Pocket - wiki
An mini application with React and Redux
Frances Ng, June 2016
Installation
git clone https://github.com/franxyzxyz/mediawiki-with-react-redux.git
cd mediawiki-with-react-redux
npm install
npm startStacks/Tech
Structure + Dataflow
Challenges
Future Improvement
Stacks/Tech
- webpack
- webpack-dev-server
- react-hot-loader
- babel
Build-tools (development)
Libraries/Other Technologies
- React
- Redux
- lodash
- jQuery
Standards
- ES2015
- SASS
- Node.js
- Express
App Structure
.
├── app.js
├── node_modules
├── package.json
├── src
├── app
├── actions
├── components
├── containers
├── fonts
├── index.jsx
├── reducers
├── styles
└── utilities
└── build
├── assets
├── bundle.js
└── index.html
└── webpack.config.jsDataflow
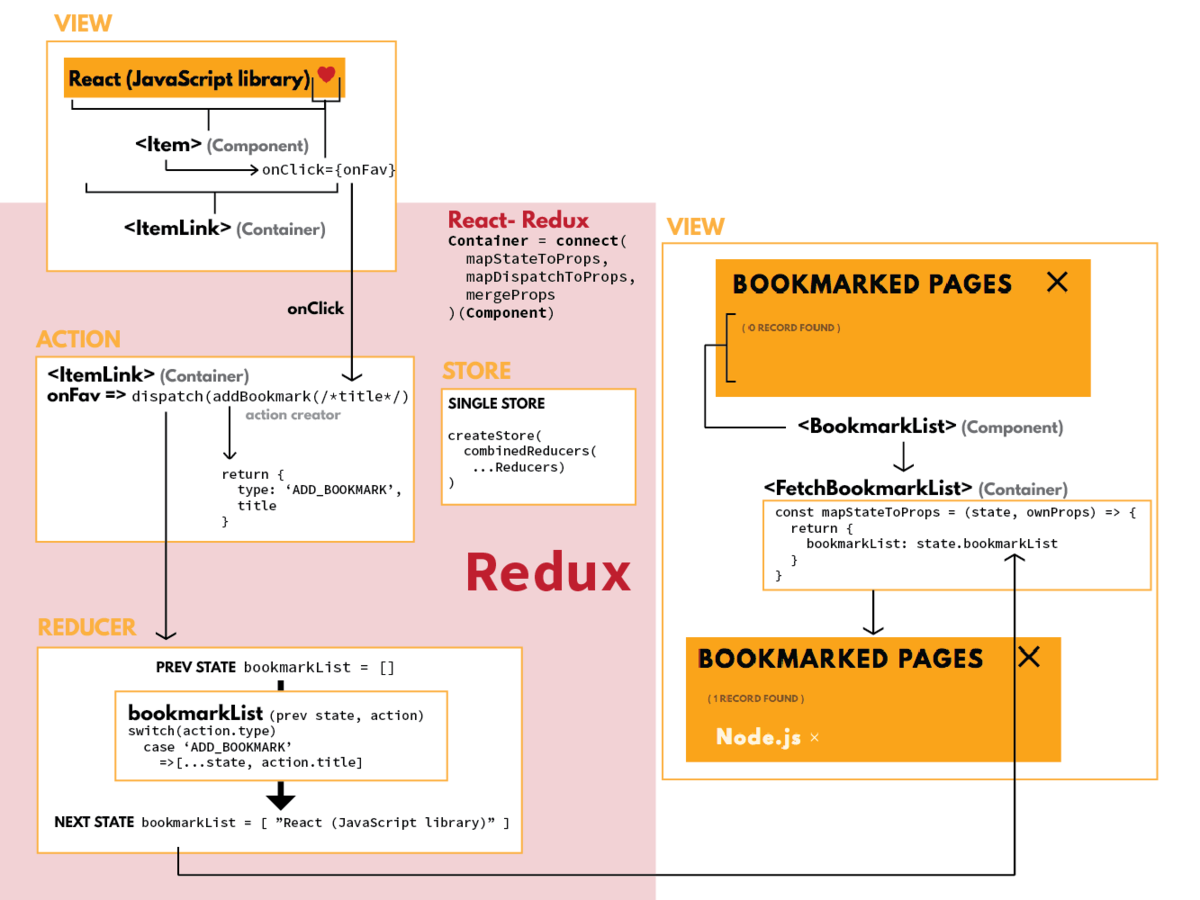
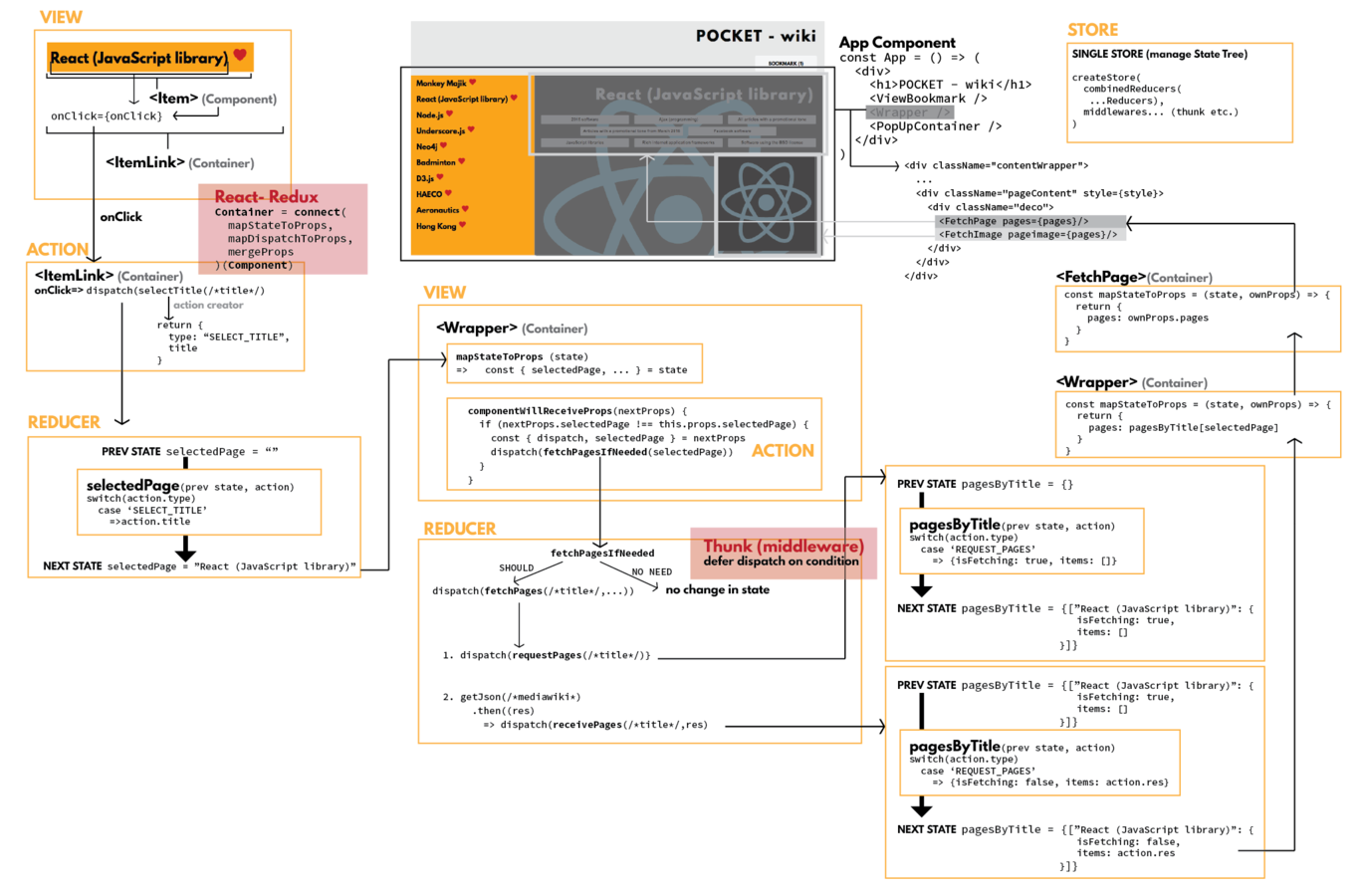
The application follows:
Action
Reducer
View
Container
Presentational
Action
dispatch
dispatch
[update state]
connect()
Adding new bookmark

Fetching page content

Challenges
A. React/Redux concept
Rooted from a background as an Angular 1.x Developer, the React/Redux combination was completely off $scope at first, as of one-way binding.
However, the dataflow with this combo was more obvious with the present of a giant 'state tree' in the single store. They in fact share some similarities in concepts despite the huge base-line differences in doing the same thing:
eg. Angular: $rootScope.$broadcast('hello') for manually
broadcasting changes for cross-controller communication
Redux: dispatch(hello()) => state is changed
B. MediaWiki API
The problem with CORS persisted using 'isomorphic-fetch', and cannot be solved with allowing cross-origin header or with params { mode: 'cors'} during the fetch. It was eventually solved by a hacky way on requesting JSONP instead.
Improvement
-
Look deeper in setting request headers preflight with react/redux
-
Integration with A-Frame for a web-VR view as in this example
-
Fetch pages on request of a search box
-
Make it into a cross-platform url-fetching app so that it is not limited to mediawiki
-
More user interactions via router
Summary
-
Finally get my head around in the dataflow, components, state tree etc. in React/Redux!
Pocket-wiki App
By Frances Ng
Pocket-wiki App
- 1,553



