Progettazione Multimediale
Chi sono
Filippo Matteo Riggio
CTO @ Kaleidoscope Srl
Full Stack Developer

Introduzione

HTML
HTML è un meta linguaggio per la creazione di pagine web.
Analizzeremo e studieremo gli elementi e gli attributi per la creazione di pagine strutturate.
CSS
CSS è un meta linguaggio per applicare stili alle nostre pagine web, migliorandone la presentazione per una migliore fruizione.
Cosa è HTML?
HTML è un acronimo per Hyper Text Markup Language, cioè un linguaggio di markup per gli ipertesti.
NON è un linguaggio di programmazione, bensì un meta-linguaggio dichiarativo per la strutturazione di pagine.
Nasce nel 1994, da un’idea di Tim Berners-Lee, per scambiare informazioni all’interno della rete del CERN di Ginevra.
E’ rappresentato da un file di testo con estensione .html.
Unito con altre tecnologie quali CSS e JavaScript (abbreviato in JS), formano lo stack base per la creazione di pagine, ogni componente con le sue peculiarità.
Cosa è HTML?
Con l’HTML si definiscono i componenti che vogliamo in pagina (paragrafi, liste, immagini, ecc.).
Con CSS possiamo andare a definire lo stile di questi elementi (colori, sfondo, tipo di font, ecc.)
Con JS possiamo interagire con i vari elementi della pagina HTML, andando a gestire interazioni, animazioni e molto altro.
HTML è uno standard (l’ultima versione è la 5) e viene gestito dal W3C (World Wide Web Consortium).
La vera rivoluzione che ha portato HTML nel mondo dell’informazione è la possiblità di linkare queste informazioni tra di esse, in modo da costrutire alberi aggregati di informazioni.
Come si accede al web
Le persone che accedono al web lo fanno attraverso un software, il browser.
Una volta digitato l'indirizzo nella barra degli indirizzi, Il browser richiede la pagina al relativo web server, che restituirà la pagina html, il browser interpreterà il linguaggio e ci fornirà il contenuto della pagina.
Gli utenti accedono alle nostre pagine attraverso svariati dispositivi (smartphone, tablet, pc, portatili, screen reader).
Sarà nostro compito creare siti web che forniscano i contenuti per ogni tipologia di dispositivo in modo che gli utenti possano usufruire delle informazioni in modo agevole.
Come funziona il web
Il web server che stiamo cercando di visitare potrebbe essere ovunque nel mondo. Il browser, preso l'indirizzo testuale www.nomesito.it (il dominio), chiede a un server DNS (Domain Name System) tramite il nostro ISP (Internet Service Provider) la corrispondenza tra indirizzo testuale e indirizzo IP. Un gruppo di quattro cifre (ora portato a sei, a causa dell'esaurimento degli IP), ad es. 192.168.0.1.
Il browser ora conosce l'indirizzo IP e il dominio ed effettua una richiesta al web server, che restituirà la pagina web che stiamo richiedendo, che sarà un documento HTML.
La Struttura

