Career Exploration: Web Developer
The Gerardo Rodriguez Edition
Gerardo Rodriguez
Name:
Occupation:
Web Developer
Working at:
Cloud Four
I am a web developer, always curious for more, passionate problem-solver. I love working with and learning from others, but can also invoke super-focus-mode and zone out to music for hours before coming up to breathe. Learning is fun, I crave it daily. I enjoy the simple moments in life that make up the complex world we live in.
The elevator pitch:
I've had the pleasure to work with:





- I am constantly learning new things
- I get to problem-solve
- I get to work with amazing talent/imaginations
- I've gotten the opportunity to grow, personally and professionally
- I am able to work alone, and as a team
- I can work from home (or anywhere with wifi)
- It is fast-paced, each day new apps, new technologies.
- The whole world can see my work.
What's fun about it?
What do you do again?
I write code using web programming languages to develop web applications and web sites.
-
HTML
-
CSS
-
Javascript
Nowadays, I mostly use three different
web programming languages:
My code looks like this:
function ViewController() {
//-------------------------------------------------
// Properties
//-------------------------------------------------
this.clientID = '8f2d5174acd2443aa8f6bb55f64c10fc';
this.photoTag = 'pdxybb2012';
this.nextURL;
//-------------------------------------------------
// Faux Constructor Init
//-------------------------------------------------
this.init(); // We need to call our faux constructor, since it won't actually run by itself.
}
ViewController.prototype = {
/**
* @private init() Our constructor method.
*/
init: function() {
// Hide the instagram photo container and button at first.
$('.container, #more').hide();
// Setup our colorbox gallery
$('a.gallery').live('click', function(e){
// prevent the default behavior of a link
e.preventDefault();
// Setup the Colorbox plugin
$.colorbox({
href: $(e.currentTarget).attr('href'),
title: $(e.currentTarget).attr('title'),
scrolling: false
});
});
// Bind to the 'click' event on our more button.
var self = this;
$('#more').on('click', function(e) {
// prevent the default behavior of a link
e.preventDefault();
// show loader
$(this).fadeOut('slow', function(){
$('.loadingAnimation').fadeIn('slow', function(){
self.loadPhotos(this.nextURL);
});
});
});
},
//-------------------------------------------------
// Public Methods
//-------------------------------------------------
/**
* @public loadPhotos() Will load photos from the Instagram API.
*/
loadPhotos: function() {
var self = this;
var url = !this.nextURL ? 'https://api.instagram.com/v1/tags/' + this.photoTag + '/media/recent' : this.nextURL;
$.ajax({
type: 'GET',
dataType: 'jsonp',
cache: false,
url: url,
data: {
'client_id': this.clientID
},
complete: function(jqXHR, textStatus) {
// hide loader
$('.loadingAnimation').fadeOut('slow', function(){
$('.container').fadeIn('slow', function() {
(self.nextURL === undefined) ? $('#more').fadeOut() : $('#more').fadeIn();
});
});
},
success: function(data, textStatus, jqXHR) {
// DEMO: LET'S WRITE THE CODE TO RENDER OUR VIEW IF THE AJAX REQUEST WAS SUCCESSFUL! :)
self.renderView(data);
},
error: function(jqXHR, textStatus, errorThrown) {
alert("Error " + textStatus + " " + errorThrown);
}
});
},
//-------------------------------------------------
// Private Methods
//-------------------------------------------------
/**
* @private renderView() Will render the data to the view.
* @param {Object} dataObj The data object from the Instagram API.
*/
renderView: function(dataObj) {
if( dataObj.data ) {
// Update our next url with the one that's handed to us by the Instagram API
this.nextURL = (dataObj.pagination) ? dataObj.pagination.next_url : null;
// If, upon getting the data back from the Instagram API we have an undefined, then hide the more button so we can't ask for more.
// (this.nextURL === undefined) ? $('#more').fadeOut() : $('#more').fadeIn();
// Grab the photo data that contains the image data.
var data = dataObj.data;
// Start creating our string of HTML markup.
var markup = '';
// Loop through the data and create the HTML markup for our images.
var total = data.length;
if(total) {
for(var i = 0; i < total; i++) {
var caption = (data[i].caption) ? data[i].caption.text : '';
var thumbImageURL = data[i].images.low_resolution.url;
var fullImageURL = data[i].images.standard_resolution.url;
markup += "<li>";
markup += "<a class='gallery' href='" + fullImageURL + "' title='" + caption + "'>";
markup += "<img src='" + thumbImageURL + "' alt='" + caption + "'/>";
markup += "</a>";
markup += "</li>";
}
} else {
alert("Sorry, no images were found on Instagram with the provided tag.");
}
// Write our markup to the HTML page.
$('.container').append(markup);
} else {
alert("Error: " + dataObj.meta.error_type + "\n" + dataObj.meta.error_message);
}
}
//-------------------------------------------------
// Getters/Setters
//-------------------------------------------------
};That's cool, but... What does it look like in the end?
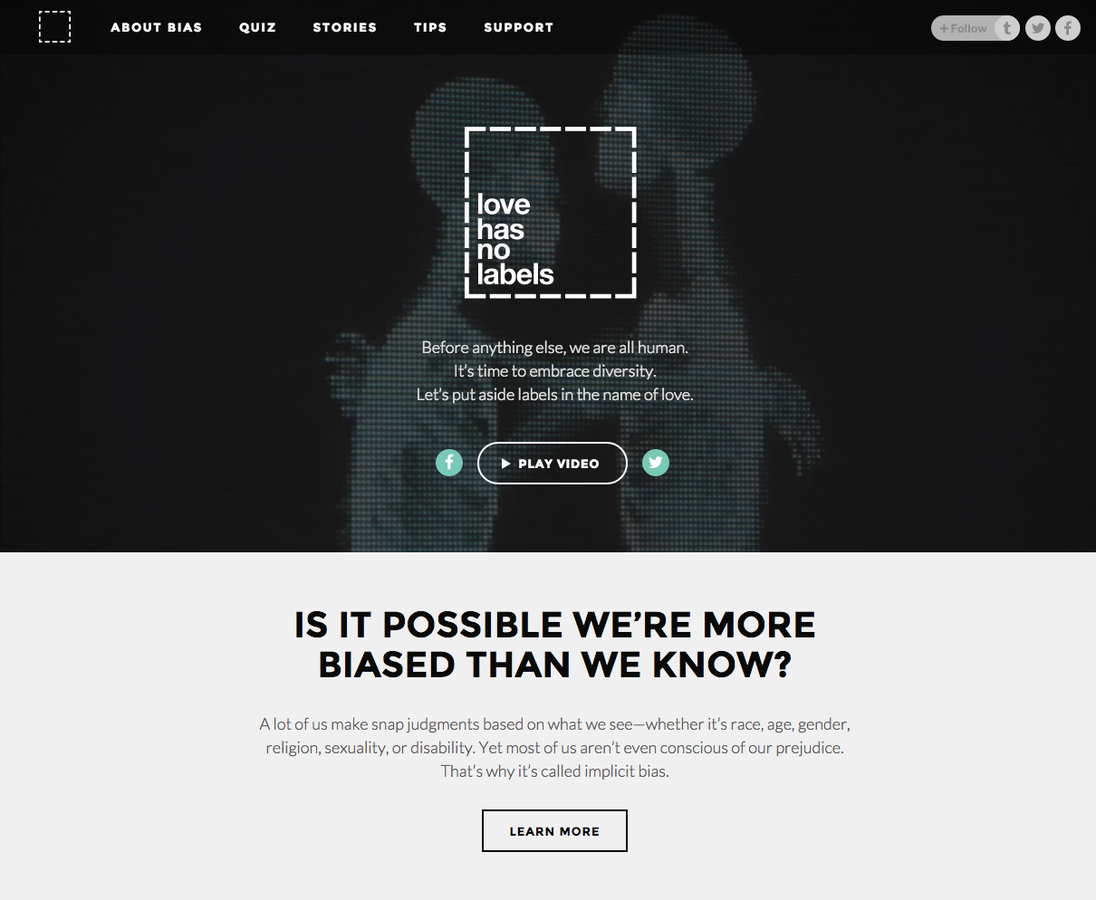
Love Has No Labels
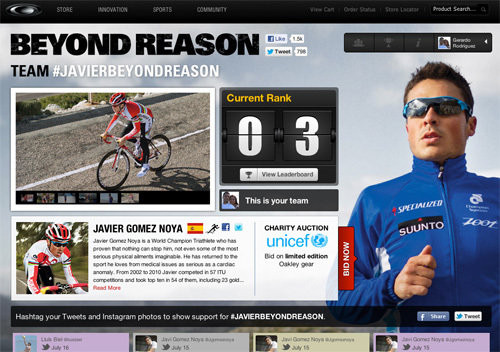
Oakley Beyond Reason

