
Text
Introducing Predix UI
build IIOT web/mobile applications
Shanghai Foundry Engineering Team

Garry Yao
garry.yao@ge.com
GE DIGITAL
FRONTEND UI ENGINEERING

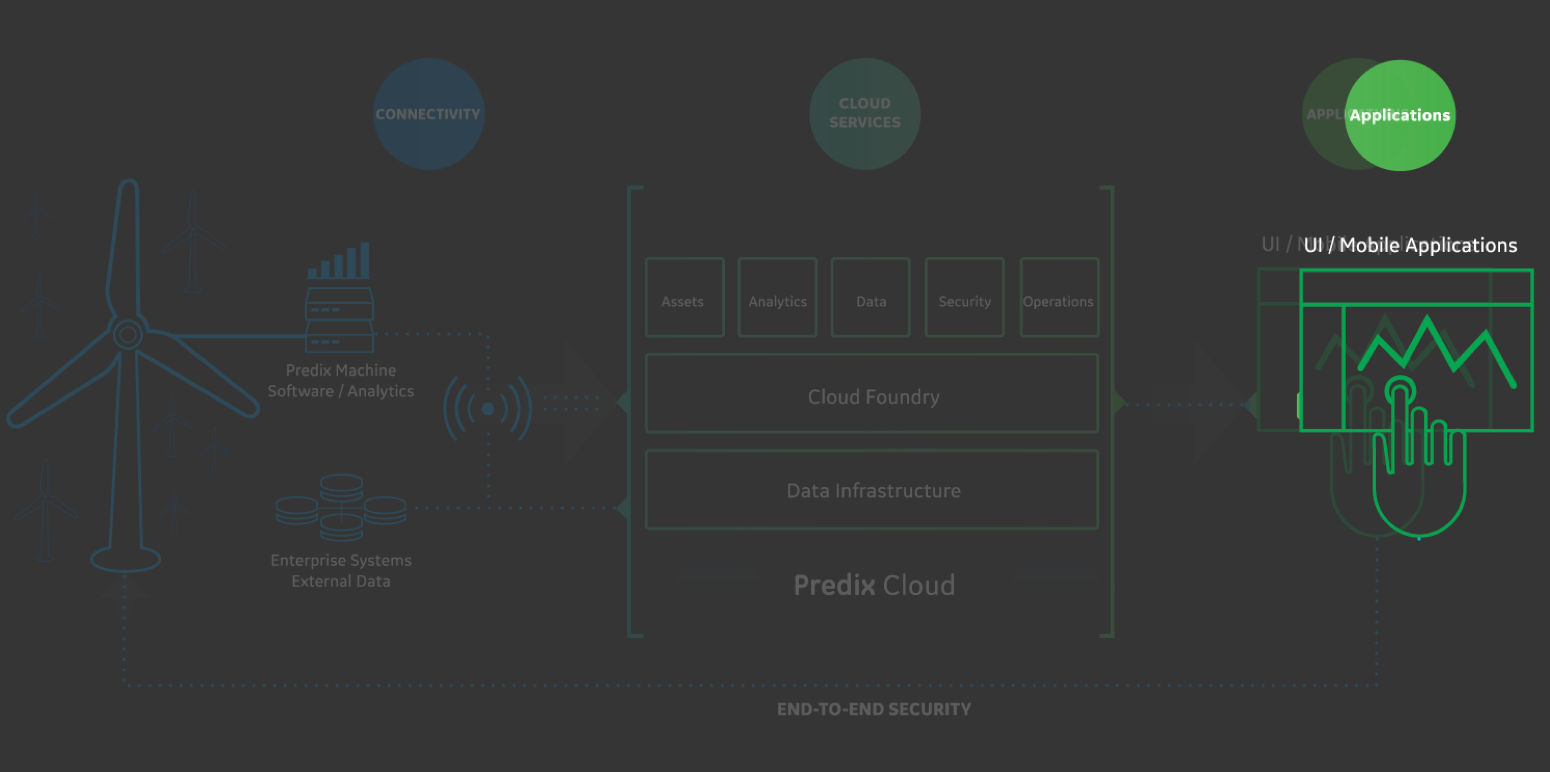
Industrial Applications





Predix Applications

Traditional
Client-Server Software
Today
Cloud Web Application
- monolithic
- complex installation
- manual update
- platform specific
- open-to-use, zero installation
- accessible anywhere
- reload to update
- cross-platform cross-devices
The Transition of Industrial Applications
Why Predix UI?

