VPRO frontend
mediaplayer
laatste sessie
- Player (embed, NPO, playlist,
geo, mediamap, scenario + editor) - ODIService
- Andere vpro NPM modules
24 september
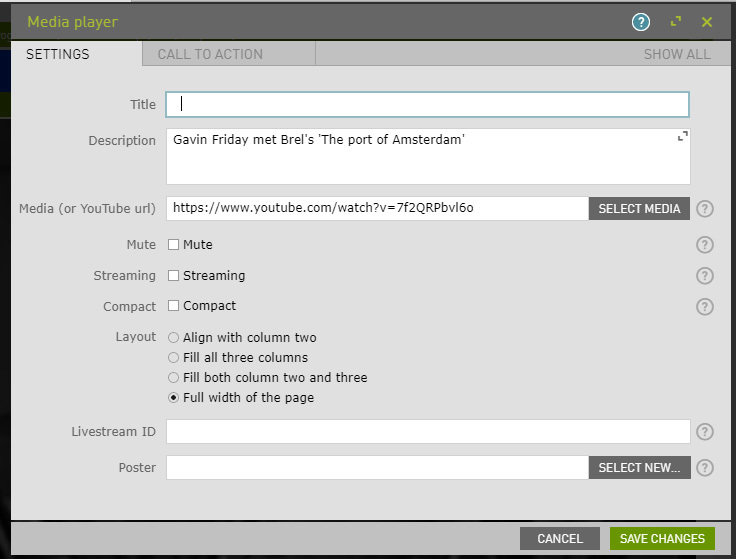
VPRO Mediaplayer
smaakjes