Oakley Beyond Reason

Oakley Beyond Reason
Nike Pro 360 Fit System



Nike Pro 360 Fit System

Nike Pro 360 Fit System

The Kobe X
Wow, that's some neat looking projects.
Now I'm curious,
what's your story?
How did you get to where you are now?
Born in...




At the age of 10, moved to Hermiston, Oregon






( No, this is not my actual picture. This is Nick Cannon in the movie Drumline. We were almost as cool as them. )

College?
University of Oregon

2001-2006
Art Institute of Portland

2007-2009
How did you become a developer?
Hermiston High School:
- Drawing
- Painting
- Loved math
University of Oregon:
- Architecture (left program 2nd year)
- Drawing
- Graphic Design
- Short Films
- Letterpress
- Black & White Photography
- Illustration
- 3-D Modeling
- Flash animations
- Built 1st web page!
Art Institute of Portland:
- Typography
- Web Design
- Flash Development
- Back-End Development
- Front-End Development
Before I was a developer...

Umatilla Chemical Depot,
( 2000 )
The Umatilla Chemical Depot, (UMCD) based in Umatilla, Oregon, was a U.S. Army installation in the United States that stored chemical weapons. The chemical weapons originally stored at the depot consisted of various munitions and ton containers containing GB and VXnerve agents and HD blister agent. All munitions have been safely destroyed by 2011 and base closure operation are expected to be completed by 2015.
Before I was a developer...

Marlette Homes, Floors Dept.
( 2001-2002 )
Before I was a developer...

Pizza Hut Delivery Boy
( 2003 )
Before I was a developer...

Life Touch Photographer
( 2004 )
Before I was a developer...

Washington Mutual Bank Teller
( 2007-2008 )
What makes a successful
web developer?
Is it hard skills like typing, math, programming?
Do I need soft skills like etiquette, getting along with others, listening, engaging in small talk?
The end
Thank you
www.gerardo-rodriguez.com
Twitter: @_gerardo
TRIO Upward Bound: Career Exploration Class
By Gerardo Rodriguez
TRIO Upward Bound: Career Exploration Class
Gerardo's presentation for the TRIO Upward Bound Career Exploration class.
- 472