Predix APM Perspective


We've built wheels for you and update the platform every week!
Build your wheels MVPs

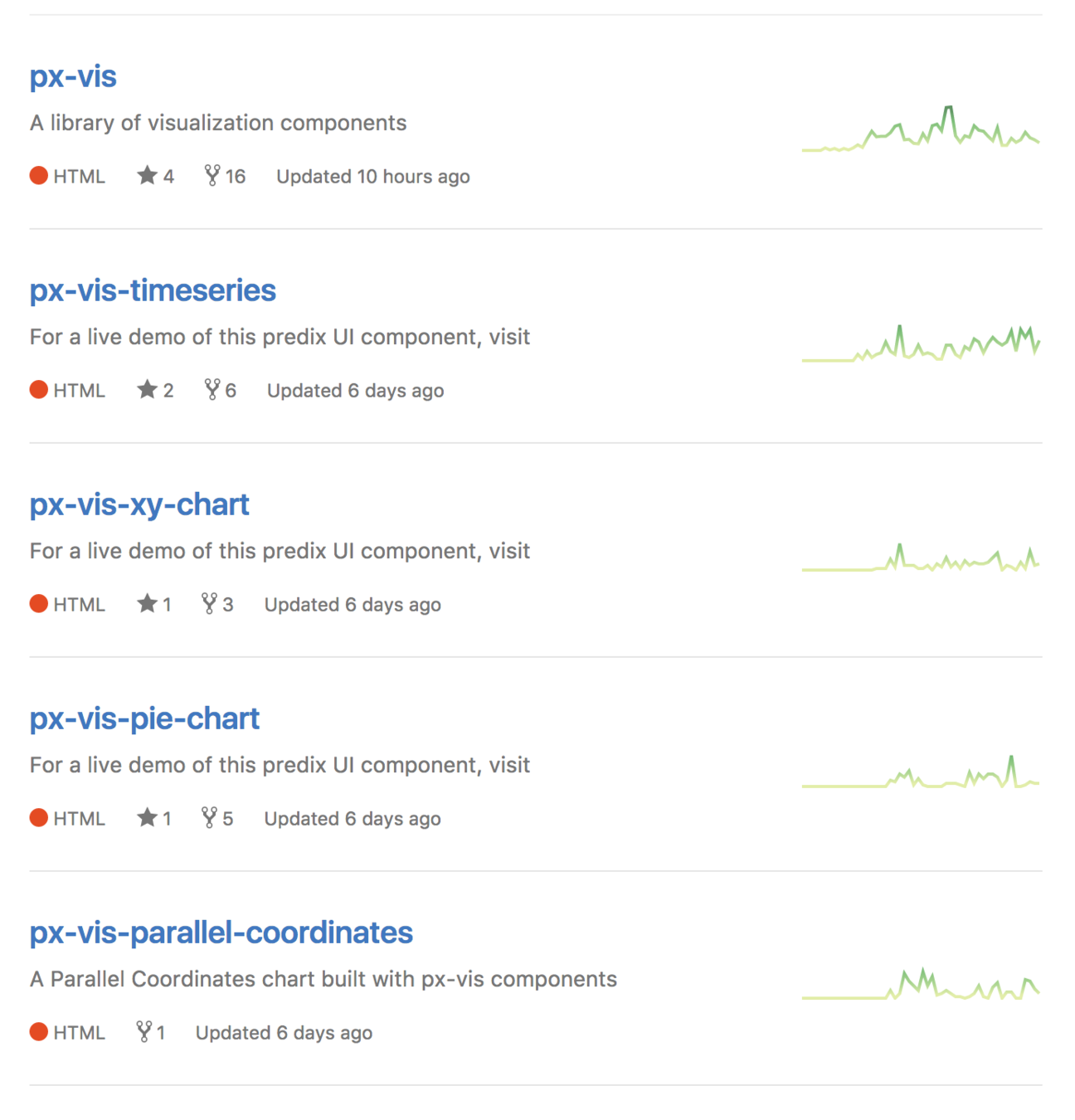
Predix UI is a set of open-source components