La struttura
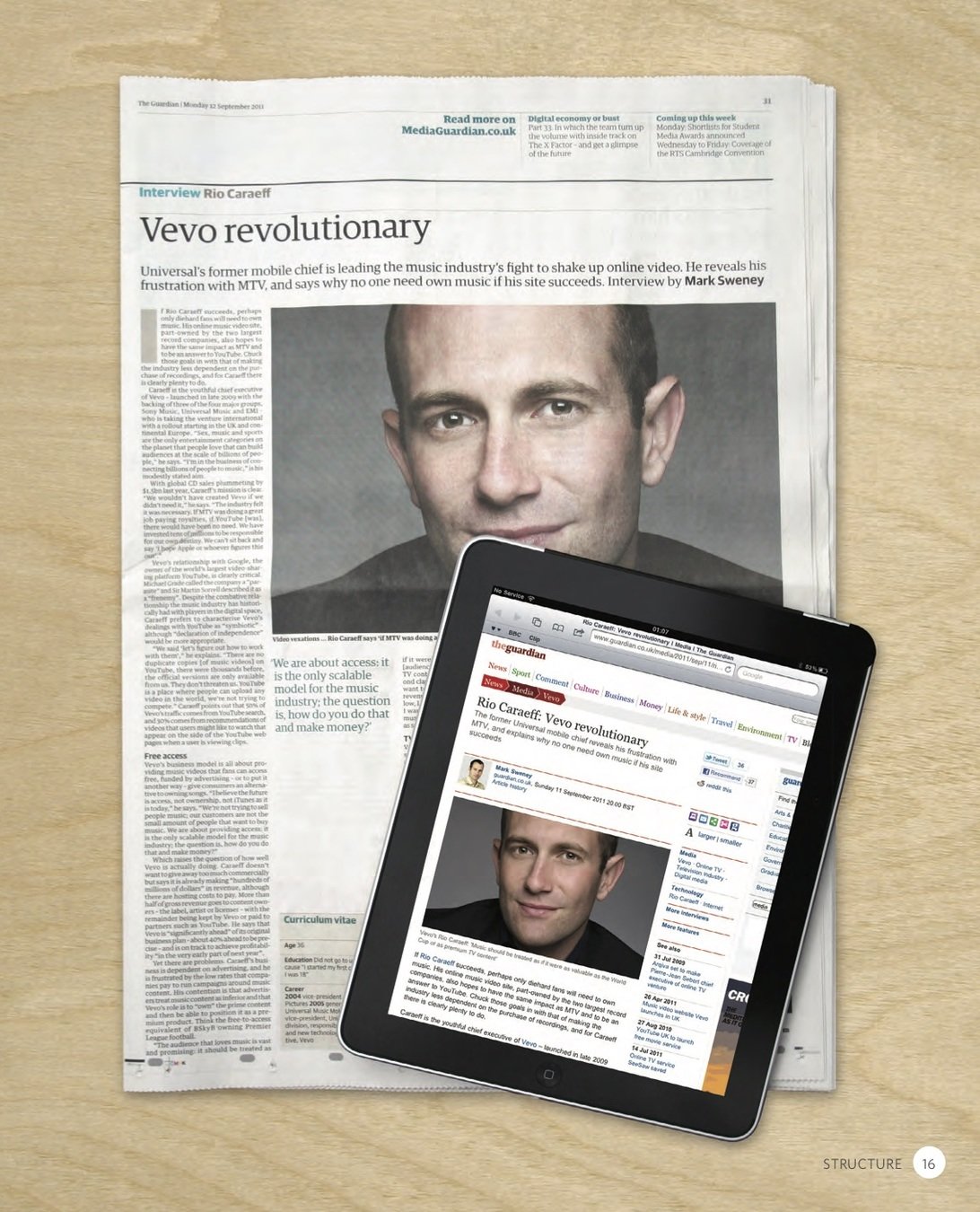
La struttura di una pagina di giornale è fatta in modo da dare un senso semantico ai contenuti che stiamo leggendo.
Dal più importante (il titolo), a quello meno importante le note e i piè di pagina.
Allo stesso modo funzionano le pagine web. Avremo varie intestazioni, elementi per il testo e altro ancora.

