Les bookmarklets, c'est chouette !

François Eoche

François Eoche
Web Cabinetmaker
- OVHcloud Design System Leader
- In OVHcloud since 2017
- Web / hybrid / web mobile development
- Fond of UX & Web accessibility

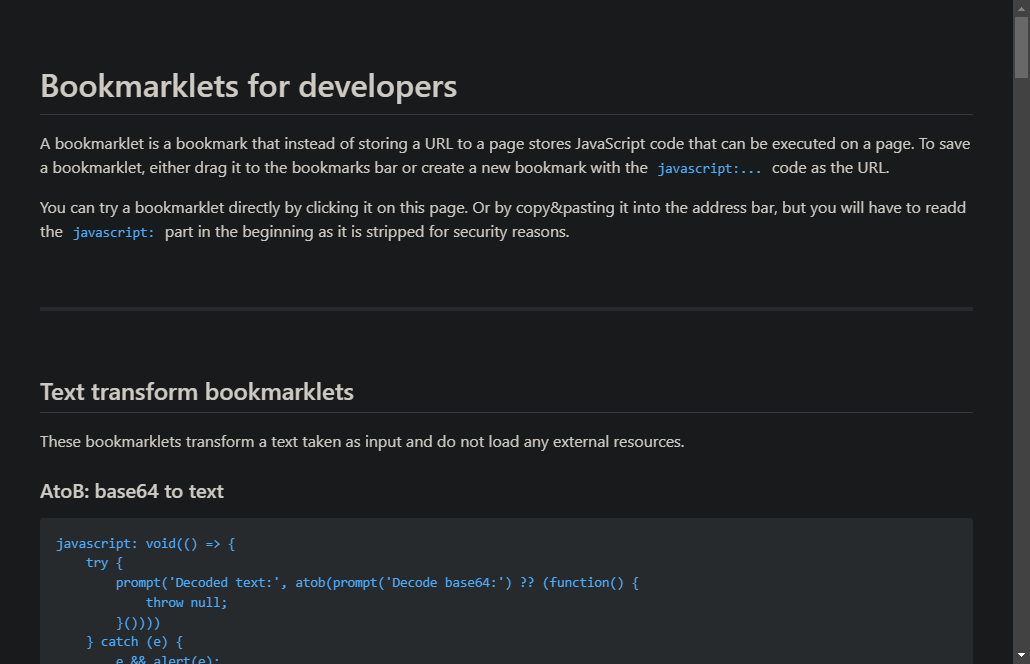
Les bookmarklets, kézako ?
Un bookmarklet (en français : signapplet (Québec), applisignet, marque-page scripté) est un petit programme JavaScript pouvant être stocké :
- soit en tant qu'URL dans un signet (marque-page ou lien favori) avec la plupart des navigateurs Web ;
- soit en tant qu'hyperlien dans une page web.
Les bookmarklets sont aussi appelés favelets, du fait qu'Internet Explorer associe la dénomination favoris aux signets.
Les bookmarklets peuvent être sauvegardés et utilisés comme des signets de pages normales et sont donc des outils 'en 1 clic'. Lors de la sélection du signet, le navigateur exécute le code JavaScript du bookmarklet pour apporter des fonctionnalités telles que :
- modifier le rendu graphique d'une page web
- récupérer des informations d'une page web
- interroger directement un moteur de recherche
- soumettre la page courante à un service web tiers
L'URL d'un bookmarklet commence par javascript: et est suivie du code JavaScript à exécuter. Cependant, l'utilisation des bookmarklets est limitée car les navigateurs ont une limite de caractères pour l'URL.
Les bookmarklets, kézako ?
- Un petit bout de script
- Qui commence par
javascript: - Qui se lance en un clic
- Et qui fait des trucs.
(Et c'est trop bien. Oui c'est vieux - de 2001 O_O - mais c'est bien.)
En résumé :
Les + et les -
✅ Fait pour des petits scripts
✅ Très léger en performance
✅ Super facile à installer/utiliser
✅ Pas de permissions nécessaires
⛔ Pas très connu
⛔ Remplacés par les extensions
⛔ Difficile à maintenir à jour
⛔ Pbs de compatibilité
⛔ Certains scripts bloqués
Place aux examples !
- De l'accessibilité 👀
- De la visualisation 📰
- Des tests 🧠
- Un exemple grandeur nature 🌲
- Du bonus ! 🐒
Au programme :
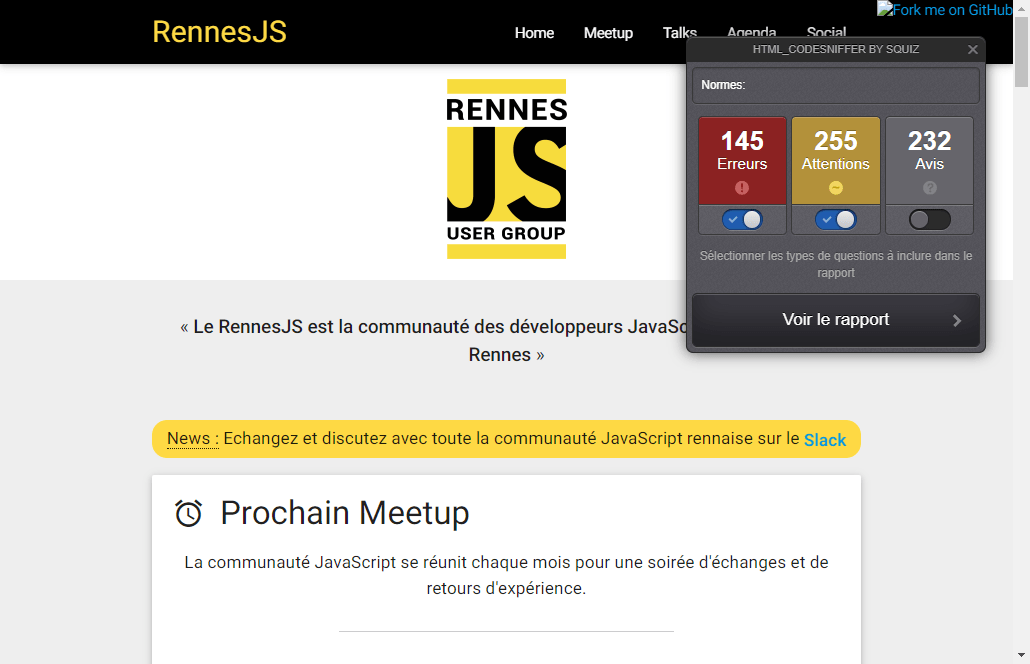
- Listing des erreurs et warnings de DOM + CSS
- Check des standards WCAG 2.1 d'accessibilité

