MeteorJS
Les Bases
@FGenaudet
- We Are One Sàrl
- HumanTalks Genève
- Développeur passioné
Thibault Fouach
Développeur passioné
MeteorJS
Kesako ?
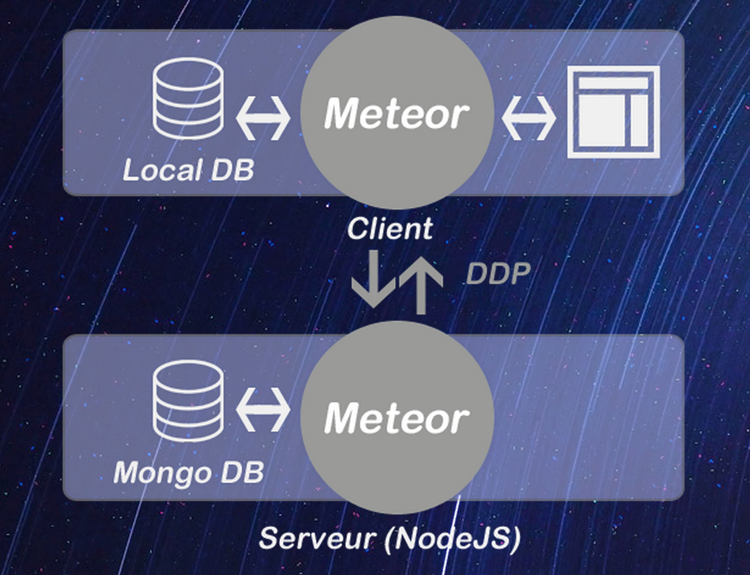
Plateforme
- Open Source
- Temps réel
- Basée sur Node JS
- Client / Serveur
- Web / Mobile applications
Les chiffres
- 435K installations uniques
- 15K questions Stackoverflow
- 7615 packages
- 127 évenements à venir
On veut du code !!!

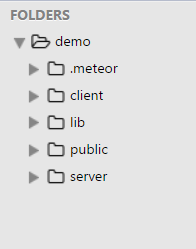
Structure
/client
/server
/lib
/public

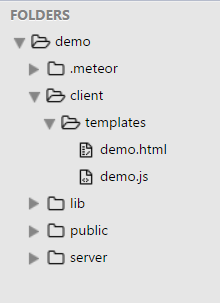
/client
- Templating client avec Blaze
- Layout global
- Subscriptions
- Routing

Chargé uniquement côté client
if (Meteor.isClient) {
...
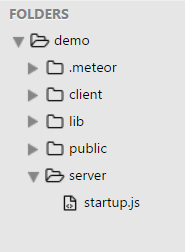
}/server

