

React js
How to start with React

Fernando Quinteros Gutierrez

- Estudiante de secundaria
- Web Fullstack Developer
- Profesor Privado
- Javascript Lover
- Líder de Despair Developers
- Freelancer
















React
"la librería para crear interfaces de usuario" ~Facebook










Pero Por que debo usarlo
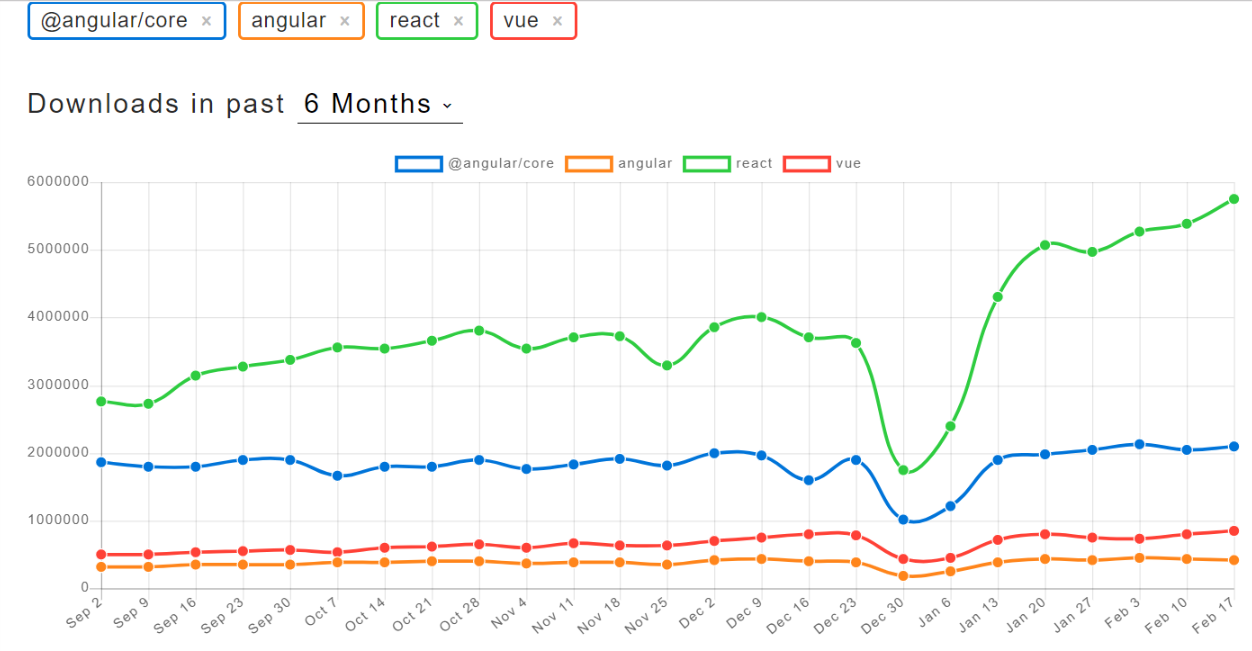
Es la librería mas popular actualmente

Es decir tendrás mas soporte
-
Curva de aprendizaje rapida
-
Es simple
-
Patrones de diseño, que puedes implementar en otros frameworks
Entorno de Trabajo