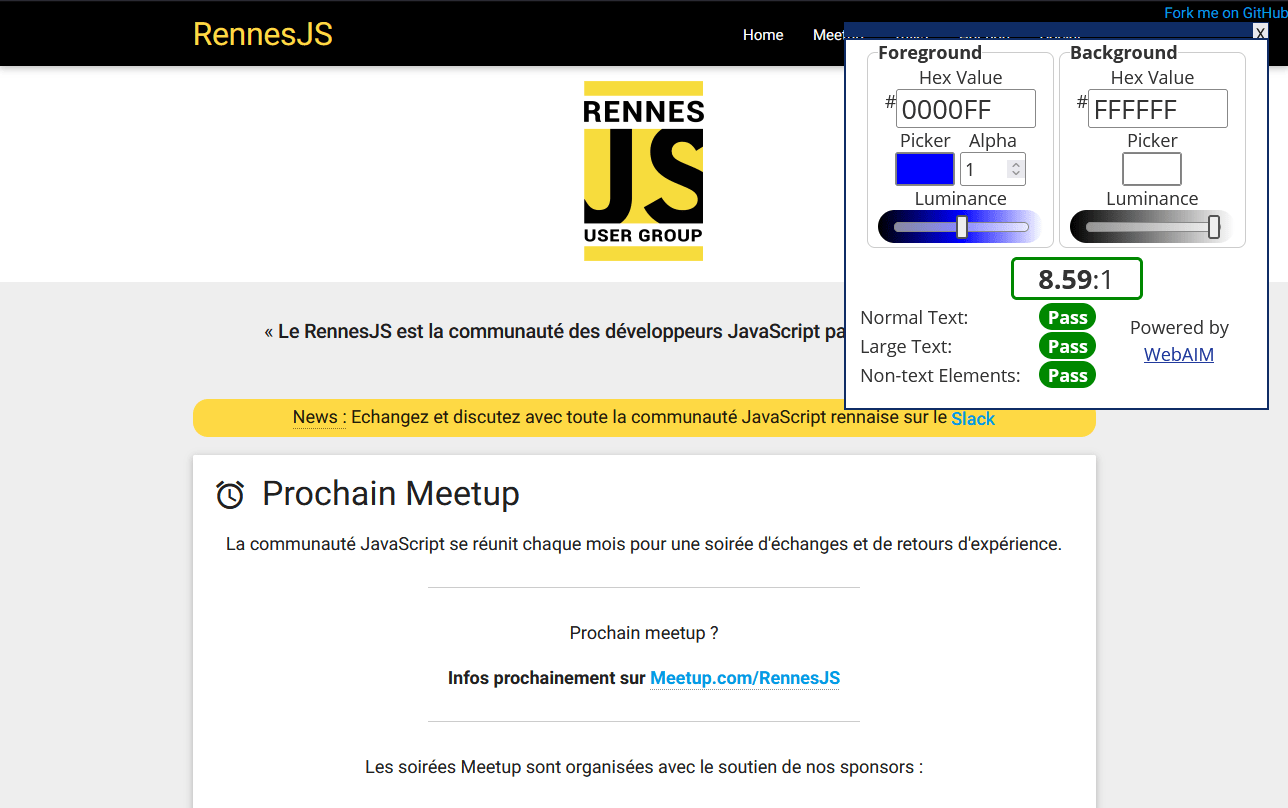
- Vérifier la compatibilité de deux couleurs et leur accessibilité

