Node.js Web Stack
Jesse Fang
2018.01.02
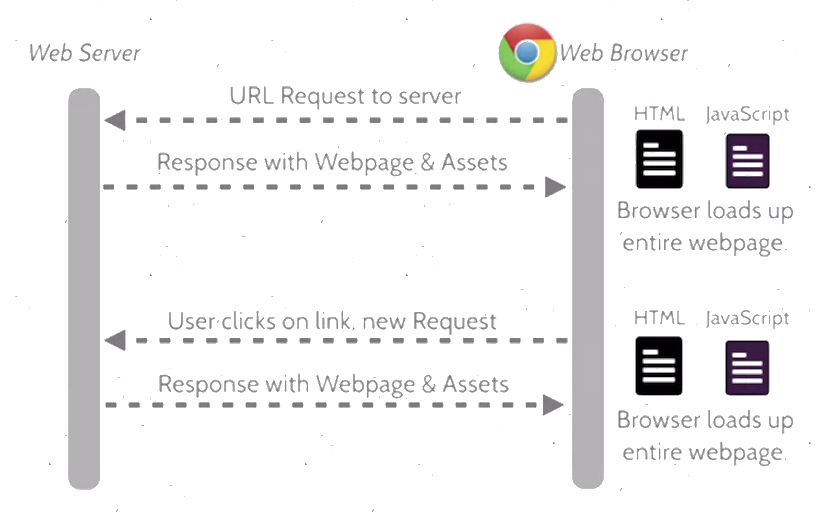
Web Works Before

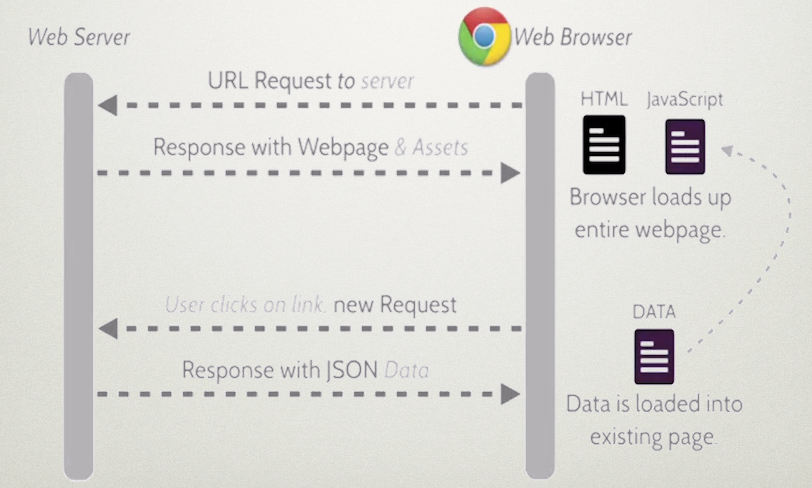
Web Works Now

Client Side
Server Side



Vue


- Framework
- Package Manager

Bower
- Package Manager
- Framework




Why Angular/React/Vue?
- MVC / MVVM
- Data-driven design
- Template
- Modularization
- Easy to maintain and extend
- Performance (Virtual DOM)
- Write less code, do more things
Why Bower?
- Flat dependency graph
Web sites are made of lots of things — frameworks, libraries, assets, and utilities. Bower manages all these things for you.
# install bower
$ npm install -g bower
# Install packages with bower install. Bower installs packages to bower_components/.
$ bower install <package>
# installs the project dependencies listed in bower.json
$ bower install
# registered package
$ bower install jquery
# GitHub shorthand
$ bower install desandro/masonry
# Git endpoint
$ bower install git://github.com/user/package.git
# URL
$ bower install http://example.com/script.js<!-- Use packages directly -->
<!-- You can also work with require.js/browserify.js together -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
bower.json
{
"name": "Pandora",
"description": "Pandora web site",
"main": "",
"authors": [
"Jesse Fang <jifang@microsoft.com>"
],
"license": "MIT",
"moduleType": [],
"homepage": "Pandora",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"jquery": "~2.1.4",
"jquery-ui": "~1.11.4",
"bootstrap": "~3.3.6",
"angular-bootstrap": "~0.14.3",
"angular": "~1.4.8",
"angular-route": "~1.4.8",
"angular-ui-router": "~0.2.15",
"angular-deferred-bootstrap": "~0.1.7",
"highlight": "~9.0.0",
"angular-resource": "~1.4.8",
"notie": "~3.1.0",
"bootstrap-table": "~1.9.1",
"angular-sanitize": "~1.4.8",
"toastr": "~2.1.2",
"json-formatter": "~0.4.2",
"loading": "*",
"zeroclipboard": "~2.2.0",
"ng-clip": "~0.2.6",
"angular-animate": "1.4.8",
"angular-aria": "~1.4.8",
"angular-messages": "~1.4.8",
"angular-material": "~1.0.1",
"angular-paging": "~2.1.0",
"jquery.terminal": "~0.9.3",
"jquery-sticky": "~1.0.3",
"angular-ui-ace": "bower",
"angular-resizable": "^1.2.0",
"angular-marked": "^1.0.1",
"angular-cookies": "1.4.8",
"angular-file-saver": "^1.1.0",
"jquery-textcomplete": "1.6.1",
"highcharts": "^4.2.5",
"highcharts-ng": "^0.0.11",
"angular-block-ui": "^0.2.2",
"json5": "^0.5.0"
},
"resolutions": {
"angular": "~1.4.8"
}
}
Search Packages: https://bower.io/search/
Why Express?
- Easy APIs
- Built-in router
- Lots of middlewares
Fast, unopinionated, minimalist web framework for Node.js
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Example app listening on port 3000!'))Express app generator
# install express-generator
$ npm install express-generator -g
# Creates an Express app named myapp (set view engine to Pug)
$ express --view=pug myapp
# Then install dependencies:
$ cd myapp
$ npm install
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pugWhy Yarn?
- Offline mode
- Deterministic
- Fast (async pulling): install express 9s(npm) vs 1.37s(yarn)
- Support flat mode
By facebook, aimed to replace NPM, compatible with NPM config
# Starting a new project
$ yarn init
{
"name": "my-new-project",
"version": "1.0.0",
"description": "My New Project description.",
"main": "index.js",
"repository": {
"url": "https://example.com/your-username/my-new-project",
"type": "git"
},
"author": "Your Name <you@example.com>",
"license": "MIT"
}
# Adding a dependency
$ yarn add [package]
$ yarn add [package]@[version]
$ yarn add [package]@[tag]
# Upgrading a dependency
$ yarn upgrade [package]
$ yarn upgrade [package]@[version]
$ yarn upgrade [package]@[tag]
# Removing a dependency
$ yarn remove [package]
# Installing all the dependencies of project
yarn
yarn installThanks
Web Stack
By Jesse Fang
Web Stack
- 318