built in 2016 following Web Standard with Google Polymer
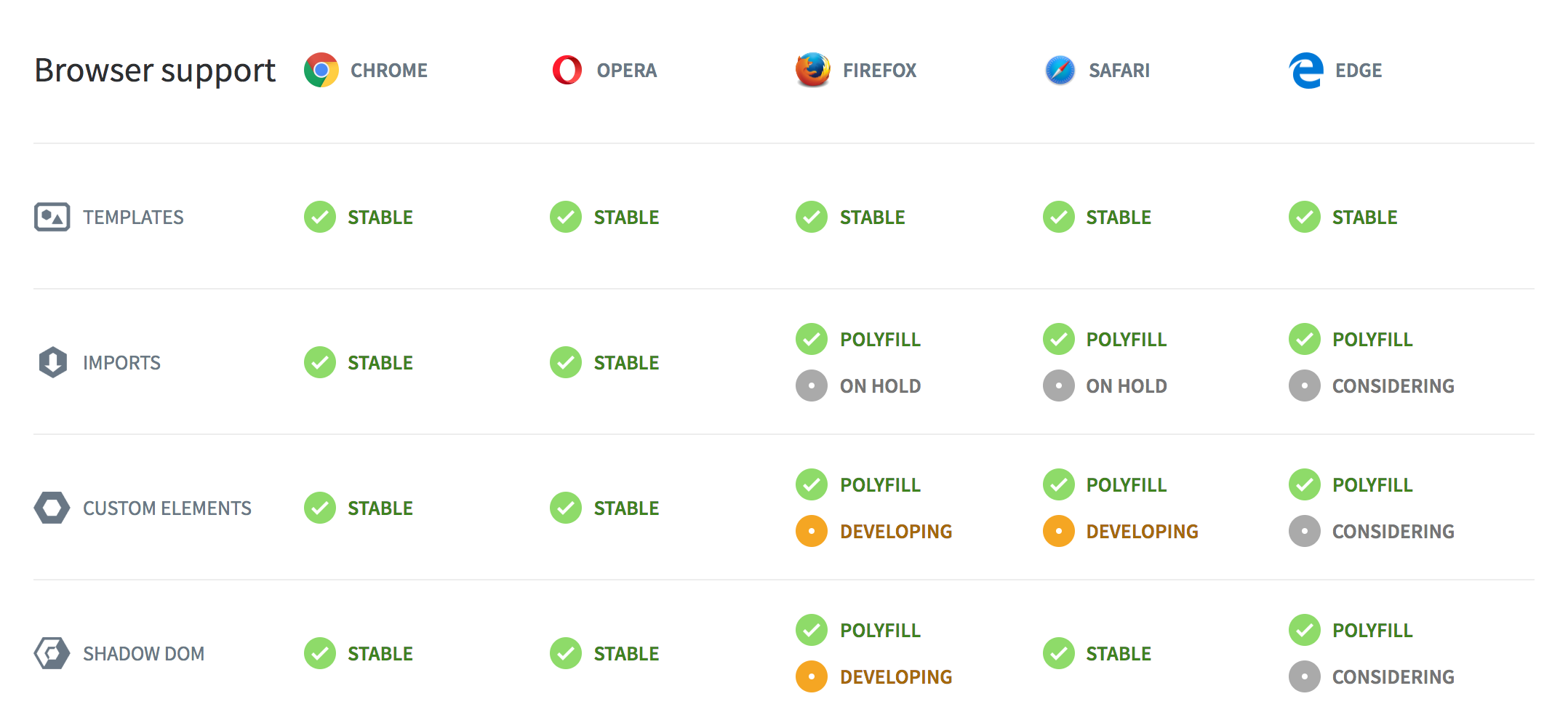
Polymer is NOT a framework, it's a polyfill library let you program web components in today's web browser to better utilize the future web platform

