了解 CSS

—韩广军
CSS 是什么?
JavaScript (行为)
CSS (样式)
HTML (内容)
- Cascading Style Sheets
- 用来定义页面元素的样式
- 设置字体和颜色
- 设置位置和大小
- 添加动画效果
h1 {
color: white;
font-size: 14px;
}
选择器 Selector
选择器 Property
属性值 Value
声明 Declaration
在页面中使用 CSS
<!-- 外链 -->
<link rel="stylesheet" href="/assets/style.css">
<!-- 嵌入 -->
<style>
li { margin: 0; list-style: none; }
p { margin: 1em 0; }
</style>
<!-- 内联 -->
<p style="margin:1em 0">Example Content</p>
CSS 是如何工作的

选择器 Selector
- 找出页面中的元素,以便给他们设置样式
- 使用多种方式选择元素
- 按照标签名、类名或 id
- 按照属性
- 按照 DOM 树中的位置

通配选择器

标签选择器

id 选择器

类选择器

属性选择器
伪类 (pseudo-classes)
- 不基于标签和属性定位元素
- 几种伪类
- 状态伪类
- 结构性伪类
组合 (Combinators)
| 名称 | 语法 | 说明 | 示例 |
|---|---|---|---|
| 直接组合 | AB | 满足A同时满足B | input:focus |
| 后代组合 | A B | 选中B,如果它是A的子孙 | nav a |
| 亲子组合 | A > B | 选中B,如果它是A的子元素 | section > p |
| 兄弟选择器 | A ~ B | 选中B,如果它在A后且和A同级 | h2 ~ p |
| 相邻选择器 | A + B | 选中B,如果它紧跟在A后面 | h2 + p |
选择器组
body, h1, h2, h3, h4, h5, h6, ul, ol, li {
margin: 0;
padding: 0;
}
[type="checkbox"], [type="radio"] {
box-sizing: border-box;
padding: 0;
}

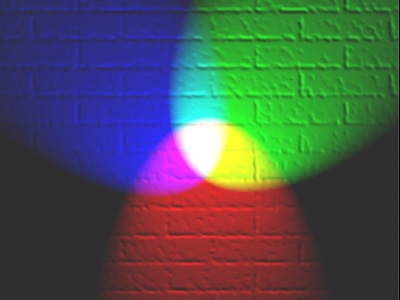
颜色 - RGB
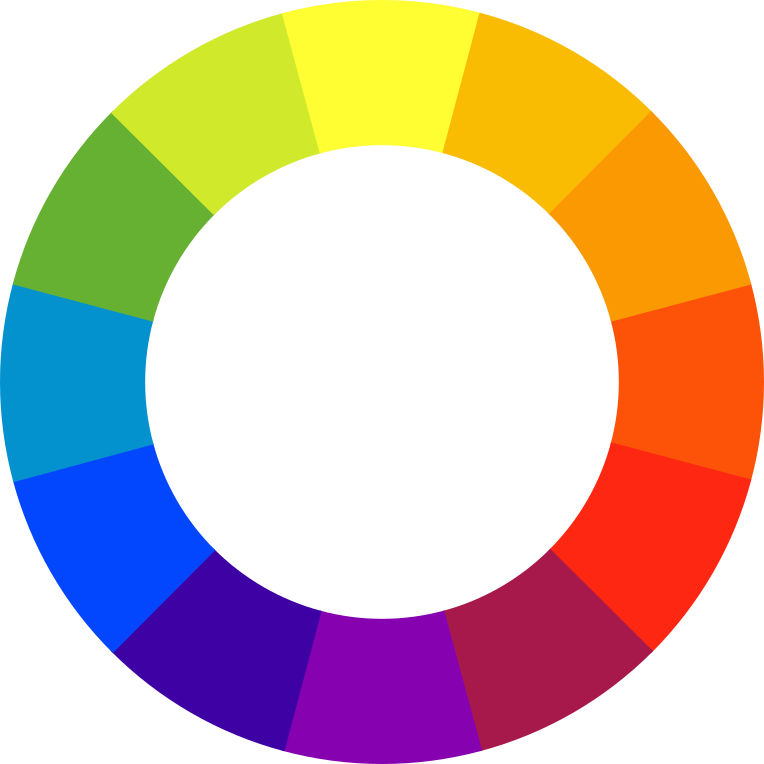
颜色 - HSL


Hue
色相(H)是色彩的基本属性, 如红色、黄色等; 取值范围是0-360。

Saturation
饱和度(S)是指色彩的鲜艳程度,越高约鲜艳;取值范围0-100%。
Lightness
亮度(L)指颜色的明亮程度;越高颜色越亮;取值范围是0-100%。
alpha 透明度
字体 font-family
通用字体族

font-family 使用建议
- 字体列表最后写上通用字体族
- 英文字体放在中文字体前面

使用 Web Fonts
font-size
- 关键字
- small、medium、large
- 长度
- px、em
- 百分数
- 相对于父元素字体大小


line-height
font: style weight size/height family
h1 {
/* 斜体 粗细 大小/行高 字体族 */
font: bold 14px/1.7 Helvetica, sans-serif;
}
p {
font: 14px serif;
}text-align
spacing
text-indent
text-decoration
white-space
<p class="text">This is a paragraph. The text
is splitted into two lines.</p>调试 CSS
- 右键点击页面,选择「检查」
- 使用 快捷键
-
Ctrl+Shift+I (Windows)
-
Cmd+Opt+I (Mac)
-


了解 CSS
By 前端小仙女 🧚♀️
了解 CSS
了解 CSS
- 1,251



