AngularJS

Introdução
@gilsondev
Gilson Filho
Motivação
Carregamento no
estilo anos 90
Servidor Web
Navegador
Requisição via URL
Retorno de página e Assets
Clique no link, outra requisição
Retorno de página e Assets
Página completa
Página completa
Carregamento moderno
Servidor Web
Navegador
Requisição via URL
Retorno de página e Assets
Clique no link, outra requisição
Retorno de dados em JSON
Página completa
Dados
{ }
Página completa
Dados
{ }
Dados são preenchidos em uma página já carregada.
Aplicações baseadas em API
Dados
API

Servidor
Aplicativos móveis
Aplicativos web

Desenvolvedores


Data Binding Frameworks
Decisão pelo AngularJS
- FLOSS
- Comunidade vibrante
- Alta frequência de commits
- Experimentos (toy projects)
- Filosofia

AngularJS é um
HTML aprimorado
para aplicativos web!
Framework JavaScript client-side
- Data Binding Framework
- Permite você extender o HTML e definir comportamentos específicos.
Criado por Miško Hevery e Adam Abrons em 2009.
- Mantido no Google por Miško e uma comunidade vibrante;
- É FLOSS (The MIT License).


Facilita a criação de
single page applications
- Página nunca recarrega;
- Os dados são renderizados no navegador.
O importante é:
Flexibilidade para separar bem Apresentação (view e controller) do Domínio (model)
- Presentation logic
- Business Logic
- Presentation State

xyzlast (tá em koreano, boa sorte!)
Boas soluções para
- Routing
- Templating
- Data binding
routing
Atualiza template de acordo com mudanças após o # da URL.
templating
Atualiza e cria HTML baseando-se em templates e models.
data binding
Sincroniza o model e a interface do usuário.
Pensando AngularJS
$.ajax({
url: '/myEndpoint.json',
success: function ( data, status ) {
$('ul#log').append('<li>Data Received!</li>');
}
});<ul class="messages" id="log">
</ul>JQuery
Interface inexpressiva
Imperativo na UI e nas regras de negócio. Manipula DOM.
<ul class="messages">
<li ng-repeat="entry in log">{{ entry.msg }}</li>
</ul>$http( '/myEndpoint.json' ).then( function (response) {
$scope.log.push( { msg: 'Data Received!' } );
});AngularJS
Imperativo nas regras de negócio
Declarativo na UI e muito expressivo
expressions
- {{ }} binding (ligação) – diz:
“interprete essa expressão e coloque um DOM no lugar”. - É semelhante a um trecho de código JavaScript.
- Exemplos: 1+2, a+b, user.name, items[index]
<ul class="messages">
<li ng-repeat="entry in log">{{ entry.msg }}</li>
</ul>directives
- Marcação ou tags no HTML;
- Executa ou faz referência a algum código JavaScript;
- Directives padrão do AngularJS sempre começam com ng;
- Podemos criar nossas próprias directives.
<ul class="messages">
<li ng-repeat="entry in log">{{ entry.msg }}</li>
</ul>a directive ng-app
- Auto-inicialização uma aplicação AngularJS;
- Sinaliza que aquele elemento é a raíz da aplicação;
- Geralmente usada nas tags <html> ou <body>.
<!DOCTYPE html>
<html ng-app>
...
</html><!DOCTYPE html>
<html ng-app="minhaApp">
...
</html>demo
modules
- Onde escrevemos trechos da nossa aplicação;
- Onde definimos as dependências da nossa aplicação;
- Deixar o código mais fácil de manter, testar e ler;
- Podem ser controllers, services, filters etc.
var app = angular.module('store', [ ]);modules
var app = angular.module('store', [ ]);AngularJS
Nome da Aplicação
Dependências
<!DOCTYPE html>
<html lang="pt-br" ng-app="protocolosApp">
<head>
<meta charset="UTF-8">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.16/angular.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
</body>
</html>'use strict';
var protocolosApp = angular.module('protocolosApp', []);index.html
js/app.js
Nosso primeiro module
<!DOCTYPE html>
<html lang="pt-br" ng-app="protocolosApp">
<head>
<meta charset="UTF-8">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.16/angular.min.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-controller="EmpresaCtrl">
</body>
</html>'use strict';
var protocolosApp = angular.module('protocolosApp', []);
protocolosApp.controller('EmpresaCtrl', function($scope) {
// ...
});index.html
js/app.js
Nosso primeiro controller
$scope
- Cola que permite template, model e controller trabalharem juntos;
- Alteração no model altera a view e vice-versa;
- Será injetado no controller;
- Disponível nas bindings sob <... ng-controller=”EmpresaCtrl”>
- $
'use strict';
var protocolosApp = angular.module('protocolosApp', []);
protocolosApp.controller('EmpresaCtrl', function($scope) {
$scope.nome = 'Joston Muriel';
});...
<body ng-controller="EmpresaCtrl">
<p>{{nome}}</p>
</body>
...index.html
...
<body ng-controller="EmpresaCtrl">
<p>Joston Muriel</p>
</body>
...Renderizará...
demo
Experiência do Usuário e Usabilidade
Experiência do Usuário
“O usuário tem a experiência mais agradável possível?”
- Utilidade
- Usabilidade
- Estética
- Brand experience
- Acessibilidade
Usabilidade
“O usuário consegue completar seu objetivo?”
- Capacidade de aprendizado;
- Eficiência (mastering);
- Facilidade de memorização;
- Facilidade de recuperação de erros;
- E outros atributos.