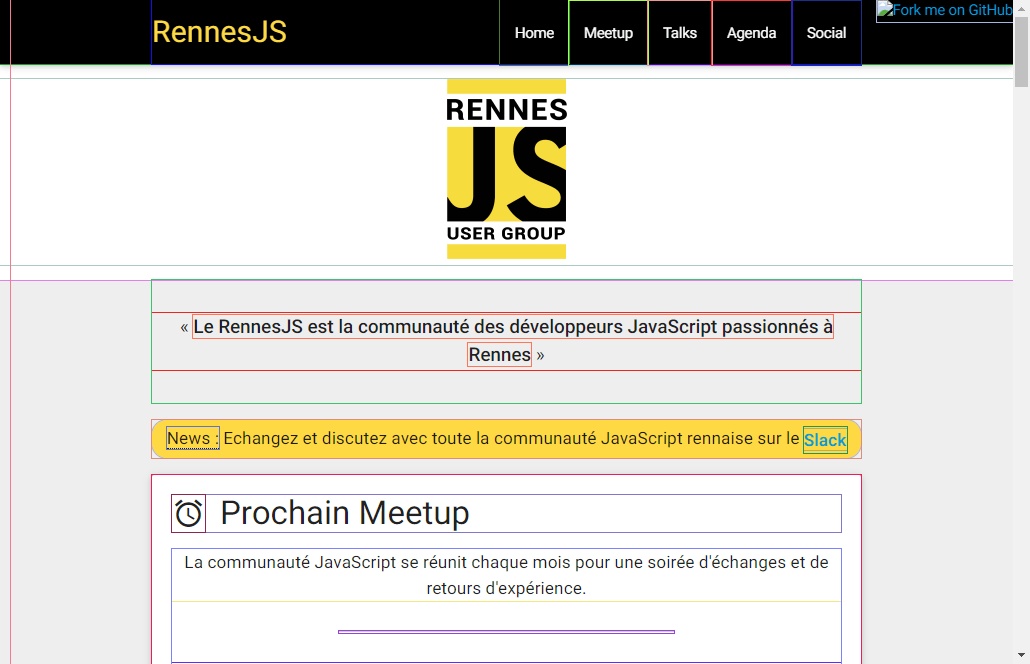
- Permet de montrer les structures de layout d'une page
- Un code golf de 108 bytes (!)

