Comment j'ai fait décoller mon projet perso
Une app Web et desktop cross-platform
Foucauld Degeorges
@foucdeg

foucdeg

/FoucauldDegeorges

Architecte-développeur

Passioné d'aéronautique
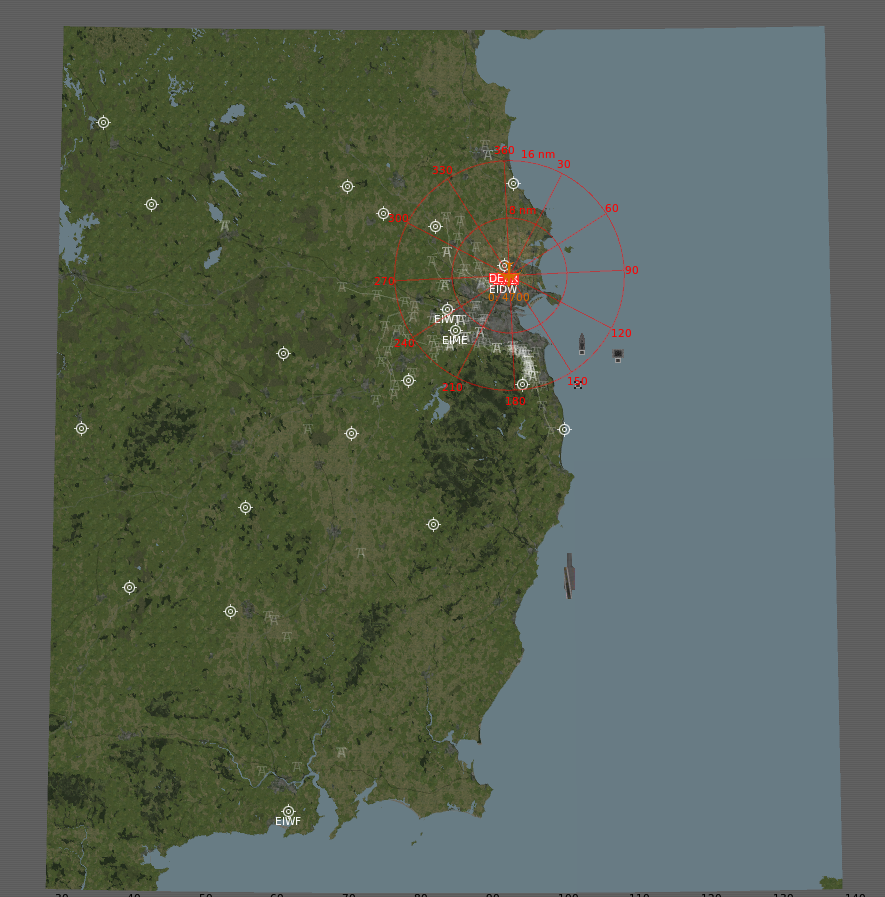
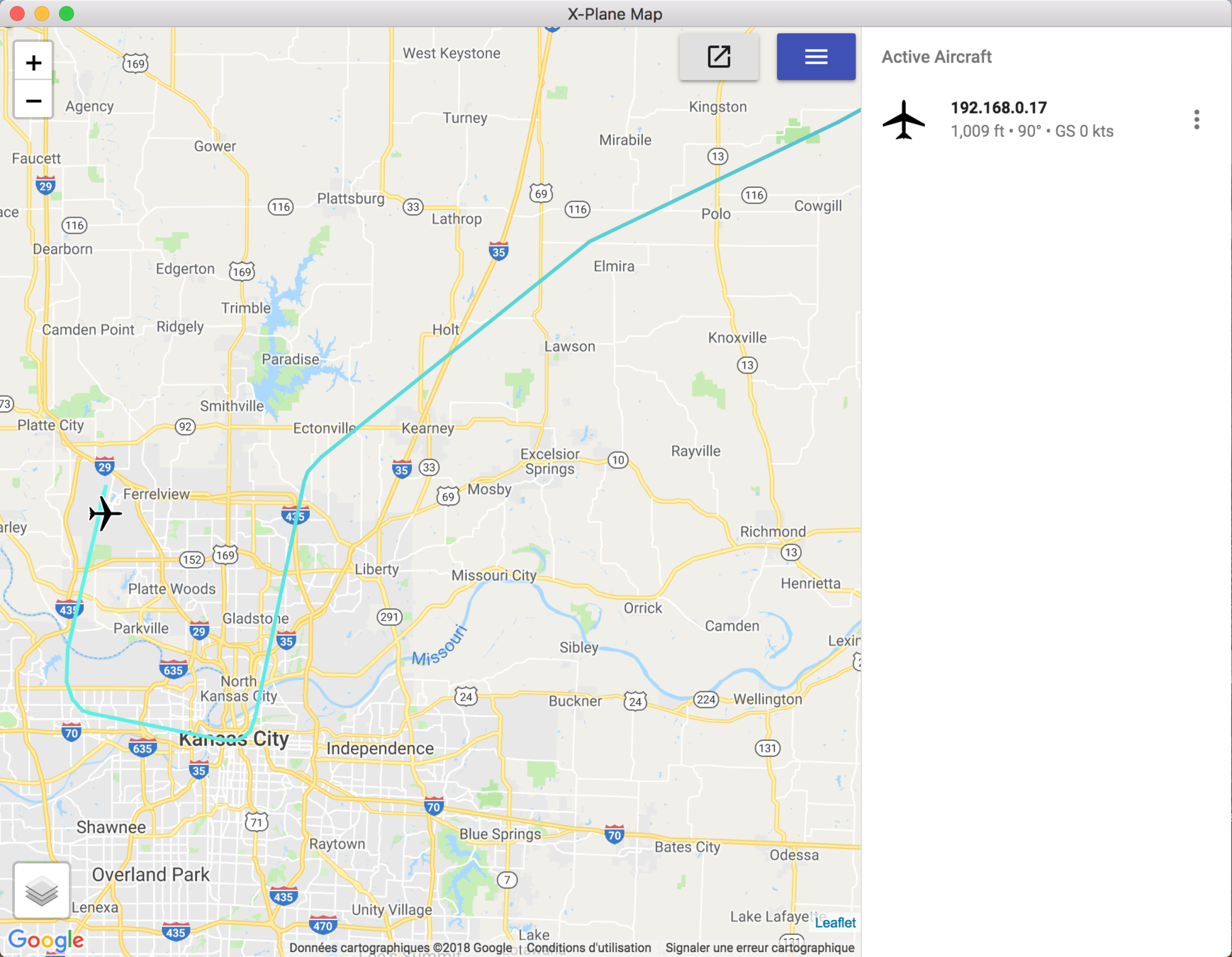
X-Plane
La carte par défaut d'X-Plane