smaakjes
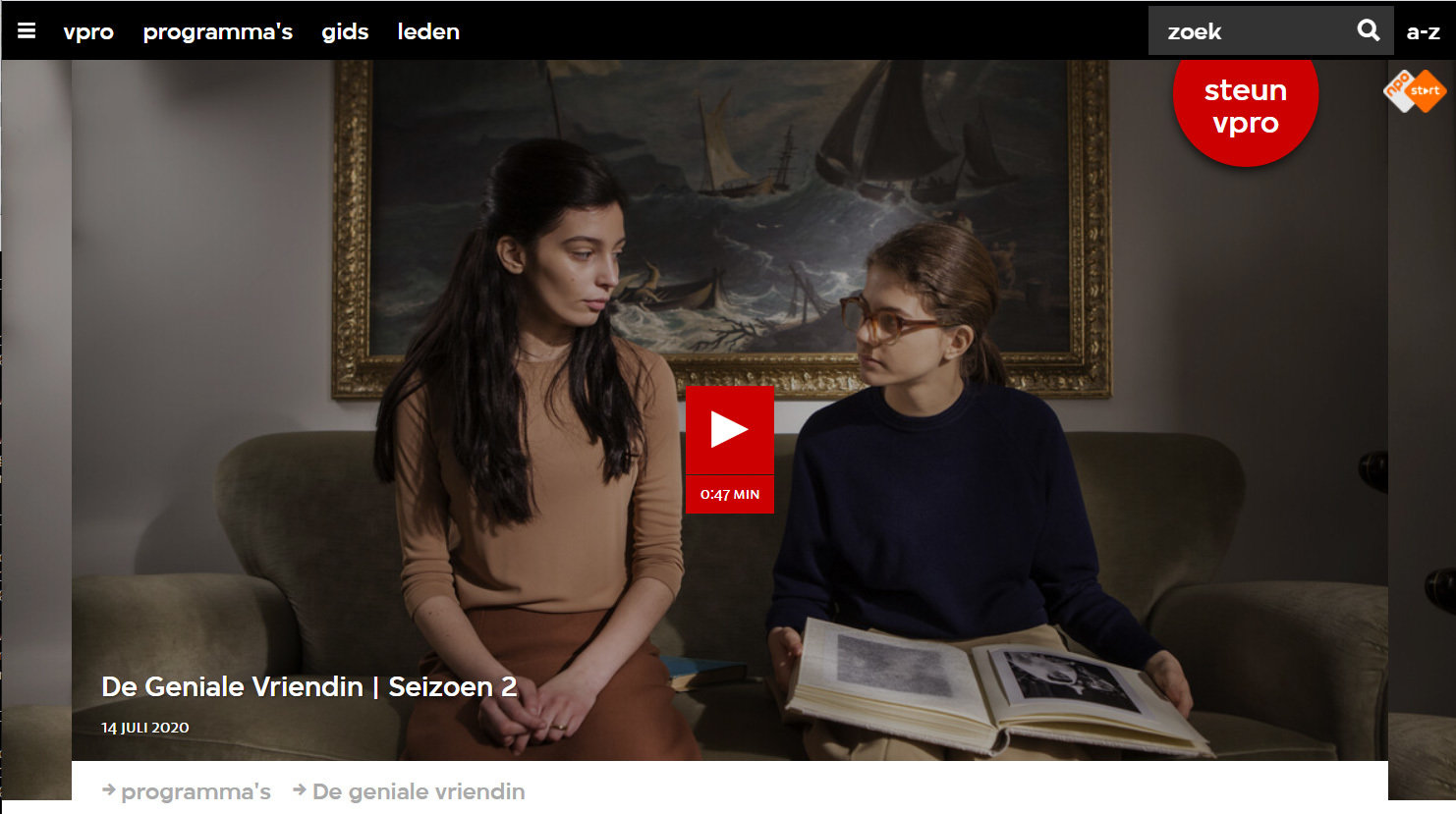
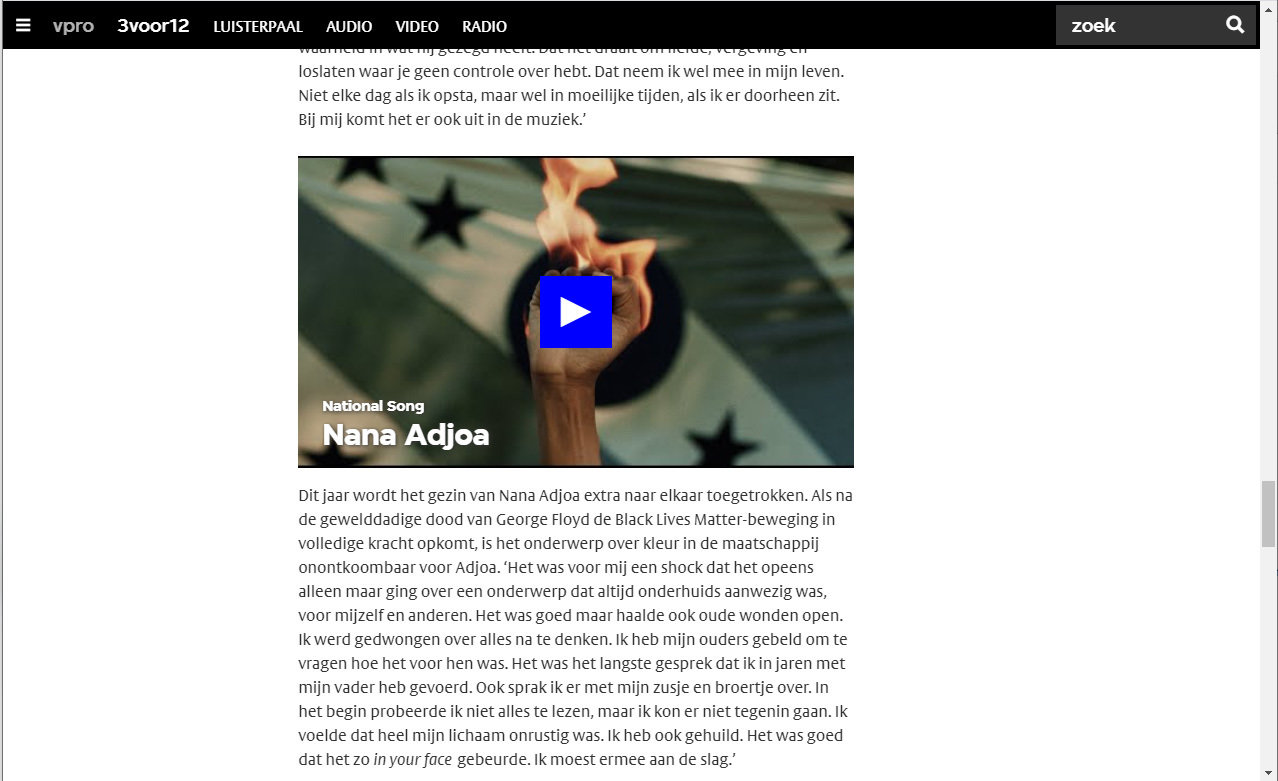