Descrivere la struttura di una pagina con HTML
Qui di seguito un primo esempio di pagina HTML.
<!doctype html>
<html lang="it">
<head>
<title>Title of page</title>
</head>
<body>
<h1>This is the Main Heading</h1>
<p>
This text might be an introduction to the rest of
the page. And if the page is a long one it might
be split up into several sub-headings.
</p>
<h2>This is a Sub-Heading</h2>
<p>
Many long articles have sub-headings so to help
you follow the structure of what is being written.
There may even be sub-sub-headings (or lower-level headings).
</p>
<h2>Another Sub-Heading</h2>
<p>Here you can see another sub-heading.</p>
</body>
</html>Il codice HTML (rosso) è costituito da caratteri che devono trovarsi dentro parentesi angolari: questi vengono chiamati elementi. Gli elementi normalmente sono costituiti da due tag. Uno di apertura e uno di chiusura (quello di chiusura si nota per il carattere /). Ogni elemento fornisce al browser informazioni specifiche per il relativo contenuto.
Elementi strutturali
Elementi strutturali
<!doctype html>
E’ il tag che definisce che la nostra è una pagina HTML e che stiamo utilizzando la versione 5 del linguaggio.
<html lang=”it”>
La radice del nostro albero è il tag <html>; che racchiuderà gli elementi della nostra pagina.
Qui si può notare l’uso del primo attributo sul tag, l’attributo lang che definisce la lingua della nostra pagina html.
<head>
Questo tag è la nostra “testa” della pagina html, racchiude tutta una serie di informazioni utili al browser per il caricamento di file esterni (CSS/JS), il tag title per il titolo da mostrare nella finestra e per la SEO e tutta un’altra serie di informazioni utili, in genere opzionali. Il tag <head> non viene visualizzato a video.
<body>
Questo tag è il nostro “corpo”, conterrà tutto il contenuto che vogliamo rendere visibile a video.
Per visualizzre il codice della pagina HTML del browser possiamo utiizzare vari modi Ctrl+U, Opt+Mela+U, ecc.
Elementi e tag
I tag si divino in varie categorie:
- Tag di layout (<header>, <footer>, <section>, ecc.)
- Tag di testo (<h1>, <p>, <ul>, <ol>, <blockquote>, ecc.)
- Tag multimediali (<img>, <video>, <audio>)
Alcuni specifici tag possono essere chiusi senza l’obbligo di scrivere la controparte prefissata dallo slash.
E’ il caso del tag <img>, che si scrive in questo modo <img /> o del tag per andare a capo riga <br />.
I moderni browser non necessitano neanche più dello slash prima del simbolo di maggiore finale.
Gli attributi
Gli attributi forniscono informazioni aggiuntive sul contenuto di un elemento. Compaiono all'interno del tag di apertura dell'elemento e sono costituiti da due parti: un nome e un valore, separati dal segno di "uguale".
<p lang="it-it">Paragrafo in italiano</p>
Gli attributi
Alcuni attributi, sono globali per tutti i tag, tra questi:
id=”identificativo_tag” : come dal nome, è un valore che deve essere univoco per identificare il tag all’interno della nostra pagina
class=”testo-grassetto” : è un attributo che permette di specificare un’insieme di regole CSS per tutti i tag che presentano lo stesso attributo di classe.
style=”color: red; background: blue;” : è un attributo che permette di specificare lo stile grafico del nostro tag html
Oltre agli attributi globali, esistono tutta una serie di attributi specifici per i singoli tag. Il tag <img>, ad esempio, vuole al suo interno l’attributo src, dove specificare il link all’immagine da visualizzare.
Gli attributi per la gestione degli eventi
Esitono un’altra serie di attributi, gli attributi per la gestione di eventi.
Gli attributi per la gestione di evento prevedono di agganciare una o più istruzioni, da eseguire all’avvenuta esecuzione dell’evento.
Ad esempio:
onclick=”alert(‘ciao’)” : stampa un messaggio di avviso con scritto “ciao”, una volta che l’utente ha premuto sul tag con l’attributo.
Altri eventi:
onscroll, onload, ondrag, ecc.
Testi

