Build Your Own Tools
Garity Chapman

When you might want to build a tool:
-
You are doing something 3 or 5 or 10 times a day
-
You need to answer a question and the tool you need doesn't exist
-
You want to know how something works on a deeper level
Building tools can be intimidating.
It is just code.

In-app vision test to renew your prescription and order more contact lenses.
The problem we have to solve at Simple Contacts is our user state is very complex and interdependent.
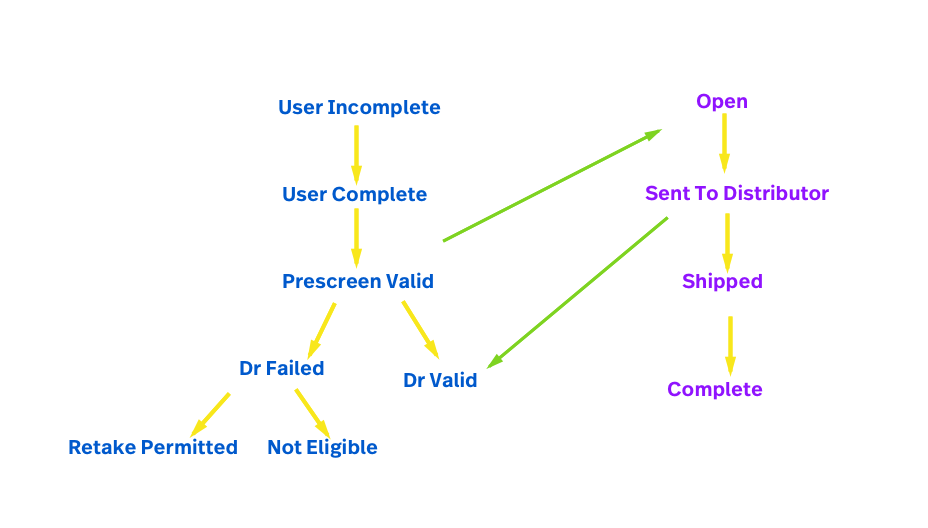
User State is complicated
-
Users exams go through many states in their lifecycle
-
Orders states are regulated by the current state of users exam
-
We show UI by prioritizing the different states and relationships to show the user what is most important to them at that moment.

This means testing is complicated
-
Go through 3 or 4 or 10 screens of a user flow
-
Edit database to put order or exam
in state (don't forget any columns!)correct -
Place orders in production then log into admin panel to process or cancel them.
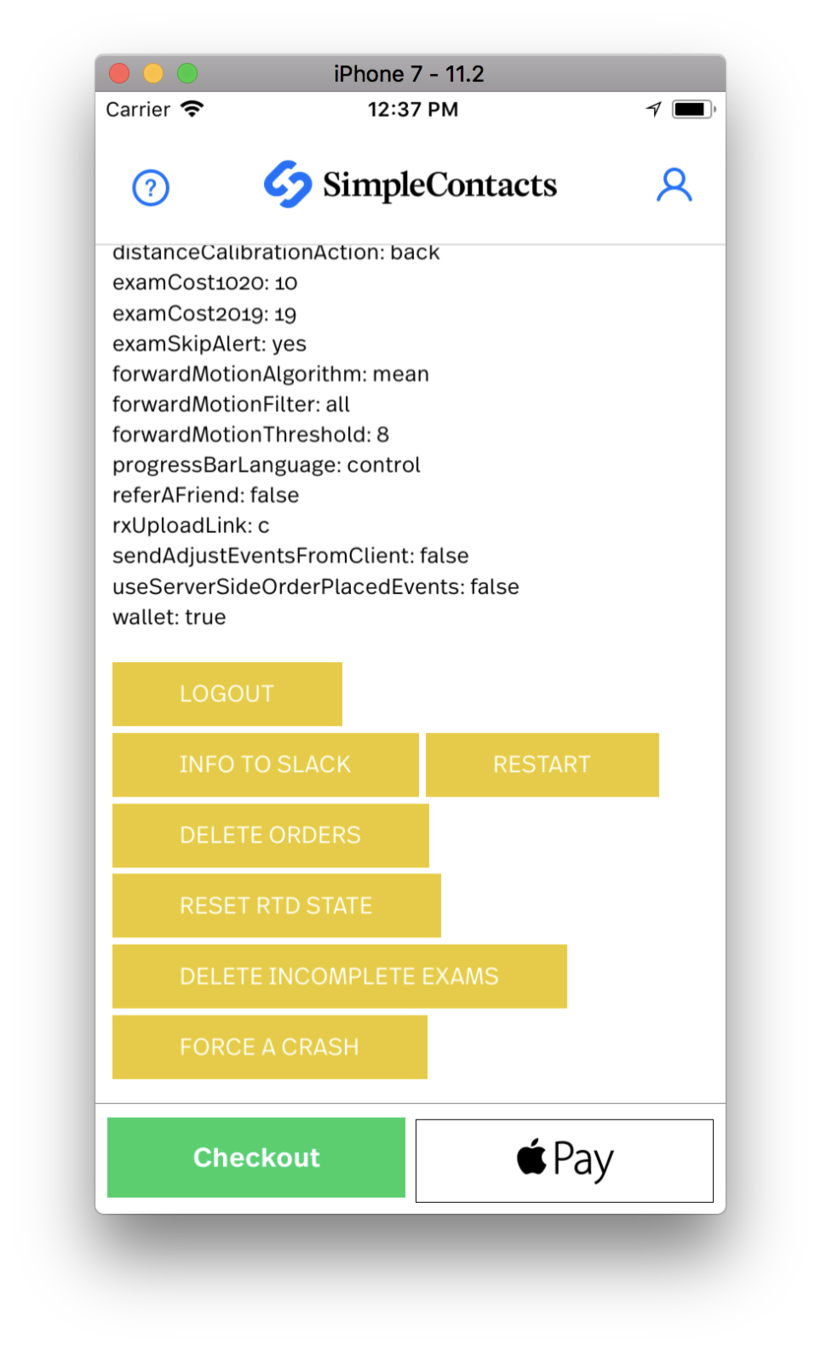
So we built a toolbelt: the Debug bar
1. Dumps out helpful information about the user, platform, enabled feature flags.
2. Collection of buttons and form fields that allow you to:
- navigate directly to hidden screens
- change the state of a user's order etc.
- opt in or out of experiments

Start with api endpoints that are closed to users or only show debug tools in Dev & Staging
isStaff = true
Modify our database
-
code snippet here with translation to graphql (maybe order statuses b/c more relevant to most)
Opt in or out experiments
-
feature-flag concept + dannel's override systems
- toggle buttons that make calls to internal api to turn experiments on and off
Build Your Own Tools
By garitychapman
Build Your Own Tools
- 624


