State Management
en React
No solo de Redux vive el hombre
Gabriel Trujillo C.
React
Week





State Management
Beyond Redux



What's wrong with Redux anyways?
Stateful Components


Stateful Components

How does React state work?


{ ... }
{ ... }
{ ... }
{ ... }
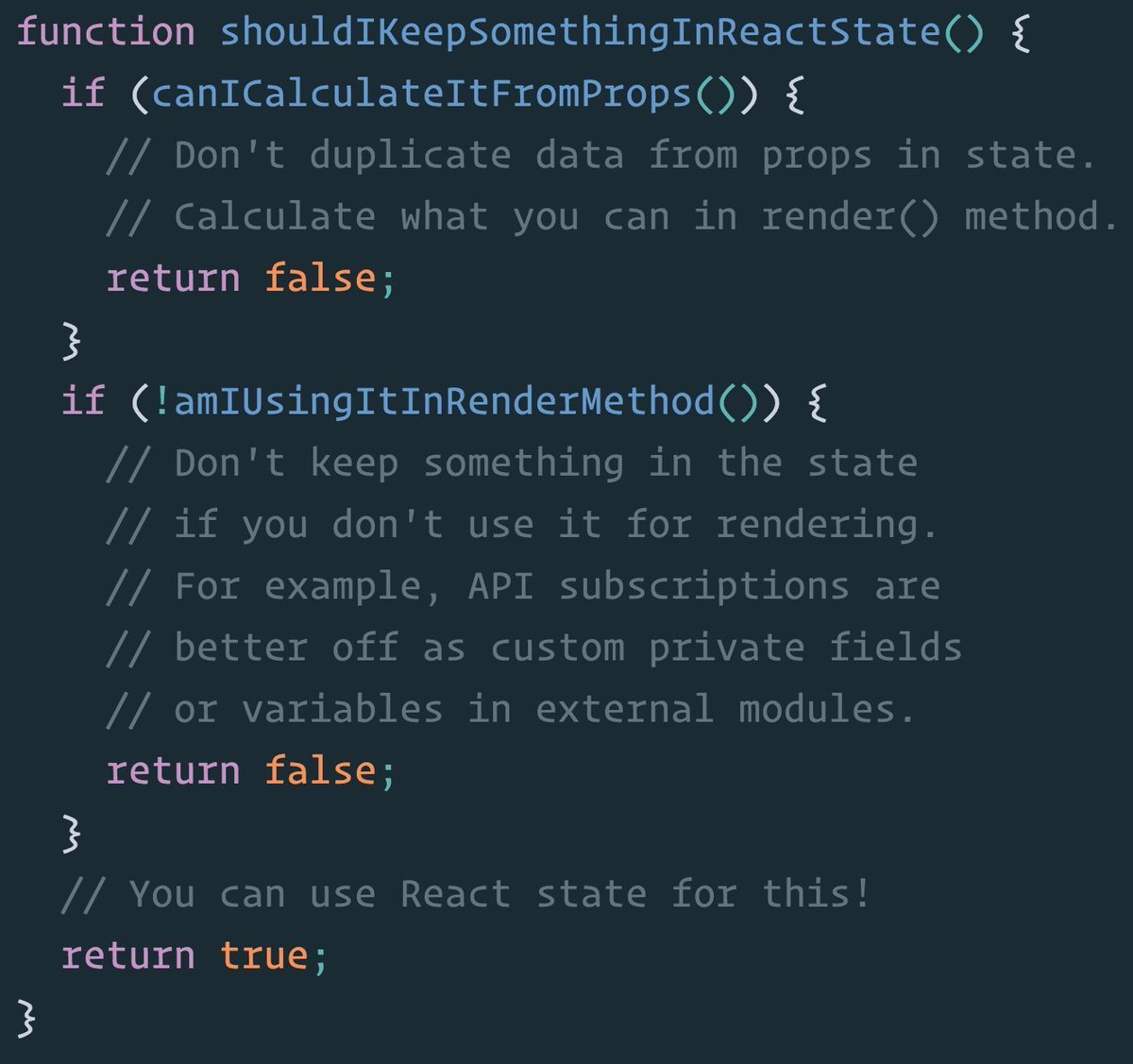
Stateful Components... (contd.)


What should I keep in React State?


Stateful Components... (contd.)