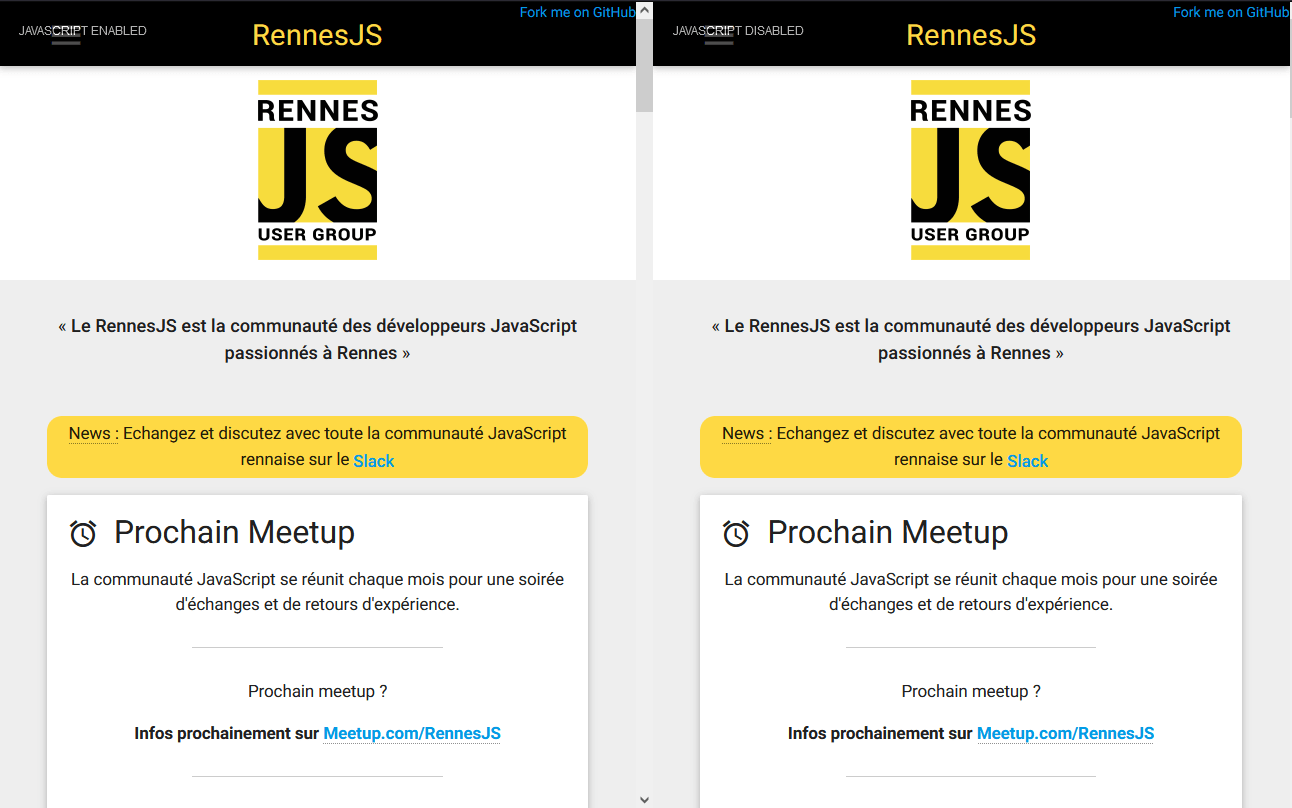
- Test de page avec/sans JS

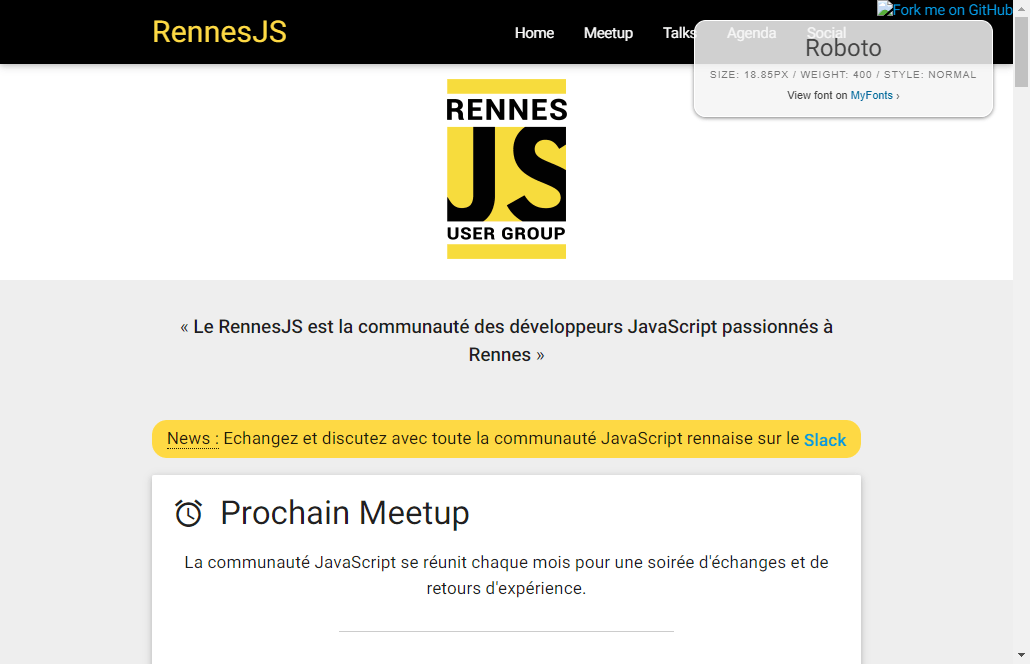
- Identifier les polices d'écritures à la sélection + les styles de font