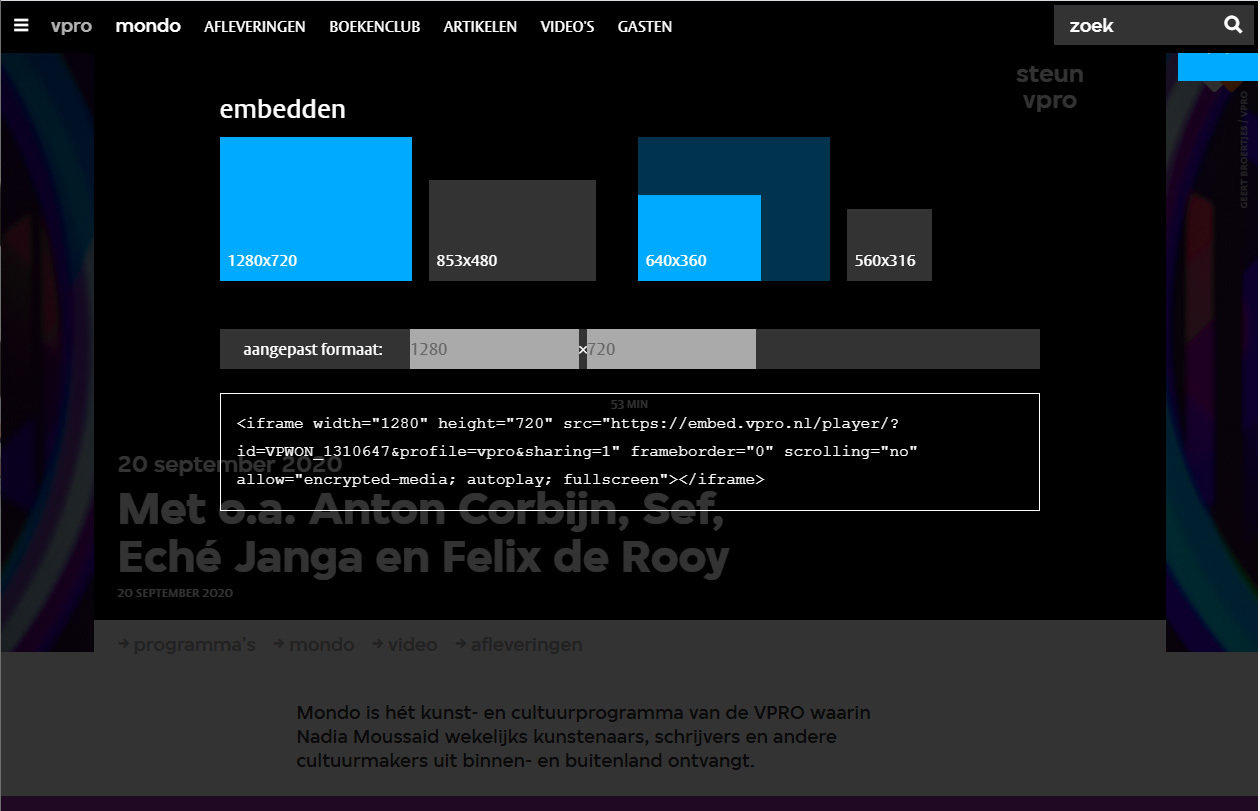
Platform Player

