GitLab's journey with Vue
from jQuery to GraphQL
Filipa Lacerda
senior frontend engineer @ GitLab
connectfest 2019
@filipalacerda

WHAT IS GITLAB?

connectfest 2019
@filipalacerda
861+ team members
199+ pets
https://about.gitlab.com/team/
connectfest 2019
@filipalacerda
Remote only
connectfest 2019
@filipalacerda
0 offices
58 countries

connectfest 2019
@filipalacerda
open source
connectfest 2019
@filipalacerda
COLLABORATION
RESULTS
EFFICIENCY
ITERATION
TRANSPARENCY
Work asynchronously with fully remote workforce
Track outcomes, not hours
Boring solutions win.
Minimum Viable Change. If it's better than the existing solution, ship it.
Everything at GitLab is public by default
connectfest 2019
@filipalacerda
results
connectfest 2019
@filipalacerda
efficiency
iteration
WHAT ABOUT THE PRODUCT?
connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda
One product that covers the entire software development lifecycle.
DEVELOPMENT
DELIVERY

connectfest 2019
@filipalacerda
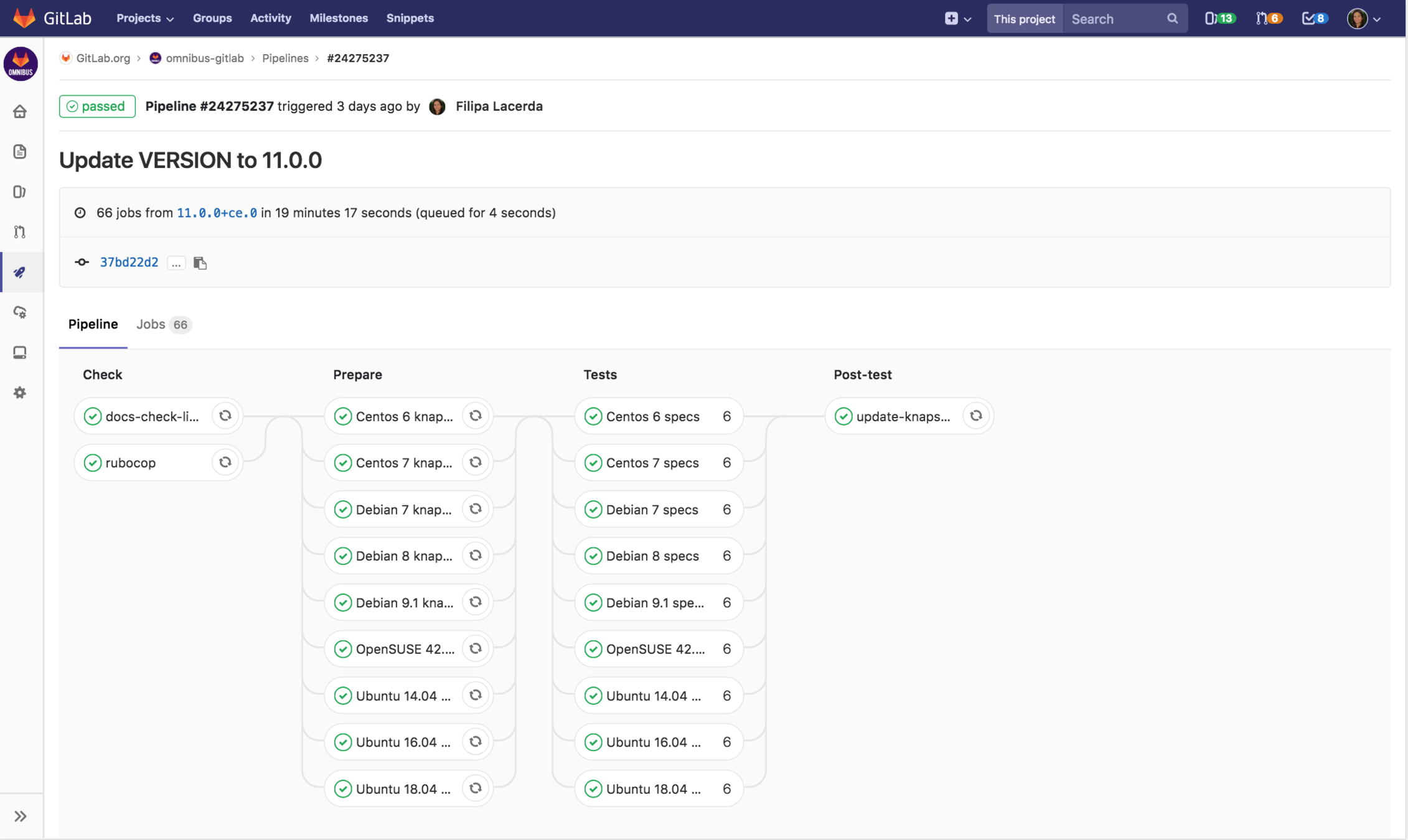
1 new release every month
connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda






connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/5554

connectfest 2019
@filipalacerda
1 month
connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda

1 month
@iamphill
@dbalexandre
connectfest 2019
@filipalacerda
why Vue?
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
🦄 VERSATILE
connectfest 2019
@filipalacerda
🚀 PERFORMANT
connectfest 2019
@filipalacerda
COMPONENT BASED

connectfest 2019
@filipalacerda

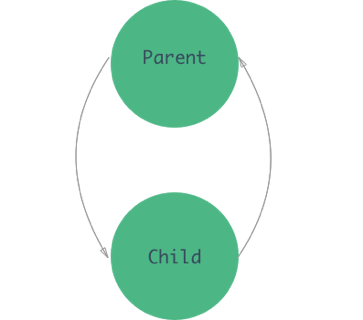
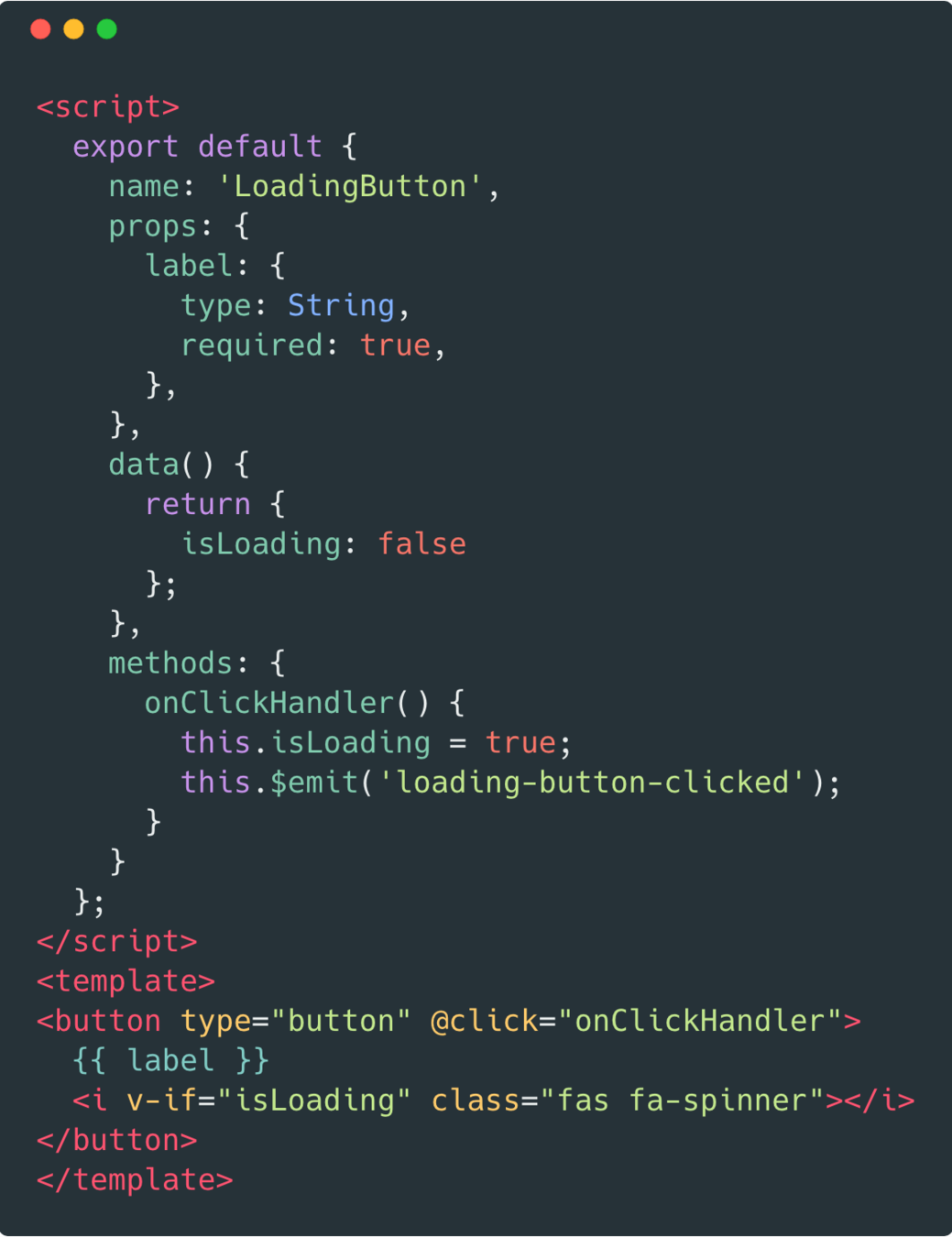
COMPOSING COMPONENTS
Props go down, events go up
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
Template system
Conditional rendering
List rendering
Form input bindings
Class and style bindings
Event handling
connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda

but how?
connectfest 2019
@filipalacerda
rewrite all the things?
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
results
efficiency
iteration

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
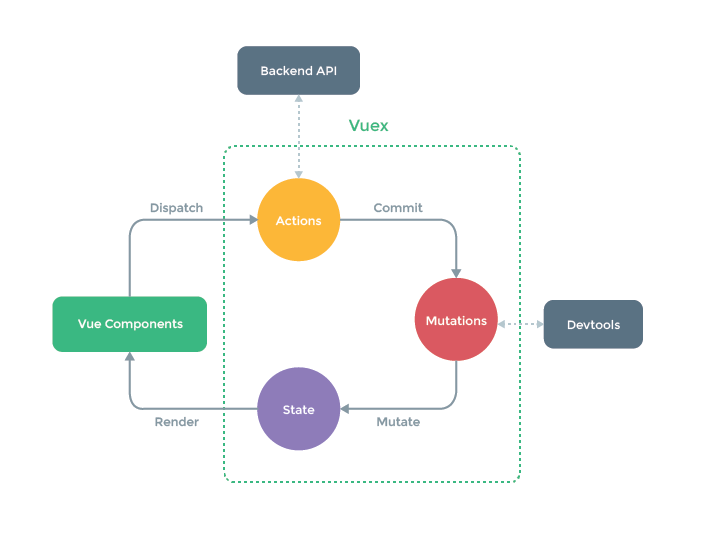
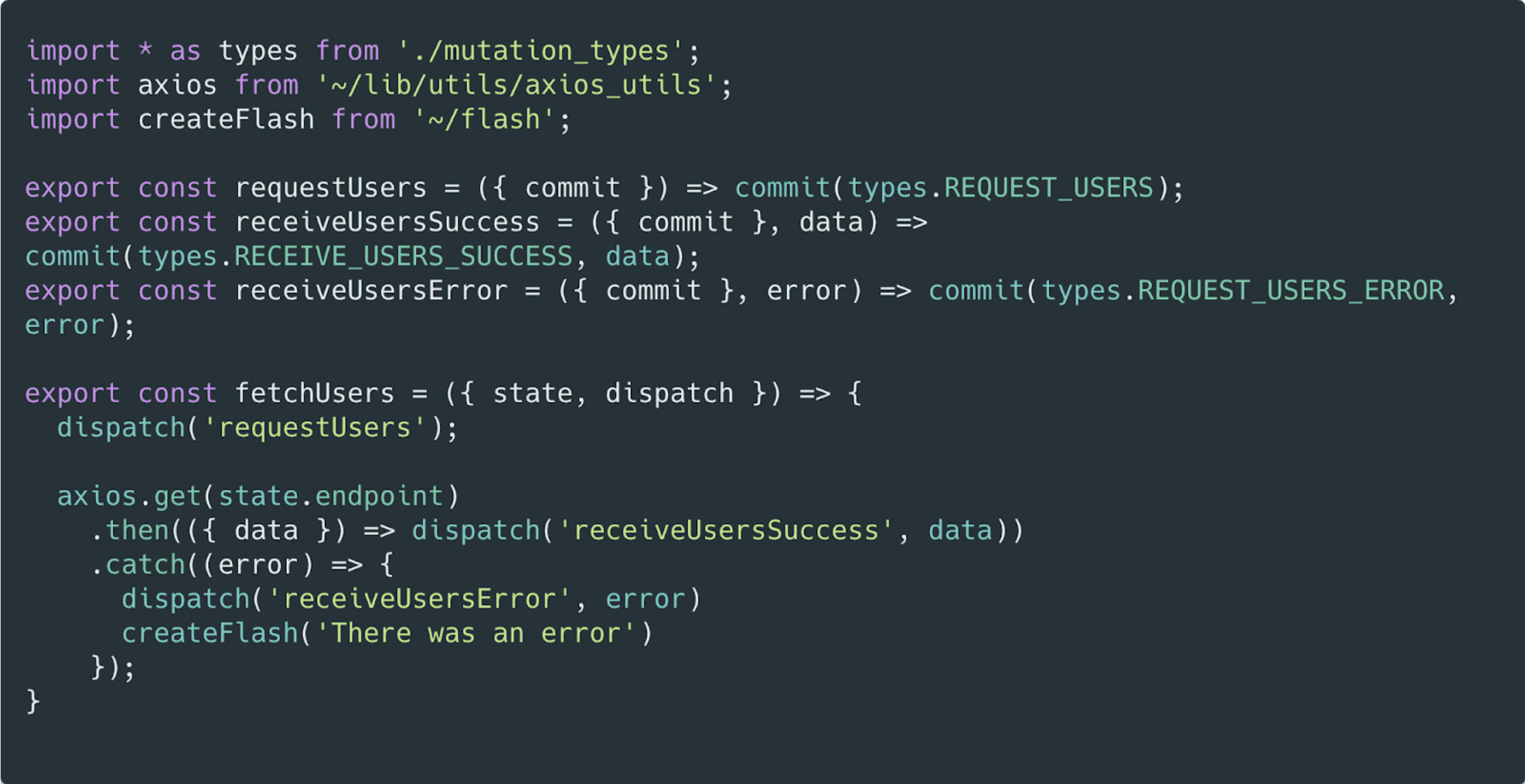
what about complex states?
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda


connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
human readable
maintanable
consistency
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda

connectfest 2019
@filipalacerda


connectfest 2019
@filipalacerda
connectfest 2019
@filipalacerda

challenges
connectfest 2019
@filipalacerda

































connectfest 2019
@filipalacerda
+
over 55 frontend engineers
NONE
connectfest 2019
@filipalacerda
- One way of writing Vue Apps
- Architecture
- Tests
- Style guide
https://docs.gitlab.com/ce/development/fe_guide/vue.html
https://docs.gitlab.com/ce/development/fe_guide/vuex.html
connectfest 2019
@filipalacerda
next steps
connectfest 2019
@filipalacerda
everyone can contribute
https://gitlab.com/gitlab-org/gitlab-ce/tree/master
connectfest 2019
@filipalacerda
questions?
connectfest 2019
@filipalacerda
THANK YOU!
connectfest 2019
@filipalacerda

GitLab's journey With Vue
By Filipa Lacerda
GitLab's journey With Vue
Connect fest 2019
- 2,744



