Comment j'ai fait décoller mon projet perso en changeant seulement 4 fois de stack

X-Plane
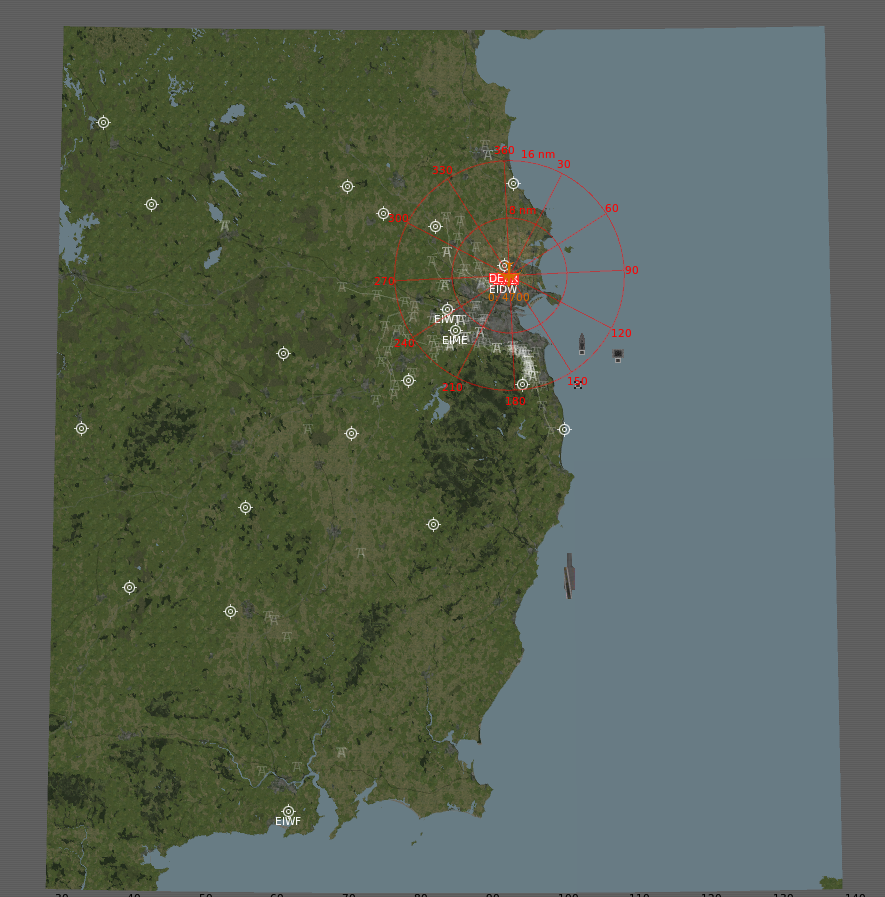
La carte par défaut d'X-Plane

Schéma d'architecture
UDP
HTTP
Ton PC

X-Plane-Map
(le nom est pas ouf)
Démo
Évolutions ...
| Stack | Features |
|---|---|
|
|
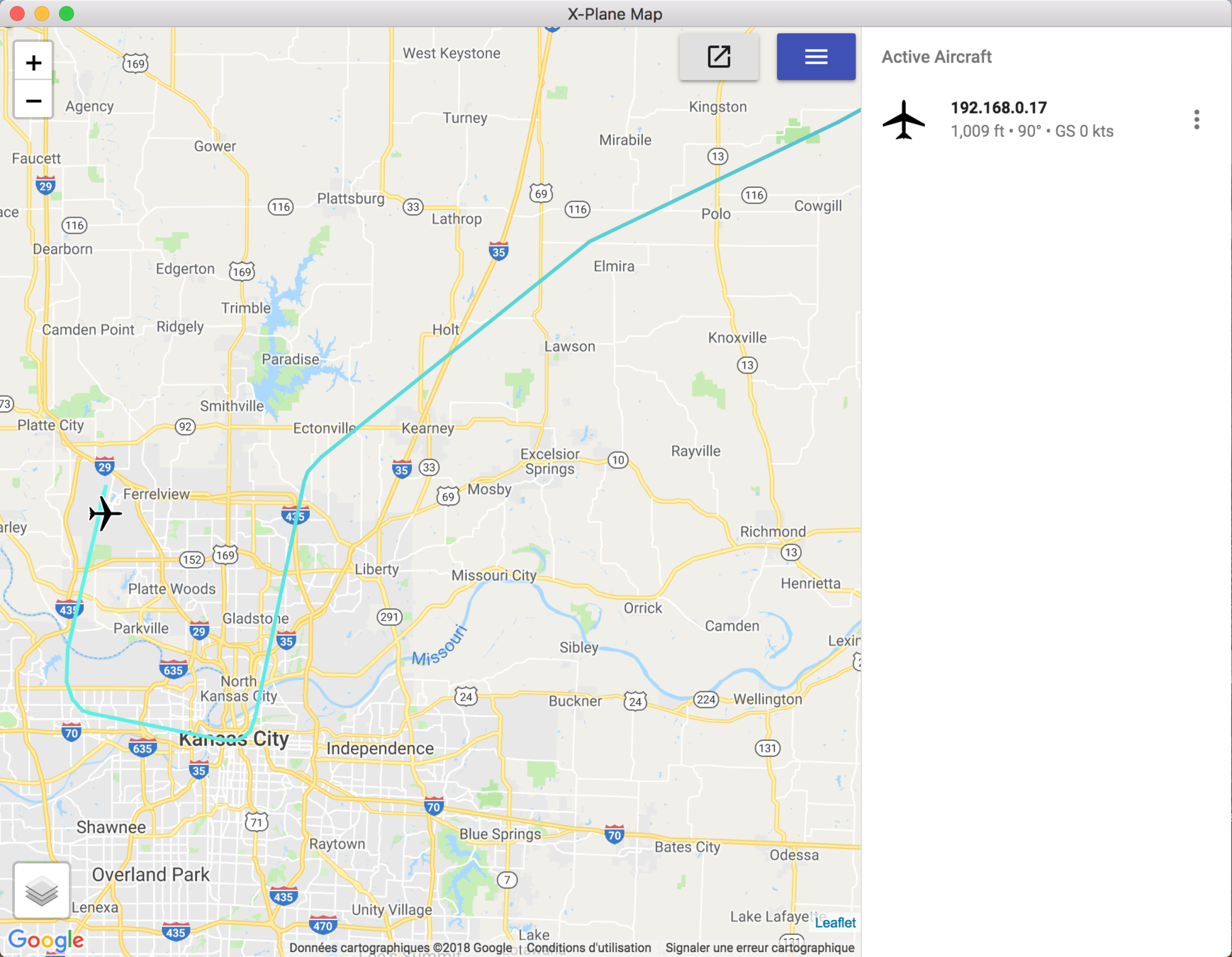
ETQP je vois un point sur une Google Map là où est mon avion |
| ETQP je vois une icône avion ETQP je vois le cap et l'altitude de mon avion ETQP je vois les avions des autres pilotes ETQP je vois la trace de mon avion ETQP je vois une surcouche de carte avec les points de navigation d'X-Plane ETQP je vois la carte sur mon autre appareil |








... et révolution
| Stack | Features |
|---|---|
|
|
ETQP j'ai une app facile à installer ETQP j'ai une trace de couleur variable en fonction de l'altitude ETQP j'ai différentes icônes d'avion ETQP je peux configurer le serveur ETQP j'ai une app qui marche avec Gatekeeper / Windows Defender ETQP, sur xmap.fouc.net, j'ai un site mis à jour automatiquement ETQFoucauld j'ai des stats de téléchargement ETQP j'ai une app mise à jour automatiquement (🍎) |






Fonctionnement d'Electron
Main process
Renderer process
IPC





- "Client"
- Page Web
- "Serveur"
- Gère les renderer process
- A accès aux API système
HTTP

Builds
- Travis CI + Appveyor, electron-builder
- Draft release Github
- Publier la release

Sécurité
GateKeeper, Windows Defender


Site
- Github Pages
- Template overridé
- Liens de téléchargement + "changelog"
- Google Analytics
Auto-update
- Fourni par Electron
- Seulement si Gatekeeper / Windows Defender OK
- Basé sur les releases Github
On code ?



ETQP, sur la carte, quand je clique sur l'icône d'un avion, dans la popup, je vois la latitude et la longitude
Stratégie technique
- Dans PlanePopup.jsx, importer la fonction formatLatLon de helpers.js
- Dans le jsx, ajouter un <br /> et render le résultat de formatLatLon avec plane.position comme argument
Checklist devops (avant de pusher)
-
yarn bump 2.3.4
- Créer une release draft v2.3.4 sur Github
- git commit / git push
Electron
By Foucauld Degeorges
Electron
- 860