smaakjes
Regular Component

smaakjes
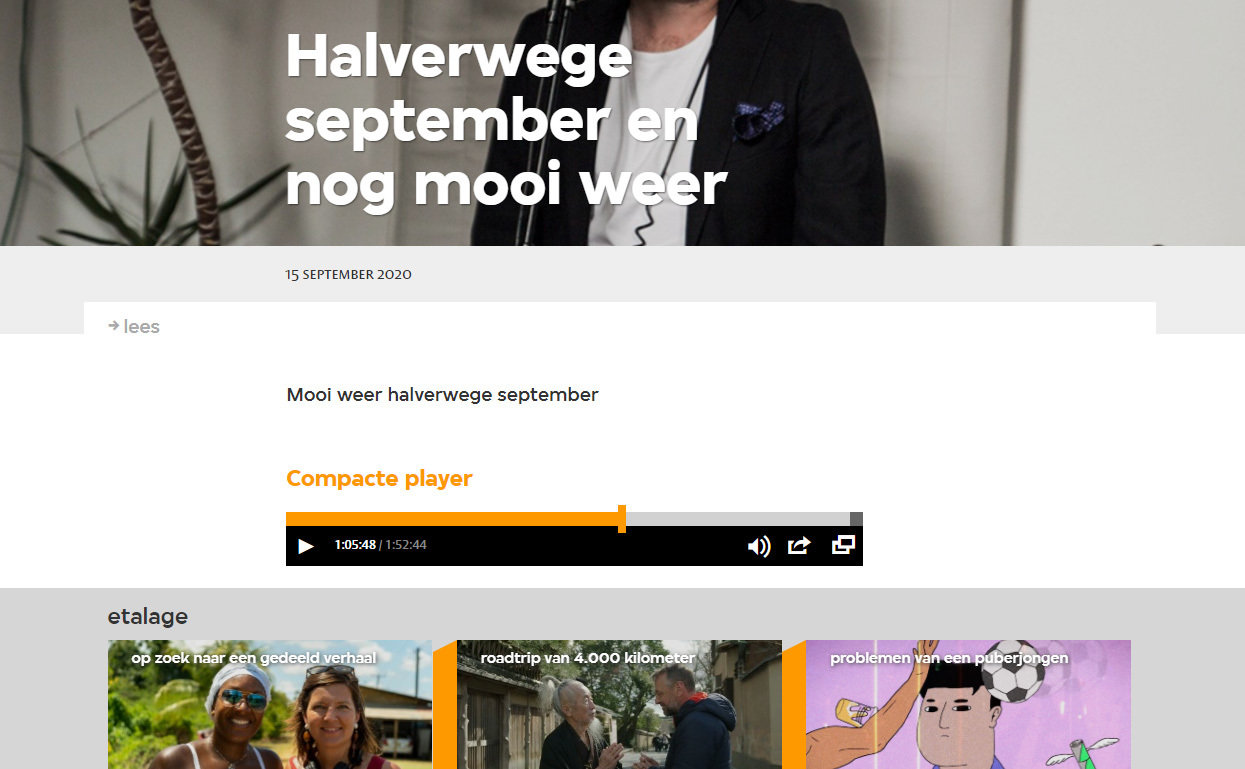
Compacte audio variant

smaakjes

smaakjes
Net In Nederland - ondertiteld

smaakjes

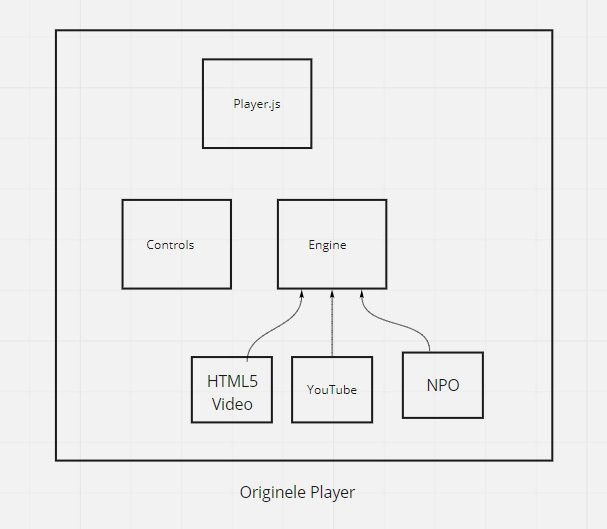
Techniek
Techniek
origineel domein

Engine = facade
for Media Events &
standard methods
Techniek
Engine keuze
VideoHTML5Engine.isAvailable = function () {
// IE10 in the Metro interface passes for this test.
// Necessary because of the lack of Flash support.
// The scrubber doesn't work in the video tag in IE9
var docMode = ( window.ActiveXObject ) ? ( document.documentMode || 7 ) : 10;
return ( docMode > 9 && !!document.createElement( 'video' ).canPlayType );
};
VideoHTML5Engine.canPlayType = function ( type ) {
var video = document.createElement( 'video' );
if ( !video.canPlayType || /^(audio\/x\-ms\-wma|video\/x\-ms\-wmv)/.test( type ) ) {
// MGNL-8020 - Safari 6.0.2 incorrectly states that it can play wmv/wma files with the video element
return false;
} else {
return !!video.canPlayType( type );
}
};Techniek
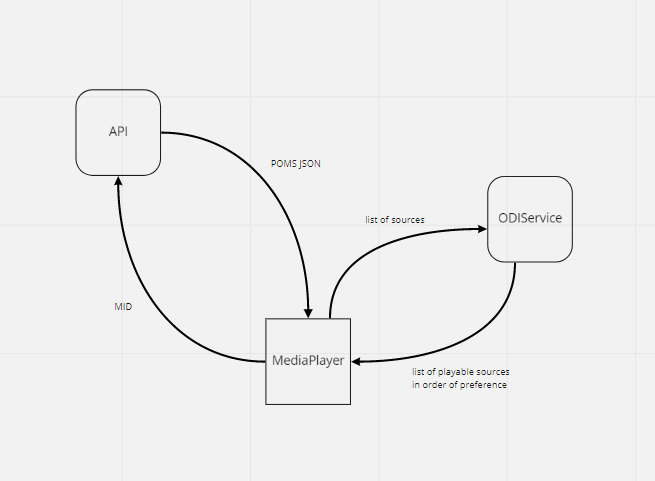
Complex (POMS) domein