- WhatFont existe aussi et est devenu une extension navigateur

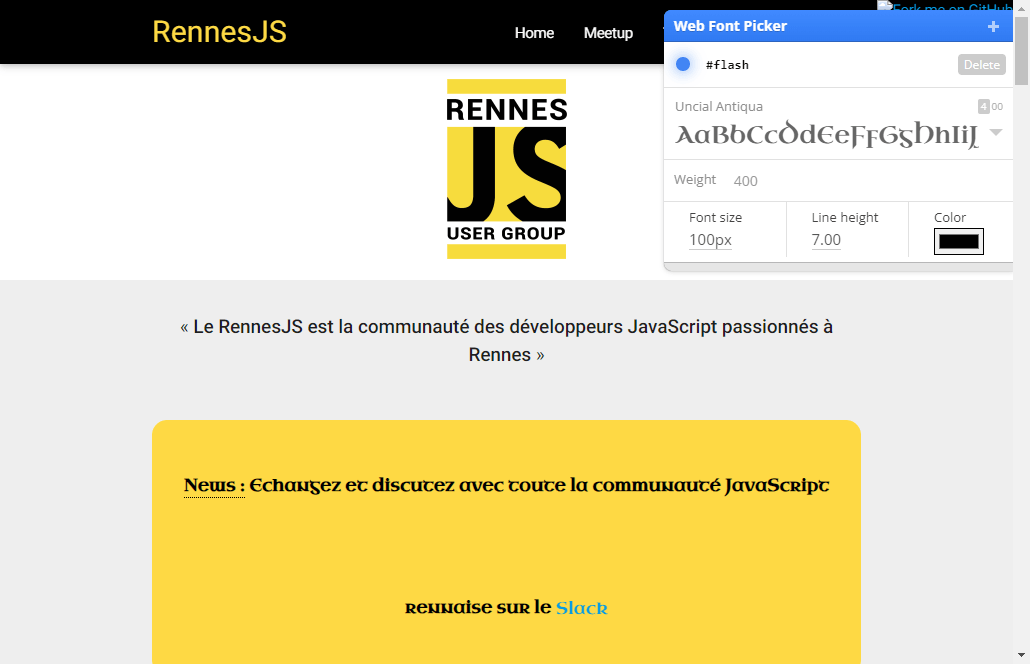
- Permet de tester une liste de web-fonts sur un sélecteur CSS donné