10 things you might not know about state in React


1. The only place you can directly write to this.state should be the Components constructor.
10 things you might not know about state in React
class MyCounter extends React.Component {
clickHandler() {
this.state = { counter: this.state.counter + 1 };
}
render() {
return (
<div>
<h1>setState pitfalls</h1>
<div>Counter is: {this.state.counter}</div>
<button onClick={this.clickHandler}>1Up!</button>
</div>
)
}
}



Or if you’re using transform-class-properties Babel plugin, you can do it in the class declaration.
10 things you might not know about state in React
class MyCounter extends React.Component {
constructor(props) {
super(props);
this.state = { counter: 0 };
...
}class MyCounter extends React.Component {
state = { counter: 0 };
clickHandler = () => {
this.setState({ counter: this.state.counter + 1 });
}
render() {
...
}
}


2. Direct changes in state object don't trigger a component re-render.
10 things you might not know about state in React
class MyCounter extends React.Component {
clickHandler = () => {
// This won't trigger a re-render
this.state = { counter: this.state.counter + 1 };
}
render() {
...
// This will do trigger a re-render
this.setState({ counter: this.state.counter + 1 });
...
}
}
Use only setState.


3. Under certain circumstances calling setState doesn’t trigger a re-render.
10 things you might not know about state in React



3. Under certain circumstances calling setState doesn’t trigger a re-render.
10 things you might not know about state in React
- When you call setState() within componentWillMount() or componentWillReceiveProps() it won’t trigger any additional re-render. React batches the updates.
- When you return false from shouldComponentUpdate(). This way the render() method is completely skipped along with componentWillUpdate()and componentDidUpdate().


4. State change is asynchronous in React
10 things you might not know about state in React
5. React tries to merge subsequent setState updates.
6. setState accepts a callback as second argument.
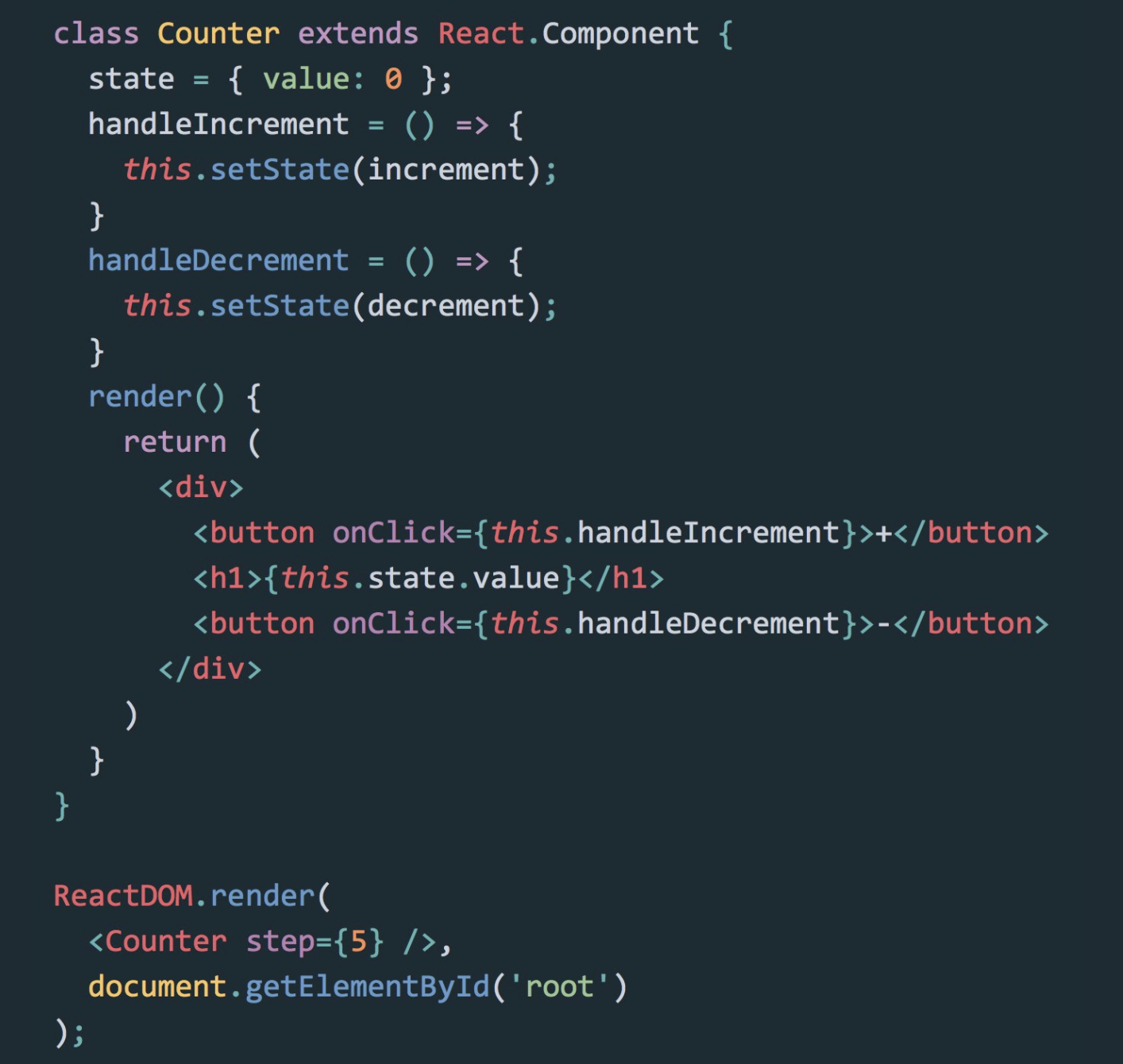
7. setState accepts a function of state and props as parameter.