Predix

Predix UI is framework-agnostic
and compatible with any other web technology


Easy to Learn
Predix component is simply an HTML element
with custom properties as input/output/config
<px-ui-element>
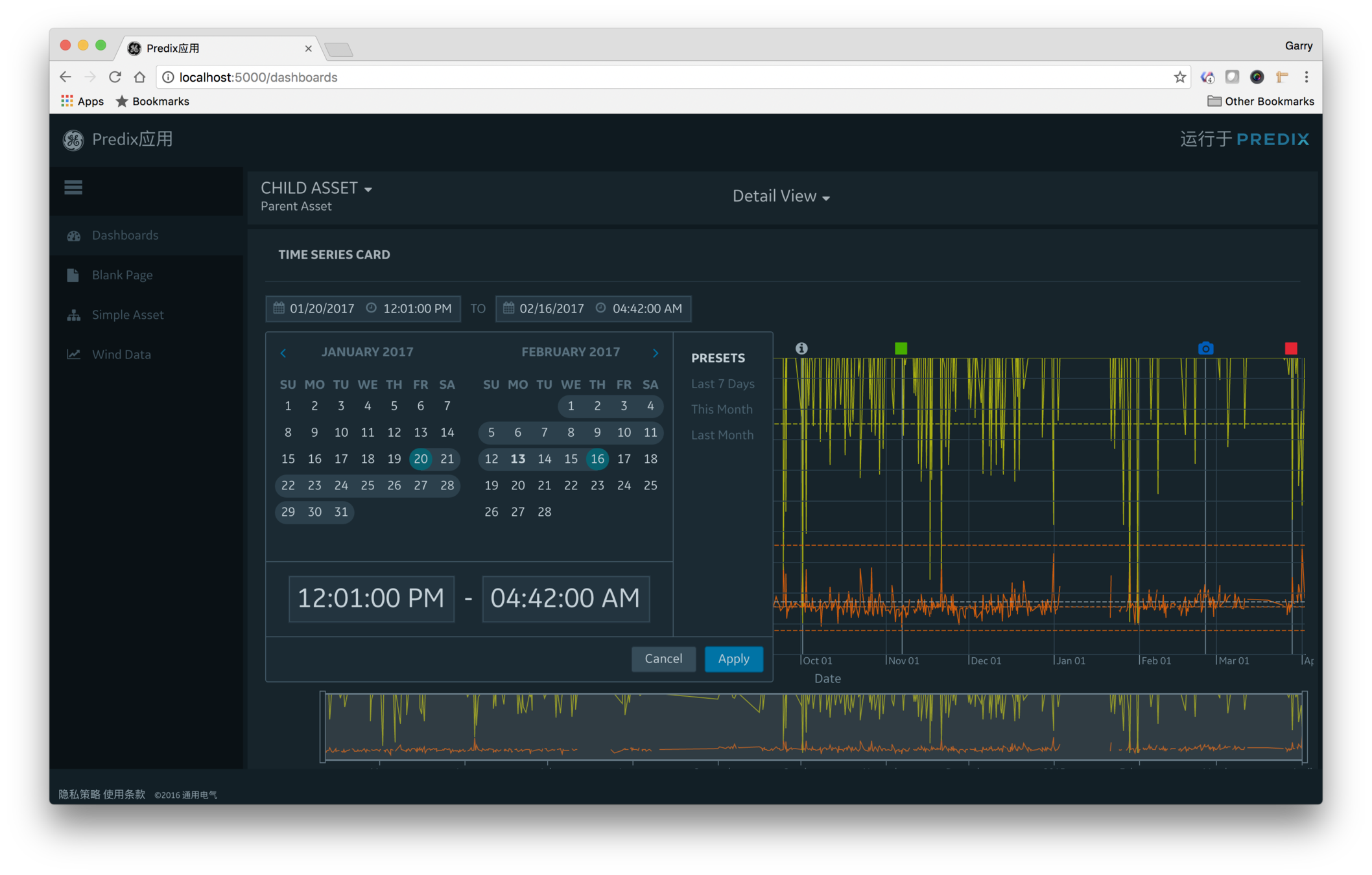
Example: <px-datetime-panel>
<body>
<template is='dom-bind'>
<p>