- Une heatmap visuelle du chargement des assets de la page

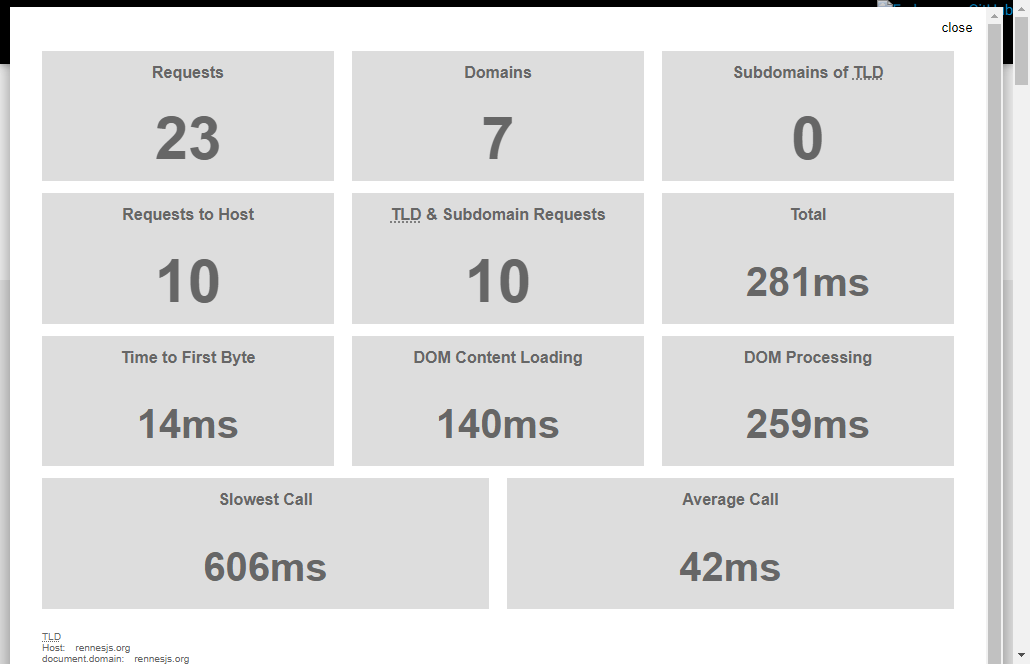
- Résultat visuel et en détail des calculs et requêtes de la page

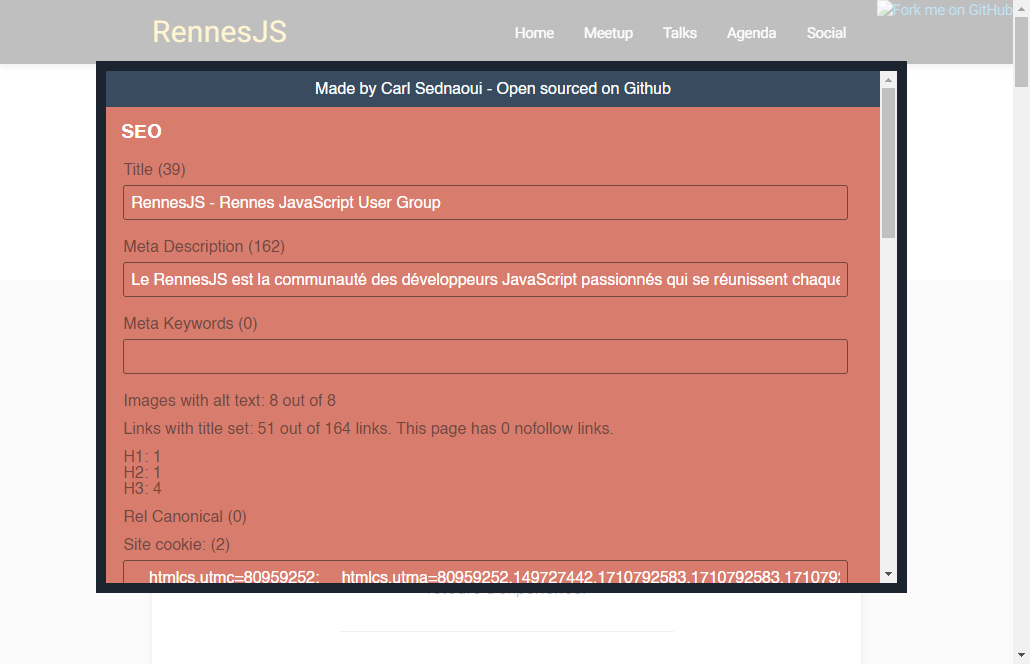
- Montre les metatags utilisés sur la page pour le SEO