Tags ed elementi
Nella strutturazione dei testi in HTML, possiamo suddividere i tag in 2 categorie :
- tag strutturali : elementi utilizzabili per descrivere titoli e paragrafi
- tag semantici : elementi utilizzati per forire informazioni aggiuntive (citazioni, abbreviazioni, ecc.)
Titoli
In HTML sono previsti 6 "livelli" di titoli.
Dal più importante <h1> al meno importante <h6>
<h1>Titolo principale</h1>
<h2>Titolo di livello 2</h2>
<h3>Titolo di livello 3</h3>
<h4>Titolo di livello 4</h4>
<h5>Titolo di livello 5</h5>
<h6>Titolo di livello 6</h6>Paragrafi
Un paragrafo consiste in una o più frasi che compongono un'unità di contenuto.
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin rutrum varius commodo.
Sed nisl neque, pharetra vitae nibh vitae, posuere convallis risus.
</p>
<p>
Fusce id malesuada purus. Mauris est justo, iaculis eget ligula id,
sagittis semper erat.
Vestibulum venenatis tortor sed lorem faucibus, vitae
tempus enim placerat.
</p>Grassetti e corsivi, strong ed enfasi.
Per modificare il testo e renderlo grassetto o corsivo, possiamo usare i tag <b> oppure <i>.
I tag <strong> e <em>, permettono sempre di rendere il testo grassetto e corsivo, ma danno un senso semantico alle parole racchiuse.
<p>
Fusce id <b>malesuada</b> purus. <i>Mauris</i> est justo, iaculis eget ligula id,
sagittis semper erat.
Vestibulum <strong>venenatis</strong> tortor sed lorem <em>faucibus</em>, vitae
tempus enim placerat.
</p>Sottolineature e cancellature.
Per modificare il testo e renderlo sottolineato o cancellato possiamo utilizzare i tag <u> e <del>.
<p>
Fusce id <u>malesuada</u> purus. <del>Mauris</del> est justo, iaculis eget ligula id,
sagittis semper erat.
</p>Spazi vuoti, a capo e separatori.
Per migliorare la leggibilità si possono utilizzare spazi vuoti, a capo o separatori.
Il browser, se incontra più spazi vuoti o più a capo, li tratta come semplici spazi vuoti.
Per mandare a capo il testo o inserire un separatore dobbiamo usare i tag <br /> o <hr />.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing
elit.</p>
<p>
Fusce id malesuada purus. Mauris est justo,<br />iaculis eget ligula id,
sagittis semper erat.
</p>
<hr />
<p>Vestibulum venenatis tortor sed lorem faucibus, vitae tempus enim placerat.</p>Citazioni
Le citazioni si possono effettuare con 2 tag, <q> per le citazioni brevi, <blockquote> per le citazioni lunghe. Con l'attributo cite si può specificare da dove è tratta la citazione.
<blockquote cite="https://en.wikipedia.org/wiki/Lorem_ipsum">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Fusce id malesuada purus. Mauris est justo, iaculis eget ligula id,
sagittis semper erat.
</p>
</blockquote>
<q>Vestibulum venenatis tortor sed lorem faucibus, vitae tempus enim placerat.</q>Le liste

Liste
Le liste si suddividono in 3 tipologie :
- liste ordinate : ogni elemento ha la sua numerazione
- liste non ordinate : ogni elemento inizia con un suo puntatore (un pallino di solito)
- liste di definizioni : ogni elemento rappresenta una determinata definizione
Liste ordinate
<ol>
<li>Voce 1</li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ol>Liste non ordinate
<ul>
<li>Voce 1</li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ul>Liste di definizioni
<dl>
<dt>Definizione 1</dt>
<dd>Descrizion testuale definizione 1</dd>
<dt>Definizione 2</dt>
<dd>Descrizion testuale definizione 2</dd>
</dl>Liste nidificate
<ul>
<li>Voce 1</li>
<li>Voce 2</li>
<li>
Sottovoci
<ul>
<li>Sottovoce 1</li>
<li>Sottovoce 2</li>
<li>Sottovoce 3</li>
<ul>
</li>
<li>Voce 4</li>
</ul>I link

