Mobile Perf
+
Dev Tools
Matt Gaunt
@GauntFace
Who is this guy?

gauntface.co.uk
@gauntface
plus.gauntface.co.uk
LOVE
the
Apps
More.....
Android
iOS
Qt
Blackberry
(tiny bit of) Web OS
(tiny bit of) J2ME
Cross Platform with KirinJS
The Slides
DevTools
Disclaimer
-
DevTools in Android KitKat
-
Older Versions [Eek]
- JSHybugger
- Weinre [Eek]
- Log to Logcat
Holy Mother of Tools
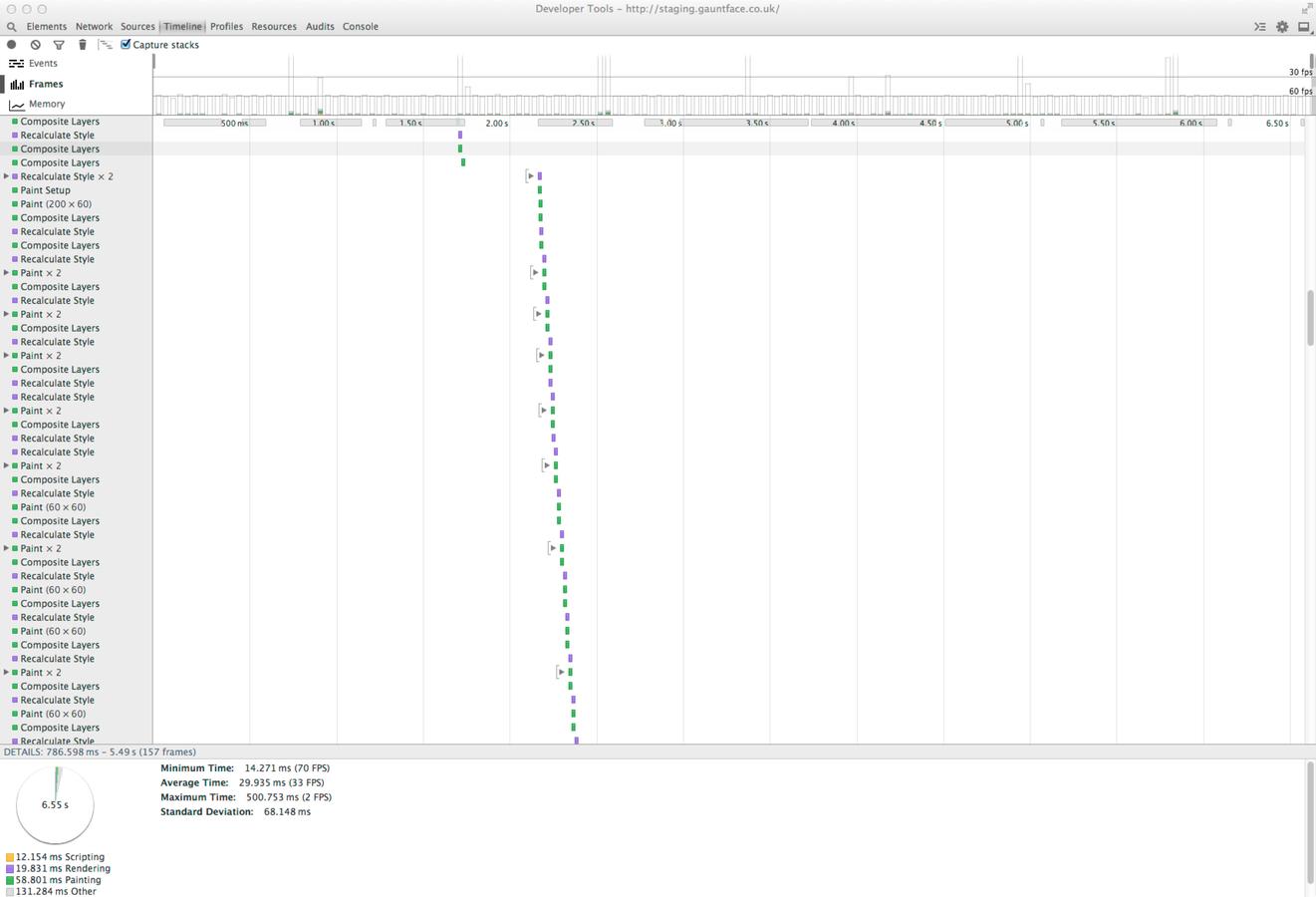
The Timeline