- Listing des composants UI
- Highlight en fonction de leur provenance (natif, web component, etc.)
- Couverture des composants
Chez OVHcloud

Bonus
- Moniteur de FPS, ms pour rendre une frame, la mémoire utilisée en temps réel

- Des bookmarklets de plein de fonctions JS "clés en main"
- CleanStorage
- Debugger
- ...

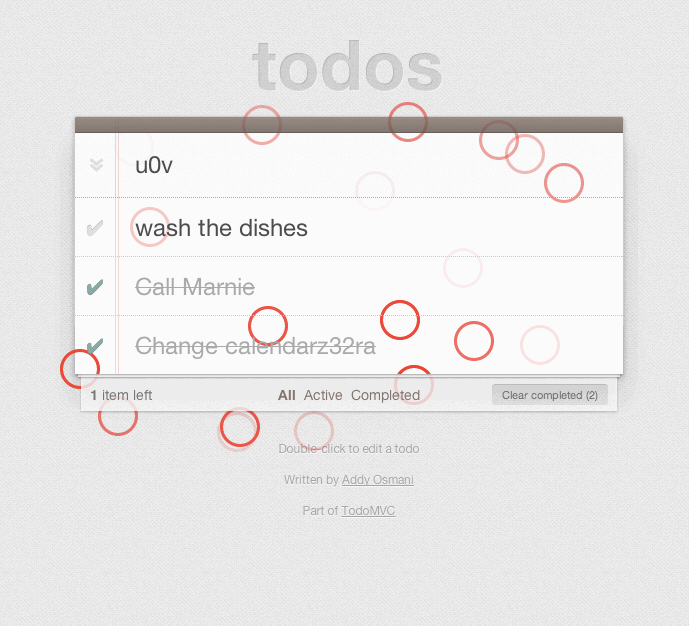
- Monkey testing de BÂTARD
- des clics
- des scrolls
- des swipes
- des touches clavier
- le tout en même temps