Configurar Webpack

Create-react-app

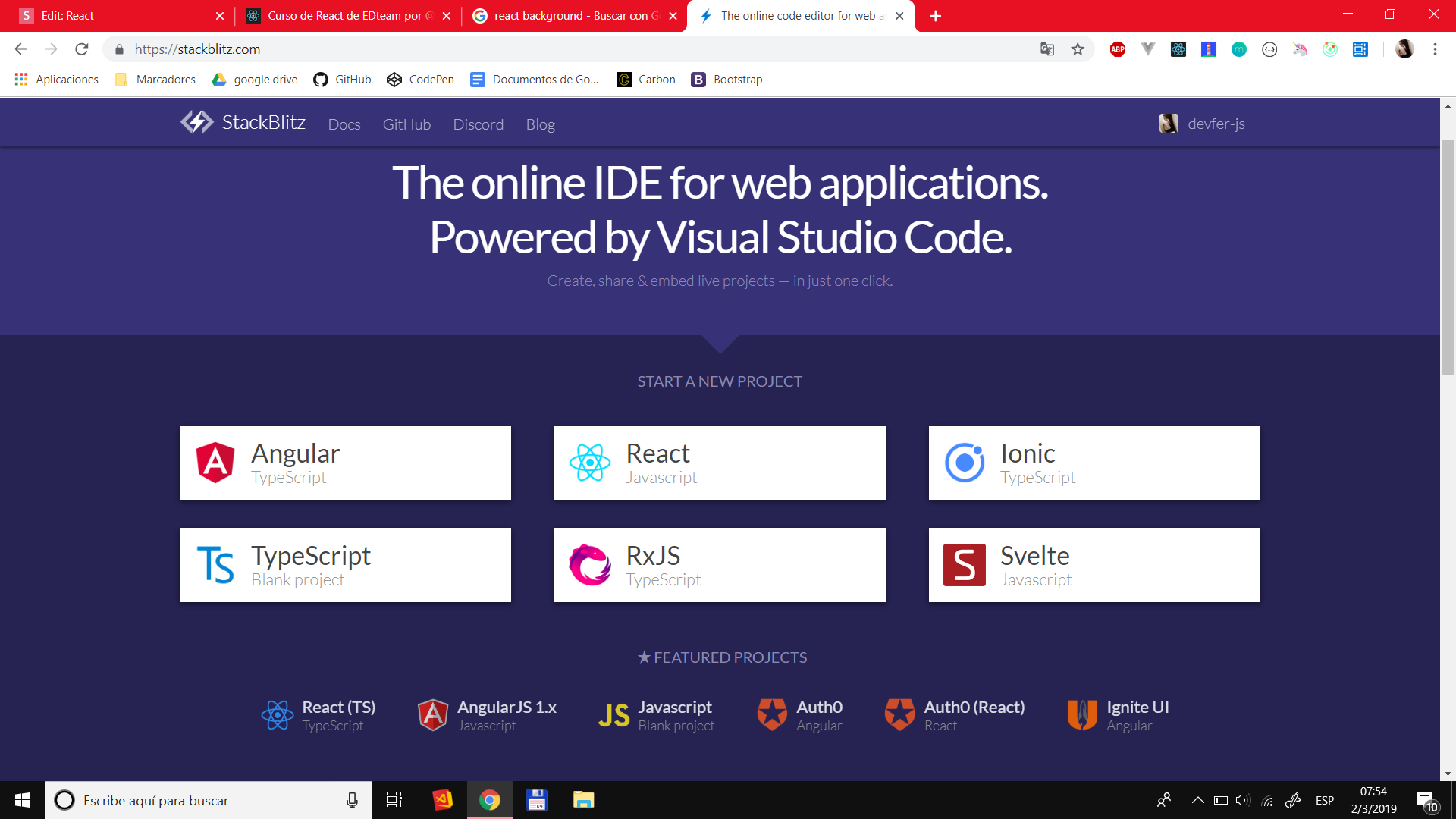
Stackblitz
Stackblitz

Empezando a usar React

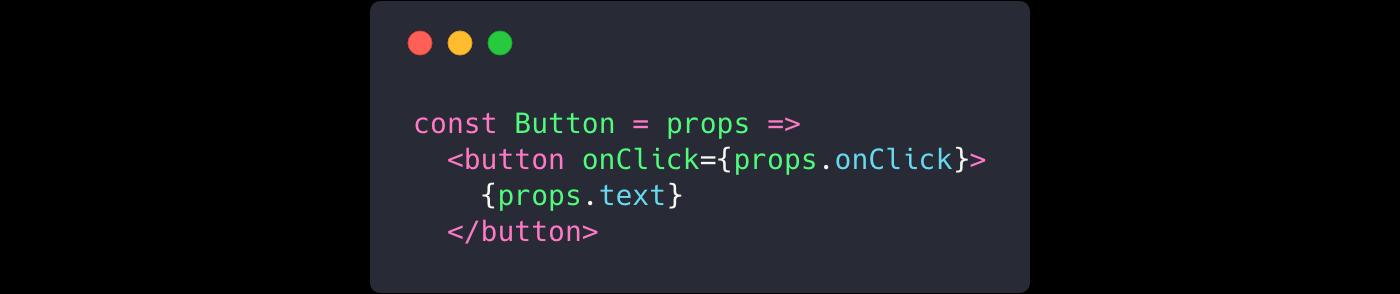
Componentes

"IUs complejas de pequeñas y aisladas piezas de código llamadas “componentes”
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h1>Lista de compras</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}return React.createElement('div', {className: 'shopping-list'},
React.createElement('h1', /* ... h1 children ... */),
React.createElement('ul', /* ... ul children ... */)
);
- Código mas limpio
- Reutilizable
- fácil de mantener (Si se tienen buenas practicas)

class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
}class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />;
}Props ==> Properties
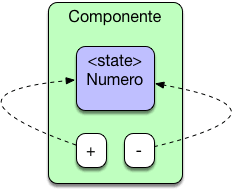
Estado de React
- El estado sirve para recordar cosas de un componente
- si se cambia el estado el componente se renderiza otra vez
- No se hereda
- es util para guardar datos
this.state = {
nombre: 'Fernando',
apellido: 'Quinteros',
edad: 16,
tareas: ['estudiar','limpiar','cocinar','dominar el mundo'],
agenda: [
{
hora: '4:00pm'
actividad 'Sumergirme en mi propia miseria'
},
{
hora: '4:30pm'
actividad 'Contemplar el abismo'
},
{
hora: '5:00pm'
actividad 'Solucionar el hambre mundial (sin decircelo a nadie)'
},
{
hora: '5:30pm'
actividad 'Danza ejercicio'
},
{
hora: '6:30pm'
actividad 'Cena conmigo No puedo cancelarla de nuevo!'
},
{
hora: '7:00pm'
actividad 'Luchar con el odio que me tengo'
}
]
};this.state.nombre = "Fernan"this.setState({nombre: 'Fernan'})
Tipos de Componentes
Stateful
Stateless



stateless

stateless

stateful

Contador
Arrays con el estado
¿Donde aprendo?