Benefícios do AngularJS à Experiência do Usuário
Ótima capacidade de resposta

Animations

(não é perfumaria!)
Performance
Componentes de interface
- ngmodules.org (1048 modules)
- angular-ui.github.io



Componentes de interface
- ngmodules.org (1048 modules)
- angular-ui.github.io
- Directives padrão, como ngPluralize
<ng-pluralize count="personCount" offset=2
when="{'0': 'Ninguém está vendo.',
'1': '{{person1}} está vendo.',
'2': '{{person1}} e {{person2}} estão viewing.',
'one': '{{person1}}, {{person2}} e outra pessoa estão vendo.',
'other': '{{person1}}, {{person2}} e outras {} pessoas estão vendo.'}">
</ng-pluralize>4 pessoa(s) está(ão) vendo.Thiago, Rebecca e outras 2 pessoas estão vendo.Comum
Com personalização de texto pluralizado
ngPluralize
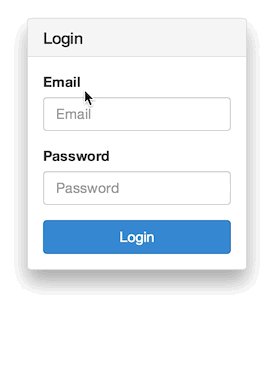
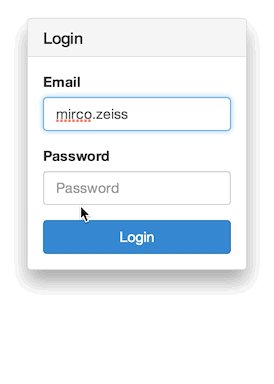
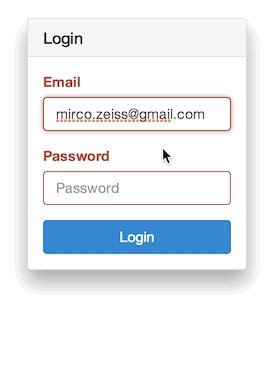
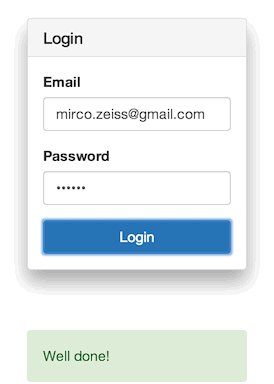
Validação de formulário
- Mensagens de feedback
- Estados dos campos
- Formulários aninhados

É rápido criar boa telas
- Bom para prototipar
- Trace bullets ( Spikes solutions)
demo
Referências
Aprenda
Ombros de gigantes
Trabalhando sério
Scaffolding com Yeoman.io
Automação de processos com Grunt.js ou Gulp.js
SEO x AngularJS (atualmente, procure por pushState)
Organize as dependências entre modulos
Organize as dependências de pacotes
GUI Architectures (2006, Martin Fowler)
Trabalho, meu filho!
Obrigado!
Dúvidas?
Fonte da apresentação
Introdução ao AngularJS
By Gilson Filho
Introdução ao AngularJS
Apresentando os principais recursos do AngularJS e como ele pode impactar no projeto para melhoria da experiência do usuáril.
- 1,138


