What is Redux ? (and all redux-like)
By Florent Berthelot
What is Redux ? (and all redux-like)
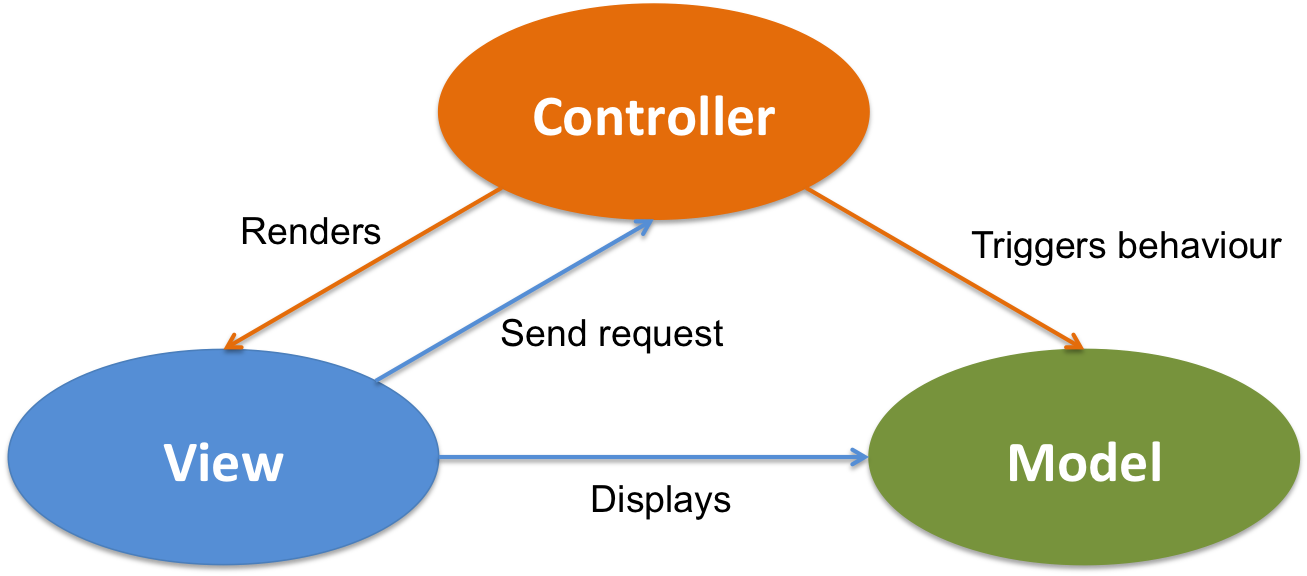
What is the goal of redux in a component environnement ? I will compare Redux with MVC pattern before going deeper and compare Redux with common implementation in Current Frameworks.