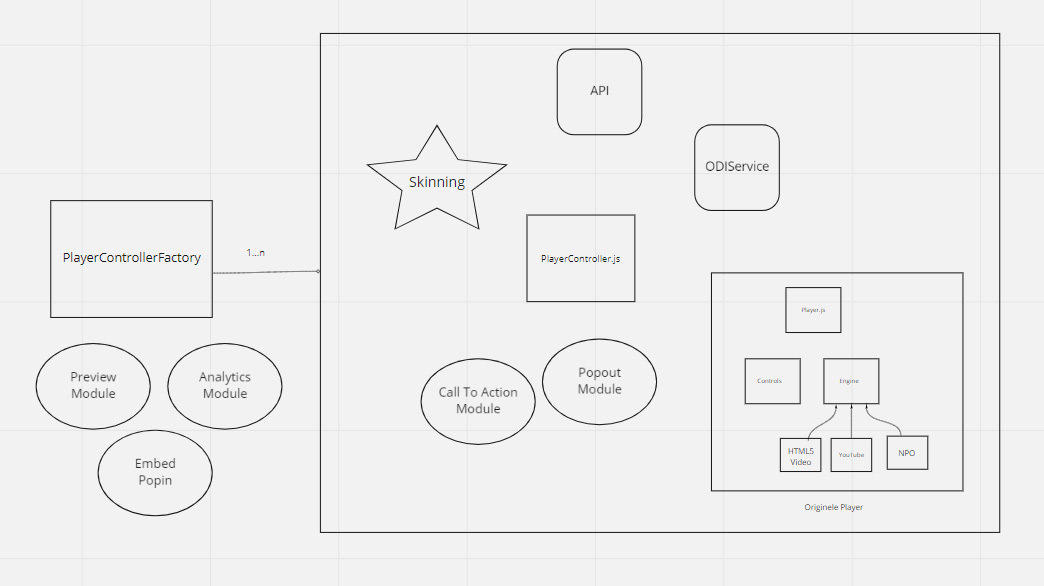
Techniek
aanroep (code)
import PlayerControllerFactory from 'vpro-mediaplayer/js/impl/PlayerControllerFactory.js';
let playerControllerFactory = new PlayerControllerFactory( {
profile: 'vpro',
theme: 'red',
allowNoCanvas: false,
usePOMSMetaData: true,
useSharingModule: false,
playerConfig: {
//autoplay: true
}
} );
let playerController = playerControllerFactory.createPlayerController( document.getElementById( 'videoPlayer' ) );
playerController.setId( aMid );Techniek
verschillende manieren van aanroep (code)
setMediaObject: function ( mediaObject ) {
return MediaService.setMediaModel( mediaObject, {
allowSegmentSource: this._getProfileData().allowSegmentSource
} )
.done( this._onMediaModelFetched.bind( this ) )
.fail( this._onMediaModelError.bind( this ) );
},
/**