Link
I link sono la vera potenza del web, perchè permettono di collegare pagine tra di loro.
Con i link possiamo collegarci ad altri siti, a pagine sullo stesso sito, ancore, link che aprono altre finestre o software della posta elettronica.
Come creare un link
I link hanno bisogno obbligatoriamente dell'attributo href e un valore.
<a href="http://www.imdb.com">IMDB</a>
I link si suddividono in 2 categorie:
- assoluti : che contengono anche il dominio a cui punta il link
- relativi : che puntano a pagine e contenuti sullo stesso dominio.
Altre proprietà dei link.
Per aprire un link all'interno di una nuova pagina, bisognerà specificare l'attributo target.
Per aprire il link con il software della posta elettronica:
Per aprire un link ad un punto preciso di una pagina:
<a href="..." target="_blank">Apri in una nuova finestra</a><a href="mailto:indirizzo@email.com">Invia Email</a><a href="nomepagina.html#ancora">Ancora</a>
<h1 id="ancora">Titolo</h1>Tabelle

Le tabelle
Una tabella rappresenta le informazioni all'interno di una griglia.
Tra i vari usi, report finanziari, palinsesti tv, risultati sportivi, ecc.
Le tabelle sono strutturate da righe e colonne.
Le righe sono rappresentate dal tag <tr>.
Le colonne sono rappresentate dal tag <td>.
Struttura di base
<table>
<tr>
<td>15</td>
<td>30</td>
<td>28</td>
</tr>
<tr>
<td>7</td>
<td>10</td>
<td>22</td>
</tr>
</table>Titoli delle tabelle
<table>
<tr>
<th></th>
<th>Sabato</th>
<th>Domenica</td>
</tr>
<tr>
<th scope="row">Venduto:</td>
<td>10</td>
<td>22</td>
</tr>
<tr>
<th scope="row">Venduto:</td>
<td>17</td>
<td>29</td>
</tr>
</table>Unire celle o righe.
<table>
<tr>
<td>15</td>
<td>30</td>
<td>28</td>
</tr>
<tr>
<td cellspan="2">7</td>
<td>22</td>
</tr>
<tr>
<td rowspan="2">15</td>
<td>30</td>
</tr>
<tr>
<td>34</td>
</tr>
</table>Moduli

Perchè usare i moduli.
I moduli ci permettono di fare molte cose, fare ricerche (pensiamo a google), registrarsi a un sito, inviando dati a un server.
Possiamo compilare i dati in vari modi, attraverso campi di testo, aree di testo, radio, checkbox, tendine, ecc.
L'invio poi verrà effettuato attraverso il bottone di "submit".
Attributi di un campo input
Dobbiamo far sapere al server quali dati stiamo inviando. Per farlo usiamo l'attributo name e un valore.
<input type="text" name="username" />
Il server riceverà i dati strutturati in chiave=valore:
username="valore"
Struttura di un modulo
Per iniziare un modulo, dobbiamo usare il tag <form>. All'attributo dobbiamo associare un attributo action e un attributo method.
<form action="http://www.sito.it/ricevoidati.php" method="POST">
</form>L'attributo action è l'indirizzo del server verso cui invieremo i dati.
L'attributo method, invece, identifica il modo in cui invieremo i dati al server. Possiamo scegliere tra GET e POST.
Con il metodo GET, i valori del form (sempre come chiave=valore), verranno appesi all'indirizzo della action.
Con il metodo POST, i valori del form vengono inviati con una chiamata HTTP dedicata di tipo POST.
La scelta tra un metodo o l'altro, è dettata da quanti dati dobbiamo inviare al server, se dobbiamo inviare file o se i dati sono riservati.
Input Testuali e Area di testo.
I campi input testuali possono essere di varie tipologie.
<input type="text" name="nome" maxlength="50" required><br><br>
<input type="password" name="password" maxlength="50" required><br><br>
<input type="email" name="email" maxlength="50" placeholder="Email"><br><br>
<input type="url" name="sito" maxlength="50" placeholder="Sito della tua azienda..."><br><br>
<input type="search" name="ricerca" placeholder="Ricerca..."><br><br>
<input type="date" name="data" min="1979-12-31" max="2000-01-02"><br><br>
<textarea name="commento"required></textarea>Tendine, pulsanti di opzioni e caselle di selezione.
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select><br><br>
<input type="radio" name="gender" value="uomo" checked="checked"> Uomo<br>
<input type="radio" name="gender" value="donna"> Donna<br>
<input type="radio" name="gender" value="altro"> Altro
<br><br>
<input type="checkbox" name="veicolo_1" value="Bici" checked="checked"> Ho una bici<br>
<input type="checkbox" name="veicolo_2" value="Auto"> Ho un auto Input per file, pulsante di invio e input nascosti.
<form action="indirizzo_sito" method="POST" enctype="multipart/form-data">
<input type="file" name="avatar"><br><br>
<input type="submit" name="invio" value="Invia">
<input type="hidden" name="dato_nascosto" value="1234">
</form>Etichette per gli input e raggruppamento dei campi.
<fieldset>
<legend>Dati contatto</legend>
<label>
Email:<br>
<input type="email" name="email">
</label>
<br><br>
<label>
Telefono:<br>
<input type="tel" name="mobile">
</label>
</fieldset>Immagini, video e audio

