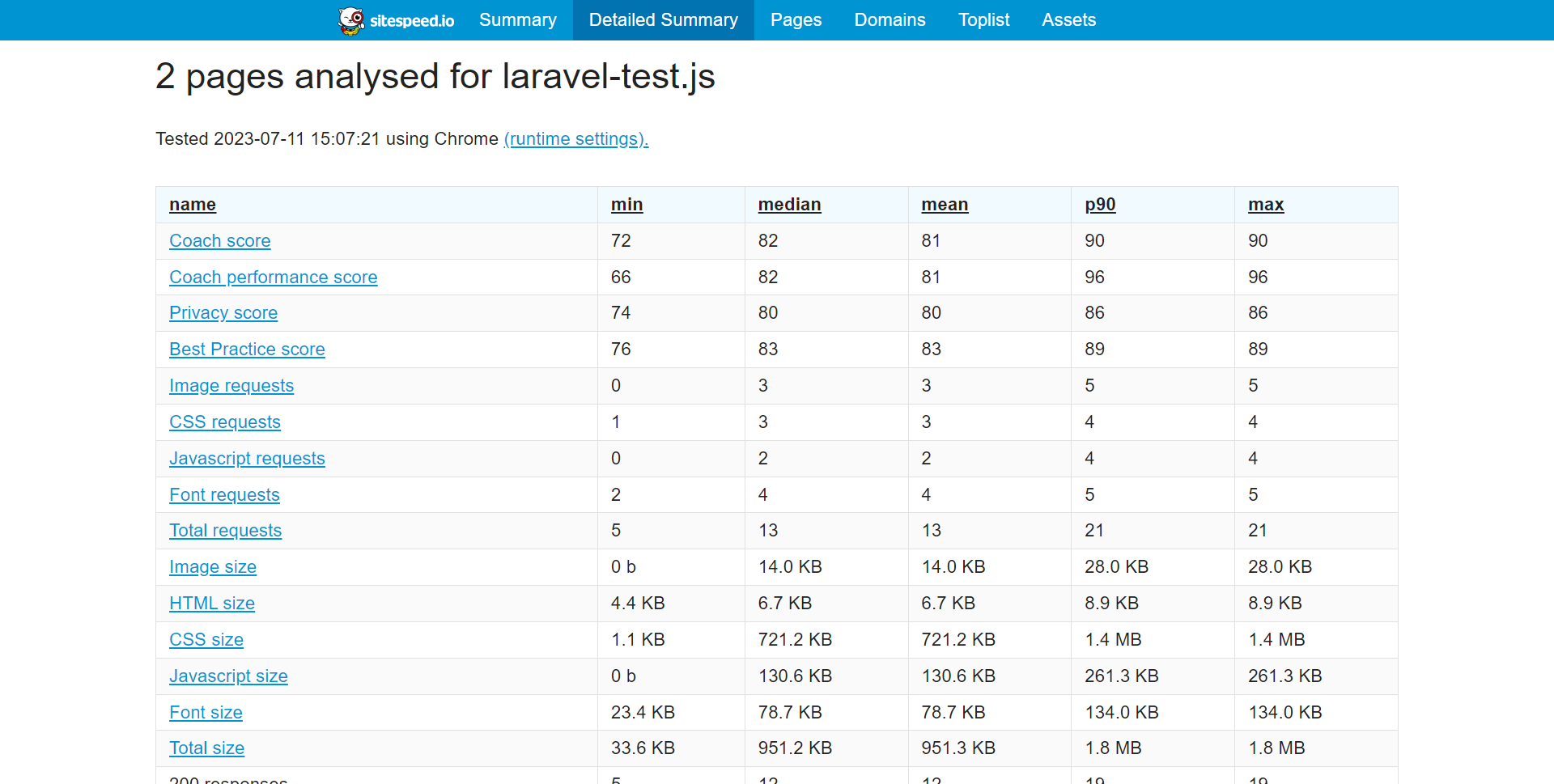
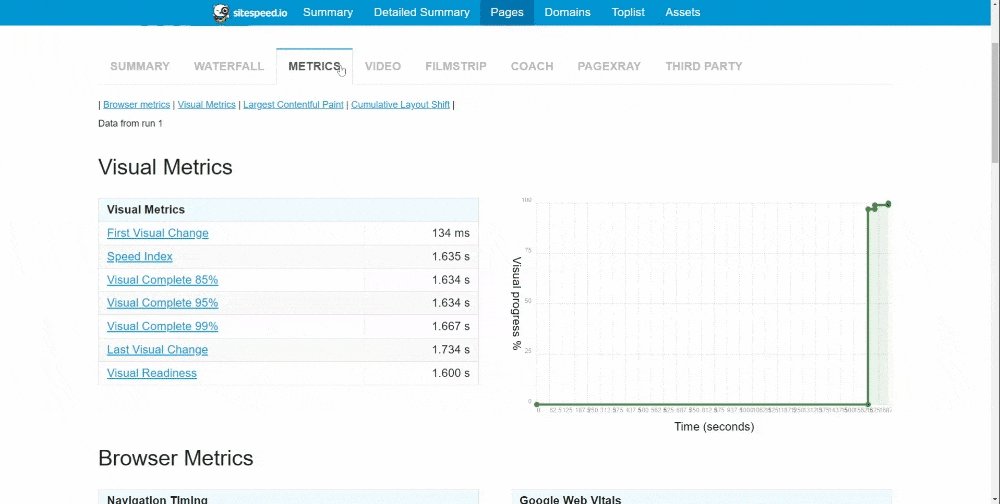
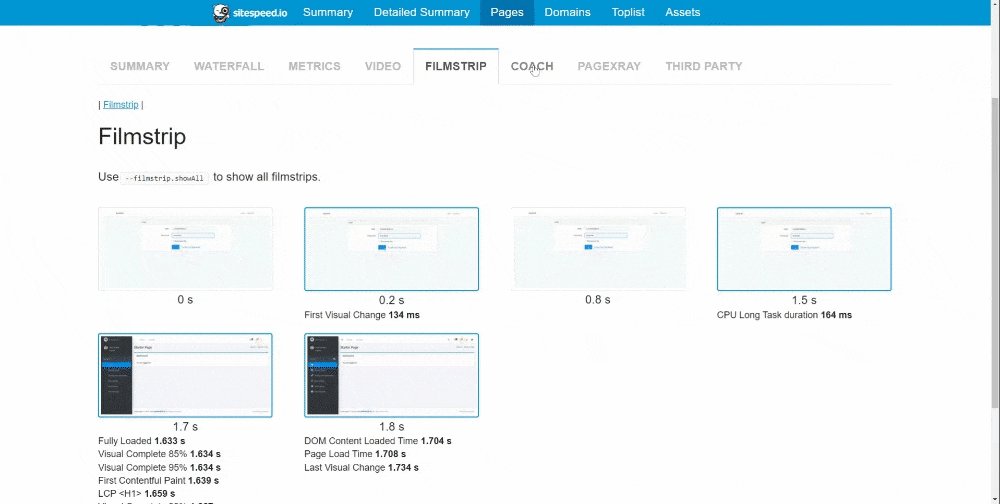
Dashboard Output
(Detailed Summary)


Sitespeed Lighthouse Plugin
Docker
docker run --shm-size=1g --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:33.1.0-plus1 https://www.sitespeed.io/Compare HAR Files
URL
https://compare.sitespeed.io/Find regressions by comparing your HAR files
More Features to
Explore
Your feedback matters


There are no secrets to success. It is the result of preparation, hard work, and learning from failure. - Colin Powell
THANK YOU
Browser Performance Test (sitespeed.io)
By Abdullah Fathi
Browser Performance Test (sitespeed.io)
- 416