* Base this controller's media model on a valid LiveStream Prid
* @param {String} id
*/
setLiveStreamById: function ( id ) {
MediaService.getLiveStreamById( id )
.done( this._onMediaModelFetched.bind( this ) )
.fail( this._onMediaModelError.bind( this ) );
},
/**
* Base this controller's media model on a Youtube video
*/
setYoutube: function ( youtubeId, metadata ) {
MediaService.getYoutube( youtubeId, metadata )
.done( this._onMediaModelFetched.bind( this ) )
.fail( this._onMediaModelError.bind( this ) );
},
/**
* Base this controller's media model on a Vimeo video
*/
setVimeo: function ( vimeoId, metadata ) {
MediaService.getVimeo( vimeoId, metadata )
.done( this._onMediaModelFetched.bind( this ) )
.fail( this._onMediaModelError.bind( this ) );
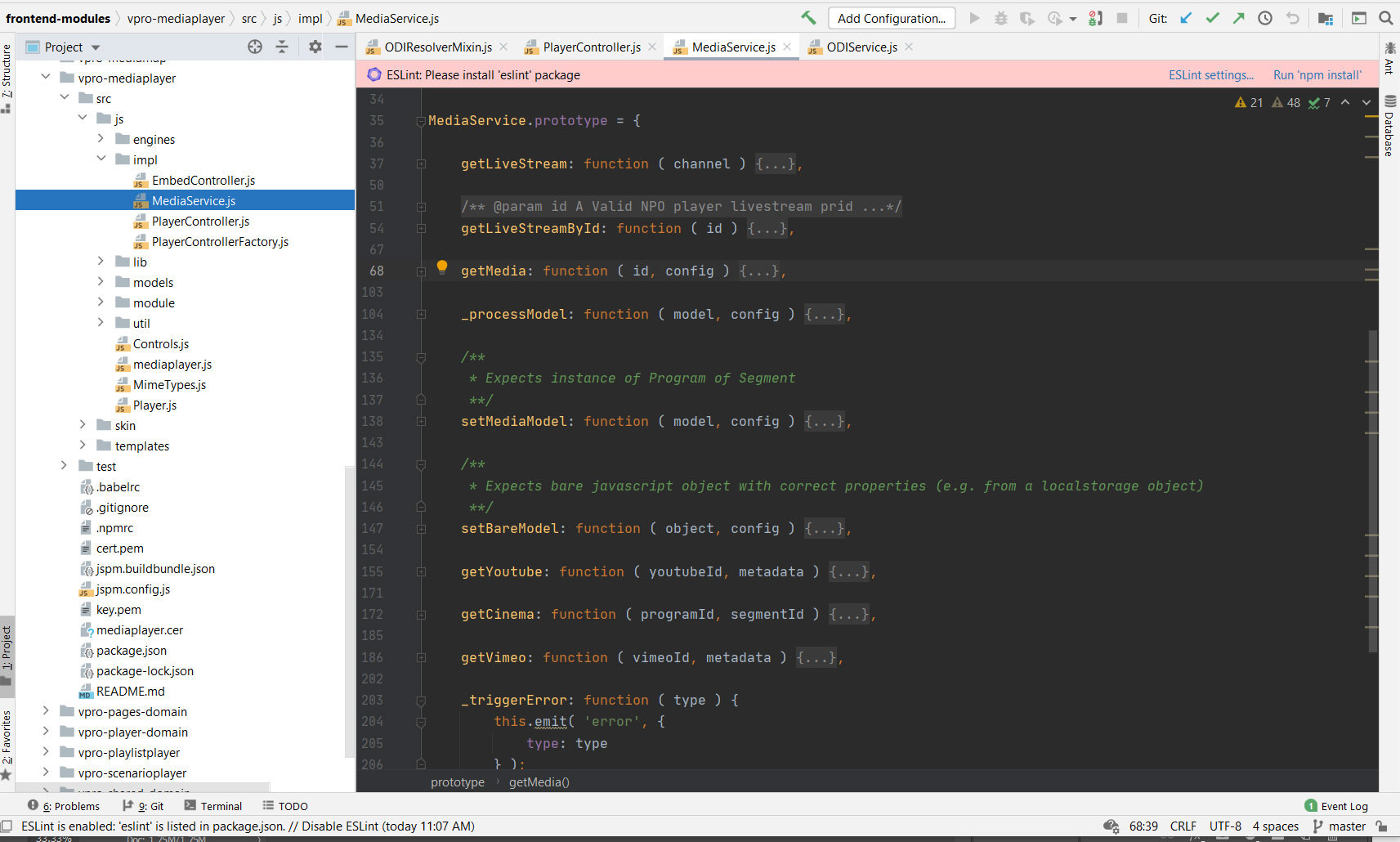
},Techniek
ODIService / MediaModel igv POMS Data

