HTTP

HTTP
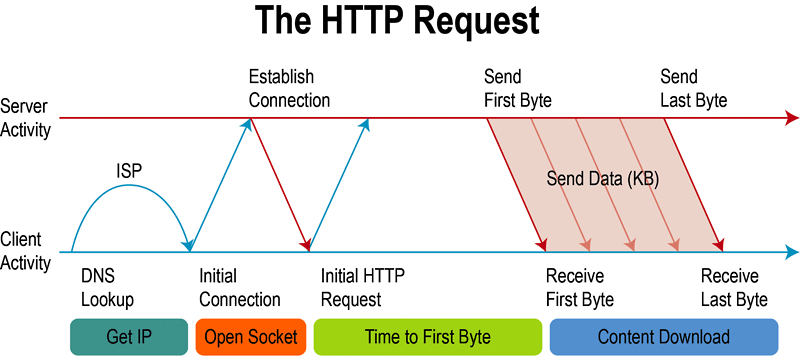
- Connectionless - after making the request the client disconnects from the server, then when the response is ready the server re-establishes the connection and delivers the response
- Stateless - the client and server know about each other just during the current request, if they want to connect again they have to do it all over again just like the first time
URL
protocol://hostname:port/path-and-file-name
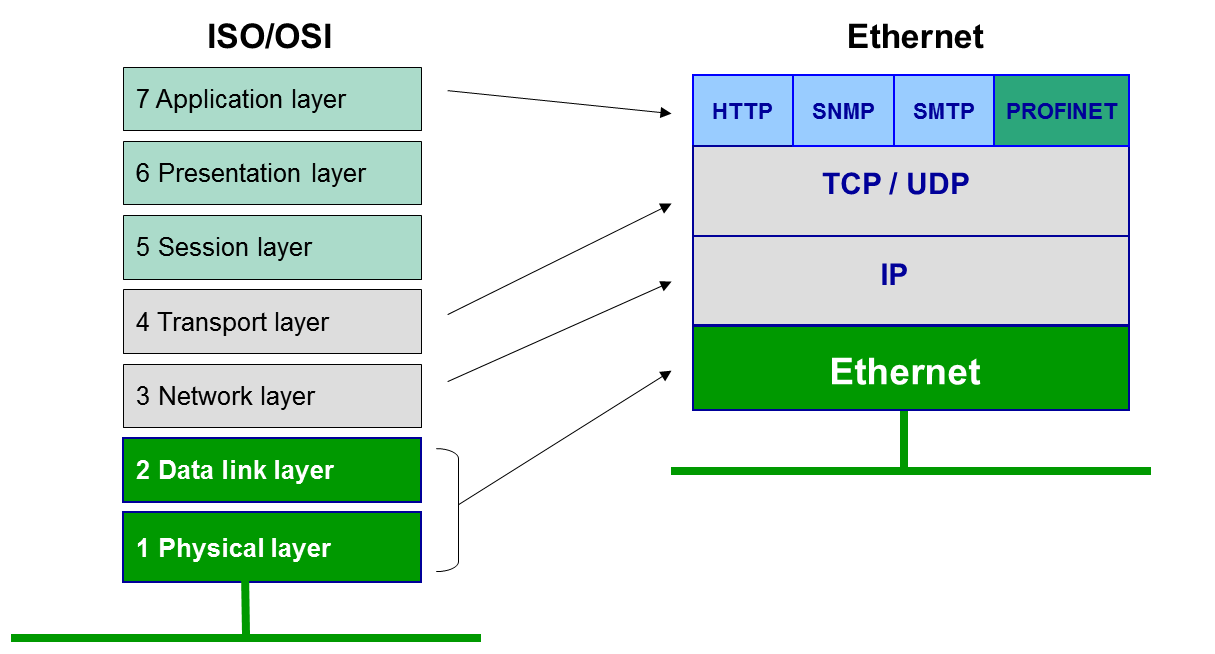
- Protocol: The application-layer protocol used by the client and server, e.g., HTTP, FTP, and telnet.
- Hostname: The DNS domain name (e.g., www.nowhere123.com) or IP address (e.g., 192.128.1.2) of the server.
- Port: The TCP port number that the server is listening for incoming requests from the clients.
- Path-and-file-name: The name and location of the requested resource, under the server document base directory.


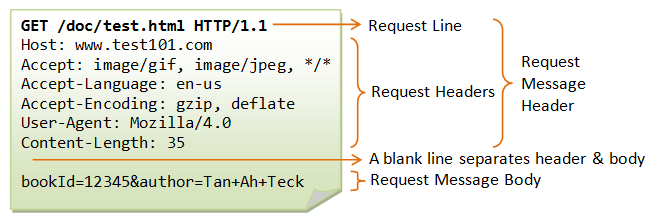
Request message
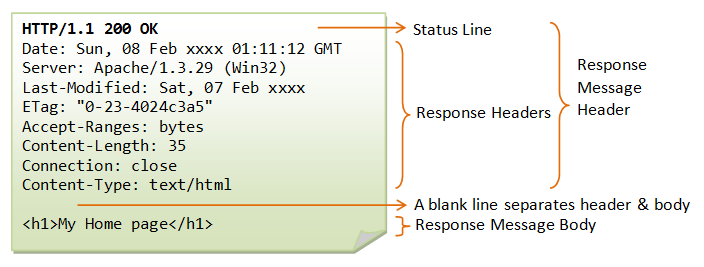
Response message

DEMO - Telnet
$ telnet stackoverflow.com 80
GET /questions HTTP/1.0
Host: stackoverflow.com
# add the 2 empty lines above but not this one
$ telnet img.zap.co.il 80
GET /imgs/newui/small-logos-sprits.png HTTP/1.0
Host: img.zap.co.il
# add the 2 empty lines above but not this one
DEMO - Postman
- Open Postman
- Send a GET to https://jsonplaceholder.typicode.com/users
- Investigate the app interface
DEMO
Devtools network tab
Response Codes
The status code is a 3-digit number:
- 1xx (Informational): Request received, server is continuing the process.
- 2xx (Success): The request was successfully received, understood, accepted and serviced.
- 3xx (Redirection): Further action must be taken in order to complete the request.
- 4xx (Client Error): The request contains bad syntax or cannot be understood.
- 5xx (Server Error): The server failed to fulfill an apparently valid request.
Popular Response Codes
- 200 OK: The request is fulfilled.
- 301 Move Permanently
- 302 Found & Redirect (or Move Temporarily)
- 304 Not Modified (Ctrl + Shift + R to override)
- 400 Bad Request
- 401 Authentication Required
- 403 Forbidden
- 404 Not Found
- 500 Internal Server Error
- 503 Service Unavailable
Request Methods
- GET
- POST
- DELETE
- PUT
- PATCH
- ....
What happens after the initial GET to a page?
- The page is parsed and a request to each resource is sent (images, scripts, style sheets, etc...)
- The page is populated with the responses
- This is why we put <link> tags at the top and <script> tags at the bottom
HTTP
By Gabi Mor
HTTP
- 1,122



