Taller de Javascript

Gerson Garrido
Introducción

Introducción
¿Qué es JS?
JavaScript fue creado inicialmente para "hacer páginas web dinámicas".
Es un lenguaje "scripting". Se pueden escribir directamente en HTML y se ejecutará automáticamente a medida que se carga la página. Los scripts se proporcionan y se ejecutan como texto sin formato. No necesitan una preparación especial o una compilación para ejecutar. En este aspecto, JavaScript es muy diferente de otros lenguajes como C, Java, C++, etc.
Time to hello world!
<!DOCTYPE HTML>
<html>
<body>
<p>Antes del script</p>
<script>
console.log('Hello, world!');
</script>
<p>Luego del script</p>
</body>
</html>Variables
//var name = "Gerson";
//console.log(name);
let phone = 977123321;
console.log(phone);
const E = 2.71;
console.log(E);
// Diferencias entre let & var
if (true) {
var lang = "Javascript";
}
console.log(lang); // imprime Javascript
if (true) {
let anime = "One Piece";
}
console.log(let); // ERRORControl de flujo
let language = 'Javascript';
let year = 2017;
if (language == 'Javascript' && year == 2017) {
console.log( "Test 1" );
}else if(language == 'Python' || year == 2015){
console.log( "Test 2" );
}else{
console.log( "Test 3" );
}Bucles e Iteraciones
let arr = [3, 5, 7];
arr.foo = "hello";
for (let i in arr) {
console.log(i);
}
for (let i of arr) {
console.log(i);
}let i = 0;
while (i < 3) {
console.log( i );
i++;
}
let j = 0;
do {
console.log( j );
j++;
} while (j < 3);
for (let k=0; k < 3; k++) {
console.log(k);
}Funciones
// Arrow Functions
let sum = (a, b) => a + b;
// En caso de haber multiples lineas escribir return
let sum = (a, b) => {
// ...
return a + b;
}
// Sin argumentos
let sayHi = () => alert("Hello");
// Con un sólo argumento
let double = n => n * 2;function showPrimes(n) {
for (let i = 2; i < n; i++) {
if (!isPrime(i)) {
continue
};
console.log(i);
}
}
function isPrime(n) {
for (let i = 2; i < n; i++) {
if ( n % i == 0) {
return false;
}
}
return true;
}
showPrimes(20);Arrays
// Formas de declarar un array
let arr = new Array(element0, element1, ..., elementN);
let arr2 = Array(element0, element1, ..., elementN);
let arr3 = [element0, element1, ..., elementN];// Arrays
let distros = ["Debian", "Fedora", "Ubuntu","Gentoo"];
console.log( distros[1] ); // Fedora
console.log( distros.length ); // 4
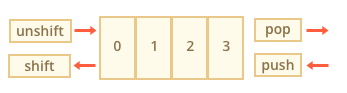
// Métodos
distros.pop();
distros.push("Kali Linux");
distros.shift();
distors.unshift("RedHat");
Objetos
// Formas de declarar un objeto
let user = new Object(); // "object constructor" syntax
let user = {}; // "object literal" syntax// objetos
let objeto = {
name : 'Mary',
age : 24,
say(name){
console.log("Hi! " + name);
}
};
console.log(objeto['name'] );
console.log(objeto.age);
objeto.say('Gerson');Objetos II
let user = {
name: "George",
age: 24,
isTeika: true
};
for(let key in user) {
// keys
console.log( key );
// values for the keys
console.log( user[key] );
}DOM
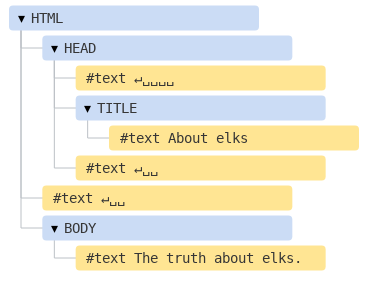
<!DOCTYPE HTML>
<html>
<head>
<title>About elks</title>
</head>
<body>
The truth about elks.
</body>
</html>
deck
By gerson231294
deck
- 1,505