10 things you might not know about state in React



8. Setting state based on props in constructor only works the first time.
10 things you might not know about state in React
class Component extends React.Component {
constructor(props) {
super(props);
this.state = { value: this.props.value };
}
render() {
return <div>The value is: {this.state.value}</div>
}
}

Use this.props in render method or set state in componentWillReceiveProps.
10 things you might not know about state in React
class Component extends React.Component {
constructor(props) {
super(props);
this.state = { value: this.props.value };
}
componentWillReceiveProps(nextProps) {
if(nextProps.value !== this.props.value) {
this.setState({value: nextProps.value});
}
}
render() {
return <div>The value is: {this.state.value}</div>
}
}
Uncontrolled

Controlled
Controllable
+
___________
<Components />






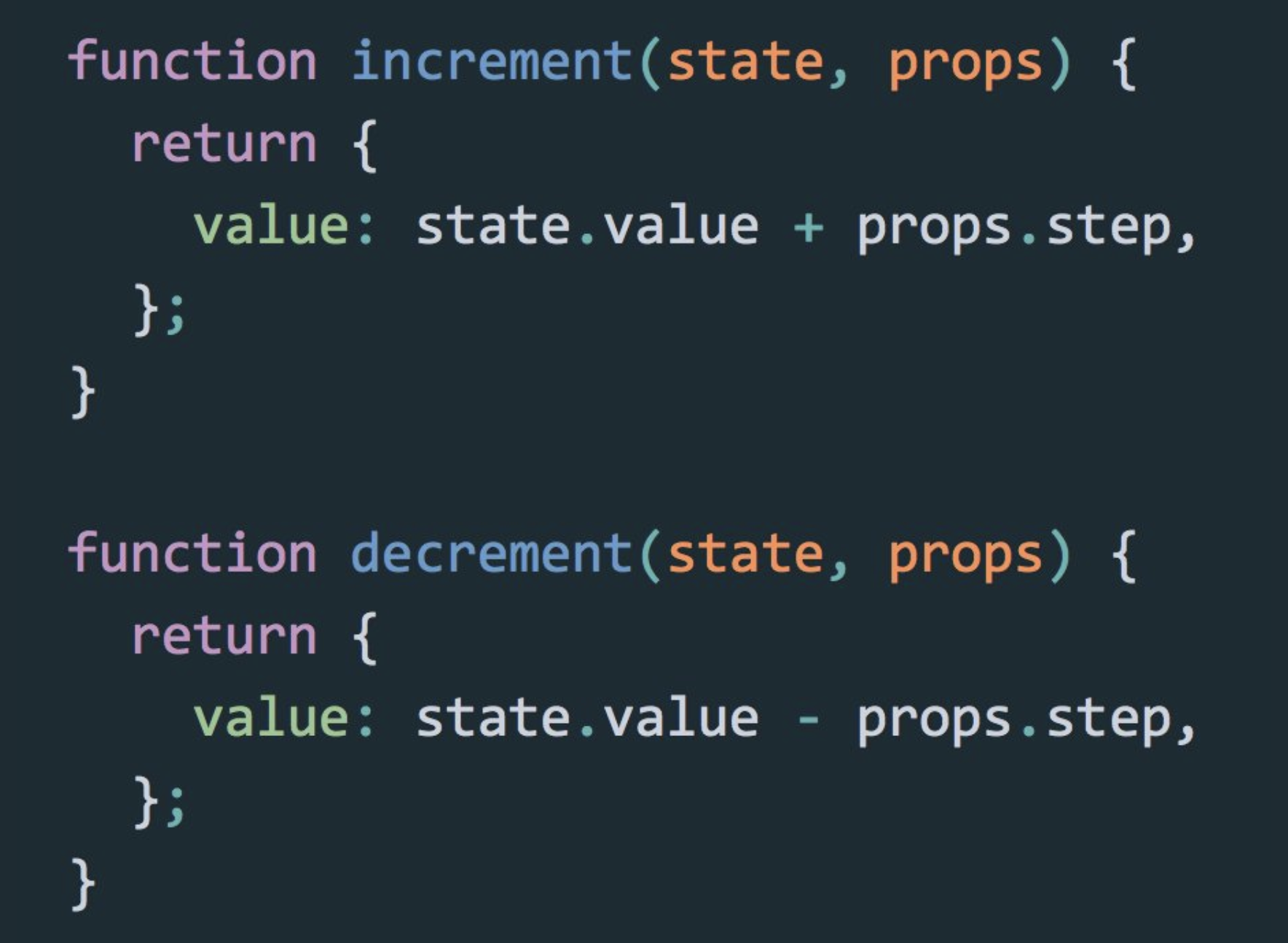
9. Best kept React secret: you can declare state changes separately from the component classes. you can even pass argument to these functions.
10 things you might not know about state in React






