
Desarrollador Frontend desde hace 4 años.


Le apasiona aprender, pero sobre todo enseñar.
✍️ 🎸 🍿 🎮
¿De dónde salió CSS?
1994

world wide web consortium
Cascading
HTML
Style
Sheets
Stream-based
Style Sheets
Proposal

Håkon Wium Lie

Bert Bos
1994 - 1995


1995
1996
Se publica la primera recomendación oficial
1998
CSS Level 1
Se publica la segunda recomendación oficial
CSS Level 2
/ CSS 2.1 (Navegadores)
1998 1999
CSS Level 3
Sigue en desarrollo

CSS 3.1
¿Y CSS4?


¿WHY?
CSS3

CSS1
CSS2
CSS3
CSS4
No podía salir una versión nueva de CSS hasta que todo fuera revisado exactamente al mismo tiempo.
Separar CSS
border
Flexbox
Level 1
Level 2
Level 3
Level 1
Level 2
border
Flexbox
Level 1
Level 2
Level 3
Level 1
Level 2







First Public Working Draft
El nacimiento de una nueva propuesta que puede y siga con su desarrollo o no.
Working Draft
Un documento que el W3C ha publicado para su revisión por la comunidad

Candidate Recommendation
Un documento que satisface los requisitos técnicos del Grupo de Trabajo y ya ha recibido una amplia revisión.

Proposed Recommendation
Un documento que ha sido aceptado por el director del W3C con la calidad suficiente como para convertirse en una Recomendación del W3C.

Recommendation
Después de un amplio consenso, ha recibido la aprobación de los miembros del W3C y del director. W3C recomienda este punto ya como estándares para la web.


w3.org/Style/CSS/current-work

¿Qué sigue?
Media Queries
@media screen and (min-width: 768px) {
...
}@custom-media --small-desktop (min-width: 1024px);
@media (--small-desktop) {
...
}Custom Media Queries
Level 5
@custom-media --small-desktop (width <= 1024px);
@media (--small-desktop) {
...
}Media Queries Ranges
Level 4
.element {
font-weight: 300;
& .other-element {
background-color: red;
color: blue;
}
@media (--small-desktop) {
font-weight: 700;
}
}Nesting
Level 3
.element {
color: color(red alpha(50%));
}
.other-element {
color: color(#282b39 alpha(30%) contrast(50%));
}color (color function)
colors - level 4
color (color function)
colors - level 4

.element {
color: gray(0 - 255);
}
gray (function)
colors - level 4
body {
font-family: system-ui;
}
body {
font-family: "Arial", system-ui;
}system-ui
fonts - level 4
@custom-selector :--myButtons button, a[class*="btn"];
@custom-selector :--actions :hover, :focus;
:--myButtons {
width: 200px;
height: 50px;
background-color: red;
}
:--myButtons:--actions {
...
}
custom-selectors
CSS Extensions
custom-selectors
CSS Extensions

.element {
background-image: image-set(
url(images/image.jpg) 1x,
url(images/image@2x.jpg) 2x,
url(images/image@3x.jpg) 3x,
url(images/image600dpi.jpg) 600dpi,
);
}image-set (function)
images - level 3
.element {
background-image: image-set(
url(images/image.jpg) 1x,
url(images/image@2x.jpg) 2x,
url(images/image@3x.jpg) 3x,
url(images/image600dpi.jpg) 600dpi,
);
}image-set (function)
images - level 3
image-set (function)
images - level 3