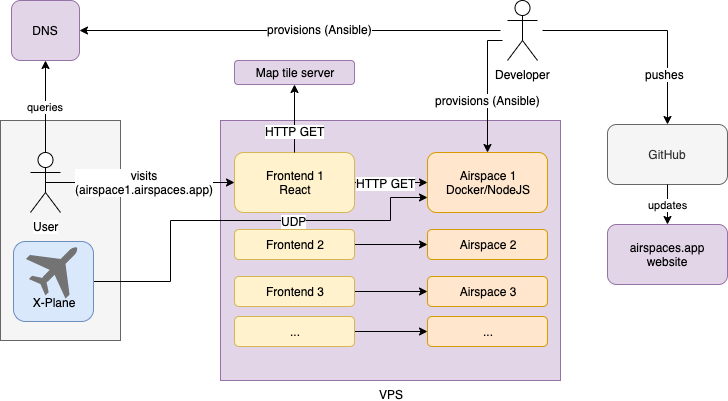
Schéma d'architecture
UDP
HTTP
PC de l'utilisateur
Front en React
Serveur en NodeJS

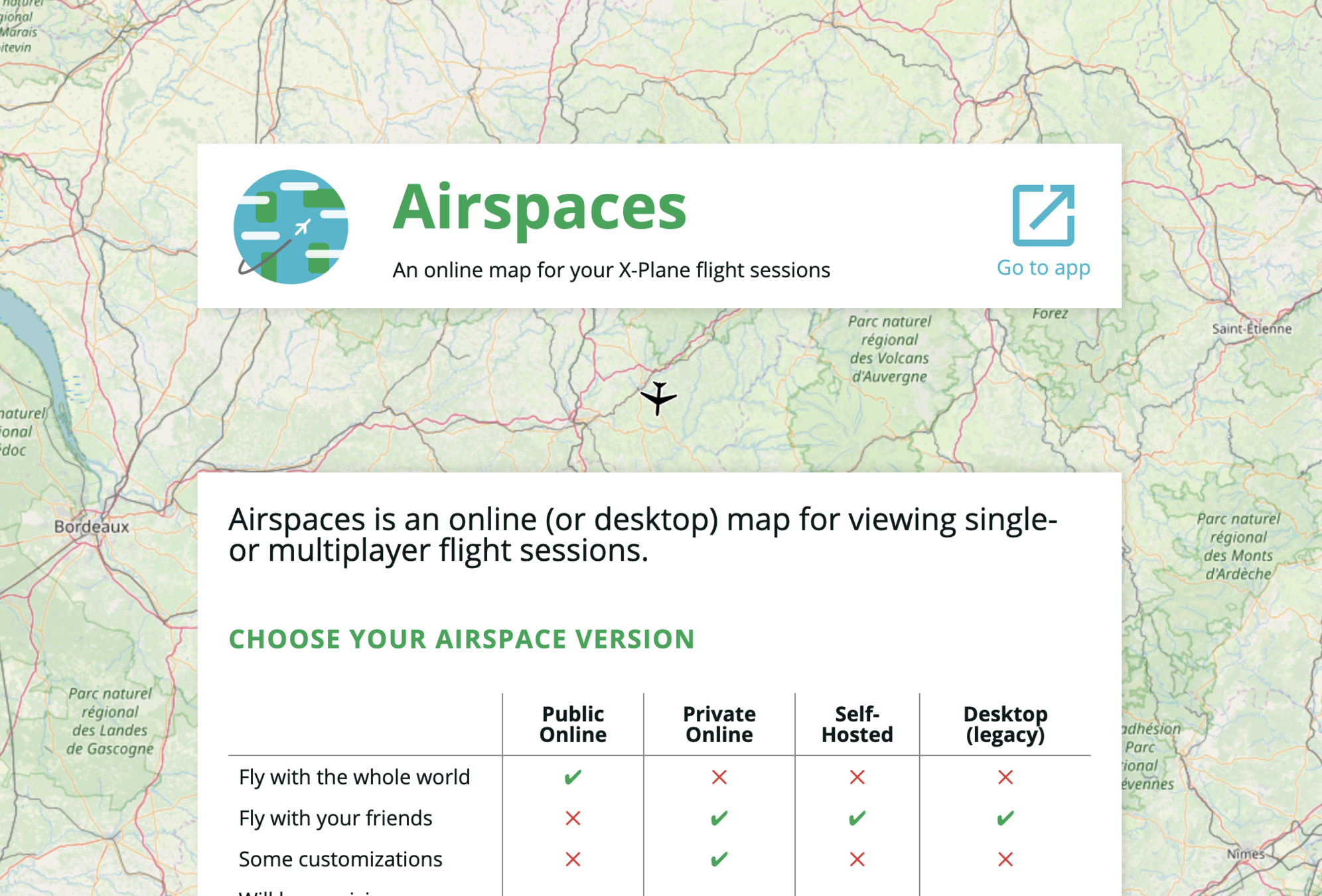
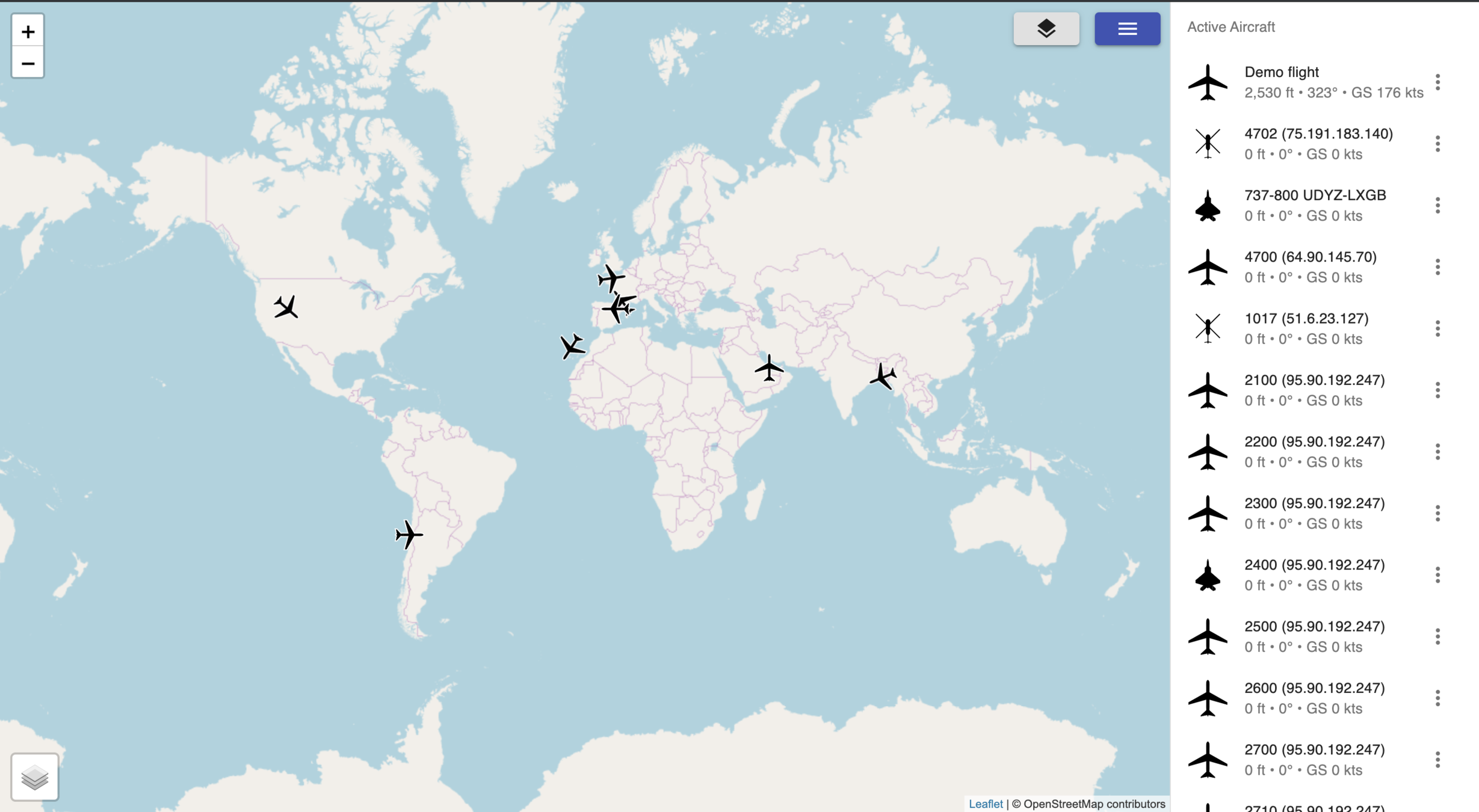
Airspaces
Electron
Fonctionnement d'Electron
Main process
Renderer process
IPC



