Progressive Web Apps
Entre web et mobile

/about
GitHub
Développeur Freelance Full-Stack & Embarqué





Un peu d'histoire

2007




Le Web moderne

PWA
- Application "Mobile First"
- Qui utilise les technologies web
- Installée en dehors du navigateur
- Pouvant fonctionner hors-ligne
- Sécurisée
Définition



Pourquoi ?
- Une seule base de code Web + Mobile
- Avec le framework JS de votre choix
- SEO: Google passe en Mobile First
- Pas de dépendance à un App Store
- Installation simplifiée
- Mises à jour instantanées
Pré-requis
- HTTPS
- Web App Manifest
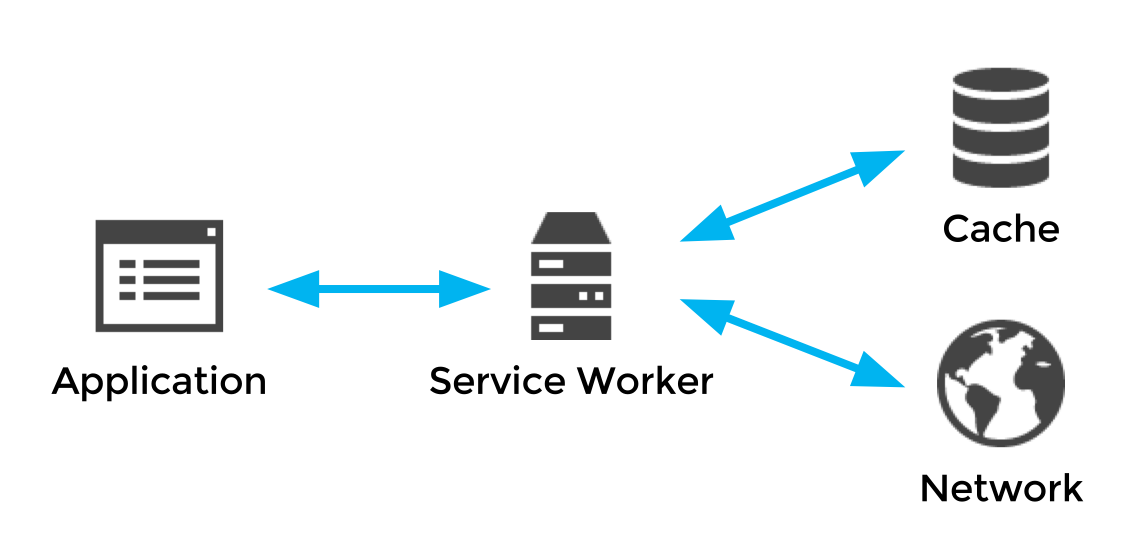
- Service Worker
Techniques
Comportementaux
- Responsive UI
-
Rapide
- Accès (load)
- Navigation (jank)
- Fiable (même hors ligne)
manifest.json
{
"name": "Stravels",
"short_name": "Stravels",
"icons": [
{
"src": "app-icon.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
}
],
"start_url": "/?homescreen=true",
"display": "standalone",
"theme_color": "limegreen",
"background_color": "limegreen"
}

Source: https://www.keycdn.com/blog/progressive-web-apps/
Offline
Push Notifications
Proxy
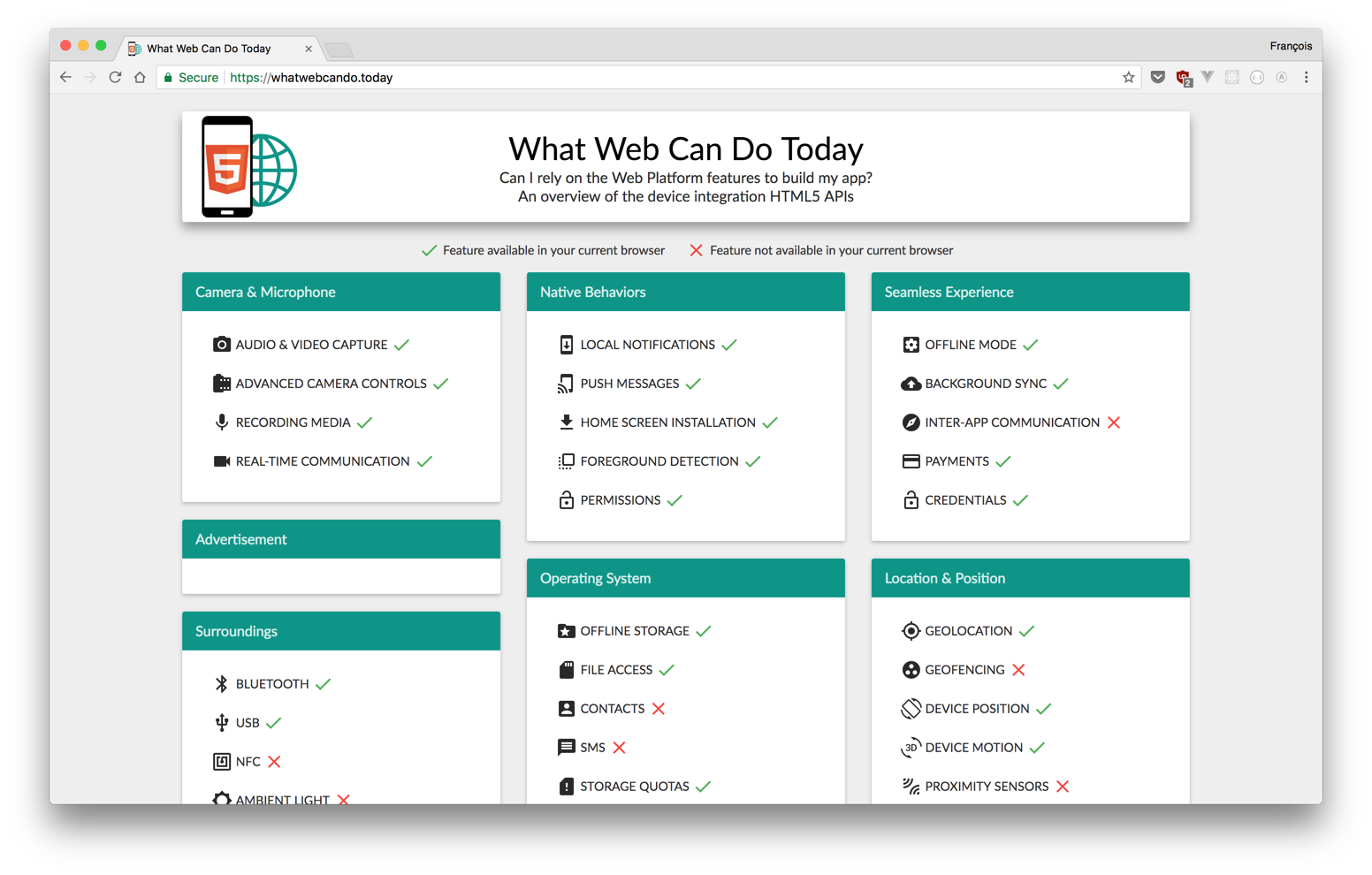
Support ?




Déjà Vu ?

Apache Cordova

Adobe PhoneGap
"Hybrid" Apps
Différences
| Web | Native | Hybrid | PWAs | |
|---|---|---|---|---|
| App Store Requis | ||||
| Support Offline | ||||
| Cross-platform | ||||
| Sécurité | ||||
| Rapidité |
Démo






Plus d'infos
Progressive Web Apps
By François Best
Progressive Web Apps
- 554