Tienes mucha suerte!
La documentación oficial de React ya esta en Español
desde hace 3 semanas






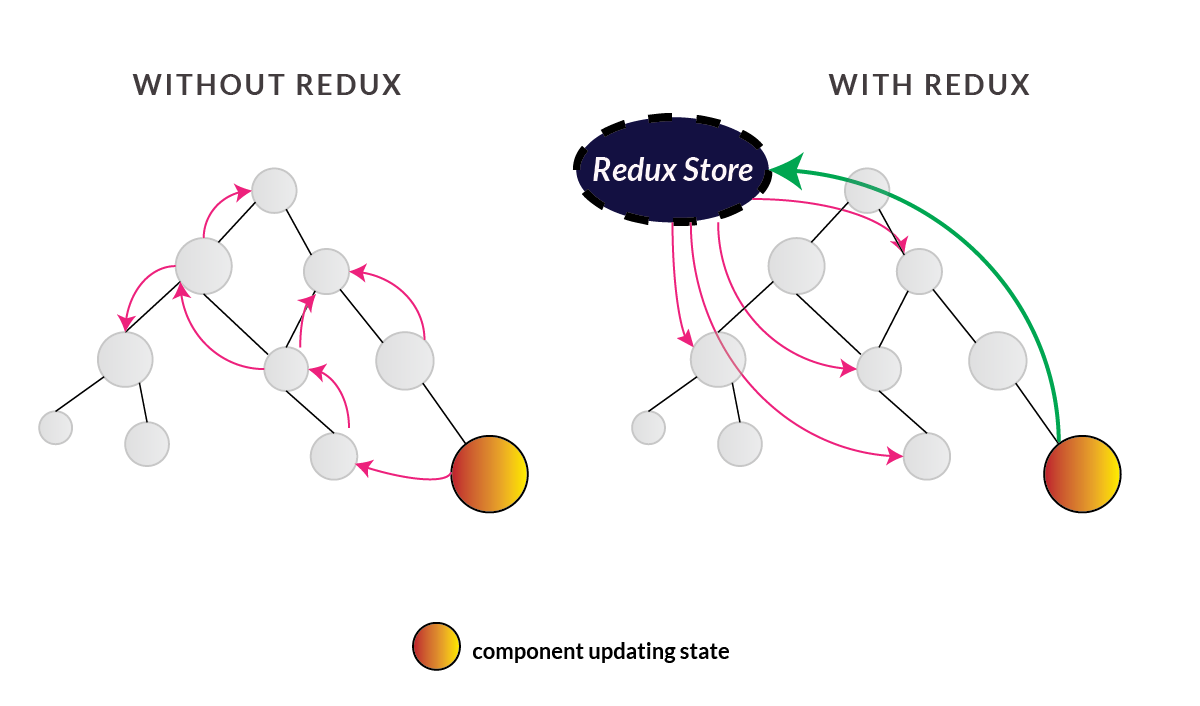
Uso de Redux





Que pasa si te digo que puedes hacer aplicaciones moviles con React



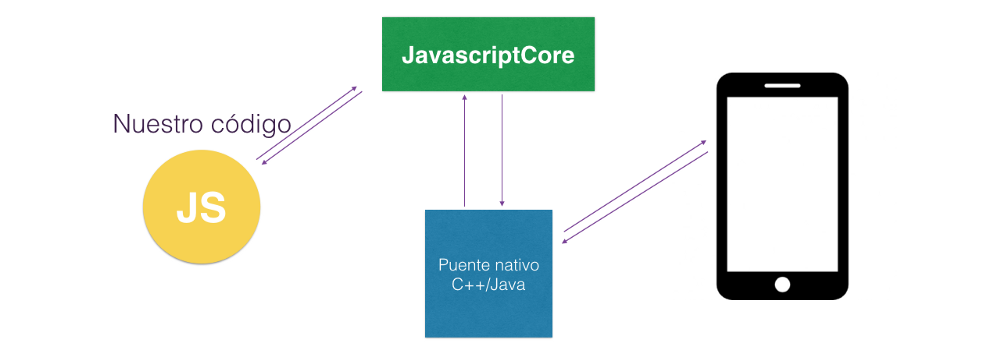
¿Como funciona?

¿Y es confiable 🤔?

Totalmente

No lo digo yo
Lo dice Facebook


Ahora tienes los conocimientos basicos de React

Despúes de saber eso, espero que tengas ganas de seguir aprendiendo react
React
By fernando quinteros gutierrez
React
- 89