- Méthodes serveur
- Publish
- Fixtures
- Configuration plugins serveur
Chargé uniquement côté serveur
if (Meteor.isServer) {
...
}/lib
- Librairies
- Partagées entre le client et le serveur
Chargé avant le démarrage de l'application
/public
- Ressources statiques
Le code en détails
lib/collections.js
Clicks = new Meteor.Collection('clicks')client/demo.html
<head>
<title>demo</title>
</head>
<body>
<h1>Welcome to ClickLand!</h1>
{{> hello}}
</body>
<template name="hello">
<form name="clickForm">
<input name="username" type="text">
<button>Click Me</button>
</form>
<h2>Clickers List</h2>
<span class="position title">Position</span>
<span class="username title">Username</span>
<span class="counter title">Counter</span>
<br/>
{{#each allClicks}}
<span class="position">{{@index}}</span>
<span class="username">{{username}}</span>
<span class="counter">{{counter}}</span>
<br/>
{{/each}}
</template>client/demo.js
Template.hello.helpers({
allClicks: function () {
return Clicks.find();
}
});
Template.hello.events({
'submit form[name="clickForm"]': function (event) {
event.preventDefault();
var username = event.target.username.value;
if (!username) { return ;}
var previousClick = Clicks.findOne({username: username});
if (previousClick) {
Clicks.update(
{_id: previousClick._id},
{$set:
{counter: previousClick.counter+1}
}
);
} else {
Clicks.insert({
username: username,
counter: 0
});
}
}
});
client/demo.css
/* CSS declarations go here */
.username, .counter, .position {
display: inline-block;
width: 125px;
}
.title {
font-weight: bold;
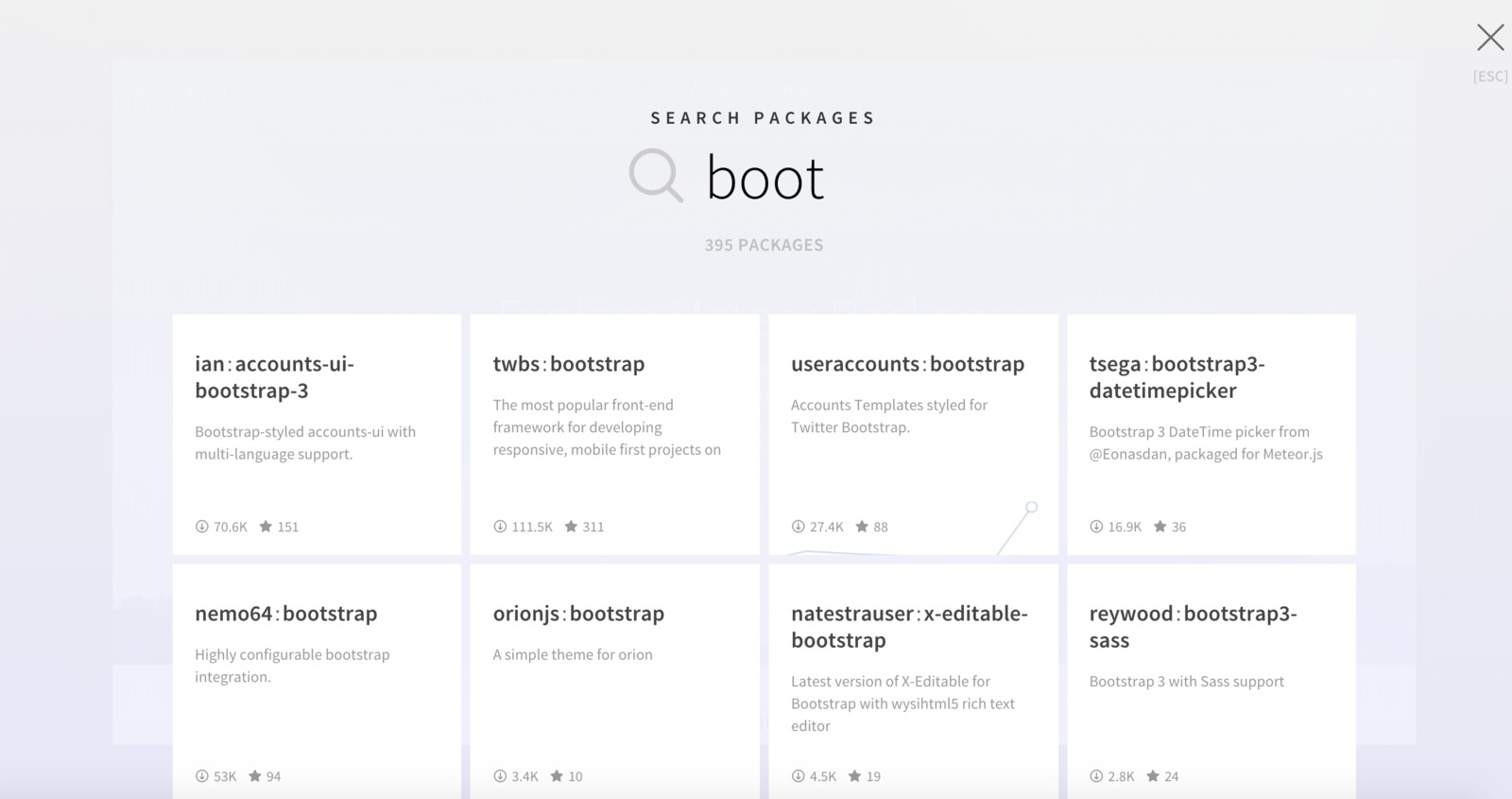
}Ecosystème de plugins
Atmosphere

Les + populaires
- accounts-facebook, accounts-twitter, ...
- twbs:bootstrap
- iron:router
- ....
Demo
Let's try
Client
Serveur

En savoir plus
- http://docs.meteor.com/
- http://info.meteor.com/blog
- http://fr.discovermeteor.com/
Merci
Des questions ?
MeteorJS - Les Bases
By Florian Genaudet
MeteorJS - Les Bases
MeteorJS - Les Bases
- 910