Techniek
ODIService / MediaModel tbv POMS data

Techniek
this.getCanvasUrl().then( function ( url ) {
this.canvas = document.createElement( 'div' );
this.canvas.setAttribute( 'class', 'player-canvas npoplayer8' );
this.canvas.appendChild( this.npoplayerFrame );
this.npoplayerFrame.src = url;
host.appendChild( this.canvas );
}.bind( this ) );
/////
npoPlayerService.request( this._src, params ).then( function ( code ) {
if ( code && code.embedUrl ) {
$deferred.resolve( code.embedUrl );
} else {
$deferred.reject();
}
}, $deferred.reject );NPO Player Service - API Docs
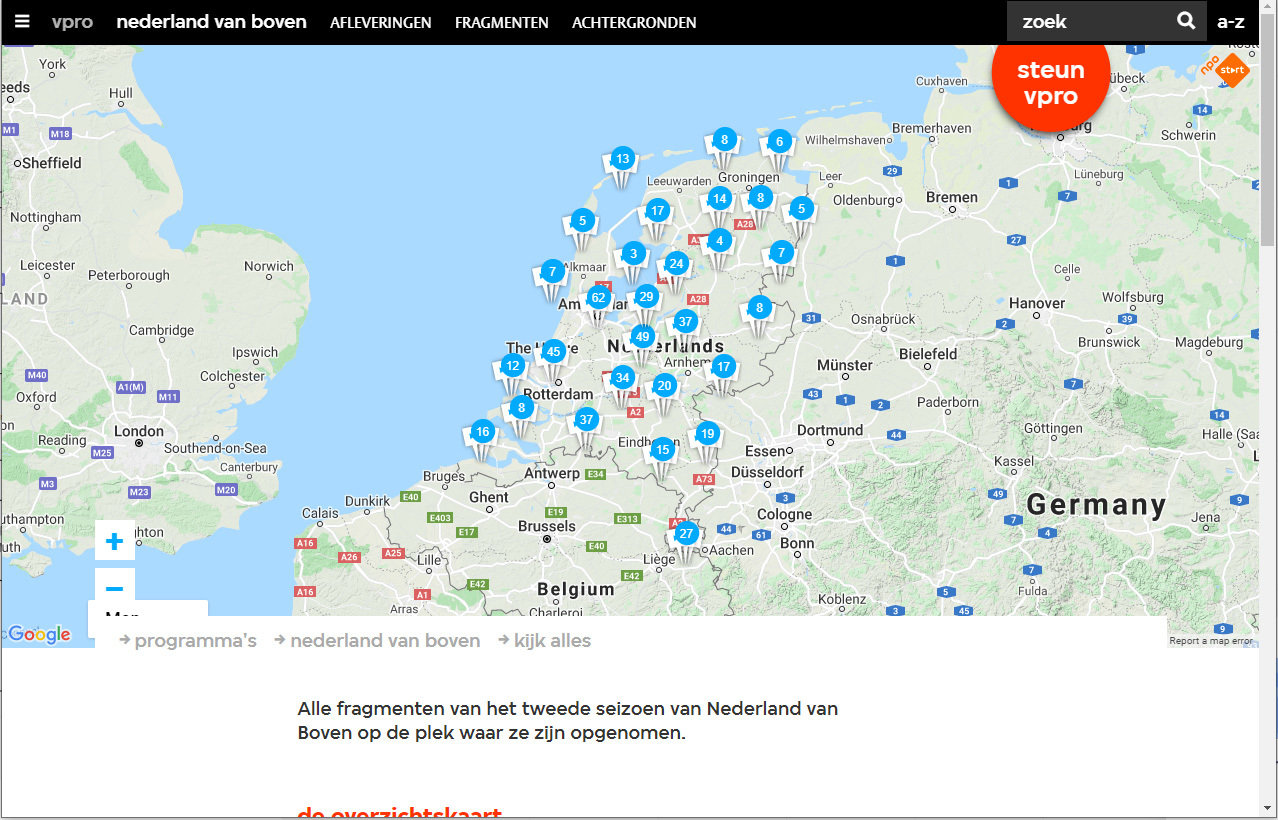
Variaties

Variaties

Playlist player + api
Variaties
ScenarioPlayer + Editor
Editor Github
Eigen vragen?
Copy of deck
By Frank Bosma
Copy of deck
- 402