<strong>Start Time</strong>: [[from]]
<br />
<strong>End Time</strong>: [[to]]
</p>
<px-datetime-range-panel time-format="YY/m/D"
block-future-dates
from-moment="{{from}}"
to-moment="{{to}}" >
</px-datetime-range-panel>
</template>
</body>Example: <px-datetime-panel>
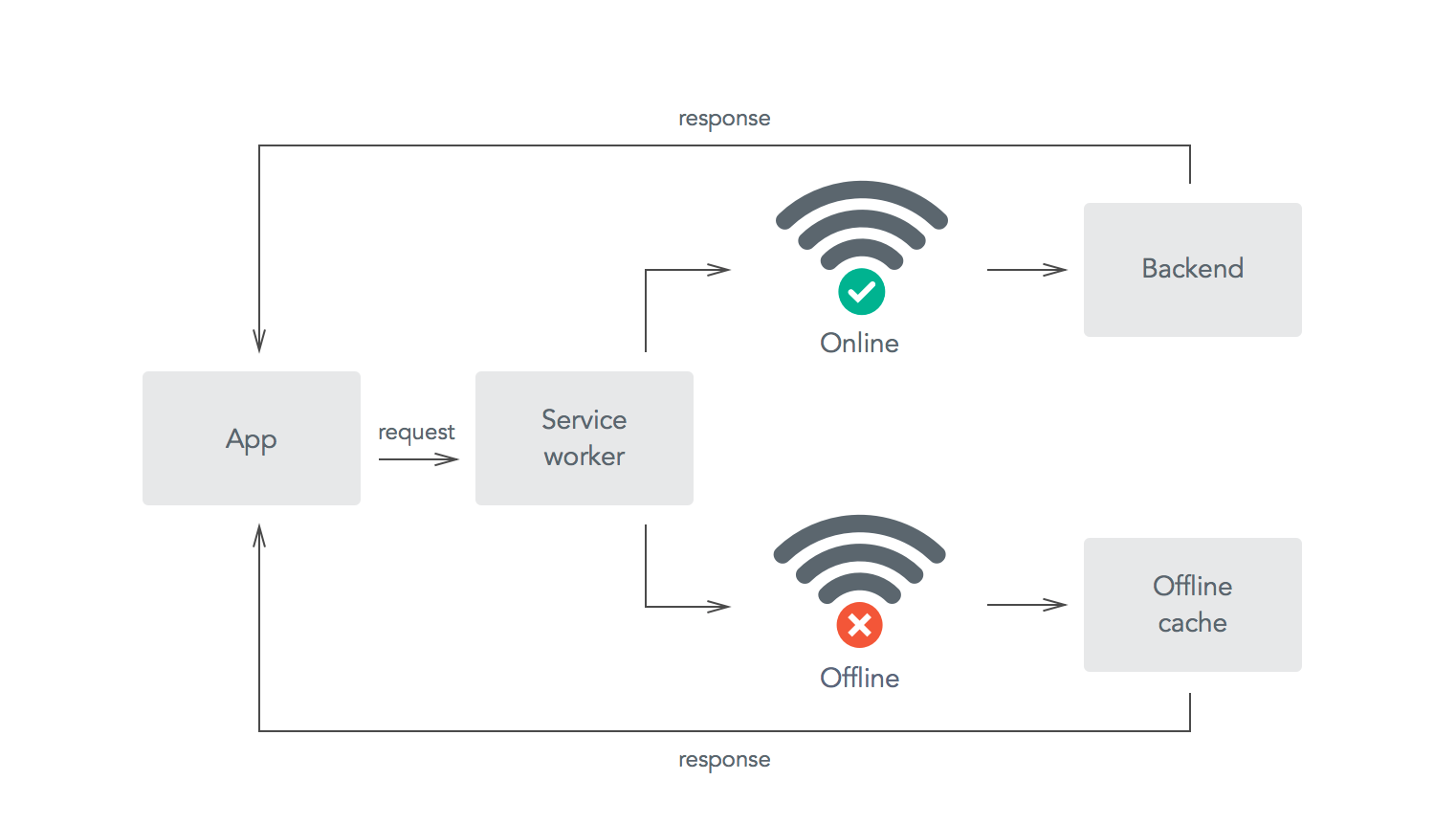
Predix UI is Responsive



