Web App Development with MEAN
Table of content
- Demo
- Security within git repository
- Async / Await
- Challenge tasks
Demo

Security within git repositories

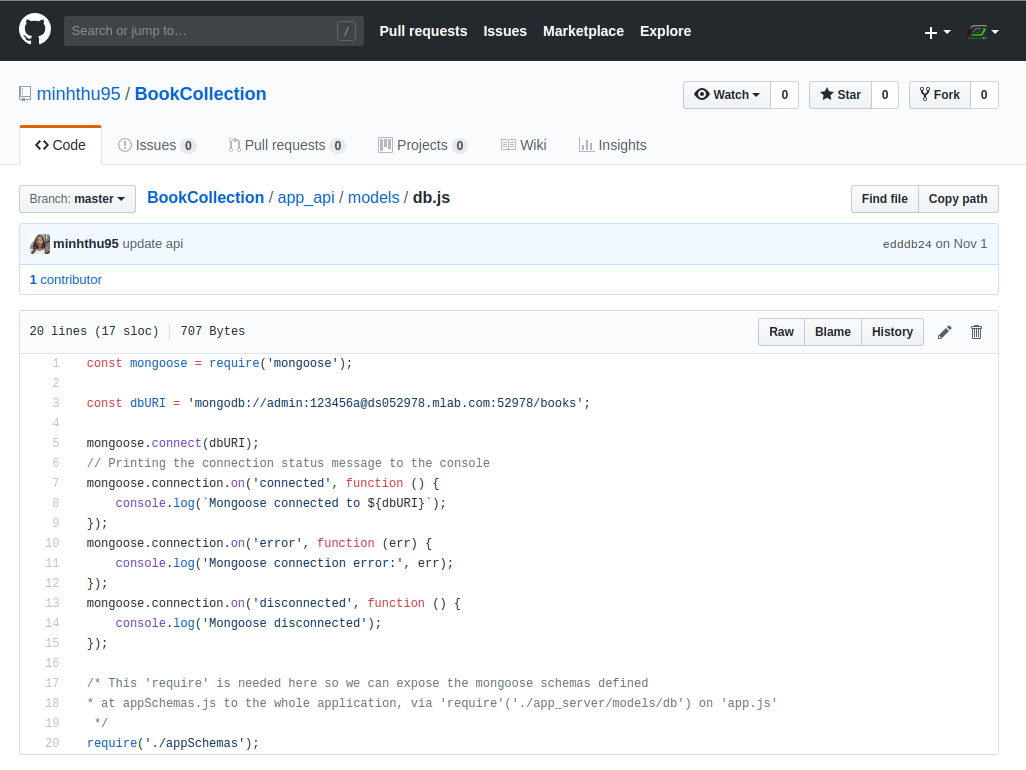
Security within git repositories
const mongoose = require('mongoose');
const dbURI = 'mongodb://' + escape(process.env.DB_USER) + ':' + escape(process.env.DB_PASSWORD) + '@ds119663.mlab.com:19663/bands_corner';
mongoose.connect(dbURI, { useNewUrlParser: true });
mongoose.connection.on('connected', () => {
console.log('Mongoose connected to ' + dbURI);
});
mongoose.connection.on('error', (err) => {
console.log('Mongoose connection error: ' + err);
});
mongoose.connection.on('disconnected', () => {
console.log('Mongoose disconnected');
});
require('./AppSchemas');Security within git repositories

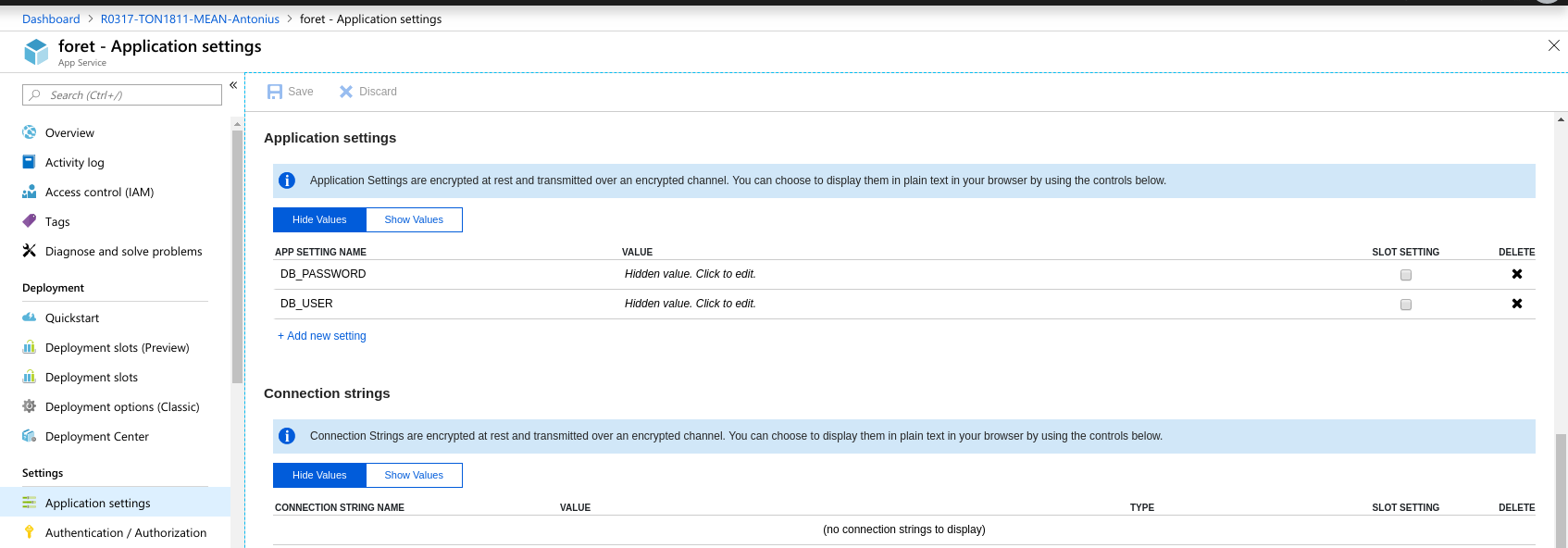
Security within git repositories
const mongoose = require('mongoose');
const dbURI = 'mongodb://' + escape(process.env.DB_USER || 'foret_a') + ':' + escape(process.env.DB_PASSWORD || 'z,y6:Nw;T_EajjRK=Fc8') + '@ds119663.mlab.com:19663/bands_corner';
mongoose.connect(dbURI, { useNewUrlParser: true });
mongoose.connection.on('connected', () => {
console.log('Mongoose connected to ' + dbURI);
});
mongoose.connection.on('error', (err) => {
console.log('Mongoose connection error: ' + err);
});
mongoose.connection.on('disconnected', () => {
console.log('Mongoose disconnected');
});
require('./AppSchemas');Security within git repositories