10. In Fiber (v.16), calling setState with null no longer triggers an update. This allows you to decide in an updater function if you want to re-render.
10 things you might not know about state in React

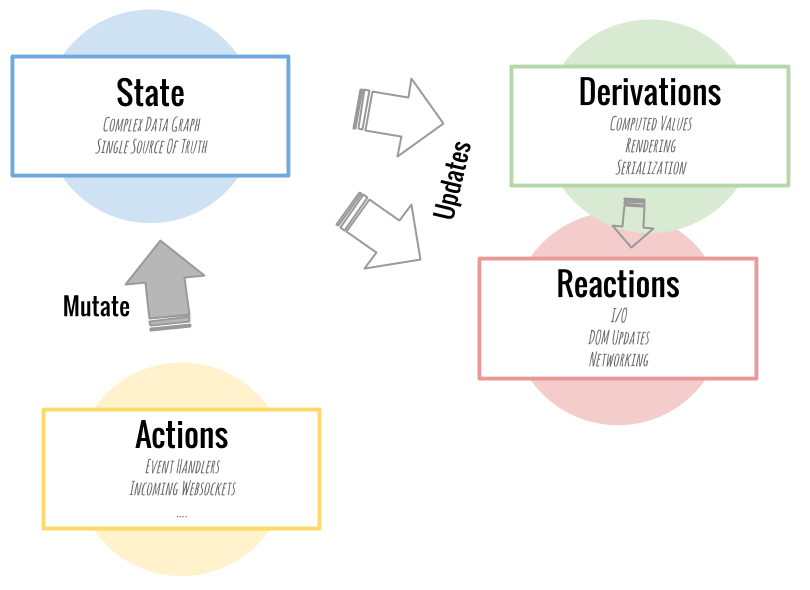
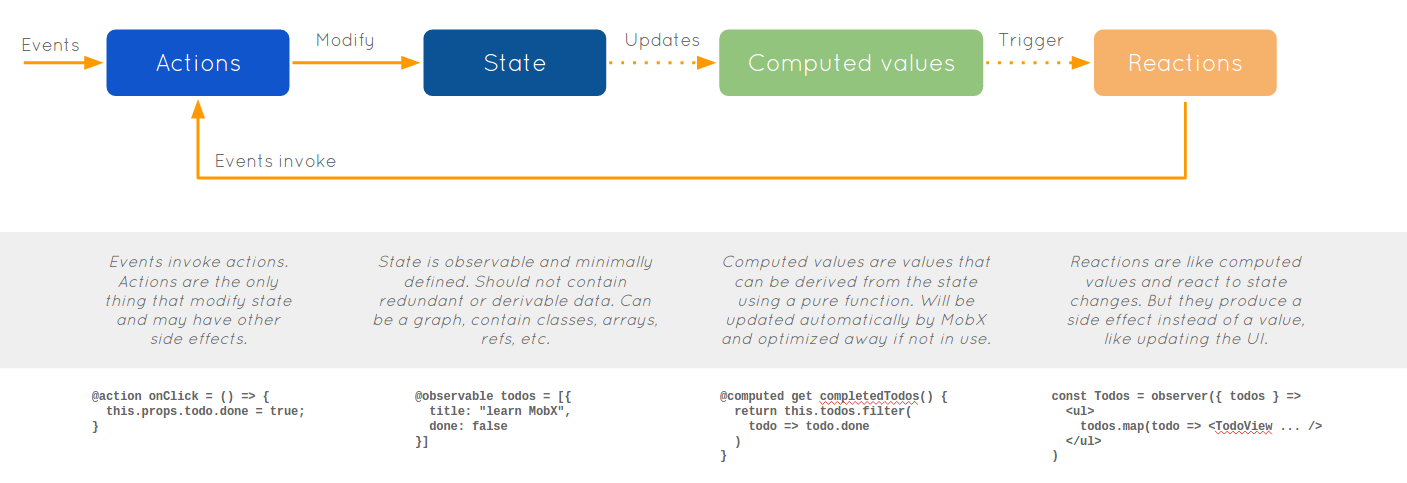
MobX