Immagini
Per rappresentare le immagini usiamo il tag <img>.
Useremo gli attributi src, width, height e alt per aggiungere informazioni alla nostra immagine.
<img src="http://lorempixel.com/300/200/sports/"
width="300" height="200" alt="Sport Image">Width, Height e Alt
width
Con questo attributo possiamo specificare la larghezza della nostra immagine.
height
Con questo attributo possiamo specificare l'altezza della nostra immagine.
<alt>
Con questo attributo possiamo specificare il testo alternativo della nostra immagine.
Servirà agli screen reader per non-vedenti per identificare l'immagine. Molto utile per la SEO.
Formati per le immagini.
JPEG
Il formato più comune, con una buona compressione/qualità.
PNG
Si utilizza il formato PNG per la possibilità di utilizzare il canale alpha che gestisce la trasparenza di parti dell'immagine.
GIF
Il formato per avere immagini animate.
SVG
Formato che sta prendendo piede ormai negli ultimi anni. Gli Scalable Vector Graphics sono molto utili nella gestione delle immagini responsive e per la possibilità di animare parte delle immagini. Il formato SVG viene rappresentato in formato XML (quindi codice).
Il responsive: <picture>
Per la gestione della responsività relativamente ai vari schermi che usiamo, si deve utilizzare il tag <picture>, che ci permette di specificare varie risoluzioni in base alla dimensione dello schermo.
<picture>
<source media="(min-width: 650px)" srcset="https://lorempixel.com/400/300/sports/">
<source media="(min-width: 465px)" srcset="https://lorempixel.com/300/200/sports/">
<img src="https://lorempixel.com/400/300/sports/" alt="Sport" style="width:auto;">
</picture>Video
Per rappresentare i video usiamo il tag <video>.
Useremo i tag source per specificare i vari formati del video.
<video width="320" height="240" controls autoplay loop poster="https://lorempixel.com/400/200/sports" preload="auto">
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="https://www.w3schools.com/html/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Attributi sul tag <video>.
controls
Con questo attributo possiamo specificare se mostrare o meno i controlli per il video.
autoplay
L'attributo è autoesplicativo, permette di far andare il video in autoplay.
loop
L'attributo è autoesplicativo, permette di far andare il video in loop infinito.
poster
L'attributo permette di dichiarare un immagine da caricare prima che il video parta.
preload="auto|metadata|none"
L'attributo permette di specificare come caricare il video durante il caricamento della pagina.
Audio
Per rappresentare l'audio usiamo il tag <audio>.
Useremo i tag source per specificare i vari formati dell'audio.
<audio controls autoplay loop>
<source src="https://www.w3schools.com/html/horse.ogg" type="audio/ogg">
<source src="https://www.w3schools.com/html/horse.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>Attributi sul tag <audio>.
controls
Con questo attributo possiamo specificare se mostrare o meno i controlli per l'audio.
autoplay
L'attributo è autoesplicativo, permette di far andare l'audio in autoplay.
loop
L'attributo è autoesplicativo, permette di far andare l'audio in loop infinito.
preload="auto|metadata|none"
L'attributo permette di specificare come caricare l'audio durante il caricamento della pagina.
Tags strutturali