image-set (function)
images - level 3

.element {
background-image: url(image.jpg);
}
/* Consultamos si la pantalla es de alta resolución */
@media (min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.element {
background-image: url(image@2x.jpg);
}
}
/* Lo mismo aquí*/
@media (min-device-pixel-ratio: 3), (min-resolution: 288dpi){
.element {
background-image: url(image@3x.jpg);
}
}image-set (function)
images - level 3
/* Imagen para dispositivos de baja resolución */
.element {
background-image: url(image.jpg);
}
/* Imagen para dispositivos de alta resolución */
@media (min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.element {
background-image: url(image@2x.jpg);
}
}
/* Imagen para dispositivos de baja resolución y el ancho mínimo de 468px */
@media (min-width: 468px) {
.element {
background-image: url(image-468.jpg);
}
}
/* Imagen para dispositivos de alta resolución y el ancho mínimo de 468px */
@media (min-device-pixel-ratio: 2) and (min-width: 468px), (min-resolution: 192dpi) and (min-width: 468px), {
.element {
background-image: url(image-468@2x.jpg);
}
}
/* Imagen para dispositivos de baja resolución y el ancho mínimo de 600px */
@media (min-width: 600px) {
.element {
background-image: url(image-600.jpg);
}
}
/* Imagen para dispositivos de alta resolución y el ancho mínimo de 600px */
@media (min-device-pixel-ratio: 2) and (min-width: 468px), (min-resolution: 192dpi) and (min-width: 468px), {
.element {
background-image: url(image-600@2x.jpg);
}
}.element {
background-image: image-set(
url(image.jpg) 1x,
url(image@2x.jpg) 2x,
url(image@3x.jpg) 3x
);
}
@media (min-width: 468px) {
.element {
background-image: image-set(
url(image-468.jpg) 1x,
url(image-468@2x.jpg) 2x,
url(image-468@3x.jpg) 3x
);
}
}
@media (min-width: 600px) {
.element {
background-image: image-set(
url(image-600.jpg) 1x,
url(image-600@2x.jpg) 2x,
url(image-600@3x.jpg) 3x
);
}
}image-set (function)
images - level 3
CSS Houdini

¿Qué es?
Mozilla, Apple, Opera, Microsoft, HP, Intel y Google.
Darnos APIs de bajo nivel que nos permitan trabajar con ciertas partes del motor de CSS.


Imagen de: @yeion7

Imagen: smashingmagazine


Imagen: smashingmagazine

Imagen: smashingmagazine
Definir como los navegadores van a implementar ciertas características

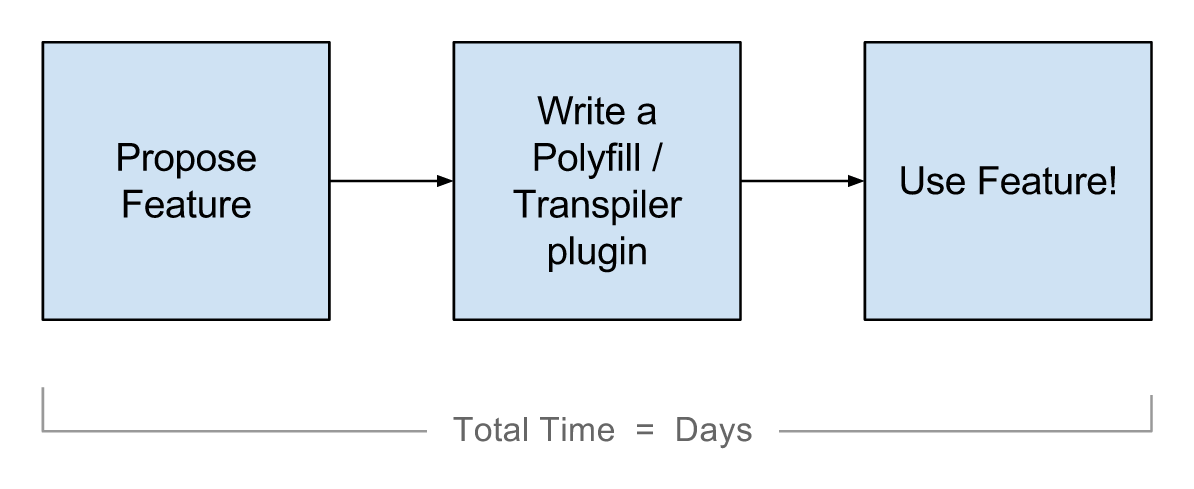
Crear plugins o polyfills que no existen o siguen siendo propuestas.

La posibilidad de crear nuestras propias interfaces (reglas).

body {
display: layout('masonry');
}No permite pintar en un contexto de dibujo en 2D.

.bubble {
--circle-color: blue;
background-image: paint('circle');
}La forma en que se va a parsear el código en CSS.
PARSER API
CSS POWER
filisantillan.com
yeisondaza.com
w3.org/blog/CSS
css-tricks.com
escss.blogspot.com

smashingmagazine.com
filisantillan.com/agenda
Instagram: @fili.js
Twitter: @filijs
Facebook: Fili Santillán
😎
Gracias
Subiendo de nivel en CSS
By Fili Santillán
Subiendo de nivel en CSS
- 2,358