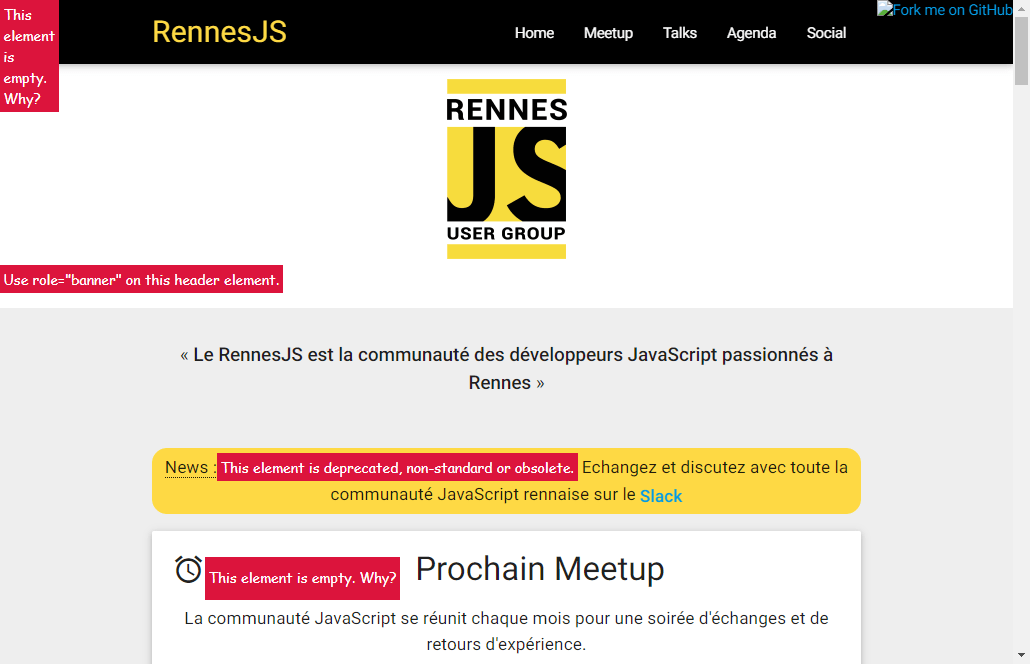
- Check "classique" des erreurs de DOM
- Les erreurs sont notées sur l'élément qui pose problème, en Comic Sans MS sur fond rouge

- Rend le texte de toute la page éditable
- Pratique pour faire des PRANKS à ses collègues, faire croire que Martine de la compta a hacké le Pentagone...

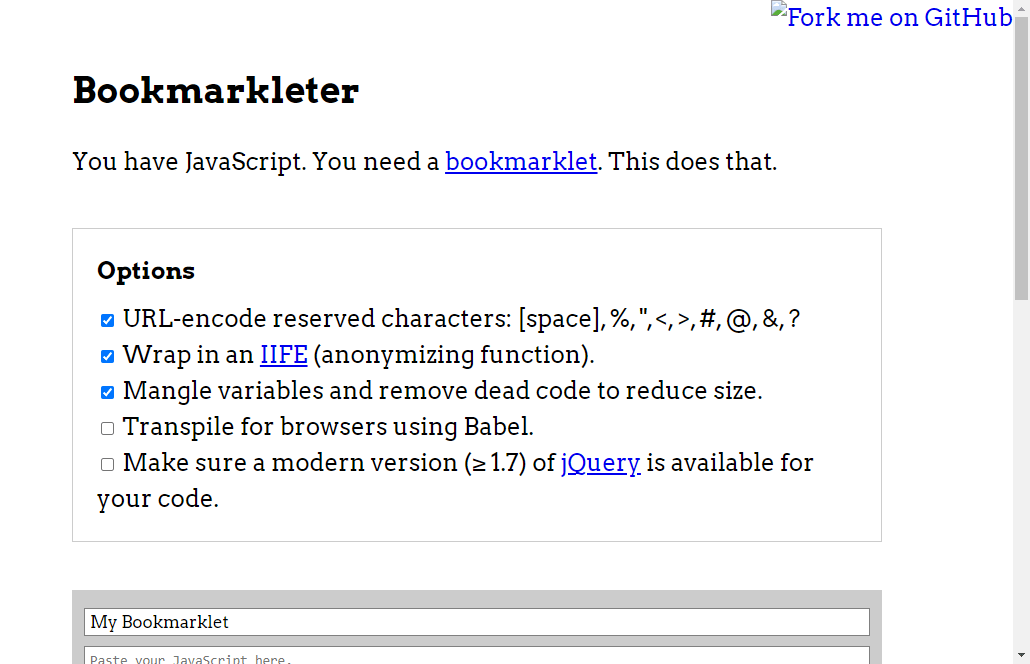
DIY your Bookmarklet : Bookmarkleter

La prochaine fois, on parle de Greasemonkey !🙊
#2015
Les slides

François Eoche
Les réseaux



Les bookmarklets, c'est chouette !
By François Eoche
Les bookmarklets, c'est chouette !
- 383



