Introduzione a
HTML 5
UN
PO' DI
storia
Tim Berners-Lee
A partire dal 1989 TimBL inventa Internet, l'HTTP, i web browser e il formato HTML per la condivisione di documenti, lavorando al CERN.


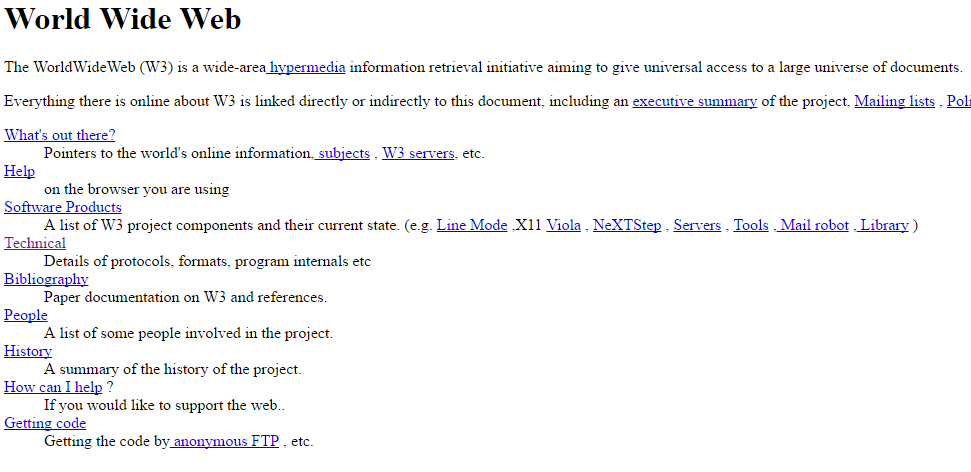
il primo server della storia
HyperText Markup Language
Derivato dal Standard Generalized Markup Language, come formato dichiarativo tag-based per strutturare documenti di testo.
Documenti facili da parsare per un computer.
L'hyperlink tag e' usato per collegare piu' documenti tra loro, fondamento dell'interattivita' del primo web.
<HEADER>
<TITLE>The World Wide Web project</TITLE>
<NEXTID N="55">
</HEADER>
<BODY>
<H1>World Wide Web</H1>The WorldWideWeb (W3) is a wide-area<A
NAME=0 HREF="WhatIs.html">
hypermedia</A> information retrieval
initiative aiming to give universal
access to a large universe of documents.<P>
Everything there is online about
W3 is linked directly or indirectly
to this document, including an <A
NAME=24 HREF="Summary.html">executive
summary</A> of the project, <A
NAME=29 HREF="Administration/Mailing/Overview.html">Mailing lists</A>
, <A
NAME=30 HREF="Policy.html">Policy</A> , November's <A
NAME=34 HREF="News/9211.html">W3 news</A> ,
<A
NAME=41 HREF="FAQ/List.html">Frequently Asked Questions</A> .
<DL>
<DT><A
NAME=44 HREF="../DataSources/Top.html">What's out there?</A>
<DD> Pointers to the
world's online information,<A
NAME=45 HREF="../DataSources/bySubject/Overview.html"> subjects</A>
, <A
NAME=z54 HREF="../DataSources/WWW/Servers.html">W3 servers</A>, etc.
<DT><A
NAME=46 HREF="Help.html">Help</A>
<DD> on the browser you are using
<DT><A
NAME=13 HREF="Status.html">Software Products</A>
<DD> A list of W3 project
components and their current state.
(e.g. <A
NAME=27 HREF="LineMode/Browser.html">Line Mode</A> ,X11 <A
NAME=35 HREF="Status.html#35">Viola</A> , <A
NAME=26 HREF="NeXT/WorldWideWeb.html">NeXTStep</A>
, <A
NAME=25 HREF="Daemon/Overview.html">Servers</A> , <A
NAME=51 HREF="Tools/Overview.html">Tools</A> ,<A
NAME=53 HREF="MailRobot/Overview.html"> Mail robot</A> ,<A
NAME=52 HREF="Status.html#57">
Library</A> )
<DT><A
NAME=47 HREF="Technical.html">Technical</A>
<DD> Details of protocols, formats,
program internals etc
<DT><A
NAME=40 HREF="Bibliography.html">Bibliography</A>
<DD> Paper documentation
on W3 and references.
<DT><A
NAME=14 HREF="People.html">People</A>
<DD> A list of some people involved
in the project.
<DT><A
NAME=15 HREF="History.html">History</A>
<DD> A summary of the history
of the project.
<DT><A
NAME=37 HREF="Helping.html">How can I help</A> ?
<DD> If you would like
to support the web..
<DT><A
NAME=48 HREF="../README.html">Getting code</A>
<DD> Getting the code by<A
NAME=49 HREF="LineMode/Defaults/Distribution.html">
anonymous FTP</A> , etc.</A>
</DL>
</BODY>
http://info.cern.ch/hypertext/WWW/TheProject.html