Industrial spaces can be loud, windy, wet,
or even potentially dangerous - connectivity is often an issue
Built with Industrial Environment in mind

Support offline caching
Built-in integration with Predix Cloud
- Asset service
- Time-series service
- View service
- UAA service
- Settings: Global variables, site-wide settings, config switches, etc.
- Tools: Site-wide mixins and functions.
- Generic: Low-specificity, far-reaching rulesets (e.g. normalize.css).
- Base: Unclassed HTML elements (e.g. a {}, blockquote {}, address {}).
- Objects: Objects, abstractions, and design patterns (e.g. .media {}).
- Components: Discrete, complete chunks of UI (e.g. .carousel {}).
- Trumps: High-specificity, very explicit selectors. Overrides and helper classes (e.g. .hidden {}).
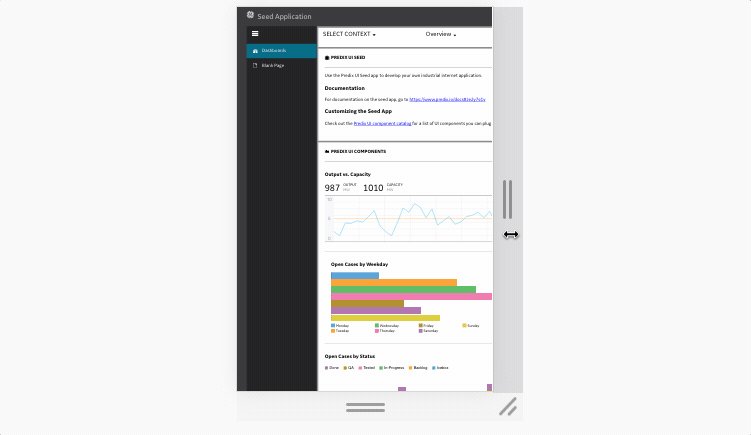
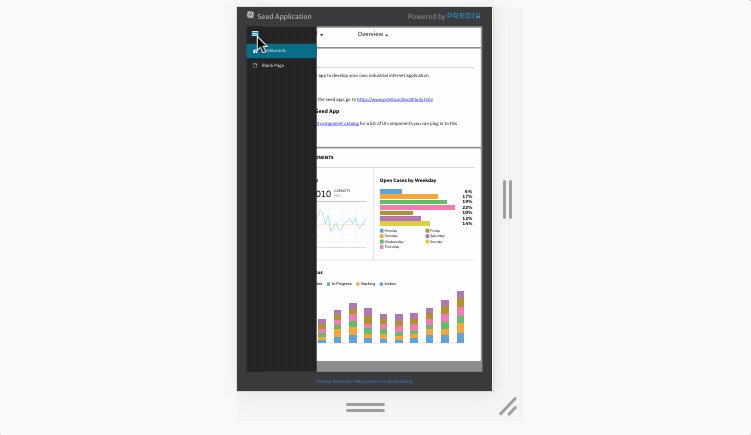
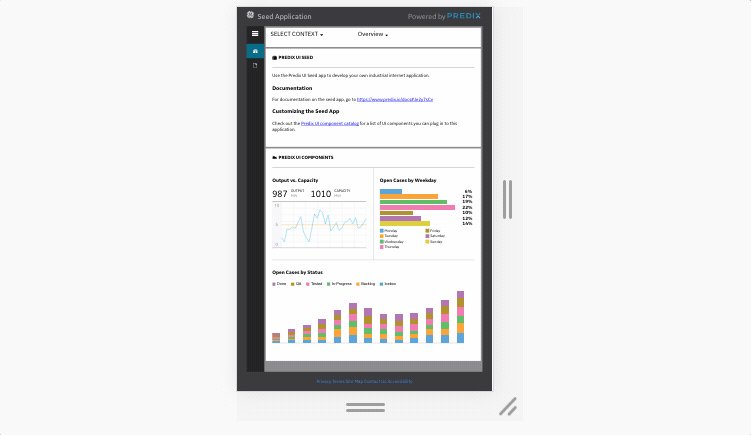
Theming & co-branding

Predix UI in "dark theme"

Predix UI in "dark theme"

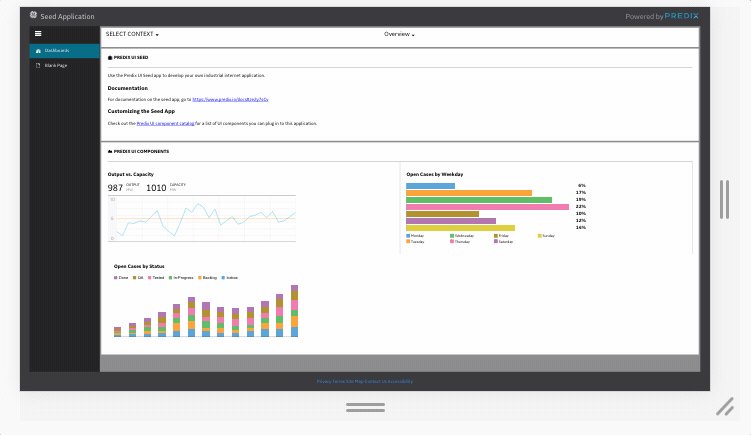
40+ components, 20+ style modules, 60+ design patterns


Predix UI Overview
By Garry Yao
Predix UI Overview
- 2,933