I blocchi
Possiamo raggruppare testi ed elementi in un tag generico: <div>.
<div class="primo_blocco">
<h1>Primo Blocco</h1>
<p>
Fusce id malesuada purus. Mauris est justo, iaculis eget ligula id,
sagittis semper erat.
Vestibulum venenatis tortor sed lorem faucibus, vitae
tempus enim placerat.
</p>
<img src="https://lorempixel.com/400/200/sports" alt="sports">
</div>Gli span
Possiamo raggruppare testi ed elementi in linea con un tag generico: <span>.
<div class="secondo_blocco">
<h1>Secondo Blocco</h1>
<p>
Fusce id malesuada purus. Mauris est justo, iaculis eget ligula id,
sagittis semper erat. <span class="bold">Vestibulum venenatis</span>
tortor sed lorem faucibus, vitae
tempus enim placerat.
</p>
</div>iFrame
Con il tag <iframe> possiamo includere una pagina di un altro sito all'interno del nostro, specificando l'attributo src.
<iframe src="https://www.youtube.com/embed/2VARCYS8iGA"
width="560" height="315" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Header e footer
Con HTML5 sono stati introdotti i tag di layout in modo semantico. Tra questi <header> e <footer>.
<header>
Questo è l'header.
</header>
<footer>
Questo è il footer
</footer>Navigazione
Un altro tag semantico è quello per il menù <nav>.
<header>
<h1>Nome Sito</h1>
<nav>
<a href="/pagina-1">Pagina 1</a> |
<a href="/pagina-2">Pagina 2</a>
</nav>
</header>
<br><br>
<footer>
© Azienda Sito.
</footer>Articoli e sidebar
<article>
<h1>Titolo Articolo</h1>
<p>
Testo articolo...
</p>
</article>
<aside>
<h3>Link Utili</h3>
<nav>
<a href="link-1">Link 1</a><br>
<a href="link-2">Link 2</a><br>
<a href="link-3">Link 3</a>
</nav>
</aside>Sezioni
Il tag <section> contiene contenuti correlati tra loro, generalmente rappresentato anche da un titolo.
<section class="contact-details">
<h2>Contatti</h2>
<p>
Nome Azienda<br>
Vai Cipalipa, 123<br>
Verona 12345
</p>
</section>Altri tags

Doctype e commenti
Il tag <doctype> permette di specificare quale versione di HTML stiamo usando.
Per scrivere i commenti, invece, basterà racchiudere il testo tra i caratteri <!-- e -->
<!-- HTML 5 doctype -->
<!DOCTYPE html>
<!-- HTML 4 doctype -->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!-- HTML DA 1 A 3 doctype -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- XML doctype -->
<?xml version="1.0" ?>Informazioni relative alle pagine
Talvolta vorremo aggiungere informazioni alle nostre pagine, per gli scraper o per qualsiasi altra applicazione che dovrà leggere il nostro sito.
Per farlo, basterà inserire i tag <meta> all'interno del nostro tag <head>.
<!-- HTML 5 doctype -->
<!DOCTYPE html>
<html>
<head>
<meta name="description" content="Testo descrittivo..." />
<meta name="keywords" content="chiave, chiave, chiave" />
<meta name="robots" content="nofollow" />
</head>
<body>...</body>
</html>Referenze e contatti

Libri
https://www.oreilly.com/library/view/html-css/9781118206911/
Guide online
https://www.html.it/guide/guida-html/
Email: filippo@kaleidoscope.it
Twitter: @fmriggio
IED - Progettazione Multimediale - Introduzione HTML - Lezione 1
By Filippo Matteo Riggio
IED - Progettazione Multimediale - Introduzione HTML - Lezione 1
- 995