- HTML (1989)
- Chaos Era
- HTML 2.0 (1994-1995) by HTML Working Group
- Standardization
- NETSCAPE
- Nasce W3C
- HTML 3.2 (1997) by W3C
- Proliferazione di tag
- Nasce Internet Explorer
- HTML 4.0 (1999) by W3C
- Browser War
- HTML 5 (2011-2014) by W3C
- Standardization again
hello
world
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<meta charset="utf-8">
</head>
<body>
<p>Hello World</p>
</body>
</html><tag attr=''value''>content</TAG>
HTML ELEMENT:
<!-- testo di commento -->
Commenti:
-
<!DOCTYPE html>
Informiamo il browser che useremo lo standard html5 per il nostro documento. -
<html></html>
Tutto il nostro documento sara' compreso dentro i tag html. -
<head></head>
Meta informazioni per il nostro documento html, come il titolo e la codifica, etc... -
<body></body>
Contenitore del documento vero e proprio.
<parent>
<child>
</child>
</parent>
nesting degli elementi:
I tag descrivono le varie parti del documento in modo dichiarativo.
Il documento html viene scaricato dal browser e interpretato grazie ai tag e ai loro attributi.
- Alcuni tag servono ad identificare varie parti strutturali del documento (head - body).
- Alcuni tag descrivono parti diverse del testo (h1, h2, p...).
- Alcuni tag cambiano l'aspetto del testo (strong, small...).
- Altri tag individuano il comportamento della pagina web (script).
teoria
e
pratica
esercizio 1

Avete bisogno di:
- !DOCTYPE
- html, head, body
- h1
- h2
- p
ESERCIZIO 2
- Arricchire il documento di prima con il tag <strong></strong> per evidenziare alcune parole importanti.
- Aggiungere una sezione (h2 + p) di libri che consigliate da leggere menzionando il loro titolo con il tag <cite></cite>, e un estratto con il tag <q></q>.
- Aggiungere l'attributo "title" ai <p> per aggiungere un tooltip con la descrizione del paragrafo.
ESERCIZIO 3
- Aggiungete una sezione dei linguaggi conosciuti elencati in lista usando il tag <ul></ul> per l'intera lista (unordered list) e i tag <li></li> per ogni elemento nella lista.
- Aggiungete uno snippet di codice ad ogni elemento taggato con <code></code>
<a href=''address''>text</a>
anchor ELEMENT:
ESERCIZIO 4
- Impaginare un finto libro di "lorem ipsum" fatto da titolo (h1), 3 capitoli (h2 + p).
-
Mettere in testa un indice fatto da una lista (ul) di link (<li><a>...</a></li>) che puntano ad ogni capitolo.
NOTA: per linkare ad una parte interna del documento aggiungere l'attributo "id" ad un h2 (id="chapter2") e usare il carattere # nell'attributo href del link (href="#chapter2").
<img src=''address'' alt=''text''>
IMAGE ELEMENT:
ESERCIZIO 5
- Inseriamo in mezzo al testo di ogni capitolo un'immagine.
- Provare a mettere le immagini dentro i <p>, o tra un <p> e l'altro, e vedere cosa succede.
<table></TABLE>
Sections:
Thead, tbody e Tfoot
ROW:
<tr>
COLUMNS:
<th> o <TD>
TABLE ELEMENT:
ESERCIZIO 6
- Trasformare l'indice in una tabella: nome capitolo, numero paragrafi, link
ESERCIZIO 7
Andiamo a scrivere un documento di testo html che rappresenti una rubrica telefonica formattata nel modo più utile per un utente.
Le informazioni più importanti saranno i nomi, i cognomi, i numeri di telefono (magari più d'uno se c'e' un cellulare) e gli indirizzi.
div e span
HTML 1
By Gendo Ikari
HTML 1
Introduzione a HTML
- 176