ES6 Features
() => {
// Code goes here
}async () => {
let result = await longAsyncFunction();
}Arrow functions
Async / Await keywords
Challenge tasks

Challenge tasks

API
- Database access
- JSON formatted response
- HTTP verbs
Front end's back end
- Handle user inputs
- Send requests to the API
Front end
- Visual aspect
- Use pug
Delete feature
const destroy = async (req, res, next) => {
let band = await Bands.findById(req.params.id);
band = Object.assign(band, req.body);
band.remove();
res.status(204).json();
};
const destroy = function (req, res, next) {
Bands.findById(req.params.id)
.then(function(band) {
band = Object.assign(band, req.body);
band.remove();
res.status(204).json();
});
};Delete feature
router
.route('/bands/:id')
.get(BandsCtrl.get)
.delete(BandsCtrl.destroy);Delete feature
// Controller
const destroy = async (req, res, next) => {
try {
await request({ url: apiUrl.url + '/api/bands/' + req.params.id, method: 'DELETE', json: {}, qs: {} });
res.redirect('/artists');
} catch (e) {
res.render('error', { message: 'Error accessing API: ' + e.statusMessage + '(' + e.statusCode + ')', error: {status: e.statusCode }})
}
};
// routes
router.get('/artist/:id/delete', ArtistCtrl.destroy);
Edit feature
// Controller
const update = async (req, res, next) => {
let band = await Bands.findById(req.params.id);
band = Object.assign(band, req.body);
band.save();
res.status(200).json(band);
};
// Router
router
.route('/bands/:id')
.get(BandsCtrl.get)
.patch(BandsCtrl.update)
.delete(BandsCtrl.destroy);Edit feature
PATCH
PUT

Edit feature
const edit = async (req, res, next) => {
try {
const band = await request({ url: apiUrl.url + '/api/bands/' + req.params.id, method: 'GET', json: {}, qs: {} });
res.render('new_artist', { artist: band });
} catch (e) {
res.render('error', { message: 'Error accessing API: ' + e.statusMessage + '(' + e.statusCode + ')', error: {status: e.statusCode }})
}
};
const update = async(req, res, next) => {
const data = {
name: req.body.name,
country: req.body.country,
playlist: req.body.playlist
};
try {
await request({ url: apiUrl.url + '/api/bands/' + req.params.id, method: 'PATCH', json: data, qs: {} });
res.redirect('/artists');
} catch (e) {
res.render('error', { message: 'Error accessing API: ' + e.statusMessage + '(' + e.statusCode + ')', error: {status: e.statusCode }})
}
};Edit feature
router
.route('/artist/:id')
.get(ArtistCtrl.edit)
.post(ArtistCtrl.update);Edit feature
extends layout
block content
form(action="", method="post")
.form-group
input(type="text", name="name", placeholder="Name", class="form-control", value=artist.name)
.form-group
input(type="text", name="playlist", placeholder="Spotify playlist code", class="form-control", value=artist.playlist)
.form-group
select(name="country", class="form-control")
option(value="France", selected= artist.country === 'France') France
option(value="Finland", selected= artist.country === 'Finland') Finland
option(value="Germany", selected= artist.country === 'Germany') Germany
input(type="submit", class="btn btn-success")Edit feature
const add = (req, res, next) => {
res.render('new_artist', { artist: { name: '', playlist: '', country: '' } });
};
Questions?
MEAN
By foret_a
MEAN
- 583