MobX



"Anything that can be derived from the application state, should be derived. Automatically."

🇫🇷
MobX




MobX





Cerebral





" Cerebral is just an alternative that might fit you better if you think Mobx is too magical and “radical”, and Redux is too much boilerplate and “conservative”.
Cerebral
🇳🇴


Cerebral
- Controller
- Modules
- Signals
- Debugger






Stateful
Components
MobX
Cerebral


-
Should be always the first choice to consider.
-
Only move on to another solution if passing props all the way down to components become difficult and entangled.
- React only.
-
Might work better for Angular folks.
-
Better for small projects and teams.
-
useStrict may add an extra safety layer for mid-sized projects.
- Not just for React.
-
Stands between MobX and Redux.
-
A strong Redux competitor, primarily due to signals composition and several enterprise-level features.
-
Suitable for mid to large scale projects with distributed teams.
-
Not just for React.


Kea




Kea



Demo Time




Referencias
setState
---------
How to handle state in React. The missing FAQ.
https://medium.com/react-ecosystem/how-to-handle-state-in-react-6f2d3cd73a0c
Understanding ReactJS — setState
https://medium.com/@baphemot/understanding-reactjs-setstate-a4640451865b
Using State Correctly
https://reactjs.org/docs/state-and-lifecycle.html#using-state-correctly
I wish I knew these before diving into React
https://engineering.opsgenie.com/i-wish-i-knew-these-before-diving-into-react-301e0ee2e488
Functional setState is the future of React
https://medium.freecodecamp.org/functional-setstate-is-the-future-of-react-374f30401b6b
How “Controllable” React components maximize reusability
https://medium.com/myheritage-engineering/how-controllable-react-components-maximize-reusability-86e3d233fa8e
Best Practices for Component State in React.js
http://brewhouse.io/blog/2015/03/24/best-practices-for-component-state-in-reactjs.html
MobX
-----
https://github.com/mobxjs/mobx
https://mobx.js.org/
http://slides.com/gabby_tee/mobx#/3/1
Cerebral
---------
https://github.com/cerebral/cerebral
https://cerebraljs.com/
Cerebral 2
http://www.christianalfoni.com/articles/2017_03_19_Cerebral-2
https://cerebraljs.com/docs/introduction/index.html
Inferno
https://javascriptreport.com/best-javascript-frameworks-youre-not-using/
https://github.com/infernojs/inferno
https://infernojs.org/docs/guides/getting-started
Inferno boilerplate
https://github.com/infernojs/inferno-boilerplate
Kea (Bonus track)
------------
https://github.com/keajs/kea
https://kea.js.org/
Kea vs setState, Redux, Mobx, Dva, JumpState, Apollo, etc.
https://medium.com/@mariusandra/kea-vs-setstate-redux-mobx-dva-jumpstate-apollo-etc-4aa26ea11d02

Preguntas


¡Gracias!


State Management en React: No solo de Redux vive el hombre
By gabby_tee
State Management en React: No solo de Redux vive el hombre
Charla sobre opciones para el manejo del estado en React para la React Week de Globant-MED
- 1,197