Let's Try This
The Timeline
- Insight into Chrome
- Highlights FPS
- Scary
- But you get used to it
- A bit of a black art
- Look out for:
- Excessive paints
- Excessive recalc. styles
- Excessive Layouts
- Excessive Anything
Perf Woes - We All Get Them

The Friendly Tool
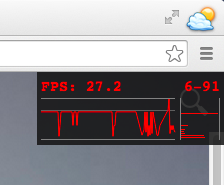
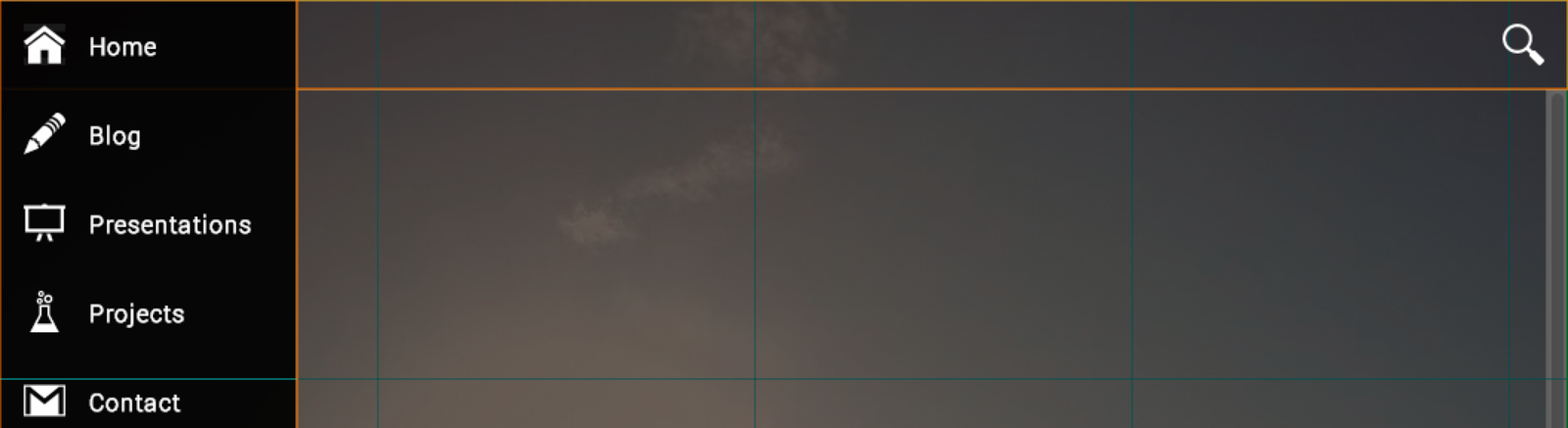
On-Screen Tools (FPS + Paint Rect)

Paint Rect
On-Screen Tools
- FPS Meter
- Continuous Paint
- Paint Rectangles
ZOMG You're Like an Onion
Composite Layers

Translate-Z Hack
.promote-layer {
backface-visibility: hidden;
transform: translateZ(0);
}
Soon to be will-change: http://tabatkins.github.io/specs/css-will-change/
Composite Layers
- Efficient way to move elements
- DON'T OVERUSE - Link
- Insight into Chrome's brain box
Let's Get Touchy Feely
Scroll Bottlenecks

Scroll Bottlenecks
Le Demo: http://jsbin.com/fepukige/quiet
Scroll Bottlenecks
User: Touches Screen
Chrome-Compositor: Gets Touch - Can Chrome handle It?
Hit Test: Nope.
Chrome-Main Thread: Hey JS, what do you want to do....?
Scroll Bottlenecks
-
Bind Low
- Bind late
- Be Scrappy
Bring in the Loop
Request Animation Frame
// Paul Irish <3
window.requestAnimFrame = (function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
Request Animation Frame
if (isAnimating) {
return;
}
isAnimating = true;
window.requestAnimFrame(myAnimFunction);
Request Animation Frame
function myAnimFunction() {
setCSSTransform();
if(someCriteria) {
isAnimating = false;
return;
} else {
// Continue in a loop
window.requestAnimFrame(myAnimFunction);
}
}
Request Animation Frame
Final Comments
Mobile Web Perf has a lot WTF Moments
Avoid Hacks
Componentise your UI?
Thanks
Matt Gaunt
@gauntface
plus.gauntface.co.uk
Mobile Perf + Dev Tools
By gauntface
Mobile Perf + Dev Tools
- 2,510



