Antoine FORET
Introduction slides
Building and Deploying Cross Platform Mobile Apps - Laurea - 2018

First Name:
Antoine
Last Name:
FORET
Identity card

School:


Lille
Path at Laurea:
Business Information Technology
What is

- Computer science school in 5 years (Master)
- Project oriented teaching methods
- 13 Campus in France
- Mostly oriented in programing (only some other domain within the third year)
- One End of study big project (3 year developement project)
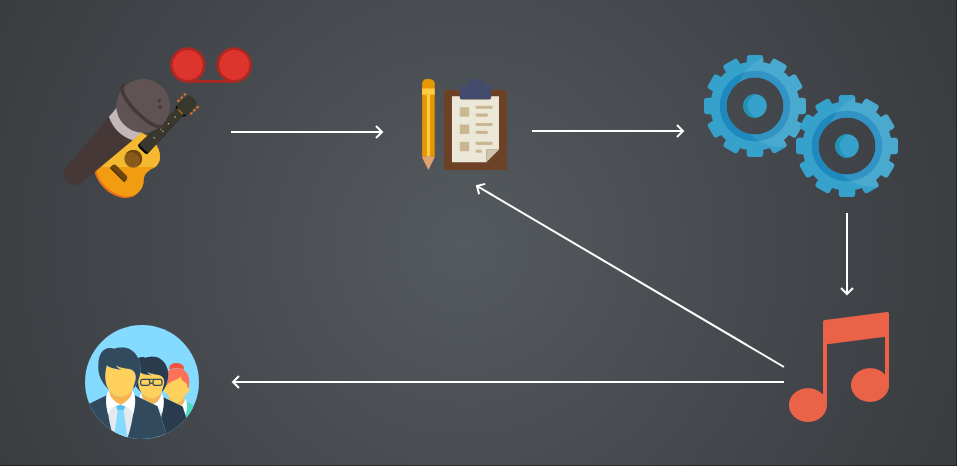
My End of Study project (in brief)

A Web and Mobile application helping people to compose their own music without any musical knowledge nor instrument

Record a melody
Edit parameters
NepTune Generate your song
Publish your song or improve it
Intrests - Lives shows




Intrests - Playing Bass


Intrests - Coding


Couldn't make a coding slide without my favorite: Ruby :)
require 'mechanize'
agent = Mechanize.new
page = agent.get('https://1fichier.com/?azerty')
second_page = page.forms[0].submit
download_button = second_page.link_with(:text => "Cliquer ici pour télécharger le fichier")
if download_button.nil?
puts "Unable to download file, reason no button found"
error_message = second_page.at('div.ct_warn').text
time_remaing = /Vous devez attendre encore (.*)\.$/.match(error_message)
puts time_remaing[1]
else
puts "Now downloading"
file = download_button.click
filename = file.save
puts "File saved under #{filename}"
end⏎ Expectations

Update knowledge from AngularJS to Angular (v1 => v2,3,4,5,6)

Complete first approach to mobile app from Epitech (native) with Recent hybrids app developpement


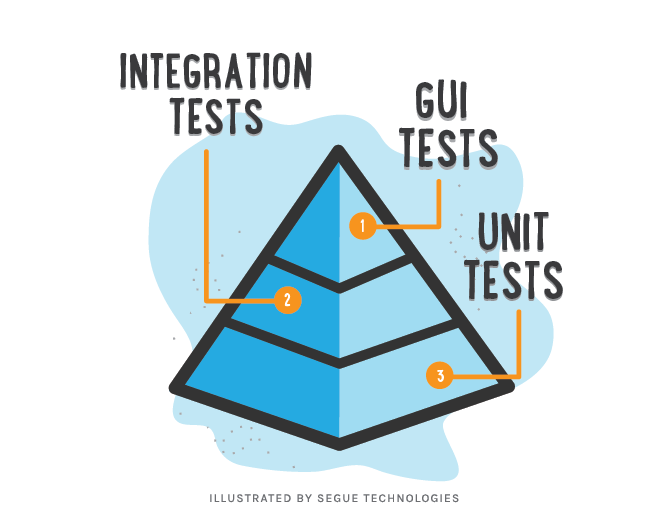
Improve unit testing skills


Evaluate Ionic for the NepTune app



Antoine FORET
4th year student at {Epitech.}

antoine.foret@epitech.eu
Building and Deploying Cross Platform Mobile Apps - Introduction slide
By foret_a
Building and Deploying Cross Platform Mobile Apps - Introduction slide
- 529