- "Client"
- Page Web dans un Chromium
- "Serveur" NodeJS
- API système (FS, réseau ...)
HTTP


Le tout buildé dans une application Windows, Linux, Mac !
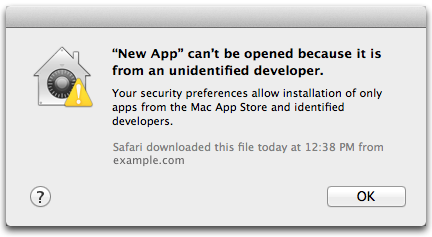
Sécurité
GateKeeper / Windows Defender effraient mon utilisateur et l'empêchent d'utiliser mon application sans manipulation de contournement.


100 € / an
150 € / an
Typescript
Écueil 1 : comment ajouter Typescript à son projet
- Mettre en place Typescript sur du code existant
vs
- Prendre un boilerplate Typescript
- Migrer les fichiers un par un
Écueil 2 : Comment typer sa donnée
Un de mes objets JS, correctement typé ...
export interface Aircraft {
name: string;
position?: Position;
altitude?: number;
icon: string;
speed?: number;
heading?: number;
isTraceActive: boolean;
path: Position[];
identifier: string;
}Écueil 2 : Comment typer sa donnée
L'optimiste
Le pessimiste
export interface Aircraft {
name: string;
position: Position;
altitude: number;
icon: string;
speed: number;
heading: number;
isTraceActive: boolean;
path: Position[];
identifier: string;
}export interface Aircraft {
name?: string;
position?: Position;
altitude?: number;
icon?: string;
speed?: number;
heading?: number;
isTraceActive?: boolean;
path?: Position[];
identifier?: string;
}- Rapide
- Prévient les typos ou problèmes de noms
- Ne prévient pas les "cannot read property XXX of undefined"
- Prévient tous les bugs
- Fait ajouter des if inutiles (complexité)
- Plus long
Maintainer experience
Maintainer experience
- Sur un projet perso, on n'est pas motivé à faire les tâches moins intéressantes
- Pourtant elles sont nécessaires ...
- Les automatiser, c'est intéressant !
Builds
- Builder moi-même sur plusieurs PC ? 🥵
- Travis CI (Mac, Linux) + Appveyor (Windows)
- Artifacts dans une draft release Github

Site
- Mettre à jour moi-même le site à chaque release ? 🥵
- Github Pages
- Langage Jekyll, variables issues de Github
- Liens de téléchargement + "changelog"
- Google Analytics

Version online
- Investiguer les problèmes de firewall des gens ? 🥵
- Centraliser le serveur
- Simplifier le code
- Plus de certificats à payer

Airspace(s)

- Plus possible d'avoir une "room" mulitjoueur ? 😥
- Si, avec plusieurs Docker et sous-domaines !
5 € / mois seulement 👍
Freemium ou donationware ?
- Payer le serveur sans gagner d'argent ? 😕
- En freemium, l'utilisateur premium attend un service, une garantie, un SLA ...
- Le maigre gain n'incite pas à avoir cette disponibilité
Donc ?
- Donationware : Paypal / Patreon
- Beerware 🍺
Merci ! 😊
Evolution de la stack
Jan 15
Fév 15
Août 17
Oct 18
Wamp
jQuery
GMaps
Java
jQuery
GMaps
Electron
React
Leaflet
Node / Electron
React
Typescript
Leaflet
Docker
ParisJS - Comment j'ai fait décoller mon projet perso
By Foucauld Degeorges
ParisJS - Comment j'ai fait décoller mon projet perso
- 787



